- 如何管理 Github 组织中成员的权限
mikes zhang
Githubgithub安全
Github组织是管理多个项目成员的好方法。但是,权限配置的工作方式与普通存储库有点不同,如果你想给成员写权限,你需要去挖掘设置。更改基本权限由于Github组织是一个单独的帐户类型,因此不会像您的个人帐户那样处理权限。通常,如果您想协作,您只需手动邀请协作者到每个存储库。但是,组织可以将“成员”直接添加到组织中。成为成员后,组织帐户中的所有存储库都将获得基本权限,从而可以更轻松地同时访问多个存储
- 系统服务器一般都要求冗余配置,服务器冗余配置
白药葫芦
系统服务器一般都要求冗余配置
服务器冗余配置内容精选换一换迁移前,若选择迁移到已有服务器,请做以下准备工作:需配置目的端服务器所在VPC安全组,如果是Windows系统需要开放TCP的8899端口、8900端口和22端口;如果是Linux系统,块级迁移开放8900端口和22端口,文件级迁移开放22端口。请参见如何配置目的端服务器安全组规则?配置目的端服务器VPC安全组。迁移过程中禁止操作目的端弹当目的端设置错误或因业务需求需要
- 第五章:操作系统的处理器调度课后习题
Argonaut春
操作系统第二版详解服务器linux前端操作系统处理器调度
文章目录操作系统的处理器调度选择题1.作业完成状态的处理2.进程优先级设置3.进程调度算法4.批处理系统中的周转时间5.作业状态与进程管理6.进程优先级调整时机7.作业调度后进程的初始状态8.短作业优先调度算法9.处理机调度的叙述操作系统中的作业调度和进程管理1.作业调度和周转时间2.分时与批处理系统的调度优先级简答题解答(1)什么是分层次调度?在分时系统中有作业调度的概念吗?如果没有,为什么?(
- linux qt实现窗口跳转_QT 主窗口和子窗口相互切换示例
稚气筱筱
linuxqt实现窗口跳转
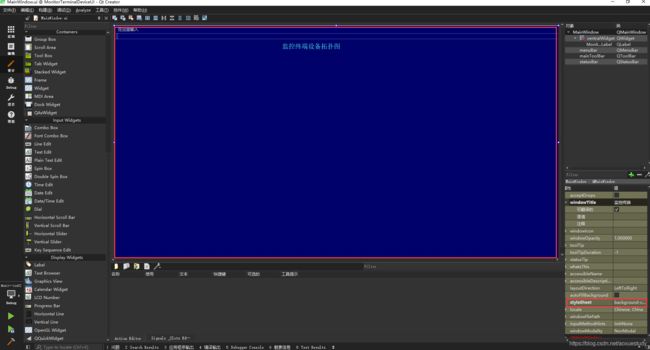
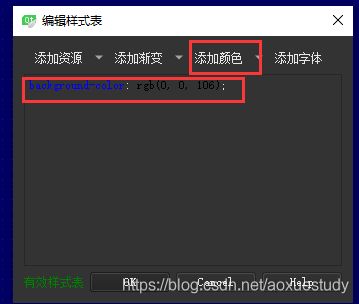
#include"mainwidget.h"MainWidget::MainWidget(QWidget*parent):QWidget(parent){ui.setupUi(this);this->setParent(parent);this->setWindowTitle(QString::fromLocal8Bit("老大"));this->resize(QSize(500,500));bt
- 旋转编码器原理与应用详解:从结构到实战 | 零基础入门STM32第四十七步
触角01010001
STM32stm32嵌入式硬件单片机
主题内容教学目的/扩展视频旋转编码器电路原理,跳线设置,结构分析。驱动程序与调用。熟悉电路和驱动程序。师从洋桃电子,杜洋老师文章目录一、旋转编码器是什么?二、内部结构揭秘2.1机械组件解剖2.2核心部件说明三、电路工作原理3.1信号生成机制3.2硬件连接方案四、关键技术解析4.1消抖处理4.2方向识别算法五、典型应用场景六、开发板实战演示七、选型注意事项八、相关资源(图1:开发板与旋转编码器连接示
- 大彩串口屏开发 —— MODBUS通信
不停哥
大彩串口屏Modbus通信LUA脚本
目录Modbus通信方式1使用变量与协议设置方式2使用LUA脚本方式3两者结合Modbus通信大彩串口屏可以采用三种方式实现与其它设备进行modbus通信和逻辑处理。方式1使用变量与协议设置步骤1在协议设置里进行设置,包括开启modbus协议,屏做为主机还是从机,多长时间读一次变量,多长时间,允许只读取与当前显示的画面的变量。步骤2添加并定义变量,包括变量名(可以在逻辑处理中通过变量名绑定控件,或
- qt open3dAlpha重建
小修勾
PCLOpen3DEasy3DVTK等点云库QT开发数据库open3dqt点云
qtopen3dAlpha重建效果展示二、流程三、代码效果展示二、流程创建动作,链接到槽函数,并把动作放置菜单栏参照前文三、代码1、槽函数实现voidon_actionAlpha_triggered();//alpha重建voidMainWindow::
- gethostname
若云止水
c语言
在POSIX兼容系统(如Linux、Unix、macOS)中,使用的是gethostname()函数,定义在头文件中:#includeintgethostname(char*name,size_tlen);参数说明name:用于存储主机名的字符数组(缓冲区)len:缓冲区的最大长度(以字节为单位)返回值成功时返回0失败时返回-1,并设置errno来指示错误
- mysql给现有账号分配库只读权限
仙灵女巫伊芙琳
mysql数据库
我整理的一些关于【MySQL】的项目学习资料(附讲解~~)和大家一起分享、学习一下:https://d.51cto.com/yOSbkRMySQL用户权限分配:给现有账号分配只读权限在日常数据库管理中,用户权限的管理是一个非常重要的环节。特别是在MySQL数据库中,我们often需要对现有账号进行权限的设置与修改,以确保数据的安全性和合理性。在这篇文章中,我们将讨论如何给现有账号分配数据库的只读权
- Docker+Ollama+RAGFlow本地部署DeepSeek R1并构建本地知识库
康顺哥
AI大模型#docker容器llama语言模型aiAI编程
目录背景安装Docker设置Docker默认参数修改Docker保存服务程序的缓存路径为服务程序镜像设置别名为ollama设置专用参数安装ollama运行DeepSeekR1大模型安装Open-WebUI配置Open-WebUI检验DeepSeek的资源占用情况安装RAGFlow添加chat模型添加embedding模型创建知识库AI结合知识库聊天总结背景DeepSeek持续火爆,但官网访问经常出
- ROS知识篇---ROS的launch文件
Ronin-Lotus
ROS知识篇上位机知识篇ROSLinuxcc++pythonlaunch
文章目录前言1.launch文件的基本结构output2.常见语句和用法2.1启动节点()namepkgtypeoutput2.2设置参数(和)2.2.1设置单个参数()nametypevalue示例2.2.2加载参数文件()commandfile示例2.3启动多个节点2.4设置命名空间(ns)通过ns属性可以为节点设置命名空间示例2.5重映射话题()通过可以重映射话题名称示例2.6包含其他lau
- 使用OpenCV和MediaPipe库——驼背检测(姿态监控)
WenJGo
AI学习之路Python之路opencv人工智能计算机视觉算法pythonnumpy
目录驼背检测的运用1.驾驶姿态与疲劳关联分析2.行业应用案例1.教育场景痛点分析2.智能教室系统架构代码实现思路1.初始化与配置2.MediaPipe和摄像头设置3.主循环4.资源释放RGB与BGR的区别一、本质区别二、OpenCV的特殊性内存结构示意图:三、转换必要性分析转换流程图示:四、常见问题场景五、性能优化建议六、底层原理七、验证实验八、现代发展趋势整体代码效果展示驼背检测的运用1.驾驶姿
- Axure RP 入门教程
Johnny-Zhuang
总结了下学校软工课上用的PPT上的内容以及网上一些教程内容。看完基本入门AxureRP了。第一次学感觉还是蛮有用的。图片发不出来。。附上软件下载地址以及PPT地址:http://pan.baidu.com/s/1i3sZxy9入门篇第一章介绍以工具栏工具(widgets)绘制示意图(Wireframe)第二章流程图(FlowDiagrams)撰写网页说明(PageNotes)第三章高级交互设计(R
- Vue _总结
北执南念
工作中开发总结Vuevue.js前端javascript
文章目录一Vue介绍1什么是Vue.js2MVVM二第一个例子1引入vue2html中用法3创建vue实例对象三Vue基本语法1v-text2v-bind3v-on4v-model5v-if6v-for7计算属性8组件化全局注册本地注册9生命周期10员工程序使用vue.js重构list.htmladd.htmlupdate.html四使用vue-cli搭建Vue项目1node.js的安装设置npm
- CSS—属性继承与预处理器:2分钟掌握预处理器
海晨忆
Web知识点css前端属性继承预处理器scss
个人博客:haichenyi.com。感谢关注1.目录1–目录2–属性继承3–预处理器2.属性继承 像Android里面继承extends,类继承,子类可以使用父类的public和protected的属性和方法。子类可以直接用。 在CSS里面也是类似的。CSS里面是布局里面的东西继承。举个栗子:CSS—属性继承.parent{/*父div设置字体和颜色*/font-size:22px;colo
- APICloud开源O2O商城源码
希希分享
开源开源O2O商城源码
APICloud最新O2O源码+教程:教你五步开发手机APP第一步:注册APICloud账号(www.apicloud.com)第二步:打开IDE开发工具,创建应用,导入源码第三步:源码自定义设置,检出至服务器端第四步:使用数据云服务完成服务器端工作第五步:云编译打包,生成ios和Android两个平台APP一、创建应用1.云端创建2.IDE检出二、创建Class表结构1.开启数据云2.修改Cla
- MyBatis-Plus 与 Redis
#sakura
mybatisredis数据库
1MyBatis-Plus1.1MyBatis-Plus简介MyBatis是一款优秀的持久层框架,它能将接口和JavaPOJO(PlainOldJavaObjects,普通Java对象)映射为数据库中的数据。支持自定义SQL、存储过程,功能强大。MyBatis承担了几乎所有的JDBC代码,包括设置参数和获取结果等工作,可通过简单的XML或注解进行配置。MyBatis-Plus是MyBatis的最佳
- QT/C++获取电脑CPU实时占用率
云开发者联盟
qtc++单片机
在计算CPU的占用率时,我们首先了解一下CPU使用率的计算方式,无论是单个进程cpu占用率还是系统整个cpu使用率,都是一样的计算公式:1、cpu使用率=运行时间/间隔时间2、运行时间=内核时间+用户时间-空闲时间3、间隔时间=内核时间+用户时间因此,根据上述公式的原理,在计算CPU使用率时需要阻塞/等待线程若干时间。由于需要阻塞线程,所以计算CPU使用率的函数是绝对不能写在主线程里的,因此另开一
- 使用wxWidgets开发跨平台GUI应用程序
DevNinja
C/C++
使用wxWidgets开发跨平台GUI应用程序wxWidgets是一个开源的C++GUI框架,可以让开发人员在多个操作系统上快速构建跨平台的图形用户界面。与其他GUI框架相比,wxWidgets的主要优势在于它的跨平台能力、多样化的控件、可扩展性、以及可靠性和稳定性。wxWidgets支持大多数常见的操作系统,包括Windows、Linux、Unix和MacOSX等,并且具有相同的API接口,这使
- 第三章:组件开发实战 - 第二节 - Tailwind CSS 表单元素样式处理
在前端开发中,表单元素的样式处理一直是一个重要且复杂的话题。不同浏览器对表单元素有着不同的默认样式,而且某些表单元素的样式难以直接通过CSS进行修改。本节将介绍如何使用TailwindCSS优雅地处理各种表单元素的样式,确保在不同浏览器中呈现一致的外观。基础表单样式设置输入框样式在TailwindCSS中,我们可以使用多个工具类组合来创建美观的输入框样式:这个组合包含以下样式特性:w-full:宽
- wxWidgets:跨平台GUI开发框架
2301_79366332
C/C++
wxWidgets:跨平台GUI开发框架wxWidgets是一个开源的、跨平台的C++GUI开发框架。它提供了丰富的工具和类库,用于构建具有图形用户界面的应用程序。wxWidgets的设计目标是使开发者能够在不同的操作系统上编写一次代码,然后将其编译为在多个平台上运行的应用程序。wxWidgets支持多种操作系统,包括Windows、macOS、Linux以及其他Unix-like系统。它还可以与
- Ubuntu系统下交叉编译szip
linux运维
一、交叉编译szip1.下载源码下载Szip:https://docs.hdfgroup.org/archive/support/doc_resource/SZIP/i...下载并解压源码。tar-xvzfszip-2.1.1.tar.gzcdtar-xvzfszip-2.1.1mkdirszipbuild2.设置环境变量设置交叉编译工具链的环境变量:exportPATH=/home/yoyo/3
- Unity:物体指定初速度、方向移动方法
TWO857
Unity基础unity游戏引擎
在Unity中,可以通过给物体施加一个方向力或直接设置物体的速度来让物体以指定的初速度移动。图片实例(方法1):1、使用Rigidbody.AddForce如果想让物体在物理模拟下移动,可以使用Rigidbody.AddForce方法。这个方法会给物体施加一个力,使其按照指定的方向和速度移动。usingUnityEngine;publicclassMoveObject:MonoBehaviour{
- CSS flex-shrink 属性
shengyin714959
笔记csscss3前端
实例A,B,C设置flex-shrink:1,D,E设置为flex-shrink:2:菜鸟教程(runoob.com)#content{display:flex;width:500px;}#contentdiv{flex-basis:120px;border:3pxsolidrgba(0,0,0,.2);}.box{flex-shrink:1;}.box1{flex-shrink:2;}div总宽
- Unity 基础知识总结(持续更新中...)
程序猿多布
unity游戏引擎
引擎基础Unity有哪几个主要窗口?Scene窗口用于场景搭建和UI界面拼接Game窗口游戏运行预览Hierarchy窗口查看和调整场景对象层级结构Project窗口游戏工程资源Inspector创建属性查看器,属性设置、脚本组件挂载Unity提供了几种光源,分别是什么一共有四种DirectionalLight平行光PointLight点光源SpotLight聚光灯AreaLight区域光Imag
- rv1106g2摄像头支持wq9001 wifi模块
KL's pig/猪头/爱心/猪头
前端linux
配置打开wifi打开.BoardConfig文件,添加wifi设置#enablerockchipwifiexportRK_ENABLE_WIFI=yexportRK_ENABLE_WIFI_CHIP=AIC8800DC#configwifissidandpasswdexportLF_WIFI_SSID="Yourwifissid"exportLF_WIFI_PSK="Yourwifipasswor
- QT 中的元对象系统(三):QObject深入理解
流星雨爱编程
#Qt#C++进阶qt开发语言c++
目录1.简介2.特性2.1.对象树与内存管理2.2.信号与槽机制2.3.事件处理2.4.属性系统2.4.1.Q_PROPERTY配置的属性2.4.2.动态属性2.4.3.实现原理2.5.国际化支持2.6.定时器支持3.类设计(q和d指针)4.总结1.简介QObject这个class是QT对象模型的核心,它是所有Qt对象的基类。它为对象间通信(信号与槽机制)、事件处理、定时器支持以及对象树管理等功能
- Hbase在hdfs上的archive目录占用空间过大
宝罗Paul
大数据hbase
hbase版本:1.1.2hadoop版本:2.7.3Hbase在hdfs上的目录/apps/hbase/data/archive占用空间过大,导致不停地发出hdfs空间使用率告警。【问题】告警信息alert:datanode_storageistriggered告警信息表明某个或某些datanode的HDFS存储空间使用率已超过阈值(我们设置的是80%),需要清理。[hdfs@master-2r
- 基于STM32单片机智能储物柜快递柜无线摄像头视频监控GSM短信设计DIY24-294
通旺科技
单片机stm32语音识别
本系统由STM32F103C8T6单片机核心板、无线模块、TFT1.44寸彩屏液晶显示电路、智能语音电路、四路舵机驱动电路、矩阵按键电路、GSM模块和继电器模块及电源电路。【1】硬件相当于存取柜,可通过工作员验证密码后存件及获取柜号及密码。用户可以通过扫描二维码、输入取件码进行取件。同时液晶显示所有相关信息。语音播报操作结果。APP手机端相当于用户手机以及后台服务器功能,能够设置手机号码同时显示该
- 第二章:基础概念精讲 - 第五节 - Tailwind CSS Flex 和 Grid 布局实战
Flex布局基础1.Flex容器设置Item1Item2Item3行布局列布局允许换行禁止换行2.主轴对齐左对齐居中对齐右对齐两端对齐环绕对齐均匀对齐3.交叉轴对齐顶部对齐居中对齐底部对齐拉伸对齐基线对齐Flex实战案例1.导航栏布局首页产品服务关于登录2.卡片网格布局卡片标题卡片描述内容Grid布局基础1.Grid容器设置Item1Item2Item32.网格列配置跨越4列跨越8列Grid实战案
- VMware Workstation 11 或者 VMware Player 7安装MAC OS X 10.10 Yosemite
iwindyforest
vmwaremac os10.10workstationplayer
最近尝试了下VMware下安装MacOS 系统,
安装过程中发现网上可供参考的文章都是VMware Workstation 10以下, MacOS X 10.9以下的文章,
只能提供大概的思路, 但是实际安装起来由于版本问题, 走了不少弯路, 所以我尝试写以下总结, 希望能给有兴趣安装OSX的人提供一点帮助。
写在前面的话:
其实安装好后发现, 由于我的th
- 关于《基于模型驱动的B/S在线开发平台》源代码开源的疑虑?
deathwknight
JavaScriptjava框架
本人从学习Java开发到现在已有10年整,从一个要自学 java买成javascript的小菜鸟,成长为只会java和javascript语言的老菜鸟(个人邮箱:deathwknight@163.com)
一路走来,跌跌撞撞。用自己的三年多业余时间,瞎搞一个小东西(基于模型驱动的B/S在线开发平台,非MVC框架、非代码生成)。希望与大家一起分享,同时有许些疑虑,希望有人可以交流下
平台
- 如何把maven项目转成web项目
Kai_Ge
mavenMyEclipse
创建Web工程,使用eclipse ee创建maven web工程 1.右键项目,选择Project Facets,点击Convert to faceted from 2.更改Dynamic Web Module的Version为2.5.(3.0为Java7的,Tomcat6不支持). 如果提示错误,可能需要在Java Compiler设置Compiler compl
- 主管???
Array_06
工作
转载:http://www.blogjava.net/fastzch/archive/2010/11/25/339054.html
很久以前跟同事参加的培训,同事整理得很详细,必须得转!
前段时间,公司有组织中高阶主管及其培养干部进行了为期三天的管理训练培训。三天的课程下来,虽然内容较多,因对老师三天来的课程内容深有感触,故借着整理学习心得的机会,将三天来的培训课程做了一个
- python内置函数大全
2002wmj
python
最近一直在看python的document,打算在基础方面重点看一下python的keyword、Build-in Function、Build-in Constants、Build-in Types、Build-in Exception这四个方面,其实在看的时候发现整个《The Python Standard Library》章节都是很不错的,其中描述了很多不错的主题。先把Build-in Fu
- JSP页面通过JQUERY合并行
357029540
JavaScriptjquery
在写程序的过程中我们难免会遇到在页面上合并单元行的情况,如图所示
如果对于会的同学可能很简单,但是对没有思路的同学来说还是比较麻烦的,提供一下用JQUERY实现的参考代码
function mergeCell(){
var trs = $("#table tr");
&nb
- Java基础
冰天百华
java基础
学习函数式编程
package base;
import java.text.DecimalFormat;
public class Main {
public static void main(String[] args) {
// Integer a = 4;
// Double aa = (double)a / 100000;
// Decimal
- unix时间戳相互转换
adminjun
转换unix时间戳
如何在不同编程语言中获取现在的Unix时间戳(Unix timestamp)? Java time JavaScript Math.round(new Date().getTime()/1000)
getTime()返回数值的单位是毫秒 Microsoft .NET / C# epoch = (DateTime.Now.ToUniversalTime().Ticks - 62135
- 作为一个合格程序员该做的事
aijuans
程序员
作为一个合格程序员每天该做的事 1、总结自己一天任务的完成情况 最好的方式是写工作日志,把自己今天完成了什么事情,遇见了什么问题都记录下来,日后翻看好处多多
2、考虑自己明天应该做的主要工作 把明天要做的事情列出来,并按照优先级排列,第二天应该把自己效率最高的时间分配给最重要的工作
3、考虑自己一天工作中失误的地方,并想出避免下一次再犯的方法 出错不要紧,最重
- 由html5视频播放引发的总结
ayaoxinchao
html5视频video
前言
项目中存在视频播放的功能,前期设计是以flash播放器播放视频的。但是现在由于需要兼容苹果的设备,必须采用html5的方式来播放视频。我就出于兴趣对html5播放视频做了简单的了解,不了解不知道,水真是很深。本文所记录的知识一些浅尝辄止的知识,说起来很惭愧。
视频结构
本该直接介绍html5的<video>的,但鉴于本人对视频
- 解决httpclient访问自签名https报javax.net.ssl.SSLHandshakeException: sun.security.validat
bewithme
httpclient
如果你构建了一个https协议的站点,而此站点的安全证书并不是合法的第三方证书颁发机构所签发,那么你用httpclient去访问此站点会报如下错误
javax.net.ssl.SSLHandshakeException: sun.security.validator.ValidatorException: PKIX path bu
- Jedis连接池的入门级使用
bijian1013
redisredis数据库jedis
Jedis连接池操作步骤如下:
a.获取Jedis实例需要从JedisPool中获取;
b.用完Jedis实例需要返还给JedisPool;
c.如果Jedis在使用过程中出错,则也需要还给JedisPool;
packag
- 变与不变
bingyingao
不变变亲情永恒
变与不变
周末骑车转到了五年前租住的小区,曾经最爱吃的西北面馆、江西水饺、手工拉面早已不在,
各种店铺都换了好几茬,这些是变的。
三年前还很流行的一款手机在今天看起来已经落后的不像样子。
三年前还运行的好好的一家公司,今天也已经不复存在。
一座座高楼拔地而起,
- 【Scala十】Scala核心四:集合框架之List
bit1129
scala
Spark的RDD作为一个分布式不可变的数据集合,它提供的转换操作,很多是借鉴于Scala的集合框架提供的一些函数,因此,有必要对Scala的集合进行详细的了解
1. 泛型集合都是协变的,对于List而言,如果B是A的子类,那么List[B]也是List[A]的子类,即可以把List[B]的实例赋值给List[A]变量
2. 给变量赋值(注意val关键字,a,b
- Nested Functions in C
bookjovi
cclosure
Nested Functions 又称closure,属于functional language中的概念,一直以为C中是不支持closure的,现在看来我错了,不过C标准中是不支持的,而GCC支持。
既然GCC支持了closure,那么 lexical scoping自然也支持了,同时在C中label也是可以在nested functions中自由跳转的
- Java-Collections Framework学习与总结-WeakHashMap
BrokenDreams
Collections
总结这个类之前,首先看一下Java引用的相关知识。Java的引用分为四种:强引用、软引用、弱引用和虚引用。
强引用:就是常见的代码中的引用,如Object o = new Object();存在强引用的对象不会被垃圾收集
- 读《研磨设计模式》-代码笔记-解释器模式-Interpret
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 解释器(Interpreter)模式的意图是可以按照自己定义的组合规则集合来组合可执行对象
*
* 代码示例实现XML里面1.读取单个元素的值 2.读取单个属性的值
* 多
- After Effects操作&快捷键
cherishLC
After Effects
1、快捷键官方文档
中文版:https://helpx.adobe.com/cn/after-effects/using/keyboard-shortcuts-reference.html
英文版:https://helpx.adobe.com/after-effects/using/keyboard-shortcuts-reference.html
2、常用快捷键
- Maven 常用命令
crabdave
maven
Maven 常用命令
mvn archetype:generate
mvn install
mvn clean
mvn clean complie
mvn clean test
mvn clean install
mvn clean package
mvn test
mvn package
mvn site
mvn dependency:res
- shell bad substitution
daizj
shell脚本
#!/bin/sh
/data/script/common/run_cmd.exp 192.168.13.168 "impala-shell -islave4 -q 'insert OVERWRITE table imeis.${tableName} select ${selectFields}, ds, fnv_hash(concat(cast(ds as string), im
- Java SE 第二讲(原生数据类型 Primitive Data Type)
dcj3sjt126com
java
Java SE 第二讲:
1. Windows: notepad, editplus, ultraedit, gvim
Linux: vi, vim, gedit
2. Java 中的数据类型分为两大类:
1)原生数据类型 (Primitive Data Type)
2)引用类型(对象类型) (R
- CGridView中实现批量删除
dcj3sjt126com
PHPyii
1,CGridView中的columns添加
array(
'selectableRows' => 2,
'footer' => '<button type="button" onclick="GetCheckbox();" style=&
- Java中泛型的各种使用
dyy_gusi
java泛型
Java中的泛型的使用:1.普通的泛型使用
在使用类的时候后面的<>中的类型就是我们确定的类型。
public class MyClass1<T> {//此处定义的泛型是T
private T var;
public T getVar() {
return var;
}
public void setVa
- Web开发技术十年发展历程
gcq511120594
Web浏览器数据挖掘
回顾web开发技术这十年发展历程:
Ajax
03年的时候我上六年级,那时候网吧刚在小县城的角落萌生。传奇,大话西游第一代网游一时风靡。我抱着试一试的心态给了网吧老板两块钱想申请个号玩玩,然后接下来的一个小时我一直在,注,册,账,号。
彼时网吧用的512k的带宽,注册的时候,填了一堆信息,提交,页面跳转,嘣,”您填写的信息有误,请重填”。然后跳转回注册页面,以此循环。我现在时常想,如果当时a
- openSession()与getCurrentSession()区别:
hetongfei
javaDAOHibernate
来自 http://blog.csdn.net/dy511/article/details/6166134
1.getCurrentSession创建的session会和绑定到当前线程,而openSession不会。
2. getCurrentSession创建的线程会在事务回滚或事物提交后自动关闭,而openSession必须手动关闭。
这里getCurrentSession本地事务(本地
- 第一章 安装Nginx+Lua开发环境
jinnianshilongnian
nginxluaopenresty
首先我们选择使用OpenResty,其是由Nginx核心加很多第三方模块组成,其最大的亮点是默认集成了Lua开发环境,使得Nginx可以作为一个Web Server使用。借助于Nginx的事件驱动模型和非阻塞IO,可以实现高性能的Web应用程序。而且OpenResty提供了大量组件如Mysql、Redis、Memcached等等,使在Nginx上开发Web应用更方便更简单。目前在京东如实时价格、秒
- HSQLDB In-Process方式访问内存数据库
liyonghui160com
HSQLDB一大特色就是能够在内存中建立数据库,当然它也能将这些内存数据库保存到文件中以便实现真正的持久化。
先睹为快!
下面是一个In-Process方式访问内存数据库的代码示例:
下面代码需要引入hsqldb.jar包 (hsqldb-2.2.8)
import java.s
- Java线程的5个使用技巧
pda158
java数据结构
Java线程有哪些不太为人所知的技巧与用法? 萝卜白菜各有所爱。像我就喜欢Java。学无止境,这也是我喜欢它的一个原因。日常
工作中你所用到的工具,通常都有些你从来没有了解过的东西,比方说某个方法或者是一些有趣的用法。比如说线程。没错,就是线程。或者确切说是Thread这个类。当我们在构建高可扩展性系统的时候,通常会面临各种各样的并发编程的问题,不过我们现在所要讲的可能会略有不同。
- 开发资源大整合:编程语言篇——JavaScript(1)
shoothao
JavaScript
概述:本系列的资源整合来自于github中各个领域的大牛,来收藏你感兴趣的东西吧。
程序包管理器
管理javascript库并提供对这些库的快速使用与打包的服务。
Bower - 用于web的程序包管理。
component - 用于客户端的程序包管理,构建更好的web应用程序。
spm - 全新的静态的文件包管
- 避免使用终结函数
vahoa.ma
javajvmC++
终结函数(finalizer)通常是不可预测的,常常也是很危险的,一般情况下不是必要的。使用终结函数会导致不稳定的行为、更差的性能,以及带来移植性问题。不要把终结函数当做C++中的析构函数(destructors)的对应物。
我自己总结了一下这一条的综合性结论是这样的:
1)在涉及使用资源,使用完毕后要释放资源的情形下,首先要用一个显示的方
![]()