微信小程序从零开始(零)-Hello World
微信小程序从零开始(零)-Hello World
2017年1月9号,微信小程序如约而至。按照张小龙刚推的朋友圈,1月9号并不是随机选择,而是向10年前苹果发布IPhone致敬。朋友圈一大波“微型小程序对APP市场的冲击”,行业的未来固然很重要,但作为一位技术人员,更关注技术本身,昨天就自己体验了一把微信小程序的魅力,萌生了写一个微信小程序的系列教程。话不多说,今天我们就开始微信小程序的第一个Demo,Hello World(程序员你懂的)。
由于本人也是刚开始接触微信小程序,可能有许多东西讲不明白,大家如有不懂之处,请参照微信官方的开发文档 简易教程 小程序
本篇博客的大致内容
- 微信小程序从零开始零-Hello World
- 1小程序体验
- 2微信开发工具的安装
- 3小程序的目录结构
1、小程序体验
说到小程序,用户怎么才能在微信中找到这个入口。偶尔自诩为当代乔布斯的张小龙曾经说过,小程序没有入口。对于一个普通用户来说,打开微信找了几遍都找不到微信小程序的入口。那么,我们怎么才能在微信上使用小程序了???
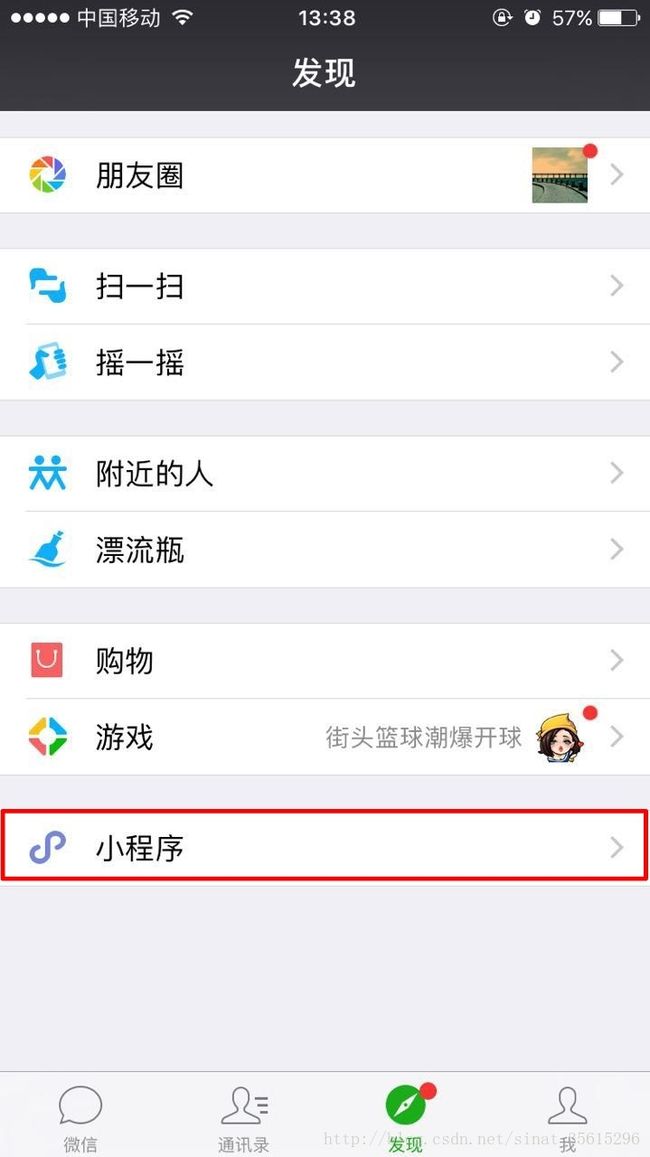
根据微信官方给出的五种方法可以找到小程序:线下扫码、微信搜索、公众号关联、好友推荐、历史记录。博主自己就是通过朋友的推荐链接,点击一下就发现微信的发现界面多了个小程序这个按钮。
由于小程序不能在电脑端进行分享,此处我就不具体说明怎么让小程序这个入口暴露出来了,相信对大家来说也是小case,此外大家的微信版本必须是最新版本的……
点击进去,进入如下界面
由于本人之前添加了一些应用,如果你要添加一些小程序。这里有个搜索栏,但它不支持模糊搜索。举个例子:你发现小程序很有意思,想看看有没有能替代日历的小程序,就搜索“日历”,却发现搜不到任何结果。除非知道某个特定的小程序的准确全名,否则是绝对搜不到的,至少在今天不行。从这一点上,微信的确没有给小程序以“入口”。
发现就是一个简化版的京东,功能好像还比较少。也许此时你会说,这就是小程序!!!!好像也就这样吧,JUST SO SO!!!至少目前是这样的,博主自己也是这样认为的,似乎并没有朋友圈说的各种革新互联网模式。最大的功能就是我们不需要再去安装各种APP,直接在微信中搜索一下,打开就可以使用了。
2、微信开发工具的安装
啰嗦一大堆,是时候来点干货了。对于我们开发者来说,学习一门新技术,必须有个工具吧。下面我们就来介绍一下微信开发工具的安装,微信开发工具官方下载地址。
下载之后,直接安装,so easy。没有我们以前遇到的那些开发集成工具那么繁琐,不需要配置什么环境变量啊,什么都不用,一键安装,万事OK。
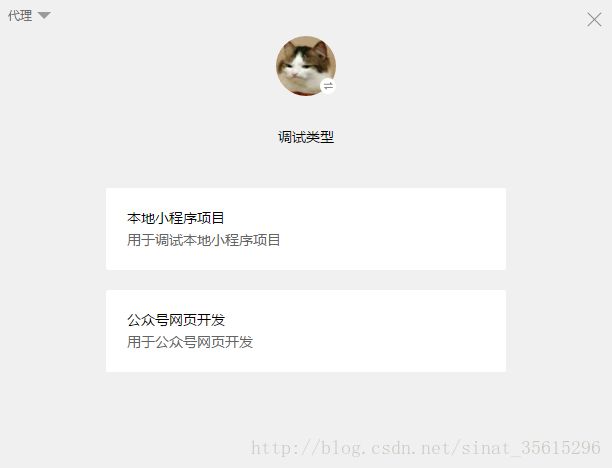
打开微信开发工具,扫码登录一下:
选择本地小程序项目,再点击添加项目
此处要我们填写AppID,这是个什么玩意???感觉有点像Android开发中集成第三方库时需要申请的AppID,问了一下度娘,原来如此。获取微信小程序的 AppID的链接
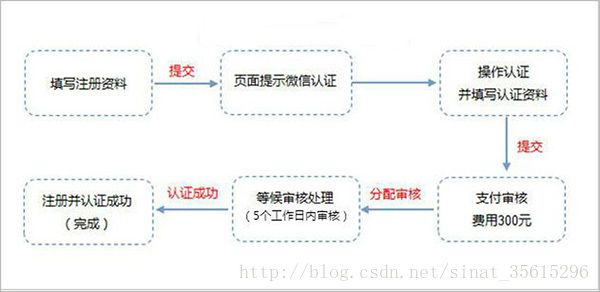
简单了解了一下获取流程:
大致就是需要以公司名义登记信息,需要什么组织代码的,并且一年300块,腾讯还是一如既往的。。。。。。这样这对于我们这些想体验一下小程序的来说,坑爹啊。。。。。不过,办法还是有的,一般这样注册成功之后,有一个管理员账号,管理员可以分发多个开发权限给程序员,程序员在微信界面确认之后,可以得到一个APPID,这样万事OK。
不过,有些可能会问了,哪来的管理员,博主你这不坑爹么。这时候,我想到了万能的淘宝,花点小钱去淘宝上买了账户,绑定自己的微信号就OK。

其实,这里不用纠结什么,没有appId也是可以开发一些demo的,只不过部分功能受限(就在没有登录功能,并且不能通过手机扫二维码调式小程序)
3、小程序的目录结构
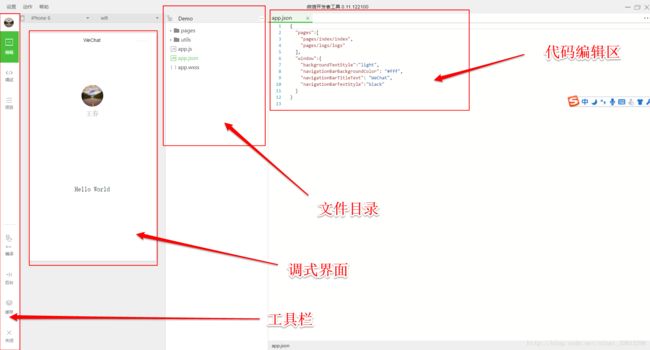
微信开发工具的简单介绍
1. 左边的工具栏,编辑、调式、编译、后台…….
2. 小程序运行之后的界面,类似于Android Studio的模拟器
3. 文件目录
4. 右侧的代码编辑区
界面很简单,做过程序的开发的人都会感觉界面好简洁,赞一个,中文赞一个
先来试试Demo程序的功能,点击Hello World界面,发现跳转到了日志log界面
跳转到的日志界面:
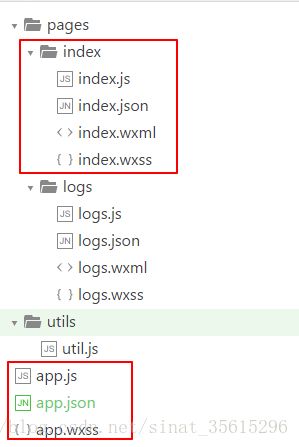
其他的很简单,这里重点和大家说一下小程序的文件目录结构。点开里面的文件夹:
小程序包含一个描述整体程序的 app 和多个描述各自页面的 pages。
1. 我们先来看看描述整体程序的app(底部红色方框的三个文件)
学过JS的应该很容易理解
- app.js :控制整个程序的逻辑,相当于小程序的入口
- app.json :程序的布局页面的一些公共设置
app.wxss : 样式表,给控件设置各种属性,宽高等
2. 页面文件pages(底部的pages文件夹)
此处发现pages文件夹下有两个文件夹index和logs,这就对应上了我们之前点击页面后从Hello World页面跳转到日志页面。
一个小程序页面就是一个文件夹,由四个文件组成,分别是:
发现跟底部的三个文件一样,并且多了一个page.wxml 页面结构的文件,这里我们暂时不做介绍。
3. utils
里面存放着各种js的方法,方便调用
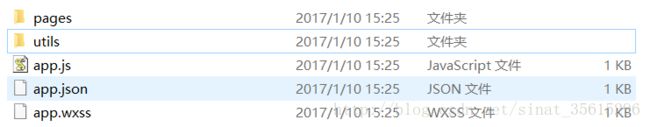
最后我们打开小程序所在路径,发现和显示的文件目录一模一样,所见及所得。

小结
1. 本节对小程序的文件目录结构了解即可,pages、utils、app.js、app.json、app.wxss、
2. 至于每个文件的具体作用下节再做介绍