- DevExpress BI仪表盘集成OpenAI:实现实时对话式数据分析助手
界面开发小八哥
数据分析数据挖掘devexpressBI界面控件用户界面
DevExtreme拥有高性能的HTML5/JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NETCore,jQuery,Knockout等)构建交互式的Web应用程序。从Angular和Reac,到ASP.NETCore或Vue,DevExtreme包含高性能和响应式UI小部件集合,可在传统Web和下一代移动应用程序中使用。该套件附带功能齐
- Cesium.knockout 所有属性和方法
还是大剑师兰特
#cesium综合教程200+大剑师cesium示例cesium教程cesium高级
文章目录1.核心方法a.`Cesium.knockout.observable`b.`Cesium.knockout.computed`c.`Cesium.knockout.track`d.`Cesium.knockout.getObservable`e.`Cesium.knockout.applyBindings`f.`Cesium.knockout.dependentObservable`2.
- 与Vue共舞:从初识到构建数字世界的艺术之旅
skyksksksksks
综合个人杂记vue.js前端开发语言前端框架
第一章诞生记:一个框架的浪漫起源2013年的某个凌晨,上海某公寓的灯光依然明亮。前谷歌工程师尤雨溪在键盘前敲下第一行Vue代码时,或许并未想到这个框架将改变全球开发者的工作方式。当时的JavaScript世界正经历框架混战:Angular的复杂配置令人却步,React的函数式思维需要哲学顿悟。尤雨溪像一位精通东西方料理的主厨,将Angular的指令系统、React的组件化理念、Knockout的响
- 「盘点」界面控件DevExtreme (v23.1, v23.2)可访问性增强
界面开发小八哥
DevExtreme界面控件UI开发devexpresshtml5
DevExtreme拥有高性能的HTML5/JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NETCore,jQuery,Knockout等)构建交互式的Web应用程序。从Angular和Reac,到ASP.NETCore或Vue,DevExtreme包含全面的高性能和响应式UI小部件集合,可在传统Web和下一代移动应用程序中使用。该套件附带
- 《这样写出好故事》读后记
文心之
这样写出好故事:玩转情节与结构(美)詹姆斯·斯科特·贝尔摘录于2019年7月LOCK代表主角(Lead)、目标(Objective)、冲突(Confrontation)和冲击结尾(Knockout)。稳固的情节永远始于有趣的主角。最好的情节中,主角必须引人注目,迫使我们从头到尾都盯着他瞧。目标是小说的动力,驱动故事前进,避免主角在原地踏步。目标通常分成两种形式:想取得某样事物,或逃离某样事物。扎实
- 界面控件DevExtreme v23.2新版亮点 - 全新的Fluent主题
界面开发小八哥
界面控件UI开发html5DevExtreme23.2javascript
DevExtreme拥有高性能的HTML5/JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NETCore,jQuery,Knockout等)构建交互式的Web应用程序。从Angular和Reac,到ASP.NETCore或Vue,DevExtreme包含全面的高性能和响应式UI小部件集合,可在传统Web和下一代移动应用程序中使用。该套件附带
- 写作赚钱:如何写好小说或者故事三
赵刚zg
这集说下冲突的基础,总结为四种元素LOCK,分别是主角(LEAD)、目标(Objective)、正面对抗(Confrontation)和精彩的结尾(Knockout)。这四种要素相当于地基,只有把地基打得越扎实,顶层才会建得越高。1.值得追随的主角正面角色是代表社会群体价值观的人物,反面角色是违背社会群体价值观的人物。对于反面角色读者期望看到被救赎。印证那句天网恢恢疏而不漏。还有一类非英雄主角,对
- knockout调试线上环境,无法通过nginx转发的备选方案
学敲代码的Stars
前端
有时候通过nginx转发会403,此时需要一个开发的备选方案替换文件分是否经过编译两种情况。未编译已编译步骤启用本地替换在本地新建一个文件夹,随便命名为test控制台启用本地替换找到需要改的文件,随便编辑,再ctrl加s保存修改代码在本地文件中修改代码or直接在代码编辑器里改如果未编译,这样即可如果编译(文件名后面带编码,每次刷新会改变),需要在进入这块代码的模块之前,拿到新的编码,对应修改本地文
- 2019-03-07
14d3a39418be
2019.3.7搏击篇boxer1拳击运动员boxingglove拳击手套boxingshoe拳击鞋infighting近战straightpunch直拳uppercut上钩拳righthook右钩拳foul2犯规punchbag沙袋punchball沙球boxingmatch拳击比赛referee3裁判员boxingring拳击台rope围绳winner胜利者loserbyaknockout被击
- 2018-06-05
杨小样儿2013
类库-一些在开发WEB应用时非常有用的函数的集合。你的代码起主导作用,并且决定何时调用类库的方法。例如:jQuery等。框架-一种WEB应用的特殊实现,你的代码只需要填充一些具体信息。框架起主导作用,并且决定何时调用你的代码。例如:knockout,ember等。对于像游戏和有图形界面的编辑器之类的应用,会进行频繁且复杂的DOM操作,和CRUD应用不同。因此,可能不适合用Angular来构建。在这
- 一款针对Outlook的红队安全研究工具
H_00c8
关于KnockOutlookKnockOutlook是一款基于C#开发的工具,该工具可以跟Outlook的COM对象进行交互,并且能够帮助红队安全研究人员执行各种安全操作。命令行使用功能操作安全检测(check)枚举Outlook安装详细信息,以便构造正确的注册表项并检索编程访问安全设置。如果此值设置为“Warnwhenantivirusisinactiveorout-of-date”,它将会查询
- 2020-10-29
dsjflower
#和秋叶一起学新媒体写作第五章“好故事:教你像好莱坞编剧一样写故事”一、LOCK原则中的四个字母分别代表什么?L--Lead(主角)有一个引人注目的主角O--Objective(目标)有一个驱动角色的目标C--Confrontation(冲突)有一个难以克服的冲突K--Knockout(结尾)有一个冲击情感的结尾二、用“4个小”LOCK原则写一个最近发生在你身上的故事,发到朋友圈,看看2小时内的点
- 「盘点」界面控件DevExtreme UI v23.1中的API增强
界面开发小八哥
uidevexpress界面控件UI开发DevExtreme
DevExtreme拥有高性能的HTML5/JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NETCore,jQuery,Knockout等)构建交互式的Web应用程序。从Angular和Reac,到ASP.NETCore或Vue,DevExtreme包含全面的高性能和响应式UI小部件集合,可在传统Web和下一代移动应用程序中使用。该套件附带
- Node脚手架编写初学者教程
weixin_33961829
jsonjavascriptgitViewUI
Node脚手架编写初学者教程完整的脚手架代码编写你的第一个脚手架前言随着NodeJs的崛起,现代前端工程已经变得越来越复杂。前端框架如雨后春笋。从Backbone,Ember,Knockout,Spine,Batman框架的崛起到Angular,React,Vue平分天下,我们经历太多代码风格的变革。不可避免学习新的框架,复杂的环境又让初学者很难入手。就拿React来说,我们要使用Babel,We
- Element el-table表格表头拖拽、行拖拽组件封装详细教程【简单粗暴】
全栈小定
Element-UI前端前端vue.jsel-tableelementuisortablejs
文章目录简介安装2.使用3.解析及常见问题3.1行拖拽3.2表头列拖拽简介el-table+Sortable.js实现表头拖拽、行拖拽Sortable.jsSortable.js是一款优秀的js拖拽库,支持ie9及以上版本ie浏览器和现代浏览器,也可以运行在移动触摸设备中。不依赖jQuery。支持Meteor、AngularJS、React、Vue、Knockout框架和任何CSS库,如Boots
- 界面控件DevExtreme图表和仪表(v23.1) - 新功能(Angular,React,Vue,jQuery)
界面开发小八哥
angular.jsreact.jsvue.jsUI开发devexpress
本文将为大家总结下DevExtreme在v23.1版本中发布的一些与图表和仪表盘相关的功能。DevExtreme拥有高性能的HTML5/JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NETCore,jQuery,Knockout等)构建交互式的Web应用程序。获取DevExtremev23.1正式版下载(Q技术交流:909157416)图表
- Ember.js 入门指南 (二)
乌洛米
计算机编程
@(Ember)[MVVM|前端框架|HTML桌面应用]序言经常有人质疑,在前端搞MV*有什么意义?也有人跟我提出这样的疑问:以AngularJS,Knockout,BackBone为代表的MV*框架,它跟jQuery有什么区别?我jQuery用得好好的,有什么必要再引入这种框架?其实,不管我们使用的是一个类库还是一个框架,都不应该忘记我们最终目的,或许你正在为一个项目做技术选型,或许你正在为你的
- 界面控件DevExtreme v23.1新版亮点 - 数据层、可访问性功能升级
界面开发小八哥
devexpresswinformc#UI控件界面开发
DevExtreme拥有高性能的HTML5/JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NETCore,jQuery,Knockout等)构建交互式的Web应用程序。从Angular和Reac,到ASP.NETCore或Vue,DevExtreme包含全面的高性能和响应式UI小部件集合,可在传统Web和下一代移动应用程序中使用。该套件附带
- html5+table+行拖动,sortable+element 实现表格行拖拽
蔡振原
html5+table+行拖动
背景1、vue项目中的表格需要实现行拖拽功能2、表格使用element组件库中el-table方案介绍Sortable.js介绍:Sortable.js是一款轻量级的拖放排序列表的js插件引用自官方文档:NojQueryrequired.SupportsMeteor,AngularJS,React,Polymer,Vue,KnockoutandanyCSSlibrary,e.g.Bootstrap
- element+sortablejs插件实现拖拽排序效果
avoidaily
工作笔记vue
背景1、后台管理系统中表格需要实现行拖拽功能2、表格使用element组件库中el-table方案介绍Sortable.js介绍:Sortable.js是一款轻量级的拖放排序列表的js插件引用自官方文档:NojQueryrequired.SupportsMeteor,AngularJS,React,Polymer,Vue,KnockoutandanyCSSlibrary,e.g.Bootstrap
- 界面控件DevExtreme v23.1 - UI组件 & UI模板库增强
界面开发小八哥
uiUI开发devexpress界面控件
DevExtreme拥有高性能的HTML5/JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NETCore,jQuery,Knockout等)构建交互式的Web应用程序。从Angular和Reac,到ASP.NETCore或Vue,DevExtreme包含全面的高性能和响应式UI小部件集合,可在传统Web和下一代移动应用程序中使用。该套件附带
- 记录贴:前后端分离架构历程
节奏昂
Java架构java开发语言
文章目录总结重点参考链接总结重点从经典的JSP+Servlet+JavaBean的MVC时代,到SSM(Spring+SpringMVC+Mybatis)和SSH(Spring+Struts+Hibernate)的Java框架时代,再到前端框架(KnockoutJS、AngularJS、vueJS、ReactJS)为主的MVVM时代,然后是Nodejs引领的全栈时代,技术和架构一直都在进步。虽然“
- Vincent van Gogh 05
Doris_super
ThepotatoEatersishisfirstknockoutmasterpiece.《吃土豆的人》是梵高的第一幅杰作。It'saresumeofeverythinghe'sfeltandthoughtuptonow.这幅作品是梵高目前为止所思所想的那些事儿的一个摘要。Everythingthatwouldmakehimarevolutionaryartistisalreadyhere.那些使
- Doctors knock out sheep to discover anesthesia's dark side
遇见_E
Doctorsknockoutsheeptodiscoveranesthesia'sdarkside医生使绵羊昏睡,以了解麻醉技术的阴暗面•anesthesia/ˌænəsˈθiːʒə/n.麻醉e.g.例句:``Thesurgerywascarriedoutunderanesthesia._词性拓展:anesthetic(n.麻醉药;麻醉剂)•darkside阴暗面Beneathgreensurg
- 拖拽排序需求 -- sortable在vue中的使用
wanshuai QwQ
sortablevuevuejavascript
什么是sortableSortable.js是一款优秀的js拖拽库,支持ie9及以上版本ie浏览器和现代浏览器,也可以运行在移动触摸设备中。不依赖jQuery。支持Meteor、AngularJS、React、Vue、Knockout框架和任何CSS库,如Bootstrap、ElementUI。你可以用来拖拽div、table等元素。sortable.js中文文档.需求场景需要对表格数据进行拖拽排
- 停止学习框架!
不二之家
我们作为开发者,需要时刻跟上技术的步伐。我们每天都在学习各种编程语言、框架、库,似乎我们知道的工具越多,我们的生活就会更美好。我们乐于在Angular、React、Vue、Riot、Ember、Knockout之间辗转腾挪,学习一个又一个新的框架。但我们其实在浪费时间。©TheWolfofWallStreet(2013)byMartinScorsese我的导师曾经给我上了一课:导师:"艾德,你在做
- vscode 搭建nodemon+ts+ts-node 的开发环境
RMITcoder
我司由于业务调整需要重新对现有的webportal进行开发.现有的portal存在10年并且承载了大量业务,里面有jq,knockout和angularjs还有react15和16简直就是一个前端发展史有没有.那么这么复杂的业务逻辑的dashboard开发必然要ts如何初始化一个npm项目和这里不再细说在server下安装依赖包$npminstall--save-devts-nodenodemon
- CRISPR/Cas9 原理
Seurat_Satija
ScienceGuidesCRISPRGuideimgCRISPRGuideCRISPR101eBookCTAJumpTo:CRISPRGuideOverviewKnockoutGenerationNickaseHDRBaseEditActivationorRepressionEpigeneticsMultiplexGenomeEngineeringGenome-wideScreeningFluo
- 2021-08-25 基于Base editor的CRISPR Screen——BARBEKO
NAome
前面我们介绍了CRISPRScreen和基于标签化sgRNA的iBAR。以往应用与CRISPRScreen的系统主要包括knockout(KO),CRISPRa和CRISPRi。对于KO系统,其一个显著的弊端就是会引入双链DNA断裂,这对于细胞本身是有“毒”的,因此基于KO系统的CRISPRScreen会导致偏高的假阳性。CRISPRa和CRISPRi虽然不会引入双链DNA断裂,但其对基因的调
- vue 3.0 初始化时如何调用methods里面的方法
沪上百卉
javascript前端vue
methods:{Tab(type){this.tabActive=type;window.location.href.split('=')[1]=type;},Knockout(){this.$confirm("是否选用?","提示",{type:"warning",}).then(()=>{this.$message({type:"success",message:"成功!",});}).ca
- apache 安装linux windows
墙头上一根草
apacheinuxwindows
linux安装Apache 有两种方式一种是手动安装通过二进制的文件进行安装,另外一种就是通过yum 安装,此中安装方式,需要物理机联网。以下分别介绍两种的安装方式
通过二进制文件安装Apache需要的软件有apr,apr-util,pcre
1,安装 apr 下载地址:htt
- fill_parent、wrap_content和match_parent的区别
Cb123456
match_parentfill_parent
fill_parent、wrap_content和match_parent的区别:
1)fill_parent
设置一个构件的布局为fill_parent将强制性地使构件扩展,以填充布局单元内尽可能多的空间。这跟Windows控件的dockstyle属性大体一致。设置一个顶部布局或控件为fill_parent将强制性让它布满整个屏幕。
2) wrap_conte
- 网页自适应设计
天子之骄
htmlcss响应式设计页面自适应
网页自适应设计
网页对浏览器窗口的自适应支持变得越来越重要了。自适应响应设计更是异常火爆。再加上移动端的崛起,更是如日中天。以前为了适应不同屏幕分布率和浏览器窗口的扩大和缩小,需要设计几套css样式,用js脚本判断窗口大小,选择加载。结构臃肿,加载负担较大。现笔者经过一定时间的学习,有所心得,故分享于此,加强交流,共同进步。同时希望对大家有所
- [sql server] 分组取最大最小常用sql
一炮送你回车库
SQL Server
--分组取最大最小常用sql--测试环境if OBJECT_ID('tb') is not null drop table tb;gocreate table tb( col1 int, col2 int, Fcount int)insert into tbselect 11,20,1 union allselect 11,22,1 union allselect 1
- ImageIO写图片输出到硬盘
3213213333332132
javaimage
package awt;
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imagei
- 自己的String动态数组
宝剑锋梅花香
java动态数组数组
数组还是好说,学过一两门编程语言的就知道,需要注意的是数组声明时需要把大小给它定下来,比如声明一个字符串类型的数组:String str[]=new String[10]; 但是问题就来了,每次都是大小确定的数组,我需要数组大小不固定随时变化怎么办呢? 动态数组就这样应运而生,龙哥给我们讲的是自己用代码写动态数组,并非用的ArrayList 看看字符
- pinyin4j工具类
darkranger
.net
pinyin4j工具类Java工具类 2010-04-24 00:47:00 阅读69 评论0 字号:大中小
引入pinyin4j-2.5.0.jar包:
pinyin4j是一个功能强悍的汉语拼音工具包,主要是从汉语获取各种格式和需求的拼音,功能强悍,下面看看如何使用pinyin4j。
本人以前用AscII编码提取工具,效果不理想,现在用pinyin4j简单实现了一个。功能还不是很完美,
- StarUML学习笔记----基本概念
aijuans
UML建模
介绍StarUML的基本概念,这些都是有效运用StarUML?所需要的。包括对模型、视图、图、项目、单元、方法、框架、模型块及其差异以及UML轮廓。
模型、视与图(Model, View and Diagram)
&
- Activiti最终总结
avords
Activiti id 工作流
1、流程定义ID:ProcessDefinitionId,当定义一个流程就会产生。
2、流程实例ID:ProcessInstanceId,当开始一个具体的流程时就会产生,也就是不同的流程实例ID可能有相同的流程定义ID。
3、TaskId,每一个userTask都会有一个Id这个是存在于流程实例上的。
4、TaskDefinitionKey和(ActivityImpl activityId
- 从省市区多重级联想到的,react和jquery的差别
bee1314
jqueryUIreact
在我们的前端项目里经常会用到级联的select,比如省市区这样。通常这种级联大多是动态的。比如先加载了省,点击省加载市,点击市加载区。然后数据通常ajax返回。如果没有数据则说明到了叶子节点。 针对这种场景,如果我们使用jquery来实现,要考虑很多的问题,数据部分,以及大量的dom操作。比如这个页面上显示了某个区,这时候我切换省,要把市重新初始化数据,然后区域的部分要从页面
- Eclipse快捷键大全
bijian1013
javaeclipse快捷键
Ctrl+1 快速修复(最经典的快捷键,就不用多说了)Ctrl+D: 删除当前行 Ctrl+Alt+↓ 复制当前行到下一行(复制增加)Ctrl+Alt+↑ 复制当前行到上一行(复制增加)Alt+↓ 当前行和下面一行交互位置(特别实用,可以省去先剪切,再粘贴了)Alt+↑ 当前行和上面一行交互位置(同上)Alt+← 前一个编辑的页面Alt+→ 下一个编辑的页面(当然是针对上面那条来说了)Alt+En
- js 笔记 函数
征客丶
JavaScript
一、函数的使用
1.1、定义函数变量
var vName = funcation(params){
}
1.2、函数的调用
函数变量的调用: vName(params);
函数定义时自发调用:(function(params){})(params);
1.3、函数中变量赋值
var a = 'a';
var ff
- 【Scala四】分析Spark源代码总结的Scala语法二
bit1129
scala
1. Some操作
在下面的代码中,使用了Some操作:if (self.partitioner == Some(partitioner)),那么Some(partitioner)表示什么含义?首先partitioner是方法combineByKey传入的变量,
Some的文档说明:
/** Class `Some[A]` represents existin
- java 匿名内部类
BlueSkator
java匿名内部类
组合优先于继承
Java的匿名类,就是提供了一个快捷方便的手段,令继承关系可以方便地变成组合关系
继承只有一个时候才能用,当你要求子类的实例可以替代父类实例的位置时才可以用继承。
在Java中内部类主要分为成员内部类、局部内部类、匿名内部类、静态内部类。
内部类不是很好理解,但说白了其实也就是一个类中还包含着另外一个类如同一个人是由大脑、肢体、器官等身体结果组成,而内部类相
- 盗版win装在MAC有害发热,苹果的东西不值得买,win应该不用
ljy325
游戏applewindowsXPOS
Mac mini 型号: MC270CH-A RMB:5,688
Apple 对windows的产品支持不好,有以下问题:
1.装完了xp,发现机身很热虽然没有运行任何程序!貌似显卡跑游戏发热一样,按照那样的发热量,那部机子损耗很大,使用寿命受到严重的影响!
2.反观安装了Mac os的展示机,发热量很小,运行了1天温度也没有那么高
&nbs
- 读《研磨设计模式》-代码笔记-生成器模式-Builder
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 生成器模式的意图在于将一个复杂的构建与其表示相分离,使得同样的构建过程可以创建不同的表示(GoF)
* 个人理解:
* 构建一个复杂的对象,对于创建者(Builder)来说,一是要有数据来源(rawData),二是要返回构
- JIRA与SVN插件安装
chenyu19891124
SVNjira
JIRA安装好后提交代码并要显示在JIRA上,这得需要用SVN的插件才能看见开发人员提交的代码。
1.下载svn与jira插件安装包,解压后在安装包(atlassian-jira-subversion-plugin-0.10.1)
2.解压出来的包里下的lib文件夹下的jar拷贝到(C:\Program Files\Atlassian\JIRA 4.3.4\atlassian-jira\WEB
- 常用数学思想方法
comsci
工作
对于搞工程和技术的朋友来讲,在工作中常常遇到一些实际问题,而采用常规的思维方式无法很好的解决这些问题,那么这个时候我们就需要用数学语言和数学工具,而使用数学工具的前提却是用数学思想的方法来描述问题。。下面转帖几种常用的数学思想方法,仅供学习和参考
函数思想
把某一数学问题用函数表示出来,并且利用函数探究这个问题的一般规律。这是最基本、最常用的数学方法
- pl/sql集合类型
daizj
oracle集合typepl/sql
--集合类型
/*
单行单列的数据,使用标量变量
单行多列数据,使用记录
单列多行数据,使用集合(。。。)
*集合:类似于数组也就是。pl/sql集合类型包括索引表(pl/sql table)、嵌套表(Nested Table)、变长数组(VARRAY)等
*/
/*
--集合方法
&n
- [Ofbiz]ofbiz初用
dinguangx
电商ofbiz
从github下载最新的ofbiz(截止2015-7-13),从源码进行ofbiz的试用
1. 加载测试库
ofbiz内置derby,通过下面的命令初始化测试库
./ant load-demo (与load-seed有一些区别)
2. 启动内置tomcat
./ant start
或
./startofbiz.sh
或
java -jar ofbiz.jar
&
- 结构体中最后一个元素是长度为0的数组
dcj3sjt126com
cgcc
在Linux源代码中,有很多的结构体最后都定义了一个元素个数为0个的数组,如/usr/include/linux/if_pppox.h中有这样一个结构体: struct pppoe_tag { __u16 tag_type; __u16 tag_len; &n
- Linux cp 实现强行覆盖
dcj3sjt126com
linux
发现在Fedora 10 /ubutun 里面用cp -fr src dest,即使加了-f也是不能强行覆盖的,这时怎么回事的呢?一两个文件还好说,就输几个yes吧,但是要是n多文件怎么办,那还不输死人呢?下面提供三种解决办法。 方法一
我们输入alias命令,看看系统给cp起了一个什么别名。
[root@localhost ~]# aliasalias cp=’cp -i’a
- Memcached(一)、HelloWorld
frank1234
memcached
一、简介
高性能的架构离不开缓存,分布式缓存中的佼佼者当属memcached,它通过客户端将不同的key hash到不同的memcached服务器中,而获取的时候也到相同的服务器中获取,由于不需要做集群同步,也就省去了集群间同步的开销和延迟,所以它相对于ehcache等缓存来说能更好的支持分布式应用,具有更强的横向伸缩能力。
二、客户端
选择一个memcached客户端,我这里用的是memc
- Search in Rotated Sorted Array II
hcx2013
search
Follow up for "Search in Rotated Sorted Array":What if duplicates are allowed?
Would this affect the run-time complexity? How and why?
Write a function to determine if a given ta
- Spring4新特性——更好的Java泛型操作API
jinnianshilongnian
spring4generic type
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装JDK
liuxingguome
centos
1、行卸载原来的:
[root@localhost opt]# rpm -qa | grep java
tzdata-java-2014g-1.el6.noarch
java-1.7.0-openjdk-1.7.0.65-2.5.1.2.el6_5.x86_64
java-1.6.0-openjdk-1.6.0.0-11.1.13.4.el6.x86_64
[root@localhost
- 二分搜索专题2-在有序二维数组中搜索一个元素
OpenMind
二维数组算法二分搜索
1,设二维数组p的每行每列都按照下标递增的顺序递增。
用数学语言描述如下:p满足
(1),对任意的x1,x2,y,如果x1<x2,则p(x1,y)<p(x2,y);
(2),对任意的x,y1,y2, 如果y1<y2,则p(x,y1)<p(x,y2);
2,问题:
给定满足1的数组p和一个整数k,求是否存在x0,y0使得p(x0,y0)=k?
3,算法分析:
(
- java 随机数 Math与Random
SaraWon
javaMathRandom
今天需要在程序中产生随机数,知道有两种方法可以使用,但是使用Math和Random的区别还不是特别清楚,看到一篇文章是关于的,觉得写的还挺不错的,原文地址是
http://www.oschina.net/question/157182_45274?sort=default&p=1#answers
产生1到10之间的随机数的两种实现方式:
//Math
Math.roun
- oracle创建表空间
tugn
oracle
create temporary tablespace TXSJ_TEMP
tempfile 'E:\Oracle\oradata\TXSJ_TEMP.dbf'
size 32m
autoextend on
next 32m maxsize 2048m
extent m
- 使用Java8实现自己的个性化搜索引擎
yangshangchuan
javasuperword搜索引擎java8全文检索
需要对249本软件著作实现句子级别全文检索,这些著作均为PDF文件,不使用现有的框架如lucene,自己实现的方法如下:
1、从PDF文件中提取文本,这里的重点是如何最大可能地还原文本。提取之后的文本,一个句子一行保存为文本文件。
2、将所有文本文件合并为一个单一的文本文件,这样,每一个句子就有一个唯一行号。
3、对每一行文本进行分词,建立倒排表,倒排表的格式为:词=包含该词的总行数N=行号
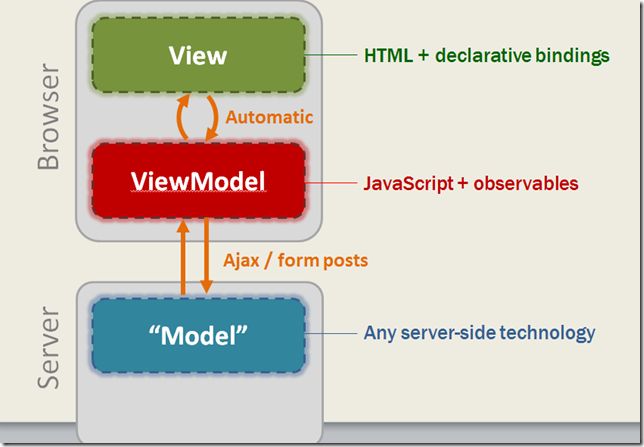
 这两个js类库,用谷歌翻译看了下官网,Ko的实现原理是MVVM,比MVC高级一些。
这两个js类库,用谷歌翻译看了下官网,Ko的实现原理是MVVM,比MVC高级一些。