- 靠近财富的十个诀窍|一年顶十年的财富课清单体笔记
李杨手记
离财富更近的方法很多,多管齐下,效果更好。001财富的意义对财富、金钱有积极的态度和正确的观念,努力使自己成为更加富足的人。002靠近财富积极投入到离财富更近的領域、积极与离财富更近的人交流、积极进入离财富更近的圈子。003让别人了解你不要高估自己的影响力,以为别人知道自己的厉害之处。要主动向别人介绍自己。用简短的语言讲清自己能干什么。004让花钱很有价值买书报课前要精选,买回来之后要认真研究,让
- 2个网卡配置相同ip 华为交换机_网络工程师必会知识点(上篇):华为交换机绑定客户端IP+MAC+端口...
882看看
2个网卡配置相同ip华为交换机
交换机绑定客户端IP+MAC+端口,主要是为了防止别人没有授权的条件下,随意加入到网络当中操作,为了防止这种不安全的行为的出现,为了我们网络的安全,可以绑定授权的IP以及MAC,这样一来就不会出现IP地址被盗用出现网络安全威胁的情况。DHCPSnooping是DHCP的一种安全特性,主要应用在交换机上,作用是屏蔽接入网络中的非法的DHCP服务器。即开启DHCPSnooping功能后,网络中的客户端
- 2018年3月20日,《赡养人类》读书笔记
兔兔是淑女
这个读书笔记具体到天,是因为一天内就读完刘慈欣的《赡养人类》了,很短。昨天刚读完《围城》,今天内就读完了《赡养人类》。据推荐人翔哥说,这是一部比郝景芳的《北京折叠》更有味道的反映社会贫富差距的作品。刘慈欣写文章那种一本正经的理工科腔调让人觉得很可爱,那种理工科典型的有板有眼的萌感,就像东野圭吾的温吞感,王小波的俏皮感,渡边淳一的清冽感,莫言的绵密感。刘慈欣的科幻,看起来是写科写幻,其实写的都是人,
- Python爬虫实战:批量下载小红书笔记图片的全流程技术解析
Python爬虫项目
2025年爬虫实战项目python爬虫笔记开发语言音视频github
1.引言:为什么要爬取小红书笔记图片小红书作为新兴的生活方式分享平台,聚集了大量高质量原创笔记内容,涵盖时尚、美妆、旅游、美食等多领域。笔记中的图片往往是内容的核心,批量下载小红书笔记图片,有助于:内容归档与备份数据分析与用户行为研究图像识别与机器学习训练电商推广及内容再加工但小红书对内容保护做得较好,爬取难度较高,需要结合多技术手段突破。2.小红书平台特点与爬取难点动态加载与API接口多变:页面
- 【重学MySQL】基础架构
笔记来自极客时间的MySQL45讲以及小林Coding目录整体架构Server层连接器使用长连接的局限性?如何解决长连接出现的问题查询缓存解析器预处理器优化器执行器小问题如果表T中没有字段k,而你执行了这个语句select*fromTwherek=1,那肯定是会报“不存在这个列”的错误:“Unknowncolumn‘k’in‘whereclause’”。你觉得这个错误是在我们上面提到的哪个阶段报出
- C#学习笔记
说笑谈古松
C#c#
这是我以前的学习笔记,使用word写的,缩进应该有问题。3.1变量usingsystem;在这里定义的变量就可以在整个程序中使用;inta;publicclassmain{在这里定义的变量就可以在整个类中使用;intb;publicvoidstaticMain(){在这里定义的变量就可以在整个方法中使用;intc;}}也可以用static实现!3.1常量静态常量:publicconstintMAX
- 固态硬盘哪个牌子好?笔记本固态硬盘哪个牌子好
氧惠佣金真的高
固态硬盘相比于传统机械硬盘,有着更快的速度,通过升级或加装固态可以大大提高电脑加载速度,那么固态硬盘哪个牌子好呢,想购买的可以看看下面固态硬盘十大品牌排行榜。购物、看电影、点外卖、用氧惠APP!更优惠!氧惠(全网优惠上氧惠)——是与以往完全不同的抖客+淘客app!2023全新模式,我的直推也会放到你下面,送1:1超级补贴(邀请好友自购多少,你就推广得多少,非常厉害),欢迎各位团队长体验!也期待你的
- 林燕子分享有感:心里有人,眼里有活,你才能更快的走进别人的心里
独处清幽
听了林燕子昨天在21天超级群主训练营的分享,给我的内心触动很大。林燕子本来也是训练营中一位普通的队员,一开始她最大的亮点是她的视觉笔记。但是这样的她是如何在短短一周内逆袭成为超级群主的群主呢?当她被乔帮主任命为超级群主群的群主时,我相信很多人都很羡慕她,也一定很后悔为什么一开始没有像她那样主动的为群里付出。因为她做的事情其实很多人也都可以做得到,只是没有行动而已。正如林燕子自己所说的:想都是问题,
- 《[系统底层攻坚] 张冬〈大话存储终极版〉精读计划启动——存储架构原理深度拆解之旅》-系统性学习笔记(适合小白与IT工作人员)
谢郎Kobe
大活存储学习架构云计算硬件架构大数据
致所有存储技术探索者笔者近期将系统攻克存储领域经典巨作——张冬老师编著的《大话存储终极版》。这部近千页的存储系统圣经,以庖丁解牛的方式剖析了:存储硬件底层架构、分布式存储核心算法、超融合系统设计哲学等等。喜欢研究数据存储或者工作应用到存储的小伙伴,可以学习这本书。如果想利用碎片时间学习,也可以持续关注一下笔者不定期的章节解析。现在本人将此书的目录结构整理如下,未来笔者将按照顺序不定期更新【学习笔记
- 倪海厦伤寒杂病论心法笔记(五三)
火帝养生
倪师:你白天动,反而还不出汗。晚上睡觉,不动反而出汗。黄婧汶:嗯,对。倪师:你怎么想到来看中医?黄婧汶:因为我相信中医啊。倪师:这样子啊,好,想信中医我们就帮你,不相信中医就不帮你了。黄婧汶:(笑)倪师:舌头给我看看。黄婧汶伸出舌头。倪师:(示意黄婧汶面向同学们)你们看看舌头,白厚,厚跟白是寒证,是寒的舌苔。一点点黄,但是那个黄是鲜黄,那个黄是从心脏来的。(左手开始把脉)小姐长得很秀气,个子小小的
- 有什么好看的电视剧推荐一下2024,2024最火的几部电视剧
高省张导师
对于现在的影视圈,就小编来说,是比较不喜欢的,总觉得演技不够好,没有以前的味道,但还是有不少新鲜血液值得称赞。本期小编要分享给大家的是2024十部熬夜也要看的电视剧和熬夜必看的十部电视剧。大家好,我是高省APP最大团队,【高省】是一个可省钱佣金高,能赚钱有收益的平台,百度有几百万篇报道,也期待你的加入。高省邀请码520888,注册送2皇冠会员,送万元推广大礼包。给大家推荐一个公主号《张十五笔记》分
- 分享学焦点 生活更美好(137)
佳山_b9a5
长沙崔秀凌坚持原创分享第143次2021.3.1第三次咨询实操研习笔记感恩两位老师带来的真诚精彩展示!感动C老师对先生深沉的爱!感动做为一个儿子为父亲及家人的付出!课程收获及感悟:1、咨询思路清晰流畅。2、咨询师基本功扎实。3、咨询师聚焦正向,赞美恰当。4、不断赋能持续推进咨询。5、贴着来访者感觉走,真诚陪伴来访者探索答案。6、评量问句扩大来访者觉知,对厘清咨询目标起到推动作用。7、关注眼前人,看
- 学习婚姻法笔记
韩哲2018
本文一共1967字预计阅读4分钟婚姻法很有必要学习这篇文章可以拉男朋友女朋友丈夫老婆一起大大方方的学习本篇文章是学习得到里面余婧老师《如何用法律智慧为婚姻护航?》课程笔记比较精简想要详细学习可以得到里面学习。恋爱期间无目的赠送的价格昂贵的东西分手后是无法要回的即无条件赠与以结婚为目的性的赠送是可以要回的即附解除条件的赠与第一需要证明你的确把东西赠送出去了第二证明送东西是以结婚为目的的需要相关的人证
- 《父母的语言》读书笔记
艾利斯顿教育
通过麻醉(所解决的事情能被看得到——解决了患者疼痛的痛苦)和消毒(所解决的事情看不到,视觉里没有——表面上看不到取得的效果)两件事情被重视的程度,引出不可见的东西,被人忽略的,叫做思想的停滞。父母的语言,就是免费的,被忽略店的重要的资源!实际上在3岁以前,父母传递给孩子的语言信息量,就已经拉开了孩子与孩子之间的距离!对孩子最大的教养差距不是在于态度,物质条件,而在乎父母的词汇量!如果能意识到父母的
- ica算法c语言,独立成分分析(ICA)的模拟实验(R语言)
weixin_39632212
ica算法c语言
本笔记是ESL14.7节图14.42的模拟过程。第一部分将以ProDenICA法为例试图介绍ICA的整个计算过程;第二部分将比较ProDenICA、FastICA以及KernelICA这种方法,试图重现图14.42。ICA的模拟过程生成数据首先我们得有一组独立(ICA的前提条件)分布的数据$S$(未知),然后经过矩阵$A_0$混合之后得到实际的观测值$X$,即$$X=SA_0$$也可以写成$$S=
- D064+1组宁静致远+《高效能人士的七个习惯》读书笔记
宁静致远_dcc6
本周阅读书目《高效能人士的七个习惯》,作者史蒂芬.柯维。史蒂芬・柯维(StephenR.Covey)哈佛大学企业管理硕士,杨百翰大学博士。柯维博士曾被《时代》杂志誉为“人类潜能的导师”,并入选为全美二十五位最有影响力的人物之一。在领导理论,家庭与人际关系,个人管理等领域久负盛名。本书自出书以来,高居美国畅销书排行榜长达七年,在全球七十个国家以二十八种语言发行共超过一亿册。最喜欢的也是作者在家庭与人
- 学习笔记(66):Python入门教程-datetime模块时间运算
顾子宇
研发管理python编程语言Python小猿圈Python入门教程
立即学习:https://edu.csdn.net/course/play/24459/296363?utm_source=blogtoedudatetime模块:datetime.date:表示日期的类,常用属性有year,month,daydatetime.time:表示时间的类,常用的属性有hour,minute,second,microseconddatetime.datetime:表示日
- 带你了解DDoS攻击的原理,让你轻松学会DDoS攻击原理及防护措施
H_00c8
DDoS攻击原理是什么?随着网络时代的到来,网络安全变得越来越重要。在互联网的安全领域,DDoS(DistributedDenialofService)攻击技术因为它的隐蔽性,高效性一直是网络攻击者最青睐的攻击方式,它严重威胁着互联网的安全。接下来的文章中小编将会介绍DDoS攻击原理、表现形式以及防御策略。希望对您有所帮助。DDoS攻击原理及防护措施介绍一、DDoS攻击的工作原理1.DDoS的定义
- Sqli-labs全套(1-65)-通关笔记
TyRant_Xx
WEB安全笔记web安全sql
BasicChallenges01-ErrorBased-SinglequotesErrorBased:可以通过报错知道闭合方式>paylod:?id=1')and;--+源码拼接后:SELECT*FROMusersWHEREid=('$id')LIMIT0,1;SELECT*FROMusersWHEREid=('1')and;--')LIMIT0,1;>err:Youhaveanerroriny
- 2022-06-12
珍惜dxz
中原焦点团队杜小珍网络初中级28期坚持分享第375天坚持阅读第277天筑基笔记:1.埃里克森人格发展八阶段:以人格特征的标准划分年龄阶段。埃里克森话费的标准是心理社会危机,危机也是一种推动。2.埃里克森心理发展阶段与弗洛伊德的区别:埃里克森继承任性性本能和生物因素,更强调文化和社会因素。弗洛伊德心理发展分为五个阶段。埃里克森心理发展分为八个阶段。3.第一阶段:0-1.5岁发展出信任感对怀疑感,这个
- 2022年4月15日读书笔记
龙套哥萨克海龙
今日阅读1小时,总计1917小时,第1858日阅读《在国家与社会之间》通过前面的讨论,我们知道,经过相当长时期的一系列改革,新的财政赋税体制在清代中期最终确立起来。这种与明初所定的赋役制度有根本性差别的财政赋税体制的确立,意味着政府赖以作为征收赋税基础的户籍制度,也必然随之发生根本性的改变。图甲的编制,已经不是一种以家庭和人口为中心的组织,而变成一种以田地赋税为中心的系统。这种人在此里、田在彼里的
- 【网络安全】XSS漏洞- XSS基础概述及利用
SUGERBOOM
网络安全web安全xss安全
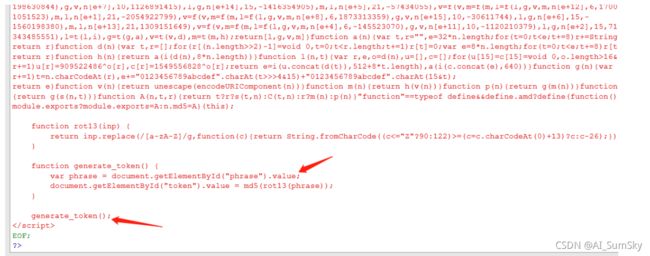
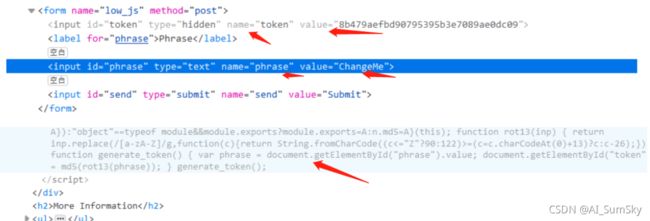
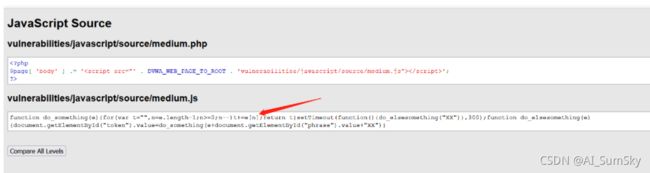
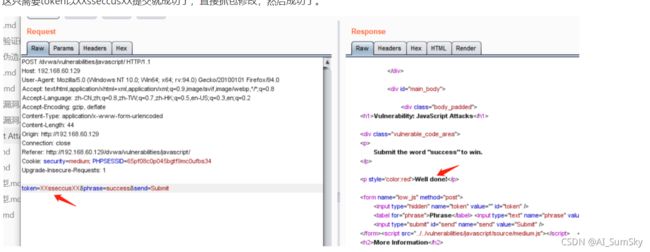
本章讲解XSS漏洞的基础理论和漏洞利用。主要包含三个方面:跨站脚本攻击漏洞概述、跨站脚本攻击漏洞类型及场景、跨站脚本攻击漏洞实操一、跨站脚本攻击漏洞概述1.1定义跨站脚本(Cross-siteScripting)攻击,攻击者通过网站注入点注入客户端可执行解析的payload(脚本代码),当用户访问网页时,恶意payload自动加载并执行,以达到攻击者目的(窃取cookie、恶意传播、钓鱼欺骗等)为
- 没有违和感,达人玩家让《鬼泣5》“V”改读《死亡笔记》
爱游戏的萌博士
这两年,卡普空旗下的游戏可谓连战连捷,口碑都不错。好游戏自然玩家就多,加上几款游戏都登陆了PC(Steam)平台,所以每天都有各路大神对游戏进行模改。从《“2B”大战异形,玩家自制尼尔MOD》到《托马斯小火车现身,玩家自制脑洞模组》,博士分享了很多《怪物猎人:世界》和《生化危机2:重制版》的游戏Mod。大家都知道近期《鬼泣5(DevilMayCry5)》在3月8日已经发行了,这一次高手玩家们自然把
- 每日一更631--今天的小确幸
Phoebe小语
小确幸,微小而确实的幸福。在生活中有很多这样的小确幸时刻,由于我们太忙碌了,感觉不到。或是,有的时候要求太高,不觉得那是幸福。又或是欲望太多,忽视已经有的,而是在追求未知的。我们的幸福指数一直在提升,但幸福感知力却有些下降。能够感知幸福就会有爱的能力。经常问问自己,我幸福吗?我是如何感知幸福的?我们的生活中,有很多幸福的时刻。今天上午女儿收拾自己的抽屉,有一个被堆压在最下面的小小笔记本,一打开发现
- 新兴市场股市估值与智能电网网络安全技术的互动
SuperAGI2025
AI大模型应用开发宝典web安全网络安全ai
新兴市场股市估值与智能电网网络安全技术的互动关键词:新兴市场股市估值、智能电网网络安全技术、互动关系、金融市场、电力行业、风险评估、技术驱动摘要:本文旨在深入探讨新兴市场股市估值与智能电网网络安全技术之间的互动关系。通过对新兴市场股市估值的影响因素、智能电网网络安全技术的重要性及发展现状的分析,阐述两者相互作用的内在机制。利用数学模型和算法原理,结合实际案例,揭示这种互动对金融市场和电力行业的影响
- 穿越日记
牧屿樵谷
总体要求:记录过去的某天,从早上醒来到晚上睡觉前,记录有关学习的一切活动和相关决策,并以过来人(学过这门课的人)的身份进行评价,目的是展示自己对学习的监控能力。日期:2021年5月8日8:10~9:50上金融企业会计课,在第一节课程中,由于天气太热导致注意力不够集中,中途还有点犯困,这种状态持续了大概十几分钟,我看到旁边的室友在认真做笔记,我一时感到惭愧,然后开始调整状态认真做笔记认真听课。(评价
- Gitlab安装整理
xq123joes
centos
gitlab安装笔记1、安装gitlab服务2、修改配置文件3、操作gitlab服务nginx配置1、安装gitlab服务#/usr/bin/bash#version:gitlab-ce10.5.6#document:https://docs.gitlab.com/omnibus/manual_install.html#更新gitlab国内镜像cat/etc/yum.repos.d/gitlab-
- 【日记星球第561篇】——《怦然心动的人生整理魔法--实践解惑篇》读书笔记12:打造一个快乐厨房
神秘园的简书
2021年11月28日星期日上周末读了《怦然心动的人生整理魔法--实践解惑篇》的第四章《厨房应该这样整理》的前5个小节,因为没有整理实践,先没发感悟。读书概要:厨房收纳的目标是“容易清理”,而不能以“随手可取”作为厨房收纳的理想状态。要实现便于清理,最基本的是做到在水槽和灶台四周不放置任何物品。以此为前提思考厨房的收纳方法,就能打造一个令人惊喜的实用厨房。把之前一直在用的赠品餐具想法子处理掉,然后
- 秉持初心,一往无前
nanshan
白岩松说过:在三十岁之前,要努力为自己的人生做加法。不断地朝着自己的一个个目标前进,你会发现,自己原来已经有所向前迈进。曾经的我很不自信,甚至自卑,以至于相对的也会很自傲,爱逞强。后来,我才渐渐意识到,对自己的正确而清醒的认识才是最重要的。只有真正的认识自己,才有可能去真正的爱自己,才有能力去爱其他的人。首先梳理今日的工作与学习:1.上午学习视频(戴维老师的化学实验),收发试卷,整理教育学笔记。中
- 春艳读书笔记:《读懂一本书——樊登读书法》第一章
春艳读书
日期:2020.9.21书名:《读懂一本书——樊登读书法》章节:第一章《会读书,更要会讲书》1.阅读是大众反脆弱的武器。大学教授们以为是自己把学生教育成了精英,其实不是,这些人本来就是精英。大学里真正能给你带来帮助的东西,不是你上的那些课,而是你从图书馆里借来的书。2.阅读有两个特点:主动性和针对性。主动性:你所读的一定是你所需要的。针对性:读书能恰到好处地解决具体问题。3.阅读使我们从“单向度的
- 用MiddleGenIDE工具生成hibernate的POJO(根据数据表生成POJO类)
AdyZhang
POJOeclipseHibernateMiddleGenIDE
推荐:MiddlegenIDE插件, 是一个Eclipse 插件. 用它可以直接连接到数据库, 根据表按照一定的HIBERNATE规则作出BEAN和对应的XML ,用完后你可以手动删除它加载的JAR包和XML文件! 今天开始试着使用
- .9.png
Cb123456
android
“点九”是andriod平台的应用软件开发里的一种特殊的图片形式,文件扩展名为:.9.png
智能手机中有自动横屏的功能,同一幅界面会在随着手机(或平板电脑)中的方向传感器的参数不同而改变显示的方向,在界面改变方向后,界面上的图形会因为长宽的变化而产生拉伸,造成图形的失真变形。
我们都知道android平台有多种不同的分辨率,很多控件的切图文件在被放大拉伸后,边
- 算法的效率
天子之骄
算法效率复杂度最坏情况运行时间大O阶平均情况运行时间
算法的效率
效率是速度和空间消耗的度量。集中考虑程序的速度,也称运行时间或执行时间,用复杂度的阶(O)这一标准来衡量。空间的消耗或需求也可以用大O表示,而且它总是小于或等于时间需求。
以下是我的学习笔记:
1.求值与霍纳法则,即为秦九韶公式。
2.测定运行时间的最可靠方法是计数对运行时间有贡献的基本操作的执行次数。运行时间与这个计数成正比。
- java数据结构
何必如此
java数据结构
Java 数据结构
Java工具包提供了强大的数据结构。在Java中的数据结构主要包括以下几种接口和类:
枚举(Enumeration)
位集合(BitSet)
向量(Vector)
栈(Stack)
字典(Dictionary)
哈希表(Hashtable)
属性(Properties)
以上这些类是传统遗留的,在Java2中引入了一种新的框架-集合框架(Collect
- MybatisHelloWorld
3213213333332132
//测试入口TestMyBatis
package com.base.helloworld.test;
import java.io.IOException;
import org.apache.ibatis.io.Resources;
import org.apache.ibatis.session.SqlSession;
import org.apache.ibat
- Java|urlrewrite|URL重写|多个参数
7454103
javaxmlWeb工作
个人工作经验! 如有不当之处,敬请指点
1.0 web -info 目录下建立 urlrewrite.xml 文件 类似如下:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE u
- 达梦数据库+ibatis
darkranger
sqlmysqlibatisSQL Server
--插入数据方面
如果您需要数据库自增...
那么在插入的时候不需要指定自增列.
如果想自己指定ID列的值, 那么要设置
set identity_insert 数据库名.模式名.表名;
----然后插入数据;
example:
create table zhabei.test(
id bigint identity(1,1) primary key,
nam
- XML 解析 四种方式
aijuans
android
XML现在已经成为一种通用的数据交换格式,平台的无关性使得很多场合都需要用到XML。本文将详细介绍用Java解析XML的四种方法。
XML现在已经成为一种通用的数据交换格式,它的平台无关性,语言无关性,系统无关性,给数据集成与交互带来了极大的方便。对于XML本身的语法知识与技术细节,需要阅读相关的技术文献,这里面包括的内容有DOM(Document Object
- spring中配置文件占位符的使用
avords
1.类
<?xml version="1.0" encoding="UTF-8"?><!DOCTYPE beans PUBLIC "-//SPRING//DTD BEAN//EN" "http://www.springframework.o
- 前端工程化-公共模块的依赖和常用的工作流
bee1314
webpack
题记: 一个人的项目,还有工程化的问题嘛? 我们在推进模块化和组件化的过程中,肯定会不断的沉淀出我们项目的模块和组件。对于这些沉淀出的模块和组件怎么管理?另外怎么依赖也是个问题? 你真的想这样嘛? var BreadCrumb = require(‘../../../../uikit/breadcrumb’); //真心ugly。
- 上司说「看你每天准时下班就知道你工作量不饱和」,该如何回应?
bijian1013
项目管理沟通IT职业规划
问题:上司说「看你每天准时下班就知道你工作量不饱和」,如何回应
正常下班时间6点,只要是6点半前下班的,上司都认为没有加班。
Eno-Bea回答,注重感受,不一定是别人的
虽然我不知道你具体从事什么工作与职业,但是我大概猜测,你是从事一项不太容易出现阶段性成果的工作
- TortoiseSVN,过滤文件
征客丶
SVN
环境:
TortoiseSVN 1.8
配置:
在文件夹空白处右键
选择 TortoiseSVN -> Settings
在 Global ignote pattern 中添加要过滤的文件:
多类型用英文空格分开
*name : 过滤所有名称为 name 的文件或文件夹
*.name : 过滤所有后缀为 name 的文件或文件夹
--------
- 【Flume二】HDFS sink细说
bit1129
Flume
1. Flume配置
a1.sources=r1
a1.channels=c1
a1.sinks=k1
###Flume负责启动44444端口
a1.sources.r1.type=avro
a1.sources.r1.bind=0.0.0.0
a1.sources.r1.port=44444
a1.sources.r1.chan
- The Eight Myths of Erlang Performance
bookjovi
erlang
erlang有一篇guide很有意思: http://www.erlang.org/doc/efficiency_guide
里面有个The Eight Myths of Erlang Performance: http://www.erlang.org/doc/efficiency_guide/myths.html
Myth: Funs are sl
- java多线程网络传输文件(非同步)-2008-08-17
ljy325
java多线程socket
利用 Socket 套接字进行面向连接通信的编程。客户端读取本地文件并发送;服务器接收文件并保存到本地文件系统中。
使用说明:请将TransferClient, TransferServer, TempFile三个类编译,他们的类包是FileServer.
客户端:
修改TransferClient: serPort, serIP, filePath, blockNum,的值来符合您机器的系
- 读《研磨设计模式》-代码笔记-模板方法模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
- 配置心得
chenyu19891124
配置
时间就这样不知不觉的走过了一个春夏秋冬,转眼间来公司已经一年了,感觉时间过的很快,时间老人总是这样不停走,从来没停歇过。
作为一名新手的配置管理员,刚开始真的是对配置管理是一点不懂,就只听说咱们公司配置主要是负责升级,而具体该怎么做却一点都不了解。经过老员工的一点点讲解,慢慢的对配置有了初步了解,对自己所在的岗位也慢慢的了解。
做了一年的配置管理给自总结下:
1.改变
从一个以前对配置毫无
- 对“带条件选择的并行汇聚路由问题”的再思考
comsci
算法工作软件测试嵌入式领域模型
2008年上半年,我在设计并开发基于”JWFD流程系统“的商业化改进型引擎的时候,由于采用了新的嵌入式公式模块而导致出现“带条件选择的并行汇聚路由问题”(请参考2009-02-27博文),当时对这个问题的解决办法是采用基于拓扑结构的处理思想,对汇聚点的实际前驱分支节点通过算法预测出来,然后进行处理,简单的说就是找到造成这个汇聚模型的分支起点,对这个起始分支节点实际走的路径数进行计算,然后把这个实际
- Oracle 10g 的clusterware 32位 下载地址
daizj
oracle
Oracle 10g 的clusterware 32位 下载地址
http://pan.baidu.com/share/link?shareid=531580&uk=421021908
http://pan.baidu.com/share/link?shareid=137223&uk=321552738
http://pan.baidu.com/share/l
- 非常好的介绍:Linux定时执行工具cron
dongwei_6688
linux
Linux经过十多年的发展,很多用户都很了解Linux了,这里介绍一下Linux下cron的理解,和大家讨论讨论。cron是一个Linux 定时执行工具,可以在无需人工干预的情况下运行作业,本文档不讲cron实现原理,主要讲一下Linux定时执行工具cron的具体使用及简单介绍。
新增调度任务推荐使用crontab -e命令添加自定义的任务(编辑的是/var/spool/cron下对应用户的cr
- Yii assets目录生成及修改
dcj3sjt126com
yii
assets的作用是方便模块化,插件化的,一般来说出于安全原因不允许通过url访问protected下面的文件,但是我们又希望将module单独出来,所以需要使用发布,即将一个目录下的文件复制一份到assets下面方便通过url访问。
assets设置对应的方法位置 \framework\web\CAssetManager.php
assets配置方法 在m
- mac工作软件推荐
dcj3sjt126com
mac
mac上的Terminal + bash + screen组合现在已经非常好用了,但是还是经不起iterm+zsh+tmux的冲击。在同事的强烈推荐下,趁着升级mac系统的机会,顺便也切换到iterm+zsh+tmux的环境下了。
我为什么要要iterm2
切换过来也是脑袋一热的冲动,我也调查过一些资料,看了下iterm的一些优点:
* 兼容性好,远程服务器 vi 什么的低版本能很好兼
- Memcached(三)、封装Memcached和Ehcache
frank1234
memcachedehcachespring ioc
本文对Ehcache和Memcached进行了简单的封装,这样对于客户端程序无需了解ehcache和memcached的差异,仅需要配置缓存的Provider类就可以在二者之间进行切换,Provider实现类通过Spring IoC注入。
cache.xml
<?xml version="1.0" encoding="UTF-8"?>
- Remove Duplicates from Sorted List II
hcx2013
remove
Given a sorted linked list, delete all nodes that have duplicate numbers, leaving only distinct numbers from the original list.
For example,Given 1->2->3->3->4->4->5,
- Spring4新特性——注解、脚本、任务、MVC等其他特性改进
jinnianshilongnian
spring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- MySQL安装文档
liyong0802
mysql
工作中用到的MySQL可能安装在两种操作系统中,即Windows系统和Linux系统。以Linux系统中情况居多。
安装在Windows系统时与其它Windows应用程序相同按照安装向导一直下一步就即,这里就不具体介绍,本文档只介绍Linux系统下MySQL的安装步骤。
Linux系统下安装MySQL分为三种:RPM包安装、二进制包安装和源码包安装。二
- 使用VS2010构建HotSpot工程
p2p2500
HotSpotOpenJDKVS2010
1. 下载OpenJDK7的源码:
http://download.java.net/openjdk/jdk7
http://download.java.net/openjdk/
2. 环境配置
▶
- Oracle实用功能之分组后列合并
seandeng888
oracle分组实用功能合并
1 实例解析
由于业务需求需要对表中的数据进行分组后进行合并的处理,鉴于Oracle10g没有现成的函数实现该功能,且该功能如若用JAVA代码实现会比较复杂,因此,特将SQL语言的实现方式分享出来,希望对大家有所帮助。如下:
表test 数据如下:
ID,SUBJECTCODE,DIMCODE,VALUE
1&nbs
- Java定时任务注解方式实现
tuoni
javaspringjvmxmljni
Spring 注解的定时任务,有如下两种方式:
第一种:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http
- 11大Java开源中文分词器的使用方法和分词效果对比
yangshangchuan
word分词器ansj分词器Stanford分词器FudanNLP分词器HanLP分词器
本文的目标有两个:
1、学会使用11大Java开源中文分词器
2、对比分析11大Java开源中文分词器的分词效果
本文给出了11大Java开源中文分词的使用方法以及分词结果对比代码,至于效果哪个好,那要用的人结合自己的应用场景自己来判断。
11大Java开源中文分词器,不同的分词器有不同的用法,定义的接口也不一样,我们先定义一个统一的接口:
/**
* 获取文本的所有分词结果, 对比