- Unity UI优化总结
Don里个冬
Unity3D技术分享unityunity3dugui
UnityUI优化总结前言最近又再一次回顾总结了一下UnityUI的优化,在此作下笔记,供学习参考。核心四大问题在Unity中UI优化的核心问题就是重绘和批处理之间的平衡。虽然说可以通过一些简单的技巧单方面地减少批次或者减少重绘,但进行过一波优化之后,最终还是要面临批次和重绘的平衡问题的。常见的四大UI优化问题:1、片段着色器利用率过高(或者说GPUfill-rate填充率过高),即每个片段处理的
- 【虚拟仿真】Unity3D中如何实现让3D模型显示在UI前面
恬静的小魔龙
#Unity3DVR/AR开发unity3dui
推荐阅读CSDN主页GitHub开源地址Unity3D插件分享简书地址我的个人博客QQ群:1040082875大家好,我是佛系工程师☆恬静的小魔龙☆,不定时更新Unity开发技巧,觉得有用记得一键三连哦。一、前言最近有小伙伴在群里问我,如何将3D模型显示在UI前面,比如这样:
- Unity游戏icon
木雁之
游戏androidiosunity
图片格式,统一为PNG格式文章目录iOSiconAndroidiconAndroid8.0以下(API25andbelow)的版本Android8.0及以上(API26andabove)的版本iOSiconiOS平台icon资源,规格如下:文件名尺寸ICON_20.png20x20ICON_29.png29x29ICON_40.png40x40ICON_58.png58x58ICON_60.png
- DeepSeek教unity------UI框架
Edision_li
DeepSeek教unityunityuic#学习
/****************************************************文件:BasePanel.cs作者:Edision日期:#CreateTime#功能:面板基类*****************************************************/usingUnityEngine;publicclassBasePanel:MonoBeha
- class unity 定义类_[Unity]用PropertyDrawer自定义struct/class的外观
weixin_39722025
classunity定义类
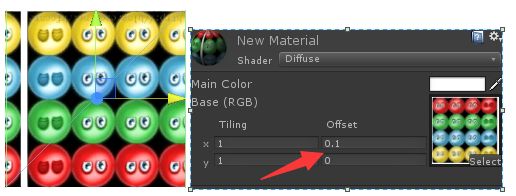
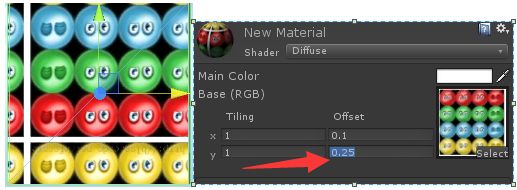
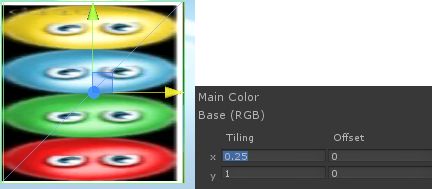
一般来说,当我们要扩展编辑器时,我们会从Editor类继承,为自己的MonoBehaviour实现不同的外观。但是如果有一个struct/class,在许多地方被使用,Unity默认的外观又不够好看,此时想修改它的外观,就需要使用PropertyDrawer了。上图是一个Monobehaviour中包含一个简单的struct(TileCoord类),包含两个int,但是显示效果十分别扭。实现对应的
- 【Unity粒子特效分享-卡通特效2】
井队Tell
#粒子特效篇unity游戏引擎
卡通特效2前言回顾效果图前言回顾可以点击传送门预览。传送门:【Unity粒子特效分享-宇宙星系】.传送门:【Unity粒子特效分享-魔法粒子特效超炫大招】.传送门:【Unity粒子特效分享-刀光特效】.传送门:【Unity粒子特效分享-技能特效】.传送门:【Unity粒子特效分享-科幻魔法光圈脉冲特效】.传送门:【Unity粒子特效分享-血迹飞溅特效】.传送门:【Unity粒子特效分享-高级炫丽粒
- Alpine 安装 应用错误 ERROR: unable to select packages
seojava
linux运维服务器
/#apkaddcurlfetchhttps://dl-cdn.alpinelinux.org/alpine/v3.19/community/x86_64/x86_64/APKINDEX.tar.gzWARNING:updatingandopeninghttps://dl-cdn.alpinelinux.org/alpine/v3.19/community/x86_64/:Nosuchfileor
- YIUI Unity UI框架安装与使用教程
翟培任Lame
YIUIUnityUI框架安装与使用教程YIUIUnity3DUGUIFramework项目地址:https://gitcode.com/gh_mirrors/yi/YIUI1.项目目录结构及介绍YIUI项目的目录结构如下:YIUI/├──YIUIFramework/│├──Assets/││├──Scripts/││├──Resources/││├──Scenes/││├──Shaders/││
- 《C#与Unity携手,构建沉浸式虚拟现实三维场景》
墨夶
C#学习资料1c#unityvr
随着虚拟现实(VirtualReality,VR)技术的迅猛发展,越来越多的开发者开始探索如何利用这一新兴媒介创造更加引人入胜的应用程序。在众多开发工具中,Unity以其强大的功能和易用性脱颖而出,成为了VR应用开发者的首选平台之一。而作为Unity官方支持的主要编程语言——C#,则为开发者提供了实现复杂逻辑、优化性能的强大手段。本文将详细介绍如何使用C#结合Unity来构建一个完整的虚拟现实三维
- Jenkins导出流水线记录
u013745685
Unity自动化打包unity游戏引擎动画
Jenkins导出流水线记录pipeline{agentanyparameters{booleanParam(name:'SyncSvn',defaultValue:false,description:'')booleanParam(name:'BuildAssets',defaultValue:false,description:'')booleanParam(name:'UnityExport
- 【Unity】打包运行后如何查看日志
与日争风
Unity新手unity游戏引擎
在Unity中,打包后的应用程序(如Windows、Android或macOS应用)默认不会直接显示日志信息。为了查看打包后的日志,你需要根据目标平台使用不同的方法来捕获和查看日志。以下是常见平台的日志查看方法:通过代码输出日志到文件你可以编写代码将日志输出到自定义的文件中,方便查看:(本篇文章目前只写了windows的日志查看方法)usingSystem.IO;usingUnityEngine;
- lua和unity如何交互_(XLua)C#与Lua中的交互
三脚猫功夫猴
lua和unity如何交互
Paste_Image.png下载后接下来就是导入XLua到unity里了,解析出来的XLua有下面几个文件夹Paste_Image.png我们只需要将Assests:主目录里面的东西全部导入到Unity里面就OK了,导入后再XLua的文件夹下有这么几个。里面都有学习的文档,也可自行去学。Paste_Image.pnghotfix的环境配置在unity的PlayerSetting下的OtherSe
- ch02离散仿真引擎基础——Unity3D学习
yesor_not
3D游戏学习c#unity游戏游戏策划
ch02离散仿真引擎基础——Unity3D学习一、简答题1.解释游戏对象(GameObjects)和资源(Assets)的区别与联系游戏对象(GameObjects):一般为玩家,敌人,环境等资源(Assets):一般包括声音,脚本,材质等区别与联系:对象一般是一些资源的集合体资源可以被多个对象使用资源作为模版,可实例化游戏中具体的对象。2、下载几个游戏案例,分别总结资源、对象组织的结构(指资源的
- GBase 8a数据库多并发insert性能缓慢的优化
GBASE数据库
数据库国产数据库GBaseGBASE南大通用
原文链接:https://www.gbase.cn/community/post/4847更多精彩内容尽在南大通用GBase技术社区,南大通用致力于成为用户最信赖的数据库产品供应商。多并发insert缓慢优化场景分析在业务上或者数据迁移时,经常会出现对同一张表进行多并发的insertvalues操作,GBase8a虽然支持标准的sql插入方式,但同一般的关系型数据库对比,8a的强项在于大事务和大数
- 记GBase8a一次简单的典型sql优化
GBase技术大咖
GBase8a数据库sql性能优化
原文地址:https://www.gbase.cn/community/post/3549某客户反映一条业务测试sql查询缓慢(3节点集群),百万级数据量用时6-8s,不满足小于1秒的业务需求!由于客户刚使用8a不久,希望远程进行优化演示。客户sql也比较简单,为两表关联分页查询,sql如下:SELECT*FROMAAAAa,BBBBbWHEREa.AAC001_JY=to_char(b.AAC0
- unity中的双击按钮检测和长按按钮的检测
头号理想
游戏效果unity
之前我写过关于UGUI的接口的几篇博客地址1地址2之后今天使用上边的知识来实现一下按钮的双击和按钮长按的检测其实我们的思路就是每次按下检测按下时间如果长按时间超过某一特定的值那么我们判定长按至于双击的检测我们是当第一次按下之后抬起开始计时在特定值之前我们如果检测到按下第二次我们判定双击按钮usingUnityEngine;usingUnityEngine.Events;usingUnityEngi
- unity3d:ugui 长按按钮
四夕立羽
UGUIUnity3d技术笔记unity3dugui长按按钮
usingUnityEngine;usingSystem.Collections;usingUnityEngine.EventSystems;usingUnityEngine.Events;publicclassRepeatButton:MonoBehaviour,IPointerDownHandler,IPointerUpHandler,IPointerExitHandler{publicboo
- 《Python与C#:虚拟机与元宇宙的次元战争》
虫洞没有虫
科技资讯\好文分享c#开发语言
一、运行时拓扑的「克莱因瓶」C#的CLR是三维环面结构的完美体现,IL代码在JIT编译时经历时空折叠。Unity引擎中,值类型在栈内存构建莫比乌斯环,使得800万顶点模型渲染保持16ms的帧同步。但当尝试将ECS架构推至理论极限时,发现GC的标记-清除算法会破坏拓扑结构,必须切换到UnityDOTS的Burst编译器实现量子退火优化。Python的PyPy则是四维超球面,JIT编译器在跟踪热点时创
- Unity实现高性能多实例RTSP|RTMP播放器技术实践
音视频牛哥
UnityRTMPRTSP直播推送播放大牛直播SDKRTMP播放器unity游戏引擎实时音视频音视频rtsp播放器rtspplayer大牛直播SDK
项目背景与需求分析多实例播放器的应用场景视频监控系统中的多路视频播放在视频监控系统中,通常需要同时播放多个摄像头的实时视频流。例如,在一个大型商场的监控中心,可能需要同时监控数十个摄像头的画面,以便及时发现异常情况并进行处理。这种场景下,多实例播放器能够有效地满足同时播放多个视频流的需求,为监控人员提供全面的监控视角。通过多实例播放器,可以将不同摄像头的视频流分别显示在不同的窗口或区域中,方便监控
- 基于Unity引擎的日志管理模块深度技术分析
晴空了无痕
项目框架unity游戏引擎系统架构
引言在游戏开发领域,日志系统是诊断运行时问题的重要基础设施。本文将以GameFramework.Logging命名空间下的LogController类为研究对象(原YouYou.LoggerManager),从架构设计、实现机制、性能优化等多个维度进行深入剖析,并提出改进建议。本文涉及的类名和变量名均经过语义化重构,以提升代码可读性。一、架构设计分析1.1类层次结构设计publicclassLog
- Unity入门
七七喝椰奶
Unity经验分享
摘要本文是为那些缺乏Unity使用经验的读者设立的,会对Unity游戏开发的大致流程以及一些属于进行说明Unity的游戏开发,大体可以分为三个步骤将美术素材和各种逻辑功能整合在一起,创建出角色摆放好各个角色,创建出场景创建好所有需要的场景根据我们的经验可以知道,在游戏中,玩家操作的角色以及敌方角色,还有作为游戏舞台的背景等都会显示在画面上。游戏中的那些角色可以通过鼠标或者触屏来操作,也可以根据自己
- Android Studio之解决Gradle下载报错
Metaverse达爷
androidstudioandroid
作者:达爷使用软件:AndroidStudio前言最近在做Unity到AndroidStudio的适配,因为AndroidStudio迭代速度过快的缘故,许多小伙伴隔几天打开项目时会发现项目的配置文件需要更新,但由于考虑到科学上网等因素,发现配置文件更新速度较慢,项目卡在启动配置阶段导致项目无法打开。作者之前也遇到过这个问题,为此在尝试了许多现有的办法后,总结出来一套比较快速可行的解决方法,现分享
- 【Unity 自然环境创建插件】Forest Environment - Dynamic Nature 旨在提供一个高度逼真的森林生态系统,具有动态天气、植被、自然光照等多种特性
Unity游戏资源学习屋
Unity插件
ForestEnvironment-DynamicNature是一款为Unity开发的环境创建插件,旨在提供一个高度逼真的森林生态系统,具有动态天气、植被、自然光照等多种特性。它特别适用于需要高质量自然环境的游戏或应用,能够大幅提升游戏中的环境表现,增强沉浸感。主要功能动态天气系统ForestEnvironment包含一个强大的动态天气系统,支持天气变化,如晴天、雨天、雾霾、暴风雪等多种天气效果。
- pycharm社区版有个window和arm64版本,到底下载哪一个?还有pycharm官网
huiyuanzhenduo
pycharmidepython
首先pycharm官网是这一个。我是在2025年2月16日9:57进入的网站。如果网站还没有更新的话,那么就往下滑一下找到communityEdition,这个就是社区版了免费的。PyCharm:适用于数据科学和Web开发的PythonIDE适用于数据科学和Web开发的PythonIDE,具有智能代码补全、实时错误检查、快速修复等。https://www.jetbrains.com.cn/pych
- Unity的基础程序框架
染-青
Unityunity
基础程序框架前言一、为什么要做这些二、包含内容1.单例模式基类2.缓存池模块3.事件中心模块4.公共Mono模块5.场景切换模块、6.资源加载模块7.输入控制模块8.音效管理模块9.UI模块10.数据管理模块前言完成所有项目都有的公共模块。使用这些框架可以做一些小项目或者毕业设计。一、为什么要做这些1、公共模块可以简单的理解为整个程序框架,提升开发效率2、这些模块在游戏中各处都会用到3、往往这些模
- Unity的开发框架
yuhahahhh
unity游戏引擎
一.分析工程结构框架GameObject与ComponentGameObject:游戏对象相当于组件的容器Component:组件附于游戏对象不同的特性二.工程文件夹的管理结构新建一个Unity工程,目录结构:1.Assert文件2.Library文件3.ProjectSettings文件4.运行时还会多出Temp目录5.如果用Monodevelop或VS打开还会生成很多工程文件工程文件夹功能:文
- Unity-New Input System
BuHuaX
unitylucene游戏引擎c#游戏程序
Unity新输入系统(NewInputSystem)详解简介本文详细介绍Unity中的NewInputSystem。这是Unity全新的输入系统,比旧的输入系统更加强大和灵活,可以更好地管理复杂的输入(如手柄、键盘、鼠标、触摸屏等),并且更好地支持跨平台游戏开发。安装与配置1.安装步骤打开Unity编辑器的PackageManager(菜单栏:Window->PackageManager)点击右上
- 【PyCharm的详细安装教程】
局外人_Jia
pycharmidepythonwindowslinuxmac
PyCharm的详细安装教程,涵盖Windows、macOS和Linux三大平台:1.下载PyCharm访问PyCharm官网。选择适合的版本:Community版:免费,适合Python基础开发。Professional版:付费,支持Web开发、数据库工具等高级功能。点击“Download”按钮下载安装包。2.Windows安装教程步骤1:运行安装程序双击下载的.exe文件。选择安装路径(默认路
- Docker安装MySql教程步骤
拄杖忙学轻声码
DockerPodman和K8sMySQLOraclePostgreSQLdockermysql
前置:Docker官网:Docker:AcceleratedContainerApplicationDevelopmentMySql官网:MySQL::DownloadMySQLCommunityServer安装:一、在docker官方镜像仓库中搜索需要安装的镜像,地址https://hub.docker.com/1、搜索mysql镜像,如下图2、执行如下命令拉取mysql镜像<
- Unity 中的输入管理模块:一个键盘按键事件的统一管理方案
春天花花幼稚园的程序员教孩子如何玩键盘
Unity功能模块UnityC#solrluceneunity游戏引擎
在Unity游戏开发中,处理键盘按键事件是一个常见需求。然而,当一个按键需要触发多个事件,并且这些事件需要按一定顺序执行时,管理这些事件可能变得复杂且容易出错。为了降低系统模块之间的耦合性,并提高代码的可读性和可维护性,我们需要一个统一的输入管理模块。本文将介绍如何在Unity中实现一个键盘按键事件的统一管理模块。这个模块支持按键按下、抬起、长按和按住等多种事件类型,并且可以通过优先级控制事件的执
- 关于旗正规则引擎中的MD5加密问题
何必如此
jspMD5规则加密
一般情况下,为了防止个人隐私的泄露,我们都会对用户登录密码进行加密,使数据库相应字段保存的是加密后的字符串,而非原始密码。
在旗正规则引擎中,通过外部调用,可以实现MD5的加密,具体步骤如下:
1.在对象库中选择外部调用,选择“com.flagleader.util.MD5”,在子选项中选择“com.flagleader.util.MD5.getMD5ofStr({arg1})”;
2.在规
- 【Spark101】Scala Promise/Future在Spark中的应用
bit1129
Promise
Promise和Future是Scala用于异步调用并实现结果汇集的并发原语,Scala的Future同JUC里面的Future接口含义相同,Promise理解起来就有些绕。等有时间了再仔细的研究下Promise和Future的语义以及应用场景,具体参见Scala在线文档:http://docs.scala-lang.org/sips/completed/futures-promises.html
- spark sql 访问hive数据的配置详解
daizj
spark sqlhivethriftserver
spark sql 能够通过thriftserver 访问hive数据,默认spark编译的版本是不支持访问hive,因为hive依赖比较多,因此打的包中不包含hive和thriftserver,因此需要自己下载源码进行编译,将hive,thriftserver打包进去才能够访问,详细配置步骤如下:
1、下载源码
2、下载Maven,并配置
此配置简单,就略过
- HTTP 协议通信
周凡杨
javahttpclienthttp通信
一:简介
HTTPCLIENT,通过JAVA基于HTTP协议进行点与点间的通信!
二: 代码举例
测试类:
import java
- java unix时间戳转换
g21121
java
把java时间戳转换成unix时间戳:
Timestamp appointTime=Timestamp.valueOf(new SimpleDateFormat("yyyy-MM-dd HH:mm:ss").format(new Date()))
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd hh:m
- web报表工具FineReport常用函数的用法总结(报表函数)
老A不折腾
web报表finereport总结
说明:本次总结中,凡是以tableName或viewName作为参数因子的。函数在调用的时候均按照先从私有数据源中查找,然后再从公有数据源中查找的顺序。
CLASS
CLASS(object):返回object对象的所属的类。
CNMONEY
CNMONEY(number,unit)返回人民币大写。
number:需要转换的数值型的数。
unit:单位,
- java jni调用c++ 代码 报错
墙头上一根草
javaC++jni
#
# A fatal error has been detected by the Java Runtime Environment:
#
# EXCEPTION_ACCESS_VIOLATION (0xc0000005) at pc=0x00000000777c3290, pid=5632, tid=6656
#
# JRE version: Java(TM) SE Ru
- Spring中事件处理de小技巧
aijuans
springSpring 教程Spring 实例Spring 入门Spring3
Spring 中提供一些Aware相关de接口,BeanFactoryAware、 ApplicationContextAware、ResourceLoaderAware、ServletContextAware等等,其中最常用到de匙ApplicationContextAware.实现ApplicationContextAwaredeBean,在Bean被初始后,将会被注入 Applicati
- linux shell ls脚本样例
annan211
linuxlinux ls源码linux 源码
#! /bin/sh -
#查找输入文件的路径
#在查找路径下寻找一个或多个原始文件或文件模式
# 查找路径由特定的环境变量所定义
#标准输出所产生的结果 通常是查找路径下找到的每个文件的第一个实体的完整路径
# 或是filename :not found 的标准错误输出。
#如果文件没有找到 则退出码为0
#否则 即为找不到的文件个数
#语法 pathfind [--
- List,Set,Map遍历方式 (收集的资源,值得看一下)
百合不是茶
listsetMap遍历方式
List特点:元素有放入顺序,元素可重复
Map特点:元素按键值对存储,无放入顺序
Set特点:元素无放入顺序,元素不可重复(注意:元素虽然无放入顺序,但是元素在set中的位置是有该元素的HashCode决定的,其位置其实是固定的)
List接口有三个实现类:LinkedList,ArrayList,Vector
LinkedList:底层基于链表实现,链表内存是散乱的,每一个元素存储本身
- 解决SimpleDateFormat的线程不安全问题的方法
bijian1013
javathread线程安全
在Java项目中,我们通常会自己写一个DateUtil类,处理日期和字符串的转换,如下所示:
public class DateUtil01 {
private SimpleDateFormat dateformat = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
public void format(Date d
- http请求测试实例(采用fastjson解析)
bijian1013
http测试
在实际开发中,我们经常会去做http请求的开发,下面则是如何请求的单元测试小实例,仅供参考。
import java.util.HashMap;
import java.util.Map;
import org.apache.commons.httpclient.HttpClient;
import
- 【RPC框架Hessian三】Hessian 异常处理
bit1129
hessian
RPC异常处理概述
RPC异常处理指是,当客户端调用远端的服务,如果服务执行过程中发生异常,这个异常能否序列到客户端?
如果服务在执行过程中可能发生异常,那么在服务接口的声明中,就该声明该接口可能抛出的异常。
在Hessian中,服务器端发生异常,可以将异常信息从服务器端序列化到客户端,因为Exception本身是实现了Serializable的
- 【日志分析】日志分析工具
bit1129
日志分析
1. 网站日志实时分析工具 GoAccess
http://www.vpsee.com/2014/02/a-real-time-web-log-analyzer-goaccess/
2. 通过日志监控并收集 Java 应用程序性能数据(Perf4J)
http://www.ibm.com/developerworks/cn/java/j-lo-logforperf/
3.log.io
和
- nginx优化加强战斗力及遇到的坑解决
ronin47
nginx 优化
先说遇到个坑,第一个是负载问题,这个问题与架构有关,由于我设计架构多了两层,结果导致会话负载只转向一个。解决这样的问题思路有两个:一是改变负载策略,二是更改架构设计。
由于采用动静分离部署,而nginx又设计了静态,结果客户端去读nginx静态,访问量上来,页面加载很慢。解决:二者留其一。最好是保留apache服务器。
来以下优化:
- java-50-输入两棵二叉树A和B,判断树B是不是A的子结构
bylijinnan
java
思路来自:
http://zhedahht.blog.163.com/blog/static/25411174201011445550396/
import ljn.help.*;
public class HasSubtree {
/**Q50.
* 输入两棵二叉树A和B,判断树B是不是A的子结构。
例如,下图中的两棵树A和B,由于A中有一部分子树的结构和B是一
- mongoDB 备份与恢复
开窍的石头
mongDB备份与恢复
Mongodb导出与导入
1: 导入/导出可以操作的是本地的mongodb服务器,也可以是远程的.
所以,都有如下通用选项:
-h host 主机
--port port 端口
-u username 用户名
-p passwd 密码
2: mongoexport 导出json格式的文件
- [网络与通讯]椭圆轨道计算的一些问题
comsci
网络
如果按照中国古代农历的历法,现在应该是某个季节的开始,但是由于农历历法是3000年前的天文观测数据,如果按照现在的天文学记录来进行修正的话,这个季节已经过去一段时间了。。。。。
也就是说,还要再等3000年。才有机会了,太阳系的行星的椭圆轨道受到外来天体的干扰,轨道次序发生了变
- 软件专利如何申请
cuiyadll
软件专利申请
软件技术可以申请软件著作权以保护软件源代码,也可以申请发明专利以保护软件流程中的步骤执行方式。专利保护的是软件解决问题的思想,而软件著作权保护的是软件代码(即软件思想的表达形式)。例如,离线传送文件,那发明专利保护是如何实现离线传送文件。基于相同的软件思想,但实现离线传送的程序代码有千千万万种,每种代码都可以享有各自的软件著作权。申请一个软件发明专利的代理费大概需要5000-8000申请发明专利可
- Android学习笔记
darrenzhu
android
1.启动一个AVD
2.命令行运行adb shell可连接到AVD,这也就是命令行客户端
3.如何启动一个程序
am start -n package name/.activityName
am start -n com.example.helloworld/.MainActivity
启动Android设置工具的命令如下所示:
# am start -
- apache虚拟机配置,本地多域名访问本地网站
dcj3sjt126com
apache
现在假定你有两个目录,一个存在于 /htdocs/a,另一个存在于 /htdocs/b 。
现在你想要在本地测试的时候访问 www.freeman.com 对应的目录是 /xampp/htdocs/freeman ,访问 www.duchengjiu.com 对应的目录是 /htdocs/duchengjiu。
1、首先修改C盘WINDOWS\system32\drivers\etc目录下的
- yii2 restful web服务[速率限制]
dcj3sjt126com
PHPyii2
速率限制
为防止滥用,你应该考虑增加速率限制到您的API。 例如,您可以限制每个用户的API的使用是在10分钟内最多100次的API调用。 如果一个用户同一个时间段内太多的请求被接收, 将返回响应状态代码 429 (这意味着过多的请求)。
要启用速率限制, [[yii\web\User::identityClass|user identity class]] 应该实现 [[yii\filter
- Hadoop2.5.2安装——单机模式
eksliang
hadoophadoop单机部署
转载请出自出处:http://eksliang.iteye.com/blog/2185414 一、概述
Hadoop有三种模式 单机模式、伪分布模式和完全分布模式,这里先简单介绍单机模式 ,默认情况下,Hadoop被配置成一个非分布式模式,独立运行JAVA进程,适合开始做调试工作。
二、下载地址
Hadoop 网址http:
- LoadMoreListView+SwipeRefreshLayout(分页下拉)基本结构
gundumw100
android
一切为了快速迭代
import java.util.ArrayList;
import org.json.JSONObject;
import android.animation.ObjectAnimator;
import android.os.Bundle;
import android.support.v4.widget.SwipeRefreshLayo
- 三道简单的前端HTML/CSS题目
ini
htmlWeb前端css题目
使用CSS为多个网页进行相同风格的布局和外观设置时,为了方便对这些网页进行修改,最好使用( )。http://hovertree.com/shortanswer/bjae/7bd72acca3206862.htm
在HTML中加入<table style=”color:red; font-size:10pt”>,此为( )。http://hovertree.com/s
- overrided方法编译错误
kane_xie
override
问题描述:
在实现类中的某一或某几个Override方法发生编译错误如下:
Name clash: The method put(String) of type XXXServiceImpl has the same erasure as put(String) of type XXXService but does not override it
当去掉@Over
- Java中使用代理IP获取网址内容(防IP被封,做数据爬虫)
mcj8089
免费代理IP代理IP数据爬虫JAVA设置代理IP爬虫封IP
推荐两个代理IP网站:
1. 全网代理IP:http://proxy.goubanjia.com/
2. 敲代码免费IP:http://ip.qiaodm.com/
Java语言有两种方式使用代理IP访问网址并获取内容,
方式一,设置System系统属性
// 设置代理IP
System.getProper
- Nodejs Express 报错之 listen EADDRINUSE
qiaolevip
每天进步一点点学习永无止境nodejs纵观千象
当你启动 nodejs服务报错:
>node app
Express server listening on port 80
events.js:85
throw er; // Unhandled 'error' event
^
Error: listen EADDRINUSE
at exports._errnoException (
- C++中三种new的用法
_荆棘鸟_
C++new
转载自:http://news.ccidnet.com/art/32855/20100713/2114025_1.html
作者: mt
其一是new operator,也叫new表达式;其二是operator new,也叫new操作符。这两个英文名称起的也太绝了,很容易搞混,那就记中文名称吧。new表达式比较常见,也最常用,例如:
string* ps = new string("
- Ruby深入研究笔记1
wudixiaotie
Ruby
module是可以定义private方法的
module MTest
def aaa
puts "aaa"
private_method
end
private
def private_method
puts "this is private_method"
end
end