10.类型声明文件
类型声明文件的作用是 为已存在的JS库提供类型信息
目录
1 axios中的类型声明文件
2 类型声明文件与普通ts文件的区别
3 vscode中内置的类型声明文件
4 第三方库内置的类型声明文件
5 DefinitelyTyped 提供类型声明文件
6 自定义类型声明文件
6.1 创建给ts用的类型声明文件
6.2 创建给js用的类型声明文件
1 axios中的类型声明文件
我们以axios作为例子,比如这里的url,它就提示我们需要给一个字符串类型的值
有提示的原因是axios中有类型声明文件
2 类型声明文件与普通ts文件的区别
.d.ts文件就是类型声明文件。其中d的意思是declaration。
类型声明文件只能有声明代码,不能有执行代码,写了就会报错
在ts中可以有执行代码
.ts文件可以被编译为js文件。.d.ts文件不会被编译为js文件
3 vscode中内置的类型声明文件
无论你写js
还是ts
都会有关于内置方法的提示,我们可以 ctrl + 左键点击这个方法,点击后会看到lib.es5.d.ts。这个就是vscode内置的类型声明文件之一
内置文件不只有一个,当我们使用DOM的时候也有对应的内置类型声明文件
同样用ctrl+左键点击,可以看到lib.dom.d.ts文件
4 第三方库内置的类型声明文件
我们可以在下载好的包中通过 package.json 查看这个包使用的类型声明文件
除了可以使用typings这个属性,也可以使用 types 这个属性
5 DefinitelyTyped 提供类型声明文件
DefinitelyTyped是一个github仓库,项目地址 https://github.com/DefinitelyTyped/DefinitelyTyped ,在这个库中有我们常用的库的类型声明文件
有的第三方包是不自带类型声明文件的,比如lodash,我们先安装lodash
在lodash中的package.json中没有types这个属性
没有类型声明文件就没有提示
这个时候我们可以使用 DefinitelyTyped ,在安装的时候在想要安装的库前加上 @types/
下载后会在node_modules产生@types这个文件夹,里面有lodash。之前的lodash我们可以用 npm uninstall lodash 删掉,也可以不删
- 卸载后按照下面方式导入并使用,我测过可以用
在 @types/lodash 中的package.json有类型声明文件
导入的时候我们导入 @type/lodash ,然后再写就发现有提示了
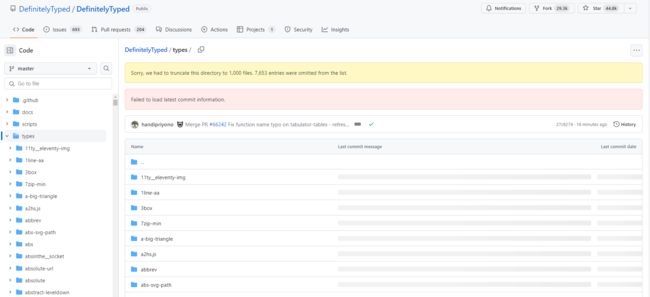
不一定所有的库在DefinitlyTyped中都有,你进入项目后点击types
打开后告诉你有7653个库能用
6 自定义类型声明文件
6.1 创建给ts用的类型声明文件
直接用export与import导出导入就行了,首先创建d.ts与ts,文件名称均自定
在index.d.ts中声明一个类型并导出
在test.ts中导入并使用
6.2 创建给js用的类型声明文件
业务代码就不要动他了,我们需要动的是工具代码,比如 格式化时间 这些
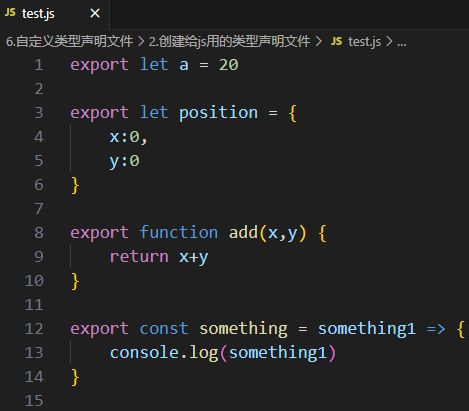
我当前有这样一个js文件
我可以把js文件导入另一个js中,然后使用。可以使用,但是没有类型约束
我们希望有类型约束,所以我们需要创建js的同名的d,ts文件
- package.json的作用是能让终端使用import
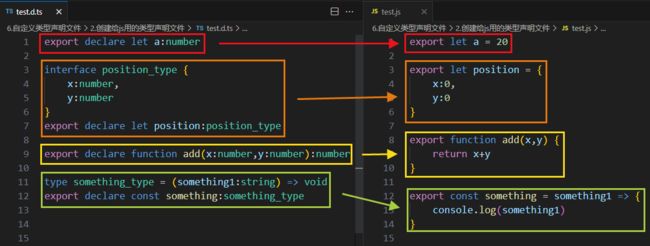
把你希望约束的js代码给上约束
- 想interface,type这种ts独有的关键字,如果你需要导出的话,你不需要使用declare,直接导出就行了,当然你想用declare也可以
- js中用let声明的,那你规则就用let声明。js中用const声明的,你规则就用const声明。总之是js中用什么,你规则就用什么
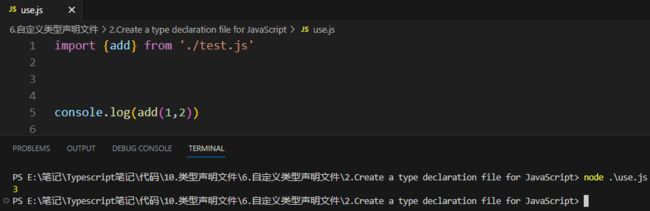
之后你再就发现有提示了
并且可以正常使用
由于使用的是js,js只是有提示,但是并不会报错,如果你需要有报错的那种,你要使用ts
ts确实是有报错,但是你在最后上线的时候会麻烦一些。
如果你直接使用tsc将ts转为js是用不了的,因为tsc默认的导入方式是commonjs,我使用tsc --init整了一会儿也没整好
你也可以使用ts-loader将项目变为ts项目,这个视频是使用webpack来搞的ts项目,感兴趣可以看一下 P74 06-创建自己的类型声明文件(2为已有JS文件提供类型声明的概述)_哔哩哔哩_bilibili