梅科尔工作室-张宇-鸿蒙笔记1
主要目录配置文件作用(stage模型和FA模型下)
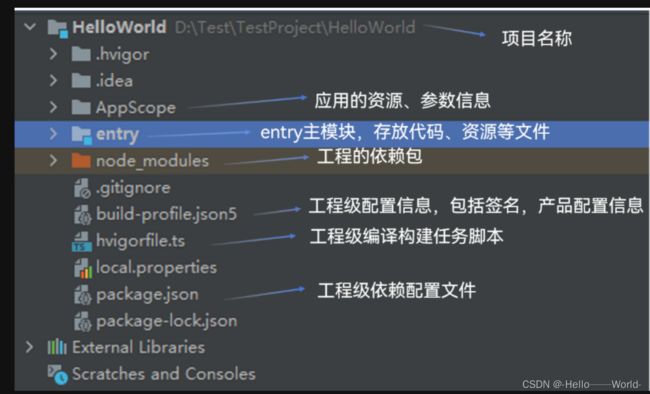
(1)、在stage模型下
其中详细:
AppScope中存放应用全局所需要的资源文件。
entry是应用的主模块,存放HarmonyOS应用的代码、资源等。
node_modules是工程的依赖包,存放工程依赖的源文件。
build-profile.json5是工程级配置信息,包括签名、产品配置等。
hvigorfile.ts是工程级编译构建任务脚本,hvigor是基于任务管理机制实现的一款全新的自动化构建工具,主要提供任务注册编排,工程模型管理、配置管理等核心能力。
package.json是工程级依赖配置文件,用于记录引入包的配置信息。
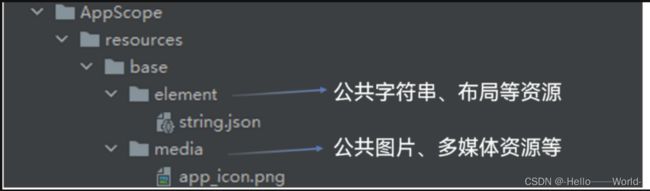
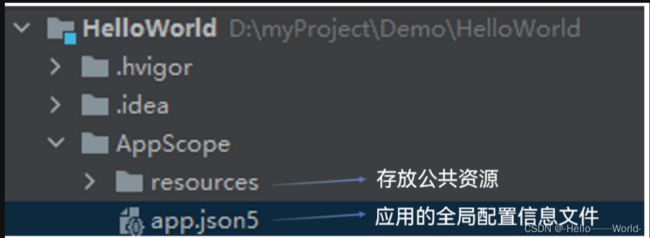
在AppScope,其中有resources文件夹和配置文件app.json5。
AppScope>resources>base中包含element和media两个文件夹,其中element文件夹主要存放公共的字符串、布局文件等资源;media存放全局公共的多媒体资源文件。
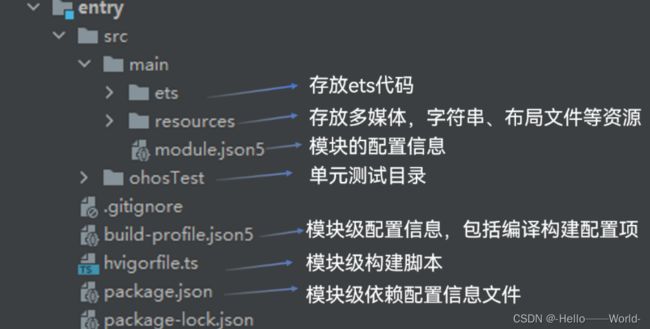
entry模块级目录
entry>src目录中主要包含总的main文件夹,单元测试目录ohosTest,以及模块级的配置文件。
main文件夹中,ets文件夹用于存放ets代码,resources文件存放模块内的多媒体及布局文件等,module.json5文件为模块的配置文件。
ohosTest是单元测试目录。
build-profile.json5是模块级配置信息,包括编译构建配置项。
hvigorfile.ts文件是模块级构建脚本。
package.json是模块级依赖配置信息文件。
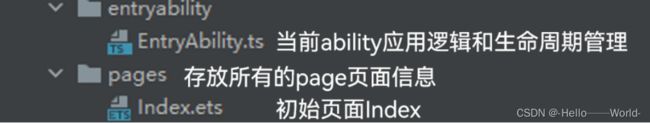
进入src>main>ets目录中,其分为entryability、pages两个文件夹。entryability存放ability文件,用于当前ability应用逻辑和生命周期管理;pages存放UI界面相关代码文件,初始会生产一个Index页面。
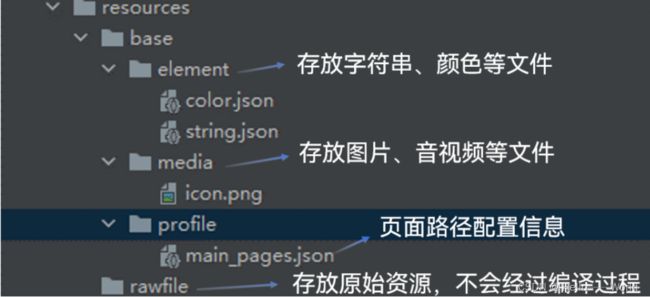
resources目录下存放模块公共的多媒体、字符串及布局文件等资源,分别存放在element、media文件夹中。
配置文件
(1)app.json5
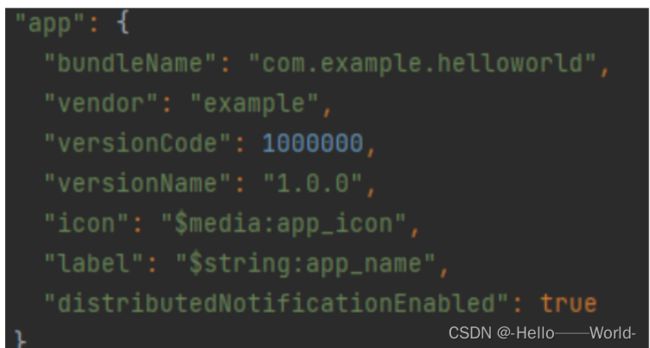
AppScope>app.json5是应用的全局的配置文件,用于存放应用公共的配置信息。
其中配置信息如下:
bundleName是包名。
vendor是应用程序供应商。
versionCode是用于区分应用版本。
versionName是版本号。
icon对于应用的显示图标。
label是应用名。
distributedNotificationEnabled描述应用程序是否已分发通知。
(2)module.json5
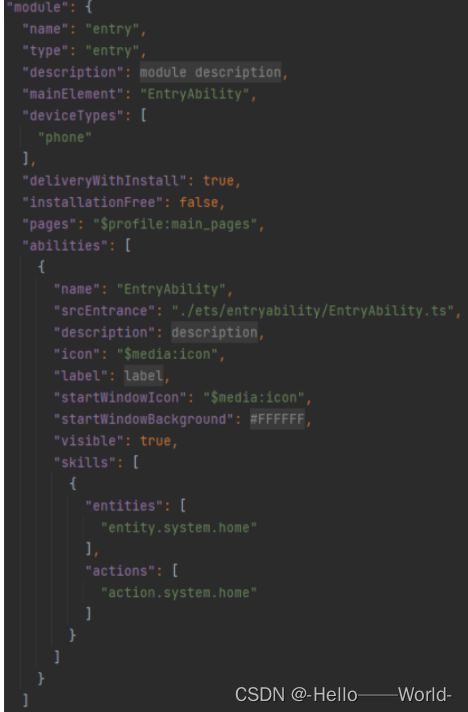
entry>src>main>module.json5是模块的配置文件,包含当前模块的配置信息。
其中module对应的是模块的配置信息,一个模块对应一个打包后的hap包,hap包全称是HarmonyOS Ability Package,其中包含了ability、第三方库、资源和配置文件。其
(3)main_pages.json
src/main/resources/base/profile/main_pages.json文件保存的是页面page的路径配置信息,所有需要进行路
(2)在FA模型下
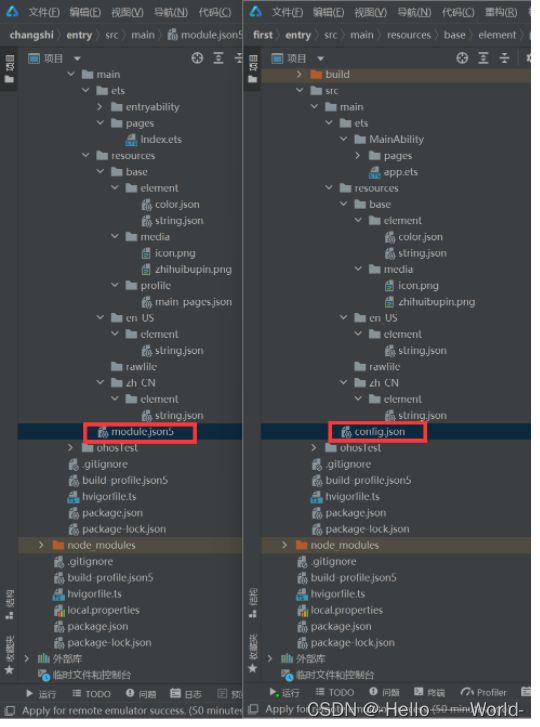
在FA模型的应用开发过程中,需要在config.json配置文件中对应用的包结构进行声明。
具体与stage模型大致相似,不再赘述。
由跳转的page页面都要在这里进行配置
语法基础知识
ArkTS是HarmonyOS优选的主力应用开发语言。ArkTS基于TypeScript(简称TS)语言扩展而来,是TS的超集。
ArkTS继承了TS的所有特性。
当前,ArkTS在TS基础上主要扩展了声明式UI能力,让开发者以更简洁、更自然的方式开发高性能应用。
当前扩展的声明式UI包括如下特性。
基本UI描述:ArkTS定义了各种装饰器、自定义组件、UI描述机制,再配合UI开发框架中的UI内置组件、事件方法、属性方法等共同构成了UI开发的主体。
状态管理:ArkTS提供了多维度的状态管理机制,在UI开发框架中,和UI相关联的数据,不仅可以在组件内使用,还可以在不同组件层级间传递,比如父子组件之间、爷孙组件之间,也可以是全局范围内的传递,还可以是 跨设备传递。另外,从数据的传递形式来看,可分为只读的单向传递和可变更的双向传递。开发者可以灵活的利用这些能力来实现数据和UI的联动。
动态构建UI元素:ArkTS提供了动态构建UI元素的能力,不仅可以自定义组件内部的UI结构,还可复用组件样式,扩展原生组件。
渲染控制:ArkTS提供了渲染控制的能力。条件渲染可根据应用的不同状态,渲染对应状态下的部分内容。循环渲染可从数据源中迭代获取数据,并在每次迭代过程中创建相应的组件。
使用限制与扩展:ArkTS在使用过程中存在限制与约束,同时也扩展了双向绑定等能力。
未来,ArkTS会结合应用开发/运行的需求持续演进,逐步提供并行和并发能力增强、类型系统增强、分布式开发范式等更多特性。
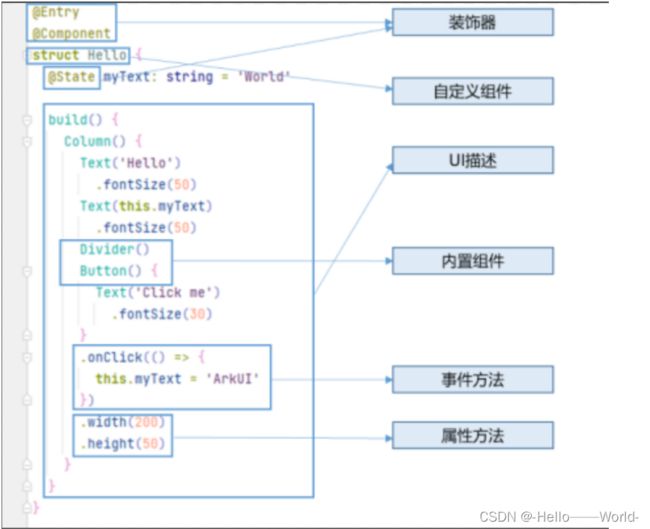
下面我们以一个具体的示例来说明ArkTS的基本组成。如下图所示的代码示例,UI界面包含两段文本、一条分割线和一个按钮,当开发者点击按钮时,文本内容会从'Hello World'变为 'Hello ArkUI'。
这个示例中所包含的ArkTS声明式开发范式的基本组成说明如下:
装饰器: 用于装饰类、结构、方法以及变量,赋予其特殊的含义,如上述示例中@Entry、@Component和@State都是装饰器。 具体而言,@Component表示这是个自定义组件;@Entry则表示这是个入口组件;@State表示组件中的状态变量,这个状态变换会引起UI变更。
自定义组件:可复用的UI单元,可组合其他组件,如上述被@Component装饰的struct Hello。
UI描述:声明式的方法来描述UI的结构,例如build()方法中的代码块。
内置组件:ArkTS中默认内置的基本组件和布局组件,开发者可以直接调用,如Column、Text、Divider、Button等。
属性方法:用于组件属性的配置,如fontSize()、width()、height()、color()等,可通过链式调用的方式设置多项属性。
事件方法:用于添加组件对事件的响应逻辑,统一通过事件方法进行设置,如跟随在Button后面的onClick()。
-
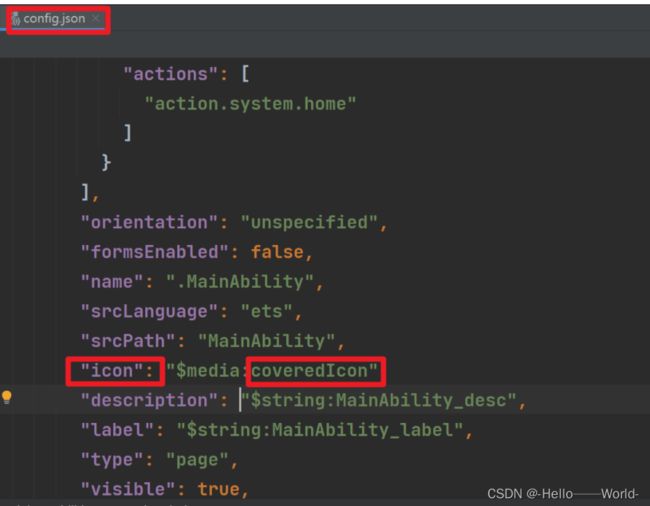
更换应用图标和名字方法(FA模型下)
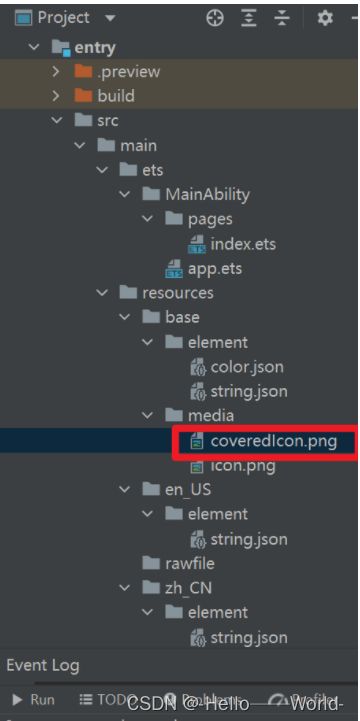
更换图标:1.将新图标(coveredIcon.png)复制到src//main//resources//base//media下
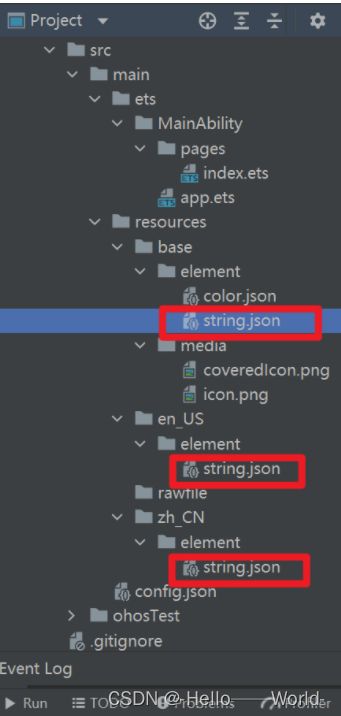
更换名字:在这三个Json文件中,将对应value值更改为目标名(“节能包”)。
-
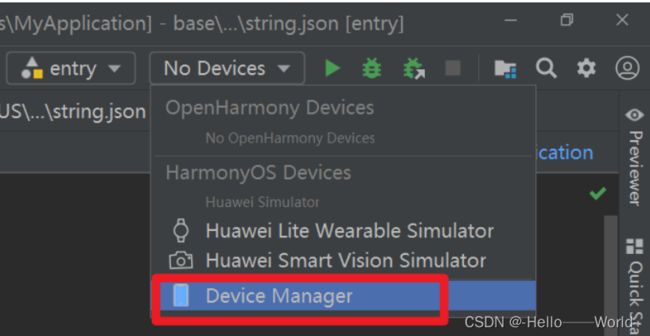
项目远程模拟方法
点击上方第二行的这个(如图)进入设备管理器,选择Device Mangage,登录后,点击第一个,点击绿色三角运行