- Vulkan 究竟是什么
美颜特效.音视频
Vulkan基础
Vulkan图形系统究竟是什么?Vulkan是一个图形和计算硬件的API(ApplicationProgrammingInterface)。这个API由很多命令组成,它们允许程序员指定着色器程序,计算内核,对象和操作产生高质量的图像,特别是三维对象的彩色图像。程序员的视角看Vulkan:对程序员来讲,Vulkan是一些命令的集合,允许内核或者着色器,和shader执行的外部Vulkanaspect
- Oculus SDK:Oculus集成Unity开发环境_2024-07-26_05-43-25.Tex
chenjj4003
游戏开发unity游戏引擎microsoftmruic#python
OculusSDK:Oculus集成Unity开发环境OculusSDK:Oculus集成Unity开发环境环境准备Unity版本选择在开始集成OculusSDK到Unity开发环境之前,选择正确的Unity版本至关重要。OculusSDK支持特定版本的Unity,因此确保你的Unity版本与OculusSDK兼容是必要的。截至撰写本教程时,Oculus建议使用Unity2020.3.14f1或更
- Linux安装MySQL
小小程序员.¥
MySQL数据库linuxmysql运维
1.下载MySQL安装包2.在Linux创建Linuxmysql文件夹,并解压mkdirlinuxmysqltar-xvfmysql-8.0.26-1.el7.x86_64.rpm-bundle.tar-Clinuxmysql大C是安装到指定目录3.切换到linuxmysql目录按顺序解压cdlinuxmysqlrpmivhmysql-community-common-8.0.26-1.e17.x
- MongoDB部署
木子运维
mongodb数据库
MongoDB部署一、MongoDB安装配置1.下载安装包#https://www.mongodb.com/try/download/communitywgethttps://fastdl.mongodb.org/linux/mongodb-linux-x86_64-rhel70-7.0.14.tgz2.解压tarfxmongodb-linux-x86_64-rhel70-7.0.14.tgz-C
- Unity中,每一帧的渲染CPU和GPU都做了些什么
你一身傲骨怎能输
商业化游戏开发技术专栏unity游戏引擎
在Unity中,每一帧的渲染过程涉及到CPU和GPU的协同工作。CPU和GPU各自承担不同的任务,以实现高效的图形渲染。以下是每一帧渲染过程中CPU和GPU的主要工作内容:CPU的工作输入处理:处理用户输入(键盘、鼠标、触摸等)。更新输入状态。游戏逻辑更新:执行游戏脚本(如C#脚本)。更新游戏对象的状态(位置、旋转、缩放等)。处理物理引擎(如碰撞检测和刚体模拟)。动画更新:更新动画状态机。计算骨骼
- Unity UI优化总结
Don里个冬
Unity3D技术分享unityunity3dugui
UnityUI优化总结前言最近又再一次回顾总结了一下UnityUI的优化,在此作下笔记,供学习参考。核心四大问题在Unity中UI优化的核心问题就是重绘和批处理之间的平衡。虽然说可以通过一些简单的技巧单方面地减少批次或者减少重绘,但进行过一波优化之后,最终还是要面临批次和重绘的平衡问题的。常见的四大UI优化问题:1、片段着色器利用率过高(或者说GPUfill-rate填充率过高),即每个片段处理的
- 【虚拟仿真】Unity3D中如何实现让3D模型显示在UI前面
恬静的小魔龙
#Unity3DVR/AR开发unity3dui
推荐阅读CSDN主页GitHub开源地址Unity3D插件分享简书地址我的个人博客QQ群:1040082875大家好,我是佛系工程师☆恬静的小魔龙☆,不定时更新Unity开发技巧,觉得有用记得一键三连哦。一、前言最近有小伙伴在群里问我,如何将3D模型显示在UI前面,比如这样:
- Unity游戏icon
木雁之
游戏androidiosunity
图片格式,统一为PNG格式文章目录iOSiconAndroidiconAndroid8.0以下(API25andbelow)的版本Android8.0及以上(API26andabove)的版本iOSiconiOS平台icon资源,规格如下:文件名尺寸ICON_20.png20x20ICON_29.png29x29ICON_40.png40x40ICON_58.png58x58ICON_60.png
- Lineageos 22.1(Android 15)更换开机动画
JabamiLight
Lineageosandroid开机动画Lineageos22.1Android15
一、原理简介我们直接用最简单的替换zip的方式来更换开机动画,首先我们要查看系统代码使用的zip包的路径,可能与aosp原生的代码不一定一样。/frameworks/base/cmds/bootanimation/BootAnimation.cppboolBootAnimation::threadLoop(){ATRACE_CALL();boolresult;initShaders();//Weh
- DeepSeek教unity------UI框架
Edision_li
DeepSeek教unityunityuic#学习
/****************************************************文件:BasePanel.cs作者:Edision日期:#CreateTime#功能:面板基类*****************************************************/usingUnityEngine;publicclassBasePanel:MonoBeha
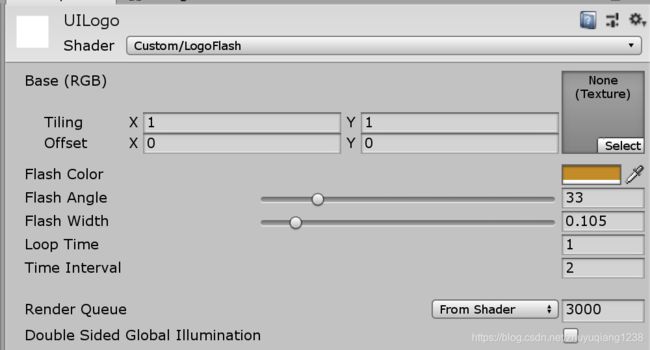
- class unity 定义类_[Unity]用PropertyDrawer自定义struct/class的外观
weixin_39722025
classunity定义类
一般来说,当我们要扩展编辑器时,我们会从Editor类继承,为自己的MonoBehaviour实现不同的外观。但是如果有一个struct/class,在许多地方被使用,Unity默认的外观又不够好看,此时想修改它的外观,就需要使用PropertyDrawer了。上图是一个Monobehaviour中包含一个简单的struct(TileCoord类),包含两个int,但是显示效果十分别扭。实现对应的
- 【Unity粒子特效分享-卡通特效2】
井队Tell
#粒子特效篇unity游戏引擎
卡通特效2前言回顾效果图前言回顾可以点击传送门预览。传送门:【Unity粒子特效分享-宇宙星系】.传送门:【Unity粒子特效分享-魔法粒子特效超炫大招】.传送门:【Unity粒子特效分享-刀光特效】.传送门:【Unity粒子特效分享-技能特效】.传送门:【Unity粒子特效分享-科幻魔法光圈脉冲特效】.传送门:【Unity粒子特效分享-血迹飞溅特效】.传送门:【Unity粒子特效分享-高级炫丽粒
- Alpine 安装 应用错误 ERROR: unable to select packages
seojava
linux运维服务器
/#apkaddcurlfetchhttps://dl-cdn.alpinelinux.org/alpine/v3.19/community/x86_64/x86_64/APKINDEX.tar.gzWARNING:updatingandopeninghttps://dl-cdn.alpinelinux.org/alpine/v3.19/community/x86_64/:Nosuchfileor
- YIUI Unity UI框架安装与使用教程
翟培任Lame
YIUIUnityUI框架安装与使用教程YIUIUnity3DUGUIFramework项目地址:https://gitcode.com/gh_mirrors/yi/YIUI1.项目目录结构及介绍YIUI项目的目录结构如下:YIUI/├──YIUIFramework/│├──Assets/││├──Scripts/││├──Resources/││├──Scenes/││├──Shaders/││
- 《C#与Unity携手,构建沉浸式虚拟现实三维场景》
墨夶
C#学习资料1c#unityvr
随着虚拟现实(VirtualReality,VR)技术的迅猛发展,越来越多的开发者开始探索如何利用这一新兴媒介创造更加引人入胜的应用程序。在众多开发工具中,Unity以其强大的功能和易用性脱颖而出,成为了VR应用开发者的首选平台之一。而作为Unity官方支持的主要编程语言——C#,则为开发者提供了实现复杂逻辑、优化性能的强大手段。本文将详细介绍如何使用C#结合Unity来构建一个完整的虚拟现实三维
- Jenkins导出流水线记录
u013745685
Unity自动化打包unity游戏引擎动画
Jenkins导出流水线记录pipeline{agentanyparameters{booleanParam(name:'SyncSvn',defaultValue:false,description:'')booleanParam(name:'BuildAssets',defaultValue:false,description:'')booleanParam(name:'UnityExport
- 【Unity】打包运行后如何查看日志
与日争风
Unity新手unity游戏引擎
在Unity中,打包后的应用程序(如Windows、Android或macOS应用)默认不会直接显示日志信息。为了查看打包后的日志,你需要根据目标平台使用不同的方法来捕获和查看日志。以下是常见平台的日志查看方法:通过代码输出日志到文件你可以编写代码将日志输出到自定义的文件中,方便查看:(本篇文章目前只写了windows的日志查看方法)usingSystem.IO;usingUnityEngine;
- lua和unity如何交互_(XLua)C#与Lua中的交互
三脚猫功夫猴
lua和unity如何交互
Paste_Image.png下载后接下来就是导入XLua到unity里了,解析出来的XLua有下面几个文件夹Paste_Image.png我们只需要将Assests:主目录里面的东西全部导入到Unity里面就OK了,导入后再XLua的文件夹下有这么几个。里面都有学习的文档,也可自行去学。Paste_Image.pnghotfix的环境配置在unity的PlayerSetting下的OtherSe
- ch02离散仿真引擎基础——Unity3D学习
yesor_not
3D游戏学习c#unity游戏游戏策划
ch02离散仿真引擎基础——Unity3D学习一、简答题1.解释游戏对象(GameObjects)和资源(Assets)的区别与联系游戏对象(GameObjects):一般为玩家,敌人,环境等资源(Assets):一般包括声音,脚本,材质等区别与联系:对象一般是一些资源的集合体资源可以被多个对象使用资源作为模版,可实例化游戏中具体的对象。2、下载几个游戏案例,分别总结资源、对象组织的结构(指资源的
- GBase 8a数据库多并发insert性能缓慢的优化
GBASE数据库
数据库国产数据库GBaseGBASE南大通用
原文链接:https://www.gbase.cn/community/post/4847更多精彩内容尽在南大通用GBase技术社区,南大通用致力于成为用户最信赖的数据库产品供应商。多并发insert缓慢优化场景分析在业务上或者数据迁移时,经常会出现对同一张表进行多并发的insertvalues操作,GBase8a虽然支持标准的sql插入方式,但同一般的关系型数据库对比,8a的强项在于大事务和大数
- 记GBase8a一次简单的典型sql优化
GBase技术大咖
GBase8a数据库sql性能优化
原文地址:https://www.gbase.cn/community/post/3549某客户反映一条业务测试sql查询缓慢(3节点集群),百万级数据量用时6-8s,不满足小于1秒的业务需求!由于客户刚使用8a不久,希望远程进行优化演示。客户sql也比较简单,为两表关联分页查询,sql如下:SELECT*FROMAAAAa,BBBBbWHEREa.AAC001_JY=to_char(b.AAC0
- unity中的双击按钮检测和长按按钮的检测
头号理想
游戏效果unity
之前我写过关于UGUI的接口的几篇博客地址1地址2之后今天使用上边的知识来实现一下按钮的双击和按钮长按的检测其实我们的思路就是每次按下检测按下时间如果长按时间超过某一特定的值那么我们判定长按至于双击的检测我们是当第一次按下之后抬起开始计时在特定值之前我们如果检测到按下第二次我们判定双击按钮usingUnityEngine;usingUnityEngine.Events;usingUnityEngi
- unity3d:ugui 长按按钮
四夕立羽
UGUIUnity3d技术笔记unity3dugui长按按钮
usingUnityEngine;usingSystem.Collections;usingUnityEngine.EventSystems;usingUnityEngine.Events;publicclassRepeatButton:MonoBehaviour,IPointerDownHandler,IPointerUpHandler,IPointerExitHandler{publicboo
- 《Python与C#:虚拟机与元宇宙的次元战争》
虫洞没有虫
科技资讯\好文分享c#开发语言
一、运行时拓扑的「克莱因瓶」C#的CLR是三维环面结构的完美体现,IL代码在JIT编译时经历时空折叠。Unity引擎中,值类型在栈内存构建莫比乌斯环,使得800万顶点模型渲染保持16ms的帧同步。但当尝试将ECS架构推至理论极限时,发现GC的标记-清除算法会破坏拓扑结构,必须切换到UnityDOTS的Burst编译器实现量子退火优化。Python的PyPy则是四维超球面,JIT编译器在跟踪热点时创
- Unity实现高性能多实例RTSP|RTMP播放器技术实践
音视频牛哥
UnityRTMPRTSP直播推送播放大牛直播SDKRTMP播放器unity游戏引擎实时音视频音视频rtsp播放器rtspplayer大牛直播SDK
项目背景与需求分析多实例播放器的应用场景视频监控系统中的多路视频播放在视频监控系统中,通常需要同时播放多个摄像头的实时视频流。例如,在一个大型商场的监控中心,可能需要同时监控数十个摄像头的画面,以便及时发现异常情况并进行处理。这种场景下,多实例播放器能够有效地满足同时播放多个视频流的需求,为监控人员提供全面的监控视角。通过多实例播放器,可以将不同摄像头的视频流分别显示在不同的窗口或区域中,方便监控
- 基于Unity引擎的日志管理模块深度技术分析
晴空了无痕
项目框架unity游戏引擎系统架构
引言在游戏开发领域,日志系统是诊断运行时问题的重要基础设施。本文将以GameFramework.Logging命名空间下的LogController类为研究对象(原YouYou.LoggerManager),从架构设计、实现机制、性能优化等多个维度进行深入剖析,并提出改进建议。本文涉及的类名和变量名均经过语义化重构,以提升代码可读性。一、架构设计分析1.1类层次结构设计publicclassLog
- Unity入门
七七喝椰奶
Unity经验分享
摘要本文是为那些缺乏Unity使用经验的读者设立的,会对Unity游戏开发的大致流程以及一些属于进行说明Unity的游戏开发,大体可以分为三个步骤将美术素材和各种逻辑功能整合在一起,创建出角色摆放好各个角色,创建出场景创建好所有需要的场景根据我们的经验可以知道,在游戏中,玩家操作的角色以及敌方角色,还有作为游戏舞台的背景等都会显示在画面上。游戏中的那些角色可以通过鼠标或者触屏来操作,也可以根据自己
- Android Studio之解决Gradle下载报错
Metaverse达爷
androidstudioandroid
作者:达爷使用软件:AndroidStudio前言最近在做Unity到AndroidStudio的适配,因为AndroidStudio迭代速度过快的缘故,许多小伙伴隔几天打开项目时会发现项目的配置文件需要更新,但由于考虑到科学上网等因素,发现配置文件更新速度较慢,项目卡在启动配置阶段导致项目无法打开。作者之前也遇到过这个问题,为此在尝试了许多现有的办法后,总结出来一套比较快速可行的解决方法,现分享
- 【Unity 自然环境创建插件】Forest Environment - Dynamic Nature 旨在提供一个高度逼真的森林生态系统,具有动态天气、植被、自然光照等多种特性
Unity游戏资源学习屋
Unity插件
ForestEnvironment-DynamicNature是一款为Unity开发的环境创建插件,旨在提供一个高度逼真的森林生态系统,具有动态天气、植被、自然光照等多种特性。它特别适用于需要高质量自然环境的游戏或应用,能够大幅提升游戏中的环境表现,增强沉浸感。主要功能动态天气系统ForestEnvironment包含一个强大的动态天气系统,支持天气变化,如晴天、雨天、雾霾、暴风雪等多种天气效果。
- pycharm社区版有个window和arm64版本,到底下载哪一个?还有pycharm官网
huiyuanzhenduo
pycharmidepython
首先pycharm官网是这一个。我是在2025年2月16日9:57进入的网站。如果网站还没有更新的话,那么就往下滑一下找到communityEdition,这个就是社区版了免费的。PyCharm:适用于数据科学和Web开发的PythonIDE适用于数据科学和Web开发的PythonIDE,具有智能代码补全、实时错误检查、快速修复等。https://www.jetbrains.com.cn/pych
- 对于规范和实现,你会混淆吗?
yangshangchuan
HotSpot
昨晚和朋友聊天,喝了点咖啡,由于我经常喝茶,很长时间没喝咖啡了,所以失眠了,于是起床读JVM规范,读完后在朋友圈发了一条信息:
JVM Run-Time Data Areas:The Java Virtual Machine defines various run-time data areas that are used during execution of a program. So
- android 网络
百合不是茶
网络
android的网络编程和java的一样没什么好分析的都是一些死的照着写就可以了,所以记录下来 方便查找 , 服务器使用的是TomCat
服务器代码; servlet的使用需要在xml中注册
package servlet;
import java.io.IOException;
import java.util.Arr
- [读书笔记]读法拉第传
comsci
读书笔记
1831年的时候,一年可以赚到1000英镑的人..应该很少的...
要成为一个科学家,没有足够的资金支持,很多实验都无法完成
但是当钱赚够了以后....就不能够一直在商业和市场中徘徊......
- 随机数的产生
沐刃青蛟
随机数
c++中阐述随机数的方法有两种:
一是产生假随机数(不管操作多少次,所产生的数都不会改变)
这类随机数是使用了默认的种子值产生的,所以每次都是一样的。
//默认种子
for (int i = 0; i < 5; i++)
{
cout<<
- PHP检测函数所在的文件名
IT独行者
PHP函数
很简单的功能,用到PHP中的反射机制,具体使用的是ReflectionFunction类,可以获取指定函数所在PHP脚本中的具体位置。 创建引用脚本。
代码:
[php]
view plain
copy
// Filename: functions.php
<?php&nbs
- 银行各系统功能简介
文强chu
金融
银行各系统功能简介 业务系统 核心业务系统 业务功能包括:总账管理、卡系统管理、客户信息管理、额度控管、存款、贷款、资金业务、国际结算、支付结算、对外接口等 清分清算系统 以清算日期为准,将账务类交易、非账务类交易的手续费、代理费、网络服务费等相关费用,按费用类型计算应收、应付金额,经过清算人员确认后上送核心系统完成结算的过程 国际结算系
- Python学习1(pip django 安装以及第一个project)
小桔子
pythondjangopip
最近开始学习python,要安装个pip的工具。听说这个工具很强大,安装了它,在安装第三方工具的话so easy!然后也下载了,按照别人给的教程开始安装,奶奶的怎么也安装不上!
第一步:官方下载pip-1.5.6.tar.gz, https://pypi.python.org/pypi/pip easy!
第二部:解压这个压缩文件,会看到一个setup.p
- php 数组
aichenglong
PHP排序数组循环多维数组
1 php中的创建数组
$product = array('tires','oil','spark');//array()实际上是语言结构而不 是函数
2 如果需要创建一个升序的排列的数字保存在一个数组中,可以使用range()函数来自动创建数组
$numbers=range(1,10)//1 2 3 4 5 6 7 8 9 10
$numbers=range(1,10,
- 安装python2.7
AILIKES
python
安装python2.7
1、下载可从 http://www.python.org/进行下载#wget https://www.python.org/ftp/python/2.7.10/Python-2.7.10.tgz
2、复制解压
#mkdir -p /opt/usr/python
#cp /opt/soft/Python-2
- java异常的处理探讨
百合不是茶
JAVA异常
//java异常
/*
1,了解java 中的异常处理机制,有三种操作
a,声明异常
b,抛出异常
c,捕获异常
2,学会使用try-catch-finally来处理异常
3,学会如何声明异常和抛出异常
4,学会创建自己的异常
*/
//2,学会使用try-catch-finally来处理异常
- getElementsByName实例
bijian1013
element
实例1:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/x
- 探索JUnit4扩展:Runner
bijian1013
java单元测试JUnit
参加敏捷培训时,教练提到Junit4的Runner和Rule,于是特上网查一下,发现很多都讲的太理论,或者是举的例子实在是太牵强。多搜索了几下,搜索到两篇我觉得写的非常好的文章。
文章地址:http://www.blogjava.net/jiangshachina/archive/20
- [MongoDB学习笔记二]MongoDB副本集
bit1129
mongodb
1. 副本集的特性
1)一台主服务器(Primary),多台从服务器(Secondary)
2)Primary挂了之后,从服务器自动完成从它们之中选举一台服务器作为主服务器,继续工作,这就解决了单点故障,因此,在这种情况下,MongoDB集群能够继续工作
3)挂了的主服务器恢复到集群中只能以Secondary服务器的角色加入进来
2
- 【Spark八十一】Hive in the spark assembly
bit1129
assembly
Spark SQL supports most commonly used features of HiveQL. However, different HiveQL statements are executed in different manners:
1. DDL statements (e.g. CREATE TABLE, DROP TABLE, etc.)
- Nginx问题定位之监控进程异常退出
ronin47
nginx在运行过程中是否稳定,是否有异常退出过?这里总结几项平时会用到的小技巧。
1. 在error.log中查看是否有signal项,如果有,看看signal是多少。
比如,这是一个异常退出的情况:
$grep signal error.log
2012/12/24 16:39:56 [alert] 13661#0: worker process 13666 exited on s
- No grammar constraints (DTD or XML schema).....两种解决方法
byalias
xml
方法一:常用方法 关闭XML验证
工具栏:windows => preferences => xml => xml files => validation => Indicate when no grammar is specified:选择Ignore即可。
方法二:(个人推荐)
添加 内容如下
<?xml version=
- Netty源码学习-DefaultChannelPipeline
bylijinnan
netty
package com.ljn.channel;
/**
* ChannelPipeline采用的是Intercepting Filter 模式
* 但由于用到两个双向链表和内部类,这个模式看起来不是那么明显,需要仔细查看调用过程才发现
*
* 下面对ChannelPipeline作一个模拟,只模拟关键代码:
*/
public class Pipeline {
- MYSQL数据库常用备份及恢复语句
chicony
mysql
备份MySQL数据库的命令,可以加选不同的参数选项来实现不同格式的要求。
mysqldump -h主机 -u用户名 -p密码 数据库名 > 文件
备份MySQL数据库为带删除表的格式,能够让该备份覆盖已有数据库而不需要手动删除原有数据库。
mysqldump -–add-drop-table -uusername -ppassword databasename > ba
- 小白谈谈云计算--基于Google三大论文
CrazyMizzz
Google云计算GFS
之前在没有接触到云计算之前,只是对云计算有一点点模糊的概念,觉得这是一个很高大上的东西,似乎离我们大一的还很远。后来有机会上了一节云计算的普及课程吧,并且在之前的一周里拜读了谷歌三大论文。不敢说理解,至少囫囵吞枣啃下了一大堆看不明白的理论。现在就简单聊聊我对于云计算的了解。
我先说说GFS
&n
- hadoop 平衡空间设置方法
daizj
hadoopbalancer
在hdfs-site.xml中增加设置balance的带宽,默认只有1M:
<property>
<name>dfs.balance.bandwidthPerSec</name>
<value>10485760</value>
<description&g
- Eclipse程序员要掌握的常用快捷键
dcj3sjt126com
编程
判断一个人的编程水平,就看他用键盘多,还是鼠标多。用键盘一是为了输入代码(当然了,也包括注释),再有就是熟练使用快捷键。 曾有人在豆瓣评
《卓有成效的程序员》:“人有多大懒,才有多大闲”。之前我整理了一个
程序员图书列表,目的也就是通过读书,让程序员变懒。 程序员作为特殊的群体,有的人可以这么懒,懒到事情都交给机器去做,而有的人又可以那么勤奋,每天都孜孜不倦得
- Android学习之路
dcj3sjt126com
Android学习
转自:http://blog.csdn.net/ryantang03/article/details/6901459
以前有J2EE基础,接触JAVA也有两三年的时间了,上手Android并不困难,思维上稍微转变一下就可以很快适应。以前做的都是WEB项目,现今体验移动终端项目,让我越来越觉得移动互联网应用是未来的主宰。
下面说说我学习Android的感受,我学Android首先是看MARS的视
- java 遍历Map的四种方法
eksliang
javaHashMapjava 遍历Map的四种方法
转载请出自出处:
http://eksliang.iteye.com/blog/2059996
package com.ickes;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Map;
import java.util.Map.Entry;
/**
* 遍历Map的四种方式
- 【精典】数据库相关相关
gengzg
数据库
package C3P0;
import java.sql.Connection;
import java.sql.SQLException;
import java.beans.PropertyVetoException;
import com.mchange.v2.c3p0.ComboPooledDataSource;
public class DBPool{
- 自动补全
huyana_town
自动补全
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml&quo
- jquery在线预览PDF文件,打开PDF文件
天梯梦
jquery
最主要的是使用到了一个jquery的插件jquery.media.js,使用这个插件就很容易实现了。
核心代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.
- ViewPager刷新单个页面的方法
lovelease
androidviewpagertag刷新
使用ViewPager做滑动切换图片的效果时,如果图片是从网络下载的,那么再子线程中下载完图片时我们会使用handler通知UI线程,然后UI线程就可以调用mViewPager.getAdapter().notifyDataSetChanged()进行页面的刷新,但是viewpager不同于listview,你会发现单纯的调用notifyDataSetChanged()并不能刷新页面
- 利用按位取反(~)从复合枚举值里清除枚举值
草料场
enum
以 C# 中的 System.Drawing.FontStyle 为例。
如果需要同时有多种效果,
如:“粗体”和“下划线”的效果,可以用按位或(|)
FontStyle style = FontStyle.Bold | FontStyle.Underline;
如果需要去除 style 里的某一种效果,
- Linux系统新手学习的11点建议
刘星宇
编程工作linux脚本
随着Linux应用的扩展许多朋友开始接触Linux,根据学习Windwos的经验往往有一些茫然的感觉:不知从何处开始学起。这里介绍学习Linux的一些建议。
一、从基础开始:常常有些朋友在Linux论坛问一些问题,不过,其中大多数的问题都是很基础的。例如:为什么我使用一个命令的时候,系统告诉我找不到该目录,我要如何限制使用者的权限等问题,这些问题其实都不是很难的,只要了解了 Linu
- hibernate dao层应用之HibernateDaoSupport二次封装
wangzhezichuan
DAOHibernate
/**
* <p>方法描述:sql语句查询 返回List<Class> </p>
* <p>方法备注: Class 只能是自定义类 </p>
* @param calzz
* @param sql
* @return
* <p>创建人:王川</p>
* <p>创建时间:Jul