UGUI基础游戏对象Canvas
一.画布Canvas对象概述
画布是一种带有画布组件的游戏对象,所有 UI 元素都必须是此类画布的子项。
创建新的 UI 元素(如使用菜单 GameObject > UI > Image 创建图像)时,如果场景中还没有画布,则会自动创建画布。UI 元素将创建为此画布的子项。
画布区域在 Scene 视图中显示为矩形。这样可以轻松定位 UI 元素,而无需始终显示 Game 视图。
画布中的 UI 元素按照它们在 Hierarchy 中显示的顺序进行深度优先绘制。
二. CanVas组件
Canvas组件的作用是控制画布对象的渲染方式,展开RenderMode下拉框,有三个选项:
A. Screen Space - OverLay模式
设置此模式后,画布将出现在屏幕最前方。通常2D游戏会采用这种渲染方式。
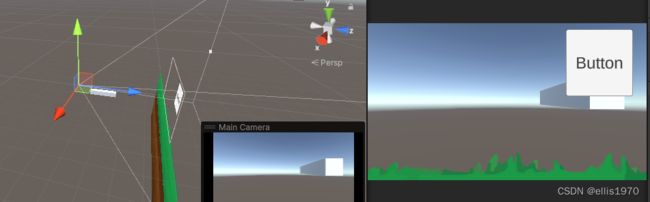
沿Z轴拖动摄像机,画布位置始终不变,且画布不可移动。在场景中画布到摄像机之间有个cube,game视图中画布挡住了cube。
B. Screen Space - Camera模式
设置此模式后,画布将出现在摄像头前方固定距离处。
沿Z轴拖动摄像机,画布位置随摄像机移动,且画布不可直接移动,game视图中cube可以挡住了画布。实际游戏开发中通常会采用这种方式。(在UI上显示3D模型)
C. World Space模式
设置此模式后,画布将可以进行变换,此模式对于要成为世界一部分的 UI 非常有用,主要用于VR。
三. Canvas Scaler组件
画布缩放器组件用于控制画布中 UI 元素的整体缩放和像素密度。此缩放会影响画布下的所有内容,包括字体大小和图像边框。有三种缩放模式可供选择
对于设置为“Screen Space - Overlay”或“Screen Space - Camera”的画布,画布缩放器 UI Scale Mode 可以设置为 Constant Pixel Size、Scale With Screen Size 或 Constant Physical Size。
3.1 Constant Pixel Size(恒定像素模式)
模式定义:无论屏幕大小如何,UI始终保持相同像素大小
ScaleFactor:缩放系数,按此系数缩放UI中的所有元素
Reference Pixels Per Unit:如果精灵具有此“Pixels Per Unit”设置,则精灵中的每个像素将覆盖 UI 中的一个单位。
UI原始尺寸 = 图片大小(像素) / (Pixels Per Unit / Reference Pixel Per Unit)
验证:将128x128的图的Pixels Per Unit设为60,Canvas中设置成恒定像素模式后,Reference Pixel Per Unit设为30,用128X128的图创建一个image,点击set Native Size后,image尺寸为64x64。
缺点:当处于恒定像素模式时,改变屏幕的大小,其中的图片是固定大小不变的。它不会让UI控件进行分辨率大小自适应,会让UI控件始终保持设置的尺寸大小显示。一般极少使用这种模式,除非通过代码计算来设置缩放系数。
3.2 Scale With Screen Size(缩放模式)
这种缩放模式下的UI位置是根据屏幕的分辨率和设置的宽高比来调整UI的位置的,通常做屏幕UI自适应的时候都需要调整到这个缩放模式下。
Reference Resolution:UI 布局设计的目标分辨率。如果屏幕分辨率较大,则 UI 会放大,如果较小,则 UI 会缩小
Screen Match Mode:设置当屏幕分辨率(游戏视图)与参照分辨率的宽高比不同时,画布如何缩放
Expand:水平或垂直拓展画布区域,可能有黑边
Shrink:水平或垂直拓展画布区域,可能会裁剪
Match Width Or Height:根据match设定的值,使用宽和高的混合值来缩放,实测match为0时效果等同于Expand,match为1时效果等同于Shrink
3.3 Constant Physical Size(恒定物理尺寸)
使用 Constant Physical Size 模式时,可按物理单位(如毫米、点或派卡)指定 UI 元素的位置和大小。此模式要求设备正确报告其屏幕 DPI。对于不报告 DPI 的设备,可以指定回退 DPI。
恒定像素 与 恒定物理区别
相同点:UI不缩放 不自适应
不同点:相同尺寸 不同DPI设备下
同样的长度下 DPI大的像素多 每个像素的长度就小
DPI小的像素少 每个像素的长度就大
恒定像素 切换到不同DPI环境下 图片的像素不变化 但显示的尺寸变化
恒定物理 切换到不同DPI环境下 图片的像素和尺寸不变化
3.4 World Space
对于设置为“World Space”的画布,可以使用画布缩放器来控制画布中 UI 元素的像素密度。
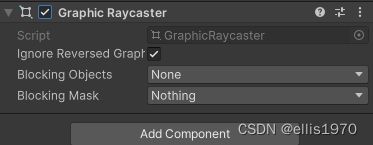
四.Graphic Raycaster组件
简单说这个组件用于控制画布中的事件。若移除这个组件后,画布内的按钮将不可点击。