Sass学习笔记1
-
-
- 1. Sass简介
-
- 1.1 什么是CSS预处理器
- 1.2 什么是Sass
- 1.3 Sass与SCSS有什么区别
- 2. Sass的语法格式及编译调试
-
- 2.1 Sass语法格式
- 2.2 Sass编译
-
- 2.2.1 命令编译
- 2.2.2 GUI 界面工具编译
- 2.2.3 自动化编译
- 2.3 不同样式风格的输出方法
-
- 2.3.1 嵌套输出方式-nested
- 2.3.2 展开输出方式-expanded
- 2.3.3 紧凑输出方式-compact
- 2.3.4 压缩输出方式-compressed
- 2.4 Sass的调试
- 3. Sass的基本特性-基础
-
- 3.1 变量
-
- 3.1.1 声明变量
- 3.1.2 普通变量与默认变量
- 3.1.3 变量的调用
- 3.1.4 局部变量和全局变量
- 3.2 嵌套
-
- 3.2.1 选择器嵌套
- 3.2.2 属性嵌套
- 3.2.3 伪类嵌套
- 3.3 混合宏
-
- 3.3.1 声明混合宏
- 3.3.2 调用混合宏
- 3.3.3 混合宏的参数
- 3.4 扩展/继承
- 3.5 占位符 %placeholder
- 3.6 插值#{}
- 4. Sass的基本特性-运算
-
- 4.1 加减乘除
- 4.2 变量计算
- 4.3 数字运算
- 4.4 颜色运算
- 4.5 字符运算
-
1. Sass简介
1.1 什么是CSS预处理器
CSS 预处理器用一种专门的编程语言,进行 Web 页面样式设计,然后再编译成正常的 CSS 文件,以供项目使用。CSS 预处理器为 CSS 增加一些编程的特性,无需考虑浏览器的兼容性问题”
1.2 什么是Sass
Sass 是一门高于 CSS 的元语言,它能用来清晰地、结构化地描述文件样式,有着比普通 CSS 更加强大的功能。
Sass 能够提供更简洁、更优雅的语法,同时提供多种功能来创建可维护和管理的样式表。
1.3 Sass与SCSS有什么区别
-
文件扩展名不同,Sass 是以“.sass”后缀为扩展名,而 SCSS 是以“.scss”后缀为扩展名
-
语法书写方式不同,Sass 是以严格的缩进式语法规则来书写,不带大括号(
{})和分号(;),其主要是依靠严格的缩进方式来控制的;而 SCSS 的语法书写和我们的 CSS 语法书写方式非常类似。// Sass语法 $font-stack: Helvetica, sans-serif //定义变量 $primary-color: #333 //定义变量 body font: 100% $font-stack color: $primary-color // SCSS 语法 $font-stack: Helvetica, sans-serif; $primary-color: #333; body { font: 100% $font-stack; color: $primary-color; }
2. Sass的语法格式及编译调试
2.1 Sass语法格式
通过tab键控制缩进的一种语法规则,而且这种缩进要求非常严格。另外其不带有任何的分号和大括号。
2.2 Sass编译
2.2.1 命令编译
命令编译是指使用你电脑中的命令终端,通过输入 Sass 指令来编译 Sass
-
单文件编译
sass <要编译的Sass文件路径>/style.scss:<要输出CSS文件路径>/style.css
-
多文件编译
sass sass/:css/ --> 表示将项目中“sass”文件夹中所有“.scss”(“.sass”)文件编译成“.css”文件,并且将这些 CSS 文件都放在项目中“css”文件夹中。
-
缺点及解决方法
在实际编译过程中,你会发现上面的命令,只能一次性编译。每次个性保存“.scss”文件之后,都得重新执行一次这样的命令。如此操作太麻烦,其实还有一种方法,就是在编译 Sass 时,开启“watch”功能,这样只要你的代码进行任保修改,都能自动监测到代码的变化,并且给你直接编译出来
sass --watch <要编译的Sass文件路径>/style.scss:<要输出CSS文件路径>/style.css
举例:sass --watch sass/bootstrap.scss:css/bootstrap.css
2.2.2 GUI 界面工具编译
- Koala (http://www.w3cplus.com/preprocessor/sass-gui-tool-koala.html)
- CodeKit (http://www.w3cplus.com/preprocessor/sass-gui-tool-codekit.html)
2.2.3 自动化编译
-
Grunt 配置 Sass 编译的示例代码
module.exports = function(grunt) { grunt.initConfig({ pkg: grunt.file.readJSON('package.json'), sass: { dist: { files: { 'style/style.css' : 'sass/style.scss' } } }, watch: { css: { files: '**/*.scss', tasks: ['sass'] } } }); grunt.loadNpmTasks('grunt-contrib-sass'); grunt.loadNpmTasks('grunt-contrib-watch'); grunt.registerTask('default',['watch']); } -
Gulp 配置 Sass 编译的示例代码
var gulp = require('gulp'); var sass = require('gulp-sass'); gulp.task('sass', function () { gulp.src('./scss/*.scss') .pipe(sass()) .pipe(gulp.dest('./css')); }); gulp.task('watch', function() { gulp.watch('scss/*.scss', ['sass']); }); gulp.task('default', ['sass','watch']);
注意:在项目中文件命名或者文件目录命名不要使用中文字符,还需要将文件编码设置为“utf-8”
2.3 不同样式风格的输出方法
2.3.1 嵌套输出方式-nested
例子:
nav {
ul {
margin: 0;
padding: 0;
list-style: none;
}
li { display: inline-block; }
a {
display: block;
padding: 6px 12px;
text-decoration: none;
}
}
编译带上参数“ --style nested”:sass --watch test.scss:test.css --style nested
结果:
nav ul {
margin: 0;
padding: 0;
list-style: none; }
nav li {
display: inline-block; }
nav a {
display: block;
padding: 6px 12px;
text-decoration: none; }
2.3.2 展开输出方式-expanded
例子:如2.3.1例子
编译带上"–style expanded":sass --watch test.scss:test.css --style expanded
结果:这个输出的 CSS 样式风格和 nested 类似,只是大括号在另起一行
nav ul {
margin: 0;
padding: 0;
list-style: none;
}
nav li {
display: inline-block;
}
nav a {
display: block;
padding: 6px 12px;
text-decoration: none;
}
2.3.3 紧凑输出方式-compact
例子:如2.3.1例子
编译带上"–style compact":sass --watch test.scss:test.css --style compact
结果:
nav ul { margin: 0; padding: 0; list-style: none; }
nav li { display: inline-block; }
nav a { display: block; padding: 6px 12px; text-decoration: none; }
2.3.4 压缩输出方式-compressed
例子:如2.3.1例子
编译带上"–style compressed":sass --watch test.scss:test.css --style compressed
结果:压缩输出方式会去掉标准的 Sass 和 CSS 注释及空格
nav ul{margin:0;padding:0;list-style:none}nav li{display:inline-block}nav a{display:block;padding:6px 12px;text-decoration:none}
2.4 Sass的调试
只要你的浏览器支持“sourcemap”功能即可。早一点的版本,需要在编译的时候添加“–sourcemap” 参数:sass --watch --scss --sourcemap style.scss:style.css,在Sass3.3版本之上不添加这个参数也可:sass --watch style.scss:style.css
3. Sass的基本特性-基础
3.1 变量
3.1.1 声明变量
- 声明变量的符号"$"
- 变量名称
- 赋予变量的值
$brand-primary : darken(#428bca, 6.5%) !default; // #337ab7
$btn-primary-color : #fff !default;
$btn-primary-bg : $brand-primary !default;
$btn-primary-border : darken($btn-primary-bg, 5%) !default;
3.1.2 普通变量与默认变量
-
普通变量:定义之后可以在全局范围内使用
$fontSize: 12px; body{ font-size:$fontSize; } // 编译之后的css代码 body{ font-size:12px; } -
默认变量:Sass的默认变量仅需要在值后面加上
!default即可$baseLineHeight:1.5 !default; body{ line-height: $baseLineHeight; } // 编译后的css代码: body{ line-height:1.5; }sass 的默认变量一般是用来设置默认值,然后根据需求来覆盖的,覆盖的方式也很简单,只需要在默认变量之前重新声明下变量即可
$baseLineHeight: 2; $baseLineHeight: 1.5 !default; body{ line-height: $baseLineHeight; }
3.1.3 变量的调用
// 比如定义了如下变量
$brand-primary : darken(#428bca, 6.5%) !default; // #337ab7
$btn-primary-color: #fff !default;
$btn-primary-bg : $brand-primary !default;
$btn-primary-border : darken($btn-primary-bg, 5%) !default;
// 在按钮 button 中调用,可以按下面的方式调用
.btn-primary {
background-color: $btn-primary-bg;
color: $btn-primary-color;
border: 1px solid $btn-primary-border;
}
// 编译出来的CSS:
.btn-primary {
background-color: #337ab7;
color: #fff;
border: 1px solid #2e6da4;
}
3.1.4 局部变量和全局变量
-
全局变量:就是定义在元素外面的变量;局部变量:定义在元素内部的变量,如下代码
$color: orange !default;//定义全局变量(在选择器、函数、混合宏...的外面定义的变量为全局变量) .block { color: $color;//调用全局变量 } em { $color: red;//定义局部变量 a { color: $color;//调用局部变量 } } span { color: $color;//调用全局变量 } -
全局变量的影子:当在局部范围(选择器内、函数内、混合宏内…)声明一个已经存在于全局范围内的变量时,局部变量就成为了全局变量的影子。基本上,局部变量只会在局部范围内覆盖全局变量。比如上面的em元素的
$color: red;
3.2 嵌套
3.2.1 选择器嵌套
nav {
a {
color: red;
header & {
color:green;
}
}
}
// 编译的css文件
nav a {
color:red;
}
header nav a {
color:green;
}
3.2.2 属性嵌套
.box {
border: {
top: 1px solid red;
bottom: 1px solid green;
}
}
// 编译的css文件
.box {
border-top: 1px solid red;
border-bottom: 1px solid green;
}
3.2.3 伪类嵌套
需要借助&符
.clearfix{
&:before,
&:after {
content:"";
display: table;
}
&:after {
clear:both;
overflow: hidden;
}
}
// 编译出来的 CSS:
.clearfix:before, .clearfix:after {
content: "";
display: table;
}
.clearfix:after {
clear: both;
overflow: hidden;
}
注意:应该尽可能避免选择器嵌套
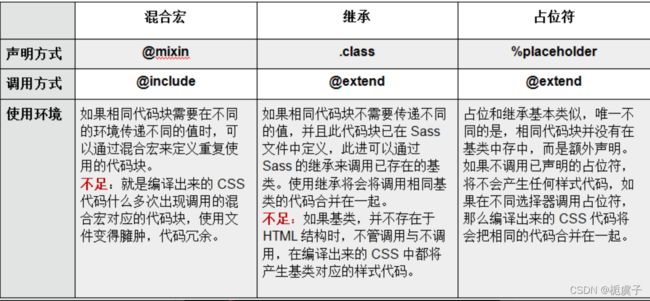
3.3 混合宏
3.3.1 声明混合宏
-
不带参数的混合宏
在Sass中,使用
@mixin来声明一个混合宏@mixin border-radius{ -webkit-border-radius: 5px; border-radius: 5px; } // @mixin 是用来声明混合宏的关键词,border-radius 是混合宏的名称。大括号里面是复用的样式代码。 -
带参数的混合宏
@mixin border-radius($radius:5px){ -webkit-border-radius: $radius; border-radius: $radius; } -
复杂的混合宏
@mixin box-shadow($shadow...) { @if length($shadow) >= 1 { @include prefixer(box-shadow, $shadow); } @else{ $shadow:0 0 4px rgba(0,0,0,.3); @include prefixer(box-shadow, $shadow); } } // box-shadow 的混合宏,带有多个参数,这个时候可以使用“ … ”来替代。简单的解释一下,当 $shadow 的参数数量值大于或等于“ 1 ”时,表示有多个阴影值,反之调用默认的参数值“ 0 0 4px rgba(0,0,0,.3) ”
3.3.2 调用混合宏
匹配了一个关键词“@include”来调用声明好的混合宏
// 声明
@mixin border-radius{
-webkit-border-radius: 3px;
border-radius: 3px;
}
// 调用
button {
@include border-radius;
}
3.3.3 混合宏的参数
-
传一个不带值的参数
@mixin border-radius($radius){ -webkit-border-radius: $radius; border-radius: $radius; } // 在调用的时候可以给这个混合宏传一个参数值: .box { @include border-radius(3px); } // 编译出来的 CSS: .box { -webkit-border-radius: 3px; border-radius: 3px; } -
传一个带值的参数
@mixin border-radius($radius:3px){ -webkit-border-radius: $radius; border-radius: $radius; } // 调用 .btn { @include border-radius; } // 但有的时候,页面中有些元素的圆角值不一样,那么可以随机给混合宏传值,如: .box { @include border-radius(50%); } // 编译出来的 CSS: .btn { -webkit-border-radius: 3px; // 50% border-radius: 3px; // 50% } -
传多个参数
@mixin center($width,$height){ width: $width; height: $height; position: absolute; top: 50%; left: 50%; margin-top: -($height) / 2; margin-left: -($width) / 2; } // 调用 .box-center { @include center(500px,300px); } // 编译出来 CSS: .box-center { width: 500px; height: 300px; position: absolute; top: 50%; left: 50%; margin-top: -150px; margin-left: -250px; } // 有一个特别的参数“…”。当混合宏传的参数过多之时,可以使用参数来替代,如: @mixin box-shadow($shadows...){...}
3.4 扩展/继承
在 Sass 中是通过关键词 “@extend”来继承已存在的类样式块,从而实现代码的继承
//SCSS
.btn {
border: 1px solid #ccc;
padding: 6px 10px;
font-size: 14px;
}
.btn-primary {
background-color: #f36;
color: #fff;
@extend .btn;
}
.btn-second {
background-color: orange;
color: #fff;
@extend .btn;
}
//CSS
.btn, .btn-primary, .btn-second {
border: 1px solid #ccc;
padding: 6px 10px;
font-size: 14px;
}
.btn-primary {
background-color: #f36;
color: #fff;
}
.btn-second {
background-clor: orange;
color: #fff;
}
3.5 占位符 %placeholder
%placeholder 声明的代码,如果不被 @extend 调用的话,不会产生任何代码
// 这段代码没有被 @extend 调用,他并没有产生任何代码块,只是静静的躺在你的某个 SCSS 文件中。只有通过 @extend 调用才会产生代码:
//SCSS
%mt5 {
margin-top: 5px;
}
%pt5{
padding-top: 5px;
}
.btn {
@extend %mt5;
@extend %pt5;
}
.block {
@extend %mt5;
span {
@extend %pt5;
}
}
// //CSS
.btn, .block {
margin-top: 5px;
}
.btn, .block span {
padding-top: 5px;
}
3.6 插值#{}
$properties: (margin, padding);
@mixin set-value($side, $value) {
@each $prop in $properties {
#{$prop}-#{$side}: $value;
}
}
.login-box {
@include set-value(top, 14px);
}
// css
.login-box {
margin-top: 14px;
padding-top: 14px;
}
4. Sass的基本特性-运算
4.1 加减乘除
-
加法:加法运算是 Sass 中运算中的一种,在变量或属性中都可以做加法运算
.box { width: 20px + 8in; } // 编译出来的 CSS: .box { width: 788px; } // 注意单位要保持一致 -
减法:与加法类似
$full-width: 960px; $sidebar-width: 200px; .content { width: $full-width - $sidebar-width; } // 编译出来的 CSS 如下: .content { width: 760px; } -
乘法:能够支持多种单位(比如 em ,px , %),但如果进行乘法运算时,两个值单位相同时,只需要为一个数值提供单位即可。在运算中有不同类型的单位时,也将会报错
-
除法
”/ ”符号被当作除法运算符时有以下几种情况:
- 如果数值或它的任意部分是存储在一个变量中或是函数的返回值。
- 如果数值被圆括号包围。
- 如果数值是另一个数学表达式的一部分
//SCSS p { font: 10px/8px; // 纯 CSS,不是除法运算 $width: 1000px; width: $width/2; // 使用了变量,是除法运算 width: round(1.5)/2; // 使用了函数,是除法运算 height: (500px/2); // 使用了圆括号,是除法运算 margin-left: 5px + 8px/2px; // 使用了加(+)号,是除法运算 } // 编译出来的CSS p { font: 10px/8px; width: 500px; height: 250px; margin-left: 9px; }
4.2 变量计算
$content-width: 720px;
$sidebar-width: 220px;
$gutter: 20px;
.container {
width: $content-width + $sidebar-width + $gutter;
margin: 0 auto;
}
// 编译出来的CSS
.container {
width: 960px;
margin: 0 auto;
}
4.3 数字运算
在 Sass 运算中数字运算是较为常见的,数字运算包括前面介绍的:加法、减法、乘法和除法等运算。而且还可以通过括号来修改他们的运算先后顺序
.box {
width: ((220px + 720px) - 11 * 20 ) / 12 ;
}
// 编译出来的 CSS:
.box {
width: 60px;
}
4.4 颜色运算
// 所有算数运算都支持颜色值,并且是分段运算的。也就是说,红、绿和蓝各颜色分段单独进行运算
p {
color: #010203 + #040506;
}
// 计算公式为 01 + 04 = 05、02 + 05 = 07 和 03 + 06 = 09, 并且被合成为:
// 如此编译出来的 CSS 为:
p {
color: #050709;
}
// 算数运算也能将数字和颜色值 一起运算,同样也是分段运算的。如:
p {
color: #010203 * 2;
}
// 计算公式为 01 * 2 = 02、02 * 2 = 04 和 03 * 2 = 06, 并且被合成为:
// css
p {
color: #020406;
}
4.5 字符运算
在 Sass 中可以通过加法符号“+”来对字符串进行连接
$content: "Hello" + "" + "Sass!";
.box:before {
content: " #{$content} ";
}
// 编译出来的CSS:
.box:before {
content: " Hello Sass! ";
}
除了在变量中做字符连接运算之外,还可以直接通过 +,把字符连接在一起
div {
cursor: e + -resize;
}
// 编译出来的CSS:
div {
cursor: e-resize;
}
注意,如果有引号的字符串被添加了一个没有引号的字符串 (也就是,带引号的字符串在 + 符号左侧), 结果会是一个有引号的字符串。 同样的,如果一个没有引号的字符串被添加了一个有引号的字符串 (没有引号的字符串在 + 符号左侧), 结果将是一个没有引号的字符串
p:before {
content: "Foo " + Bar;
font-family: sans- + "serif";
}
// 编译出来的 CSS:
p:before {
content: "Foo Bar";
font-family: sans-serif; }
03 * 2;
}
// 计算公式为 01 * 2 = 02、02 * 2 = 04 和 03 * 2 = 06, 并且被合成为:
// css
p {
color: #020406;
}
#### 4.5 字符运算
在 Sass 中可以通过加法符号“+”来对字符串进行连接
```scss
$content: "Hello" + "" + "Sass!";
.box:before {
content: " #{$content} ";
}
// 编译出来的CSS:
.box:before {
content: " Hello Sass! ";
}
除了在变量中做字符连接运算之外,还可以直接通过 +,把字符连接在一起
div {
cursor: e + -resize;
}
// 编译出来的CSS:
div {
cursor: e-resize;
}
注意,如果有引号的字符串被添加了一个没有引号的字符串 (也就是,带引号的字符串在 + 符号左侧), 结果会是一个有引号的字符串。 同样的,如果一个没有引号的字符串被添加了一个有引号的字符串 (没有引号的字符串在 + 符号左侧), 结果将是一个没有引号的字符串
p:before {
content: "Foo " + Bar;
font-family: sans- + "serif";
}
// 编译出来的 CSS:
p:before {
content: "Foo Bar";
font-family: sans-serif; }