我的第一个flutter项目(Android & Webview)
前言:flutter开发环境搭建Flutter的开发环境搭建-图解_☆七年的博客-CSDN博客
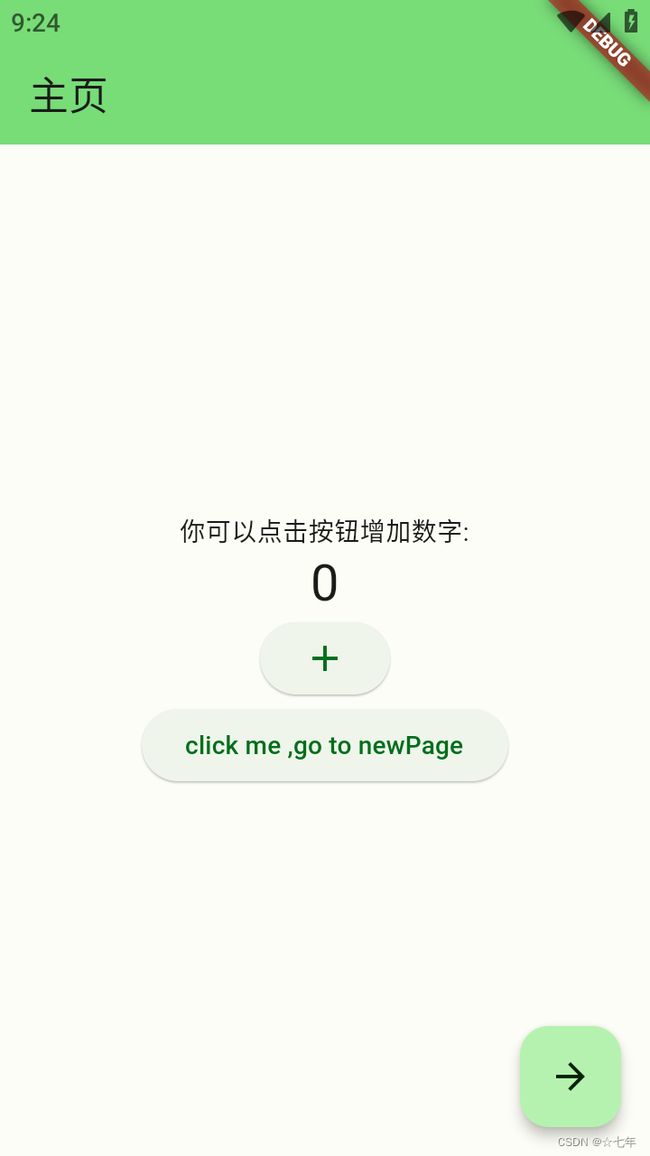
第一个flutter简单项目,内容是一个主界面,其中:
1.内容点击数字自增
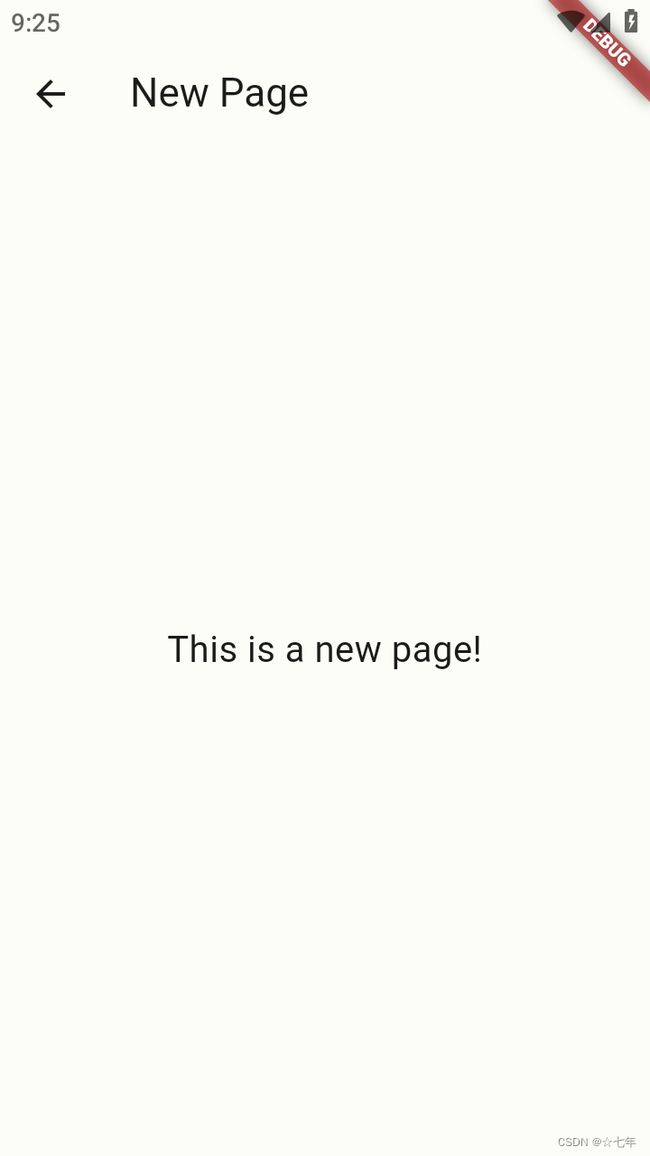
2.跳转一个空页,
3.跳转一个WebView界面
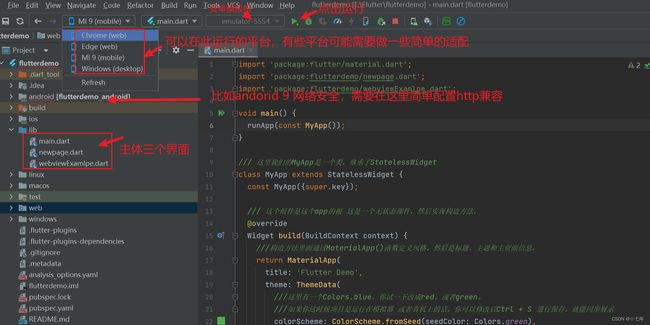
其中涉及添加主键,新建界面类,导入依赖,使用WebView, 兼容http网络安全
一、主界面 main.dart文件
import 'package:flutter/material.dart';
import 'package:flutterdemo/newpage.dart';
import 'package:flutterdemo/webviewExamlpe.dart';
void main() {
runApp(const MyApp());
}
/// 这里我们的MyApp是一个类,继承了StatelessWidget
class MyApp extends StatelessWidget {
const MyApp({super.key});
/// 这个组件是这个app的根 这是一个无状态部件,然后实现构造方法,
@override
Widget build(BuildContext context) {
///构造方法里面通过MaterialApp()函数定义风格,然后是标题、主题和主页面信息,
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
///这里有一个Colors.blue,你试一下改成red,或者green。
///如果你这时候项目是运行在模拟器 或者真机上的话,你可以修改后Ctrl + S 进行保存。就能同步展示
colorScheme: ColorScheme.fromSeed(seedColor: Colors.green),
useMaterial3: true,
),
/// 这里主页面home中调用MyHomePage()函数,也就是我们当前页面所显示的内容。
home: const MyHomePage(title: '主页'),
);
}
}
/// 这里MyHomePage继承StatefulWidget,
/// 这是一个有状态的部件,这里就需要一个状态了,
/// 通过createState()得到一个_MyHomePageState,
/// 这个_MyHomePageState()就是这个页面的主要内容了,它里面是
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key, required this.title});
final String title;
@override
State createState() => _MyHomePageState();
}
class _MyHomePageState extends State {
int _counter = 0;
void _incrementCounter() {
setState(() {
_counter++;
});
}
void _goToNewPage() {
Navigator.push(
context,
MaterialPageRoute(builder: (context) => NewPage()),
);
}
// 例如,在主页的某个按钮点击事件中进行页面跳转
void _goToWebViewPage() {
Navigator.push(
context,
MaterialPageRoute(builder: (context) => WebViewExample()),
);
}
/// 在 build 方法中,我们通常通过对基础 Widget 进行相应的 UI 配置,或是组合各类基础 Widget 的方式进行 UI 的定制化。
@override
Widget build(BuildContext context) {
///这里返回一个Scaffold,这是一个脚手架,用来构建页面
return Scaffold(
///然后我们看Scaffold中的内容,AppBar 是页面的导航栏,我们直接将 MyHomePage 中的 title 属性作为标题使用。
appBar: AppBar(
backgroundColor: Theme.of(context).colorScheme.inversePrimary,
///这里我们从App.build方法创建的MyHomePage对象中获取值,并使用它来设置appbar的标题。
title: Text(widget.title),
),
///body 主题内容
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
const Text(
'你可以点击按钮增加数字:',
),
Text(
'$_counter',
style: Theme.of(context).textTheme.headlineMedium,
),
///按钮,_incrementCounter 作为其点击处理函数,数字自增。
ElevatedButton(
onPressed: () {
_incrementCounter();
},
// child: const Icon(Icons.add),
child: const Icon(Icons.add),
),
///按钮。我们将 _goToNewPage 作为其点击处理函数,跳转空白页
ElevatedButton(
onPressed: () {
_goToNewPage();
},
// child: const Icon(Icons.add),
child: Text('click me ,go to newPage'),
),
],
),
),
///悬浮按钮,则是页面右下角的带“->”的悬浮按钮。我们将 _goToWebViewPager 作为其点击处理函数。
floatingActionButton: FloatingActionButton(
onPressed: _goToWebViewPage,
tooltip: 'Go to New Page',
child: const Icon(Icons.arrow_forward),
),
);
}
}
二、空页面 newpager.dart
import 'package:flutter/material.dart';
class NewPage extends StatelessWidget {
const NewPage({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('New Page'),
),
body: const Center(
child: Text(
'This is a new page!',
style: TextStyle(fontSize: 20),
),
),
);
}
}
三、Webview界面 webViewExample.dart
import 'package:flutter/material.dart';
import 'package:webview_flutter/webview_flutter.dart';
class WebViewExample extends StatefulWidget {
@override
_WebViewExampleState createState() => _WebViewExampleState();
}
class _WebViewExampleState extends State {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Web View Example'),
),
body: const WebView(
initialUrl: 'http://www.baidu.com', // 替换为你想要嵌套的网页地址
javascriptMode: JavascriptMode.unrestricted, // 允许执行JavaScript代码
),
);
}
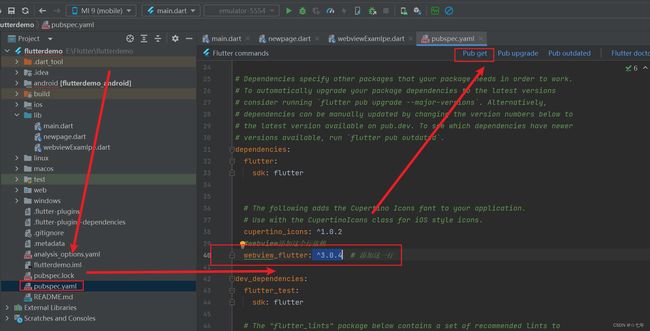
} 其中在pubspec.yaml文件中添加webview_flutter插件依赖: 然后运行flutter pub get来获取插件依赖。
四.可能遇到的问题
1.flutter 打开网页ERR_CLEARTEXT_NOT_PERMITTED
方案: 在`android/app/src/main/AndroidManifest.xml`文件中的`application`标签下添加以下行:
```xml
android:usesCleartextTraffic="true"
```
- 保存文件并重新编译Flutter应用。
https://blog.csdn.net/ly_xiamu/article/details/131931357
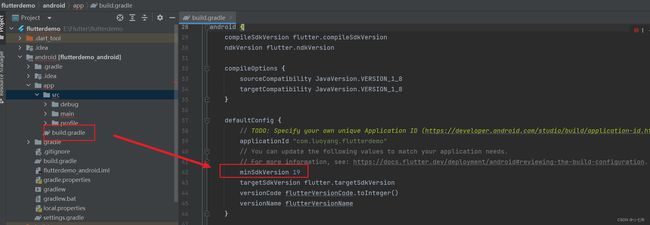
2.minSdkVersion is 16 不匹配,直接修改android/app/src/build.gradle 改成对应的如 19
五.编译出apk
1.你可以直接在AS中运行或者项目cmd命令行中flutter build apk命令来生成未签名的APK文件,它将位于Flutter项目的/build/app/outputs/flutter-apk目录下。
2.签名apk
给APK签名—两种方式(flutter android 安装包)_☆七年的博客-CSDN博客
创造价值,乐哉分享!776147358