一起来学shiny把(2)—-shiny页面布局
什么是shiny?Shiny是一个R包,可让您轻松地直接从 R 构建交互式 Web 应用程序(应用程序)。本系列是个长教程,带你由浅入深学习shiny。

上一节我们在文章《R语言系列教程—–一起来学shiny吧(1)》中简单介绍了一下,什么是shiny,shiny是做什么用途的,本节来介绍一下,怎么对shiny进行页面布局。 shiny进行页面布局主要是通过fluidPage函数,和它的名字一样,是个流动的布局页面。我们先导入R包和进行设置
library(shiny)
# Define UI ----界面部分,主要布局
ui <- fluidPage(
)
# Define server logic 服务器界面
server <- function(input, output) {
}
shinyApp(ui = ui, server = server)
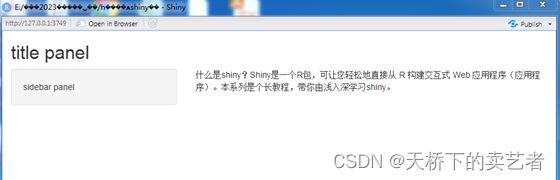
如果不对fluidPage函数进行设置,将输出一个空白页面. fluidPage函数包含有titlePanel函数和 sidebarLayout函数这两个常用的部分。titlePanel函数用于设置标题,sidebarLayout布置侧边栏和主区域,创建一个带有侧边栏sidebarPanel()和主区域mainPanel()的布局sidebarAlayout()
ui <- fluidPage(
titlePanel("title panel"),
sidebarLayout(
sidebarPanel("sidebar panel"),
mainPanel("什么是shiny?Shiny是一个R包,可让您轻松地直接从 R 构建交互式 Web 应用程序(应用程序)。本系列是个长教程,带你由浅入深学习shiny。")
)
)
shinyApp(ui = ui, server = server)
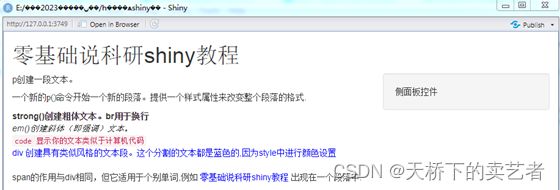
ui <- fluidPage(
titlePanel("零基础说科研shiny教程"),
sidebarLayout(position = "right",
sidebarPanel("侧面板控件"),
mainPanel("什么是shiny?Shiny是一个R包,可让您轻松地直接从 R 构建交互式 Web 应用程序(应用程序)。本系列是个长教程,带你由浅入深学习shiny。")
)
)
shinyApp(ui = ui, server = server)

对h1对标题格式进行修改,添加标题部分要括号括起来,position对位置进行修改
ui <- fluidPage(
titlePanel(h1("零基础说科研shiny教程")),
sidebarLayout(position = "right",
sidebarPanel("侧面板控件"),
mainPanel(h3("什么是shiny?Shiny是一个R包,可让您轻松地直接从 R 构建交互式 Web 应用程序(应用程序)。本系列是个长教程,带你由浅入深学习shiny。"))
)
)
shinyApp(ui = ui, server = server)

关于标题页面的HTML语法可以看下图

使用align = “center”可以使文字居中
ui <- fluidPage(
titlePanel(h1("零基础说科研shiny教程")),
sidebarLayout(position = "right",
sidebarPanel("侧面板控件"),
mainPanel(h3("什么是shiny?Shiny是一个R包,可让您轻松地直接从 R 构建交互式 Web 应用程序(应用程序)。
本系列是个长教程,带你由浅入深学习shiny。", align = "center"))
)
)
shinyApp(ui = ui, server = server)
下面显示的是各种语法的应用特点,br()为换行,产生空格
ui <- fluidPage(
titlePanel(h1("零基础说科研shiny教程")),
sidebarLayout(position = "right",
sidebarPanel("侧面板控件"),
mainPanel(
p("p创建一段文本。"),
p("一个新的p()命令开始一个新的段落。提供一个样式属性来改变整个段落的格式.", style = "font-family: 'times'; font-si16pt"),
strong("strong()创建粗体文本。br用于换行"),
br(),
em("em()创建斜体(即强调)文本。"),
br(),
code("code 显示你的文本类似于计算机代码"),
div("div 创建具有类似风格的文本段。这个分割的文本都是蓝色的,因为style中进行颜色设置", style = "color:blue"),
br(),
p("span的作用与div相同,但它适用于个别单词,例如",
span("零基础说科研shiny教程", style = "color:blue"),
"出现在一个段落中.")
)
)
)
shinyApp(ui = ui, server = server)

图像可以增强应用程序的外观,并帮助用户理解内容。Shiny寻找img函数来将图像文件放置在您的应用程序中。Shiny中导入图片,需要在在你的程序位置下添加一个www的文件夹,然后把图片放入文件夹中。例如我的本例程序叫做"第二节.R"的这个文件,我们需要在同目录下建一个www的文件夹。

图片放入文件夹内,到时根据名字来寻找

需要使用时直接使用img函数插入图片
ui <- fluidPage(
titlePanel(h1("零基础说科研shiny教程")),
sidebarLayout(position = "right",
sidebarPanel("侧面板控件"),
mainPanel(
img(src = "shiny.png", height = 140, width = 400),
h3("什么是shiny?Shiny是一个R包,可让您轻松地直接从 R 构建交互式 Web 应用程序(应用程序)。
本系列是个长教程,带你由浅入深学习shiny。", align = "center"))
)
)
shinyApp(ui = ui, server = server)
在侧控制面板上也可以插入图片
ui <- fluidPage(
titlePanel(h1("零基础说科研shiny教程")),
sidebarLayout(position = "right",
sidebarPanel(
h3("shiny教程第二节"),
p("公众号:零基础说科研将持续更新shiny教程"),
br(),
br(),
img(src = "ljc.png", height = 200, width = 200),
),
mainPanel(
img(src = "shiny.png", height = 140, width = 400),
h3("什么是shiny?Shiny是一个R包,可让您轻松地直接从 R 构建交互式 Web 应用程序(应用程序)。
本系列是个长教程,带你由浅入深学习shiny。", align = "center"))
)
)
shinyApp(ui = ui, server = server)