Unity+chatgpt+webgl实现声音录制+语音识别
一、前言
AI二次元女友这个项目持续更新,在window端的语音识别和语音合成的功能,在上一篇博文里已经详细说明了微软Azure语音服务的代码实现。也是为了实现一次代码,多端复用这样的诉求,所以全部的代码实现都改成了web api的方式。然而在实测发布到webgl的时候,就发现了一个问题,因为这个项目涉及到麦克风录制声音,用作语音识别,结果在发布的时候,引擎报错,提示unity发布到webgl失败了,查了一下相关资料,原来是unity内置的microphone类是不支持webgl了,所以只好另找解决方案。
·我在网上也查了不少资料,从unity官方也得到了一些信息,解决方案的思路,参见unity官方文档,文档里描述了unity如何调用js的方法,涉及到unity端*.jslib的拓展方法,unity文档:
https://docs.unity3d.com/cn/2020.3/Manual/webgl-interactingwithbrowserscripting.html
因为自己技术能力也有限,所以找了好几个现成的解决方案,做了实测,最后找到一个博主提供的解决方案以及源码。把他的源码集成到我项目里,确实是解决了我的问题,是实现了发布到webgl之后,可以调用麦克风录音,并且通过Azure的语音识别,正确识别到文本了。这过程其实也遇到不少问题,花了点时间,不过最终都解决了,怕自己忘记了,所以就赶忙写个文档留存,以防未来需要的时候,可以查阅。我参考的博主的解决方案里,除了在unity端调用js代码外,还有js回传数据到unity。部分代码实现是在js里实现了,所以在发布webgl后,需要修改一点代码,并加入js库,具体配置方法,见下文。
二、发布Webgl
unity发布webgl项目的设置,首先确保引擎安装了webgl平台的拓展,这个在buildsetting里如果切换不到webgl平台,那就上官网下在安装包,安装上就可以了。转换一下平台即可。发布之前确认一下工程的路径,保证工程的路径是全英文的,不然导出webgl会报错。
发布设置方面:
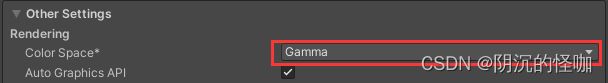
1、Other Settings里,Color Space修改为Gamma
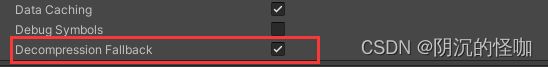
2、Publishing Settings里,勾选Decompression Fallback
如果说在发布webgl过程发现其他问题,自行到百度或其他渠道去搜一下,这方面的资料很多,基本上都可以找到相关问题的解决方案,以上是我在发布时遇到的一些配置问题,做一下记录。
三、脚本说明
项目涉及到unity端还有js端两部分的代码。
1、unity端代码说明
在unity端,参见官方解决方案,需要在unity的Plugins文件下,创建*jslib文件,在这个库里,按照unity官方提供的示例编写js代码,然后在C#脚本里按照指定的方式引用就可以在unity端调用js代码了。
jslib官方代码示例(这个文件要放在Plugins文件夹下面)
mergeInto(LibraryManager.library, {
Hello: function () {
window.alert("Hello, world!");
},
});在C#端,根据官方示例,编写以下代码就可以引用到js的方法了
[DllImport("__Internal")]
private static extern void Hello();以上是C#调用js代码的示例,在项目功能里已经把录音和结束录音的功能封装好了,直接调用就可以了,根据自己的需要,调用StartRecord()开始录制,调用StopRecord()结束录制
[DllImport("__Internal")]
private static extern void StartRecord();
[DllImport("__Internal")]
private static extern void StopRecord();2、js代码说明
源码提供了js代码,因为项目涉及到js端完成录制后,需要把录音数据回传到unity中使用,所以还需要增加一部分的js代码,实现上述功能。源码里提供了相关的代码,我们只需要在导出的webgl包里,修改相应的代码文件,就可以了。具体的修改方法,见下一节内容。
四、脚本配置
这节里详细说明一下在导出的webgl包中的代码配置内容。
1、添加js脚本
找到[recorder.wav.min.js]脚本,把脚本拷贝到输出的webgl包,index.html相同的文件夹下[根目录]即可。
2、修改index.html
先找到[AddToIndex.js]文件,后续需要添加的代码都在这个文件里了,直接复制就可以了。
①在index.html中引用/recorder.wav.min.js脚本
在[AddToIndex.js]文件,里拷贝"",添加到index.html里,引用[recorder.wav.min.js]脚本。
②拷贝js处理代码到index.html中
[AddToIndex.js]里拷贝第7行到110行的代码,到