超详细的tomcat部署web项目与idea中配置web项目方法及常见问题解决方法
文章目录
- 前言
- 一、配置tomcat环境变量
- 二、纯手工部署web项目[需要maven]
- 三、Idea创建并配置web项目[无骨架]
- 四、Idea创建并配置web项目[有骨架]
- 五、idea一般项目中配置tomcat
- 六、配置jsp运行环境
- 七、便捷配置jsp运行环境
- 八、常见问题及解决方法
-
-
- 1.tomcat控制台乱码的解决方法
- 2.idea学生认证
- 3.英语不好,idea需要汉化
-
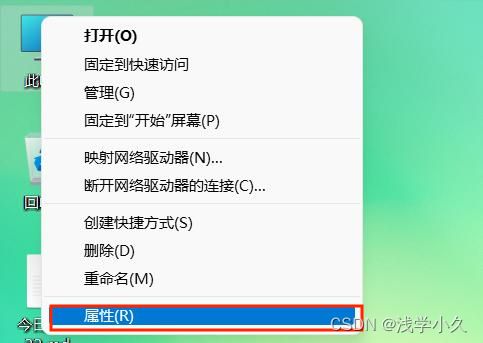
前言
本文章主要介绍tomcat环境的配置,idea有/无骨架配置web项目,idea一般项目中配置tomcat,配置jsp运行环境,便捷配置jsp环境的配置,及常见的问题,内容有点长,建议点击目录跳转阅读,文中所含均为官方文件,请放心使用。
一、配置tomcat环境变量
- 下载tomcat
配置tomcat当然是先下载tomcat啦,tomcat为绿色的软件,只需要下载并解压,删除也只需要将文件删除即可。
点此进入tomcat官网

可下载8、9、10版本,比较推荐下载8的版本,因为现在大部分公司还是在使用8的版本,但也可根据自己的需求下载。

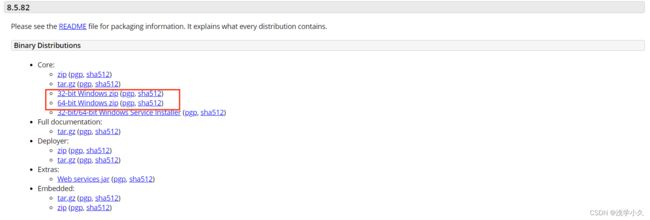
如果下载太慢了,此处本人提供了tomcat8版本的zip文件
该文件为官方文件,未进行任何修改,请放心下载
点击此处下载文件密码为:1234
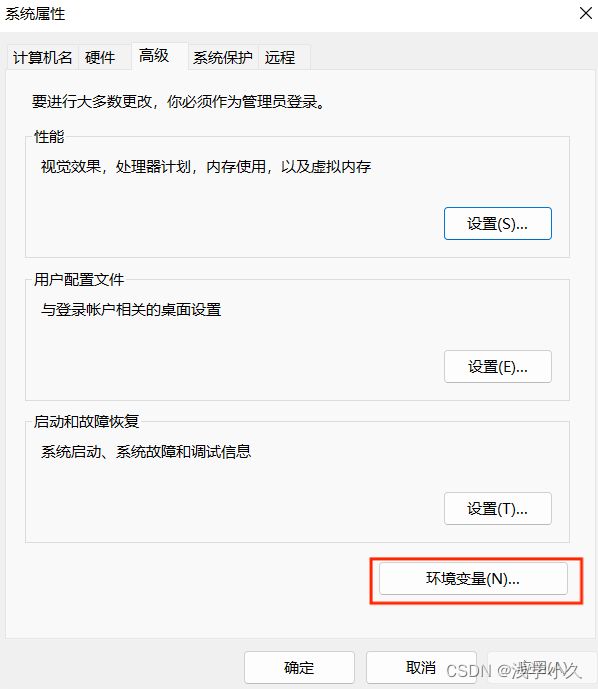
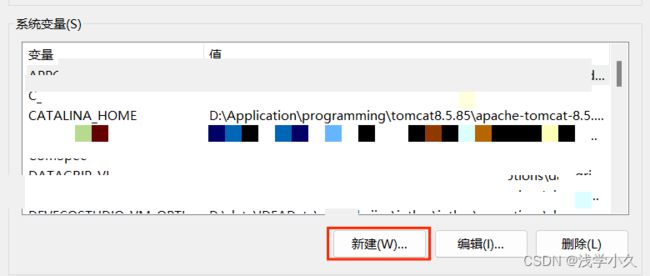
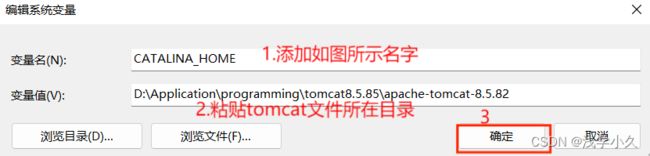
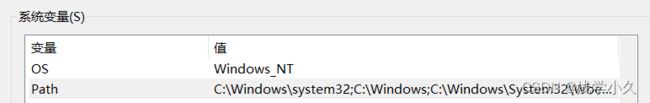
下载完成后放到一个合适的盘并解压缩建议不要放在c盘,接下来开始配置环境变量
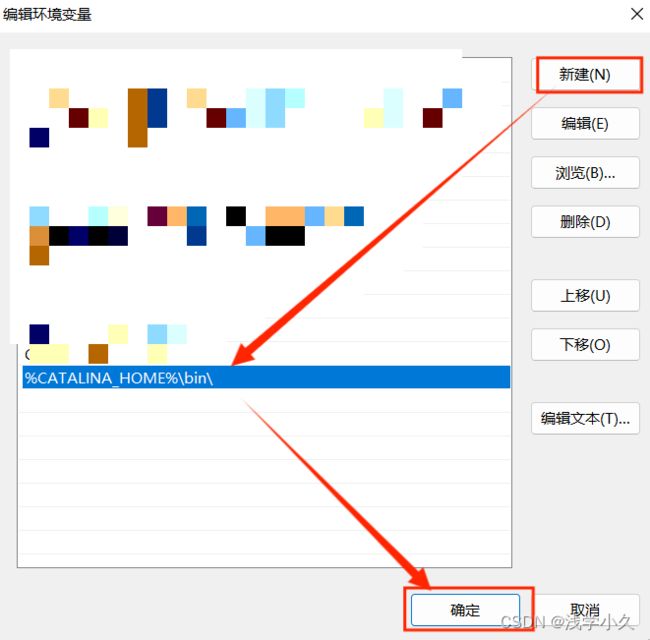
%CATALINA_HOME%\bin\
- 完成后全部点击确定即可
- 验证tomcat配置是否成功
首先win+R输入cmd回车。然后再DOS窗口输入
startup.bat
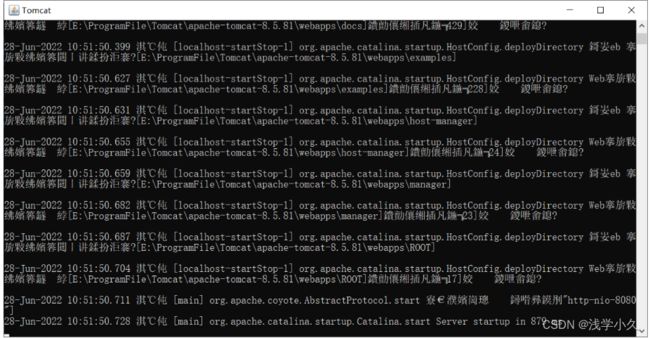
回车,弹出tomcat服务器启动窗口
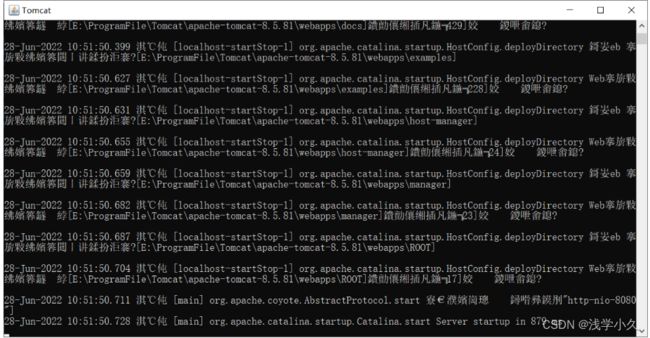
常见问题1:tomcat启动窗口中有乱码的解决方法【解决方法在后方】
 以下为cmd窗口
以下为cmd窗口 之后点击此处http://localhost:8080/,打开此页面即为设置成功
之后点击此处http://localhost:8080/,打开此页面即为设置成功
注意:请勿将tomcat弹出的窗口关闭,关闭服务器就会关闭,要一直开着才能访问
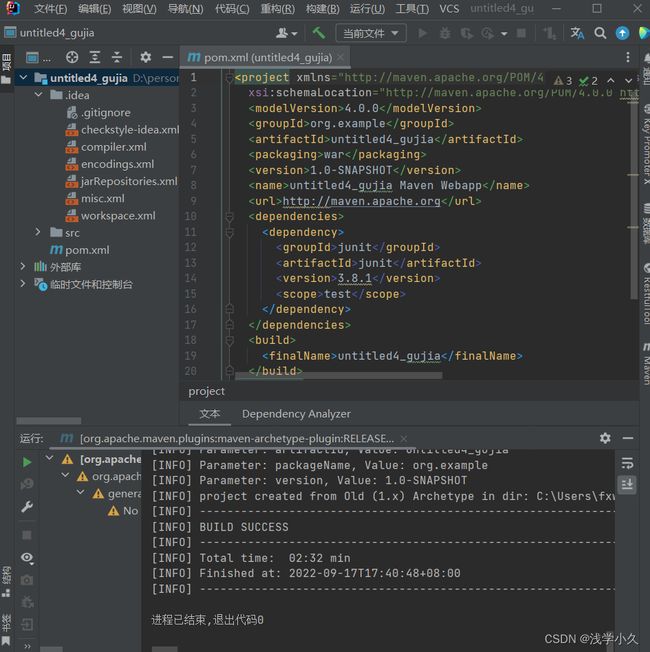
二、纯手工部署web项目[需要maven]
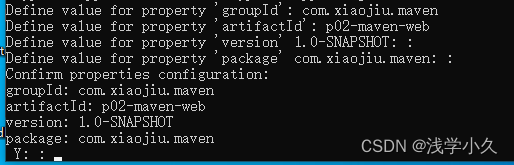
mvn archetype:generate -DarchetypeGroupId=org.apache.maven.archetypes -DarchetypeArtifactId=maven-archetype-webapp -Darchetypeversion=1.4
package com.xiaojiu.maven;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.ServletException;
import java.io.IOException;
public class HelloServlet extends HttpServlet{
protected void doGet(HttpServletRequest request,HttpServletResponse response)throws
ServletException,IOException{
response.getWriter().write("hello maven web");
}
}
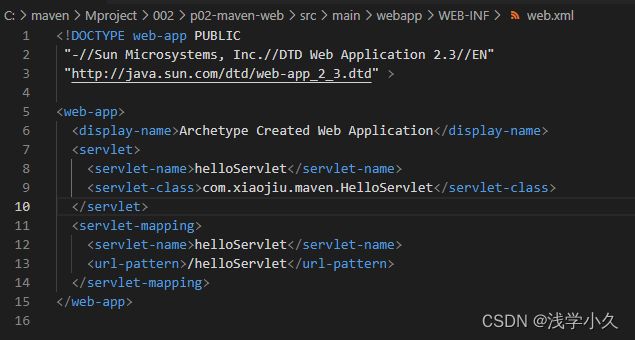
- 在web.xml目录下注册Servlet服务
web.xml目录为:002\p02-maven-web\src\main\webapp\WEB-INF
代码为:
<servlet>
<servlet-name>helloServletservlet-name>
<servlet-class>com.xiaojiu.maven.HelloServletservlet-class>
servlet>
<servlet-mapping>
<servlet-name>helloServletservlet-name>
<url-pattern>/helloServleturl-pattern>
servlet-mapping>
代码放置如下图所示:
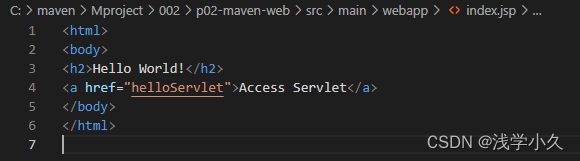
- 在index.jsp文件中修改代码成如下
index.jsp目录为:002\p02-maven-web\src\main\webapp
代码为:
<html>
<body>
<h2>Hello World!h2>
<a href="helloServlet">Access Servleta>
body>
html>
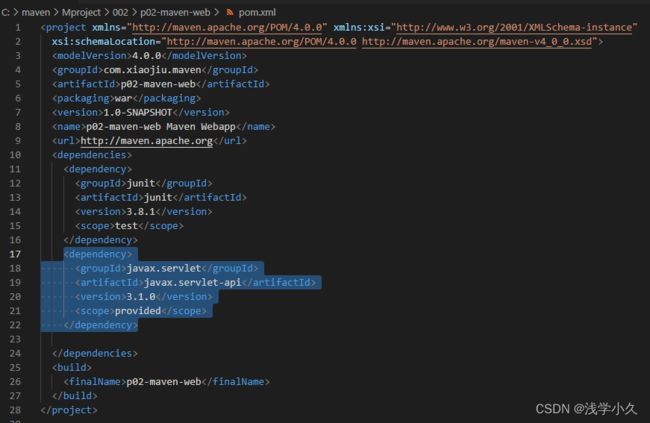
- 导入相应依赖的jar包
我们只需要到pom.xml里面输入以下坐标即可
<dependency>
<groupId>javax.servletgroupId>
<artifactId>javax.servlet-apiartifactId>
<version>3.1.0version>
<scope>providedscope>
dependency>
- 编译
在文件地址栏中输入cmd打开控制台,在控制台中输入如下命令并回车
注:在pom.xml相应的地址栏中
mvn compile
- 打包
在控制台执行如下命令
mvn clean package
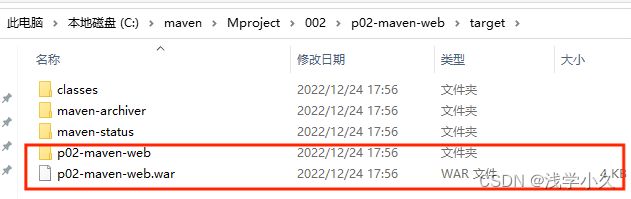
- 将war部署到tomcat服务器上
选中如图两个都可以,一个是压缩后的一个压缩前的,个人建议使用压缩前的即可,因为tomcat也会解压。

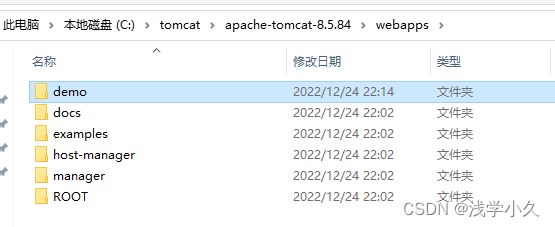
将其放到tomcat\webapps下即可,为了方便我们改名为demo

我们在控制台中输入如下命令启动tomcat
startup.bat

打开浏览器,在地址栏中输入如下地址,即可打开网站,此时web项目部署成功
http://localhost:8080/demo/index.jsp
三、Idea创建并配置web项目[无骨架]
不使用骨架虽然不方便,但是不会报莫名的错误,建议使用
常见问题2:需要专业版idea,社区版不行,如没有专业版请购买,或申请学生认证!
常见问题3:英语不好,需要idea汉化【解决方法在后方】
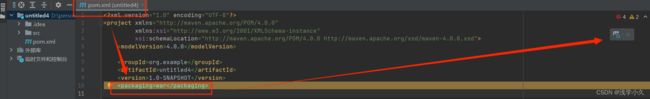
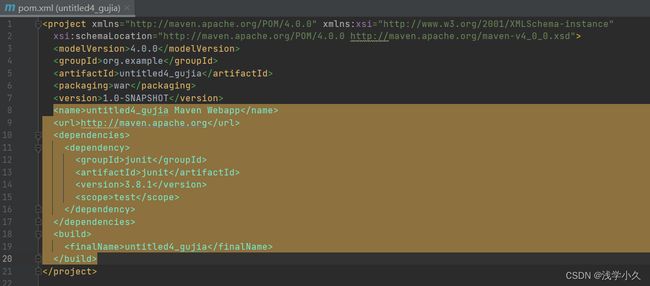
<packaging>warpackaging>
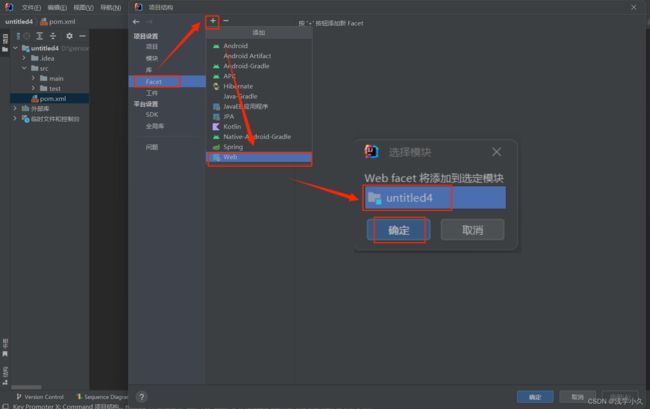
-
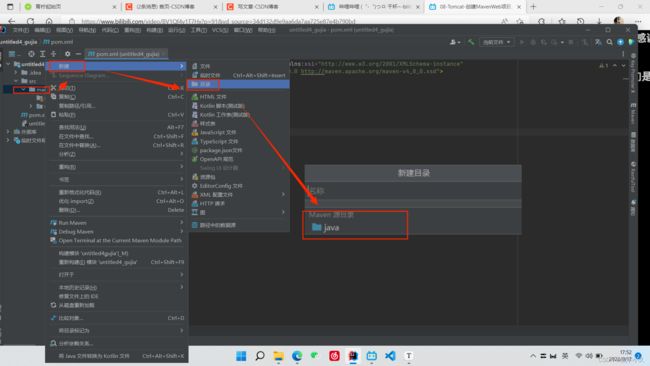
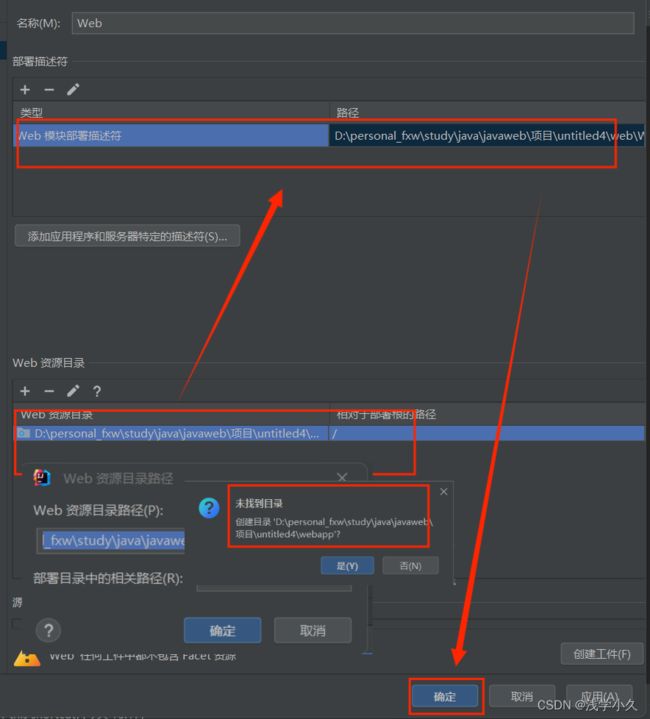
①双击web资源目录路径,会弹出一个目录框,需要添加webapp目录,推荐存放的路径为"项目名\src\webapp",
可根据自己实际情况更改点击确定后会提示是否创建目录,”确定“即可
②接下来来到 “部署描述符处”,如果下面有红色框内的内容,点击“减号”删除,然后再点击“加号”创建,创建要记得目录一定要在webapp目录下,即“项目名\src\webapp”该目录下 。
最后点击“应用”,确定即可

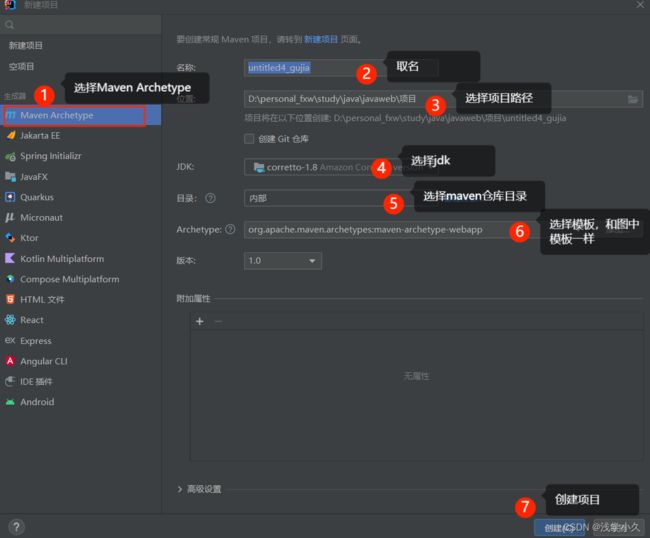
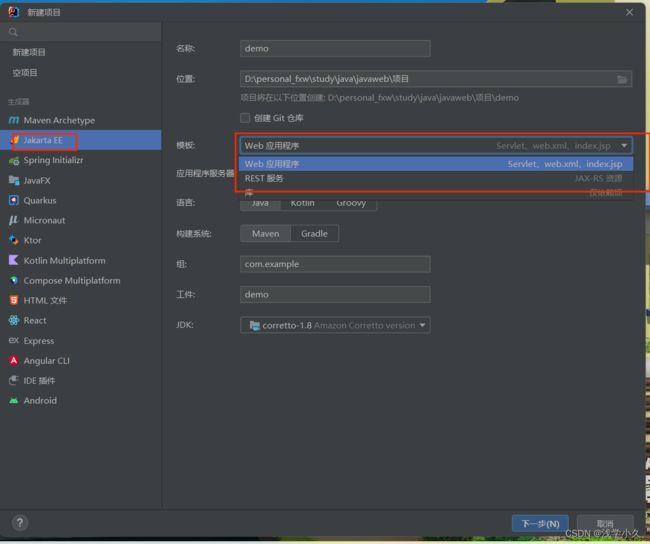
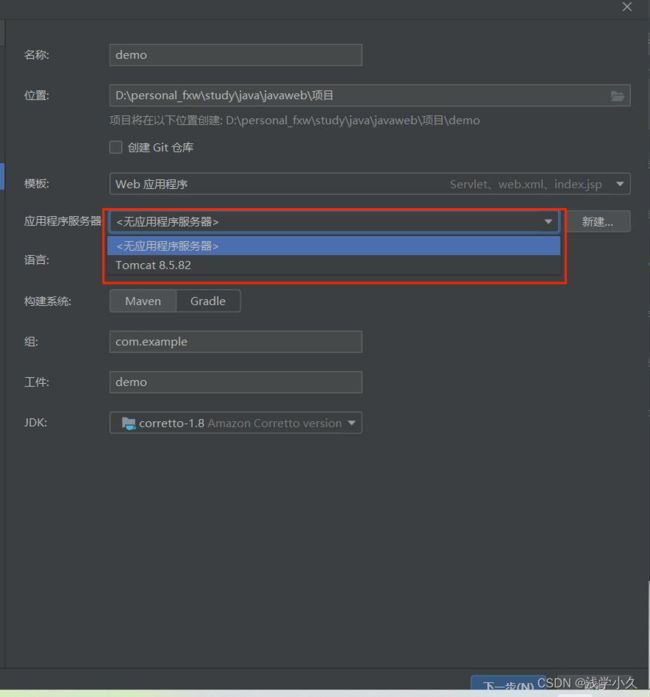
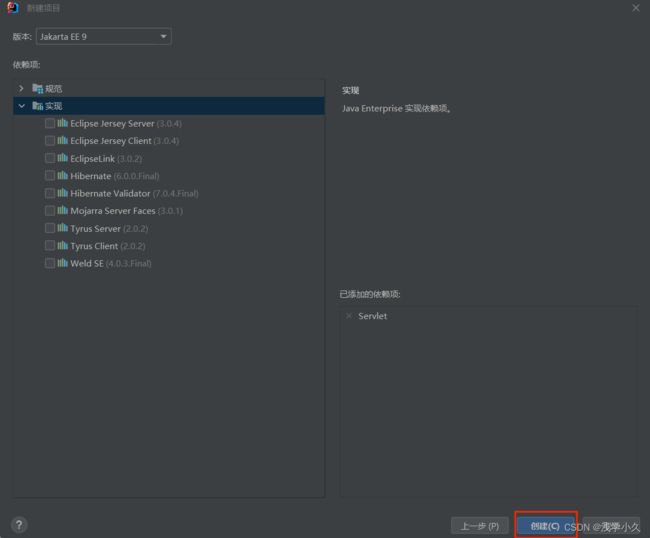
四、Idea创建并配置web项目[有骨架]
使用骨架的虽然方便,但是有时候会报一些莫名的错误,总的来说还是有点麻烦的,不建议使用
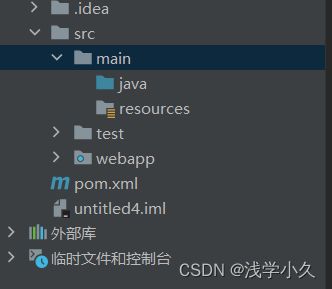
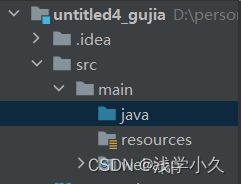
-
全部的目录大概就是这样,就建立完成了
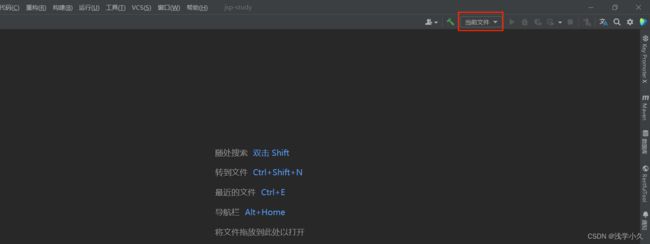
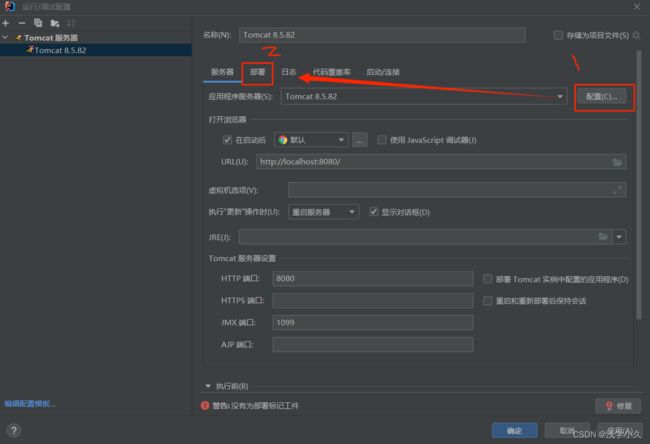
五、idea一般项目中配置tomcat
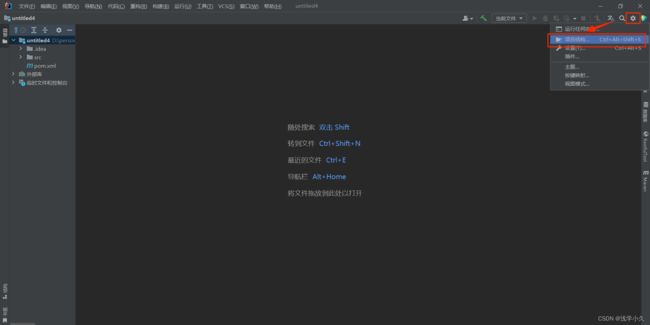
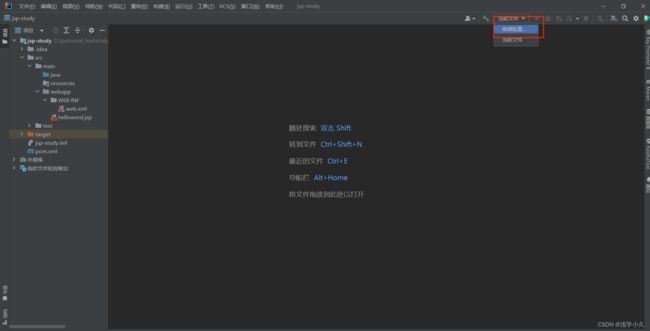
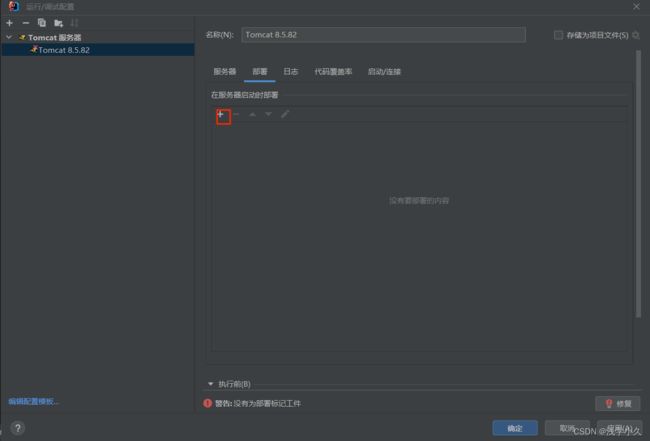
-
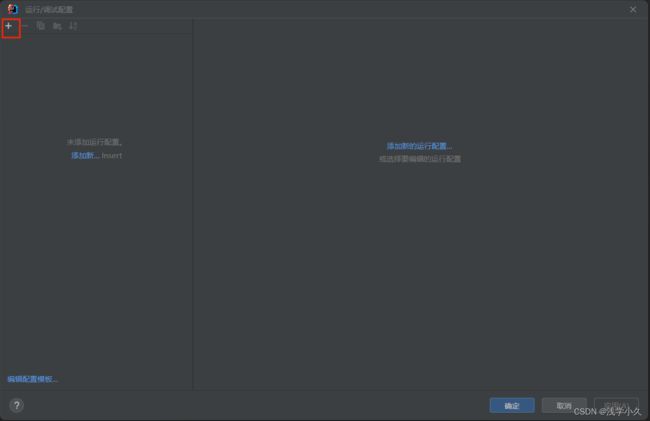
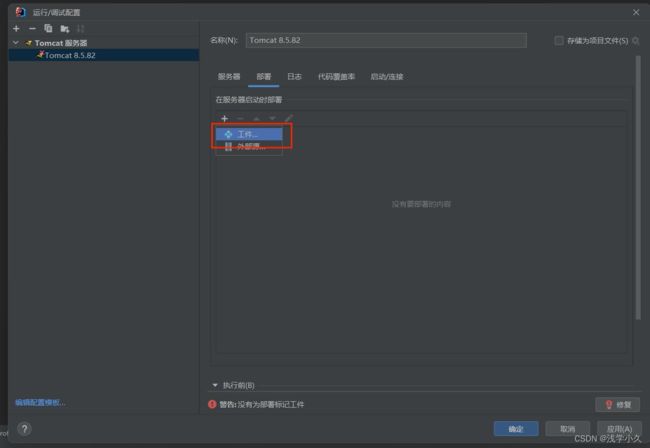
点击加号
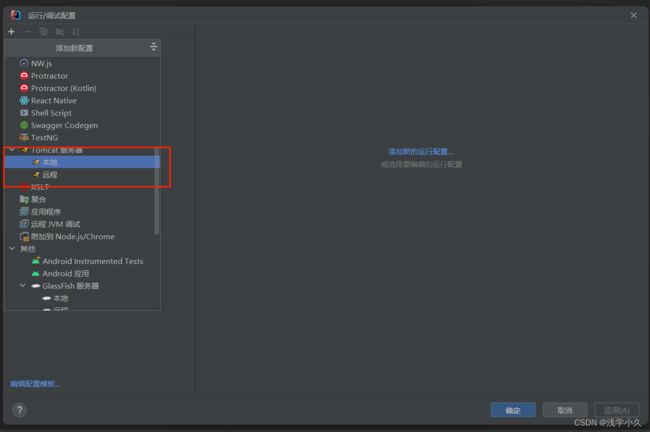
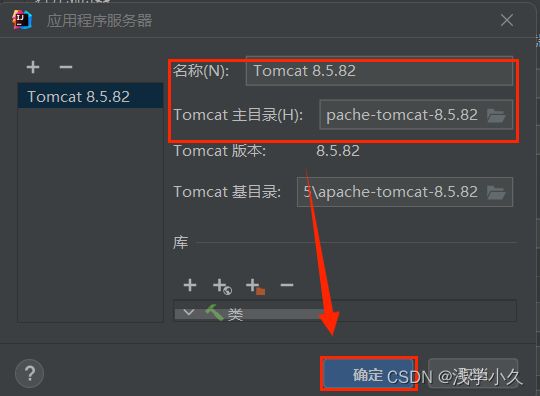
-
点击应用即可
-
访问成功!!由于没有使用jsp的环境,没有导入jsp的环境,也可以运行
六、配置jsp运行环境
在上面的基础上,有Meven配置jsp运行环境就特别容易了,不需要去额外寻找jsp的jar包。关于maven的详细配置,后面会单独详细讲解。
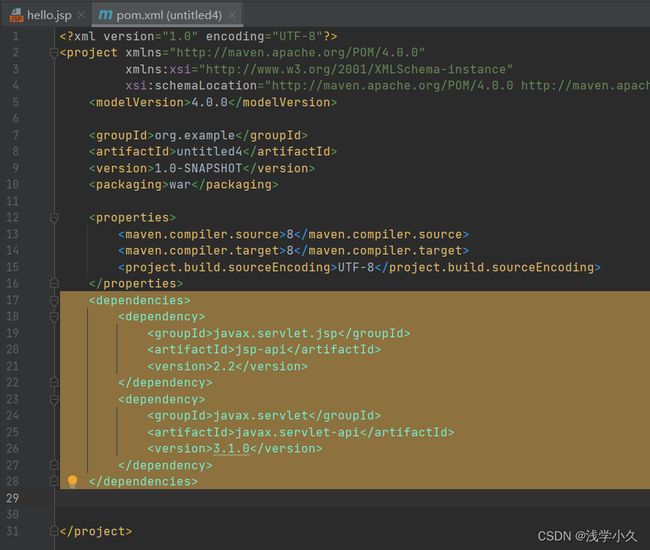
<dependencies>
<dependency>
<groupId>javax.servlet.jspgroupId>
<artifactId>jsp-apiartifactId>
<version>2.2version>
dependency>
<dependency>
<groupId>javax.servletgroupId>
<artifactId>javax.servlet-apiartifactId>
<version>3.1.0version>
dependency>
dependencies>
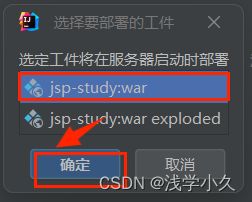
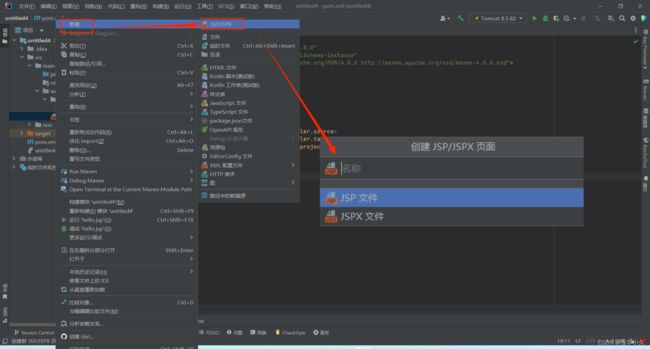
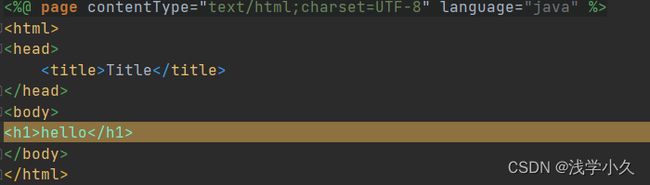
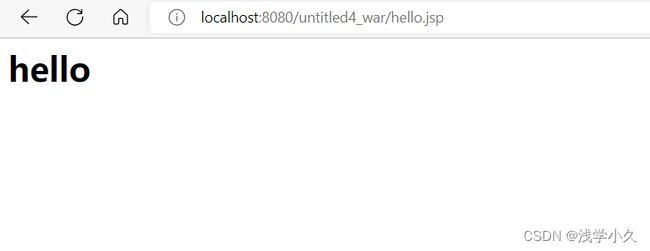
七、便捷配置jsp运行环境
八、常见问题及解决方法
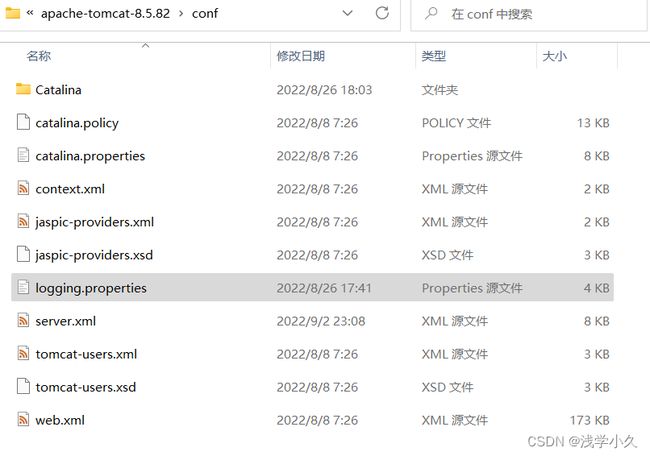
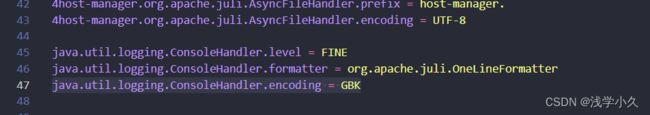
1.tomcat控制台乱码的解决方法
java.util.logging.ConsoleHandler.encoding = GBK
2.idea学生认证
学生认证可选择学校邮箱或学信网认证,学校邮箱进入直接认证,学信网认证需要点击“官方文件”处,具体步骤点击如下链接即可。
学生认证步骤