HTTP协议报文格式和Fiddler4用法
路漫漫其修远兮,吾将上下而求索
文章目录
目录
一、Fiddler4的使用
二、HTTP请求
1.首行
2.header
3.空行
4.body
三、HTTP响应
1.首行
2.header
3.空行
4.body
三、HTTP请求详解
首行
HTTP方法
POST方法和GET方法的区别
URL:唯一资源定位符
报头header
header的属性
body(正文)
四、HTTP响应详解
首行:编辑
常见的状态码:
五、构造HTTP请求
1.使用form表单构造HTTP请求
2.使用ajax构造请求
3.使用Postman构造HTTP请求
一、Fiddler4的使用
使用抓包工具Fiddler抓取HTTP的请求或者响应 抓包工具相当于一个代理 可以看到网上传输的具体数据 使用前需要我们进行一些设置
我们从官网下载好之后打开Fiddler
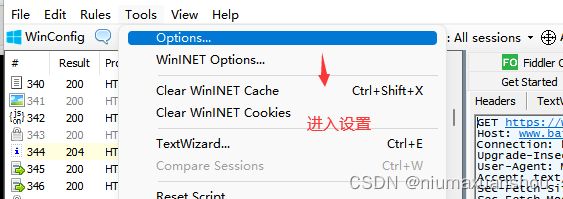
1.打开HTTPS
点击设置 选择HTTPS 勾选选项后点击OK
OK之后 会弹出对话框 让你选择是否安装根证书 一定要选择一直是 安装根证书
可能出现的问题:
1.没有勾选HTTPS 没有安装根证书 会导致一些包抓不到
2.Fiddler作为一个代理 可能会和电脑上的其他代理冲突
设置完之后就可以正式抓包了 因为电脑是在上网的 所以会抓到很多网络包 我们为了方便观察 可以全选 delete删除之前抓到包 然后我们打开浏览器 输入百度的官网 实现一次访问
此时我们看Fiddler 找到蓝色的(黑色的是响应的普通数据 蓝色是HTML) body较长的 域名和自己访问的一样的包
此时就抓到了这个包 可以点击查看一个完整的HTTP请求
二、HTTP请求
一个HTTP请求包含了四个部分
1.首行 
2.header
3.空行
(是header的结束标志)
4.body
(空行后的内容 有时候可以没有 一般GET方法没有body)
三、HTTP响应
一个HTTP响应也包含四个部分
1.首行 
2.header
3.空行
(是header的结束标志)
4.body
(空行后的内容 有时候可以没有 一般GET方法没有body POST方法有body)
三、HTTP请求详解
首行:
HTTP最主流的版本为1.1 最新的为3
HTTP方法
目前有这么多方法 但是我们最常用的就是GET和POST方法
GET方法 一般没有body
POST方法 一般都有body 一般是登陆 上传文件的时候使用
POST方法和GET方法的区别
这俩方法没有本质区别 一般使用GET方法的地方 使用POST方法也没啥问题
1.GET一般表示请求一个数据 POST一般是响应 提交一个数据
2.GET一般没有body POST一般有body
3.GET一般为幂等 (输入一定 得到的输出一定)POST一般不要求
4.GET可以被缓存(前提是幂等) POST则不能
5.GET可以被浏览器收藏 POST则不能
其他方法:
PUT 与 POST 相似,只是具有幂等特性,一般用于更新
DELETE 删除服务器指定资源
OPTIONS 返回服务器所支持的请求方法
HEAD 类似于GET,只不过响应体不返回,只返回响应头
TRACE 回显服务器端收到的请求,测试的时候会用到这个
CONNECT 预留,暂无使用
URL:唯一资源定位符
描述了网络上的一个唯一资源
https://cn.bing.com/searchq=%E5%BF%85%E5%BA%94&cvid=7c42e5e2c15f4c119d17704bc08924ed&aqs=edge.0.69i59j0j69i59j0l5j69i61.1320j0j4&FORM=ANAB01&PC=U531例如这个URL
https表示当前协议的名称
cn.bing.com 表示服务器的地址 域名/端口号 端口号可以省略 http的默认端口为80 https默认端口号为44
后面带层次的路径标识你要访问的这个服务器的具体资源是啥
为键值对 query string 结构 使用&分割键值对 使用=分割键和值 对请求的资源进行细节的补充
报头header
header的整体格式也是键值对的结构
每个键值对占一行 键和值之间使用冒号 空格分割 可以有N行 使用空行来表示结束
header的属性
1.HOST:描述浏览器要访问的服务器是谁 不仅可以是地址 也可以是端口号(最终目标)
一般情况下HOST和url是相同的 但是也有特殊情况 当我们访问服务器不是直接访问 而是通过代理来访问 此时的HOST和url就不相同了~
2.Content-Type:描述了body的数据个数
这里的application/json(典型的数据格式) charset的数据的字符集
json格式: 使用{}表示 里面包含若干键值对 键值对之间使用,分割 键和值之间使用:分割
![]()
application/x-www.from-urlencoded 格式 此时的body格式就和query string一样 一般是使用form表单时 会生成这种格式
text/html charset=utf-8 application/javascript txtt/css 等等格式
3.Content-Length:描述了body的长度
如果是没有body的时候 自然就没有这俩属性
4.User-Agent:描述当前浏览器版本/操作系统版本的属性
![]()
UA还有个重要功能就是区分用户是电脑端还是手机端还是平板端~
5.Referer:表示当前页面从哪里跳转来
![]() 可以当前页面是从百度转来的
可以当前页面是从百度转来的
如果是之间访问就不需要这个属性,比如说之间输入url访问或者收藏夹点击之间访问
6.Cookie:Cookie中存储了一个字符串,可能是浏览器自行通过JS写入 也可能来自服务器(服务器返回响应 其中的 Set-Cookie字段 设置一个Cookie) 存储的也是键值对 键值对之间使用:键和值之间使用=分割
Cookie的本质是浏览器存储在本地(不能自己指定 是浏览器写入特殊文件的)用户自定义数据的一种关键机制
我们往往可以通过这个字段实现 “身份标识”的功能 Cookie是按照域名为维度进行存储的,同一个网站(搜狗的主页 和 新闻页等等 )使用一个Cookie 不同的网站(淘宝和京东等等)使用不同的Cookie
Cookie从哪来?
从服务器来,当我们的浏览器访问服务器时 服务器就会在HTTP响应 通过Set-Cookie字段 把Cookie 的键值对返回给浏览器 浏览器收到后 在本地存储
Cookie到哪去?
会在下次请求的时候 把Cookie带给服务器 带着Cookie标识身份信息
Cookie有什么用?
是浏览器本地存储数据的一个机制
存储的不一定是身份信息 任何想存的数据都可以(前提是字符串) cookie的存储空间只有4kb
服务器可以通过cookie区分 比如说浏览器登陆一个用户 登录后 服务器就识别了客户端的用户信息
再把身份信息 返回给浏览器 存储在Cookie 中 后续浏览器在访问服务器的时候 就可以直接带着这个身份信息 此时服务器也就可以直接识别 知道客户端的身份
body(正文)
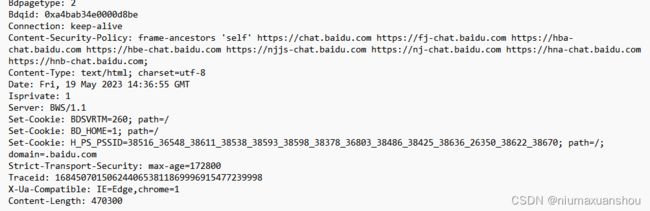
四、HTTP响应详解
首行:
协议名字/版本号 状态码 状态码描述
常见的状态码:
200:表示请求成功
404:访问的资源不存在
403:访问被拒绝(没有权限)
405:方法不正确
301:永久重定向
302:临时重定向
500:服务器内部错误
504:服务器访问超时
特殊状态码:418(彩蛋 我是一个杯具)
重定向:讲一个请求或者响应 转移到另一个界面(访问旧地址 自动跳转到新地址) 临时重定向表示这个重定向 下一次不知道是否还重定向 永久重定向表示当前页面 以后每次都重定向到其他页面
HTTP响应的后面的 header和body内容和请求一样~
五、构造HTTP请求
1.使用form表单构造HTTP请求
1.通过地址栏输入url 构造出一个get请求(在地址栏直接输入键值对)
![]()
2.html中的特殊标签 触发get请求(link script img)
3.通过form表单构造请求
form属性:
action:构造的HTTP请求的URL是什么
method:构造的HTTP方法是什么 (是GET还是POST还是....)
form参数:
type:表示输入框的类型 text表示文本 password表示密码框 submit 表示提交按钮
name:表示构造出的HTTP请求的query string 的key query string 的value就是用户输入的数据
value:input标签的值 对于type为sumbit来说 value就对应了按钮上显示的文字
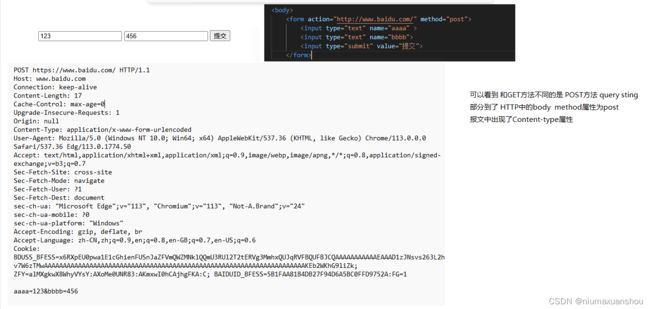
发送POST方法:
我们可以看到 对应的method变为post 并且query string 移到body中了 同时出现了属性 Content-Type:application/x-www-form-urlencoded 其他的对应和关系和GET请求是一样的
2.使用ajax构造请求
使用jquery里提供的ajax api
3.使用Postman构造HTTP请求
1.下载安装好Poatman 打开注册登陆账号
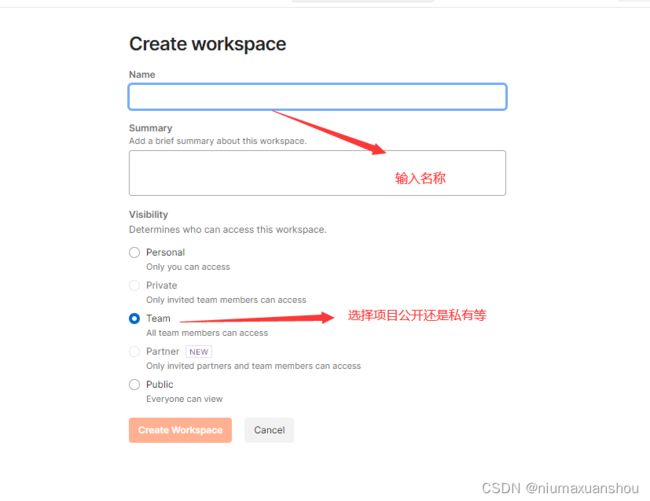
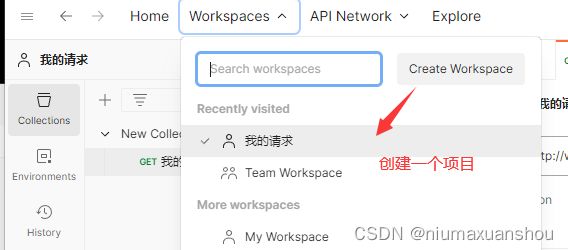
2.点击Workspaces
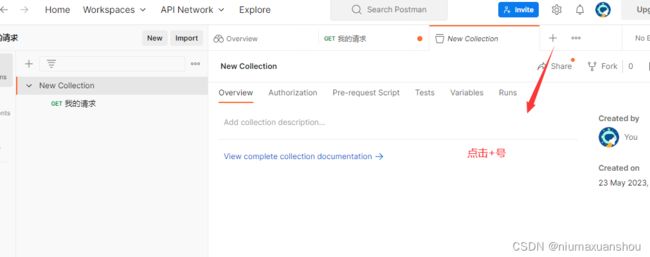
4.点击+创建请求
5. 可以在这输入想要构造的HTTP请求了 点击send就可以执行
抓包结果:
以上就是本文的全部内容了,如果有任何问题欢迎私信改正或交流哦~欢迎大佬们.感谢您的支持
![]()