React学习笔记——Hooks中useRef的基础介绍和使用,useRef和createRef的区别
在 React 的世界中,有容器组件和 UI 组件之分,在 React Hooks 出现之前,UI 组件我们可以使用函数,无状态组件来展示 UI,而对于容器组件,函数组件就显得无能为力,我们依赖于类组件来获取数据,处理数据,并向下传递参数给 UI 组件进行渲染。使用 React Hooks 相比于从前的类组件有以下几点好处:
- 代码可读性更强,原本同一块功能的代码逻辑被拆分在了不同的生命周期函数中,容易使开发者不利于维护和迭代,通过 React Hooks 可以将功能代码聚合,方便阅读维护
- 组件树层级变浅,在原本的代码中,我们经常使用 HOC/render props 等方式来复用组件的状态,增强功能等,无疑增加了组件树层数及渲染,而在 React Hooks 中,这些功能都可以通过强大的自定义的 Hooks 来实现
Hook 是 React 16.8.0 版本增加的新特性,可以在函数组件中使用 state以及其他的 React 特性。
Hooks只能在函数式组件中使用,既无状态组件(所有钩子在用时都要先引入)
1、Hook 使用规则
Hook 就是JavaScript 函数,但是使用它们会有两个额外的规则:
1、只能在函数最外层调用 Hook。不要在循环、条件判断或者嵌套函数(子函数)中调用。
2、只能在 React 的函数组件中调用 Hook。不要在其他 JavaScript 函数中调用。
3、在多个useState()调用中,渲染之间的调用顺序必须相同。
2、useRef
(1)基础介绍(官网)
const refContainer = useRef(initialValue);
useRef 返回一个可变的ref 对象,其.current 属性被初始化为传入的参数(initialValue)。
重点:返回的 ref 对象在组件的整个生命周期内持续存在。
(2)useRef的ref特点
- 每次渲染useRef的返回值都是同一个(相同的引用)
- ref.current发生变化的时候,他不像其他的一些hook,它不会造成组件的重新渲染
(3)实例——访问DOM
useRef主要的功能就是帮助我们获取到DOM元素或者组件实例,它还可以保存在组件生命周期内不会变化的值。
一个常见的用例便是命令式地访问子组件:
import React, { createRef, useRef } from 'react';
const Demo = () => {
const bbb = useRef(null)
const handleClick = () => {
console.log('bbb',bbb.current)
}
return (
<div>
<input ref={bbb} type="text"/>
<button onClick={handleClick}>点击</button>
</div>
);
};
export default Demo;

本质上,useRef 就像是可以在其 .current 属性中保存一个可变值的“盒子”。
ref 这是一种访问 DOM 的主要方式。如果你将 ref 对象以 形式传入组件,则无论该节点如何改变,React 都会将 ref 对象的.current 属性设置为相应的 DOM 节点。
(4)实例——跳过Capture Value特性
useRef() 比 ref 属性更有用。它可以很方便地保存任何可变值,其类似于在 class 中使用实例字段的方式。
这是因为它创建的是一个普通 Javascript 对象。而 useRef() 和自建一个 {current: …} 对象的唯一区别是,useRef 会在每次渲染时返回同一个 ref 对象。
- 普通useState函数组件
import React, { useState,useEffect, useRef } from 'react';
const App = () => {
const [count, setCount] = useState(0);
useEffect(() => {
setTimeout(() => {
console.log("count--11: " + count);
}, 4000);
console.log("count---22: " + count);
}, [count]);
return (
<div>
<p>You clicked {count} times</p>
<button onClick={() => setCount(count + 1)}>增加 count</button>
<button onClick={() => setCount(count - 1)}>减少 count</button>
</div>
);
}
export default App
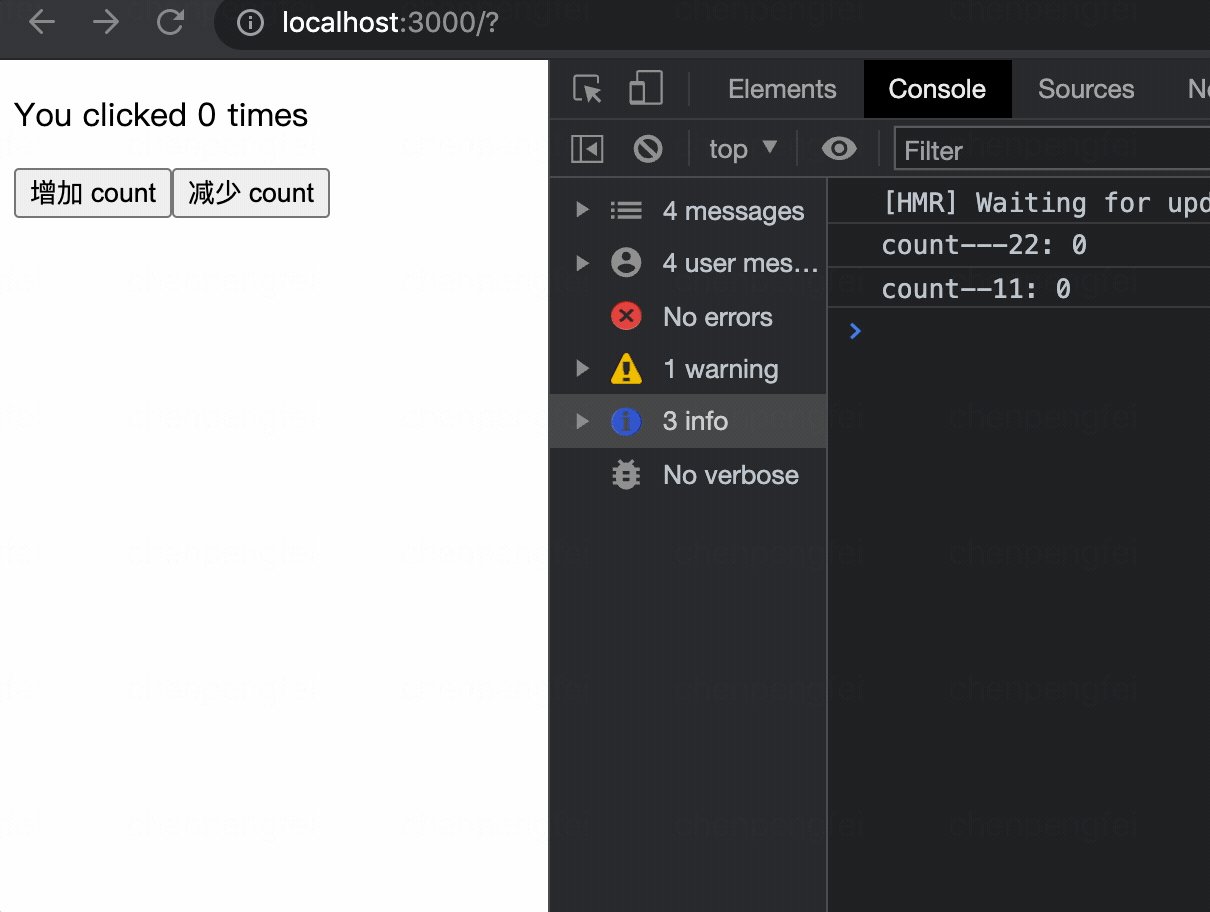
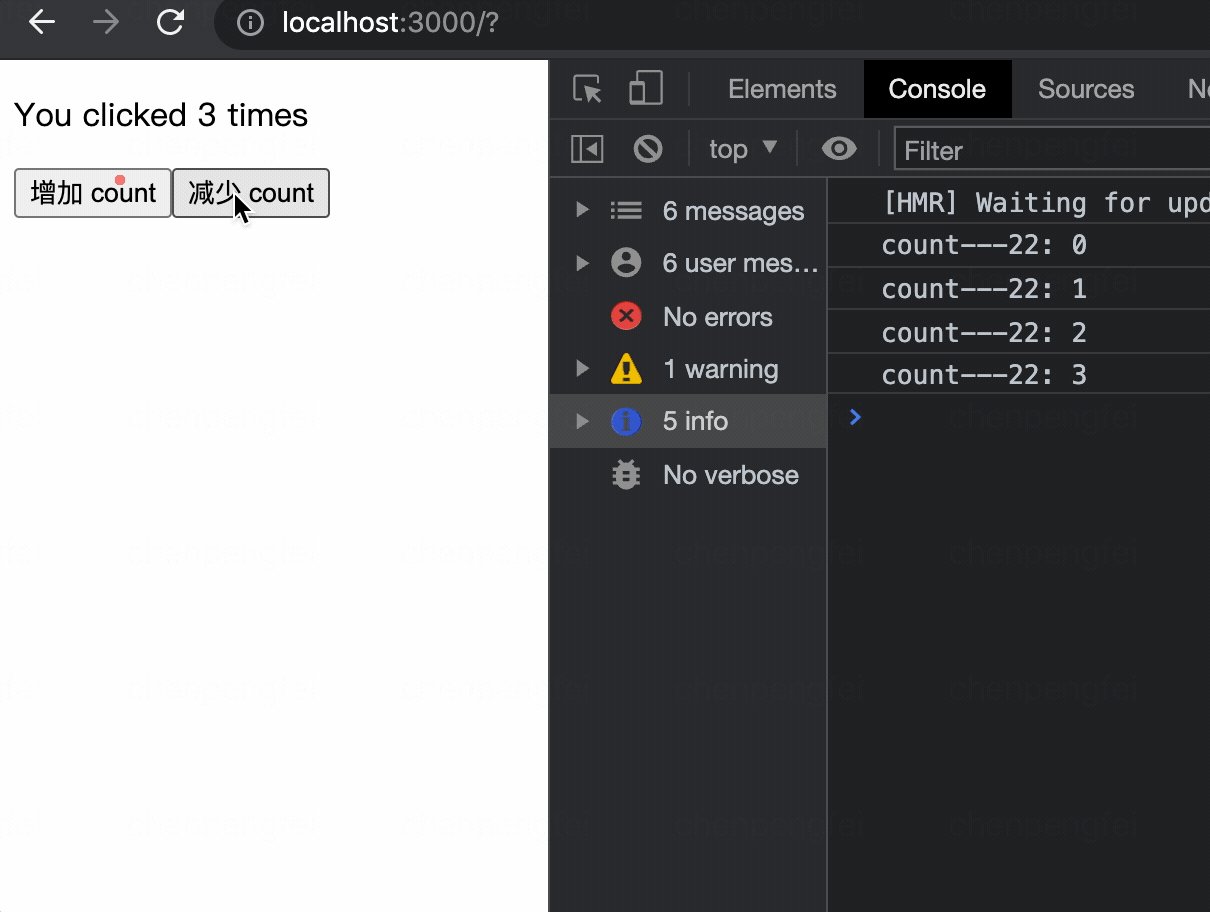
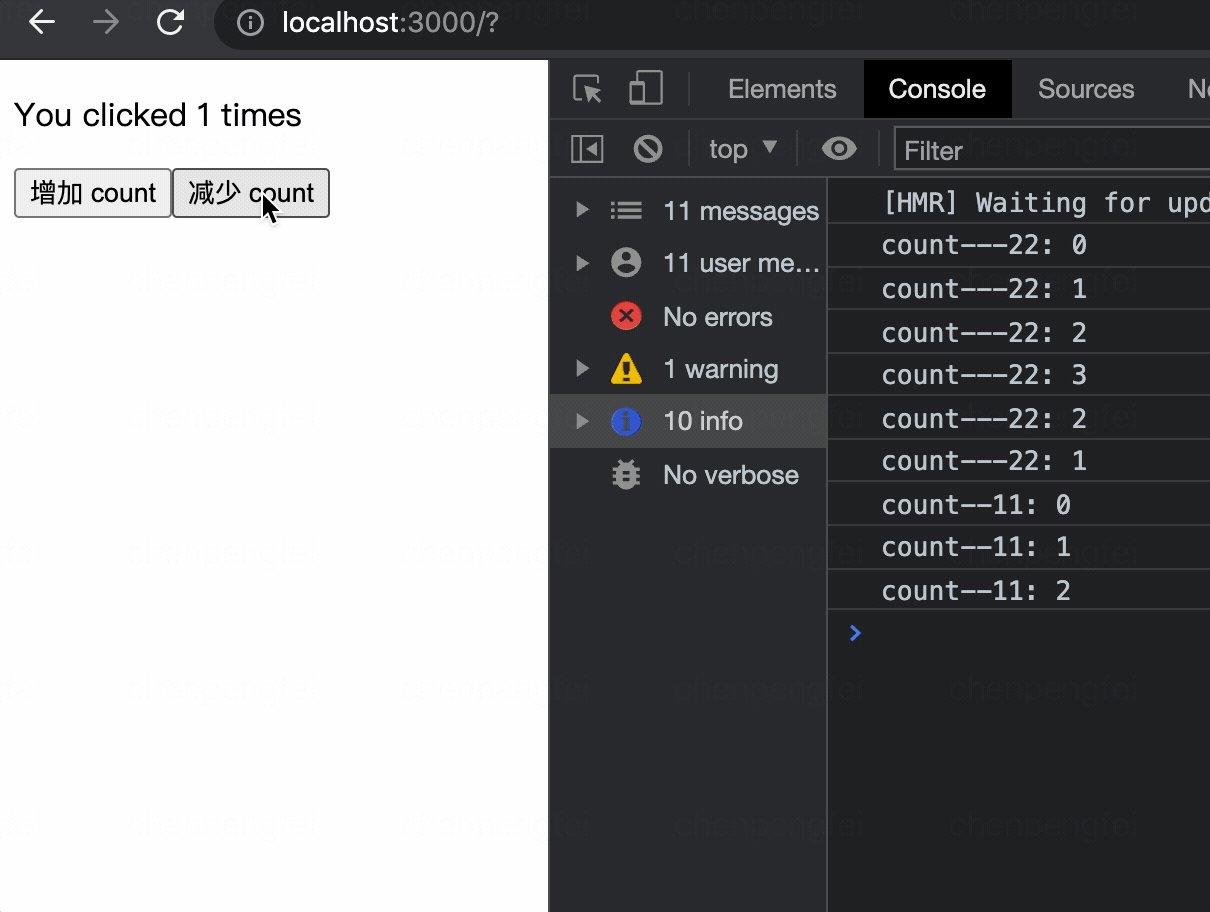
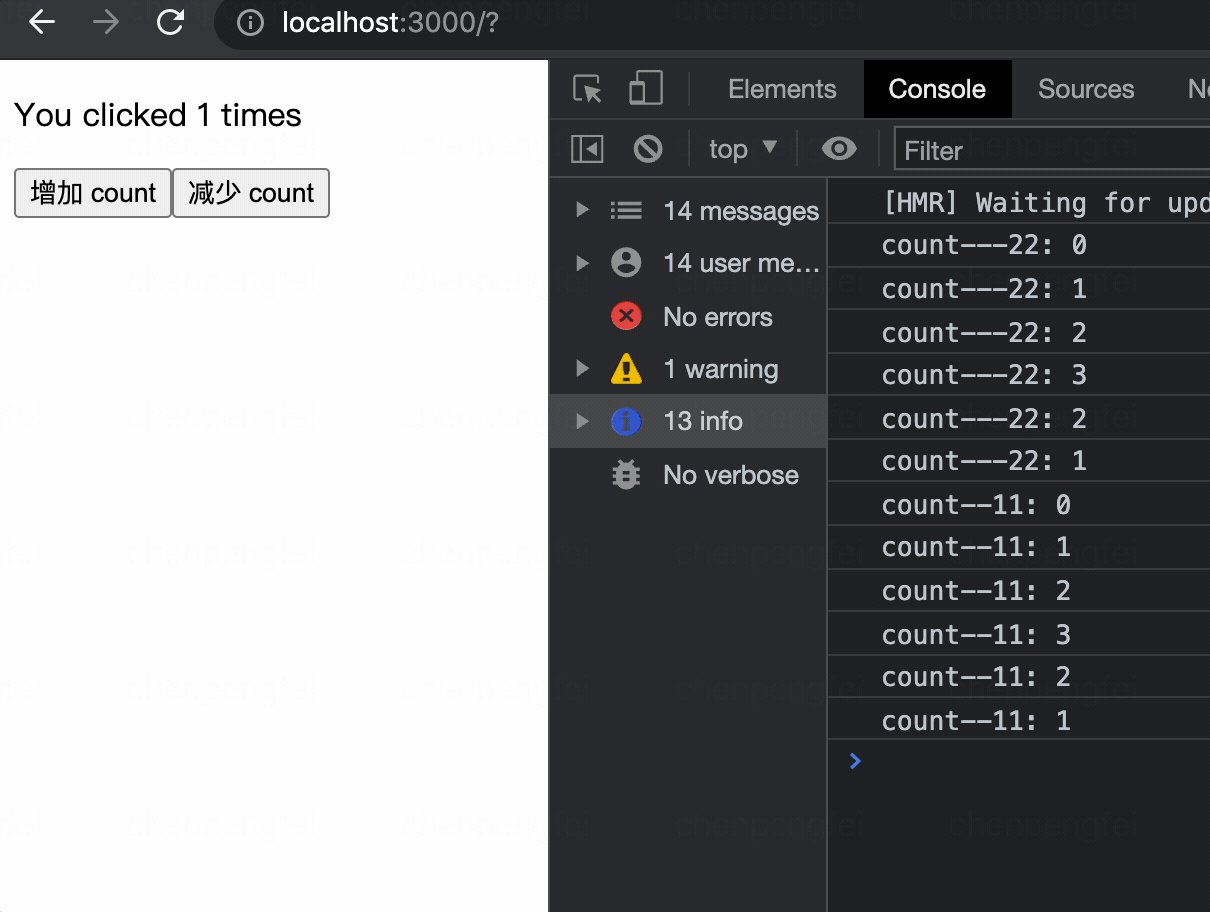
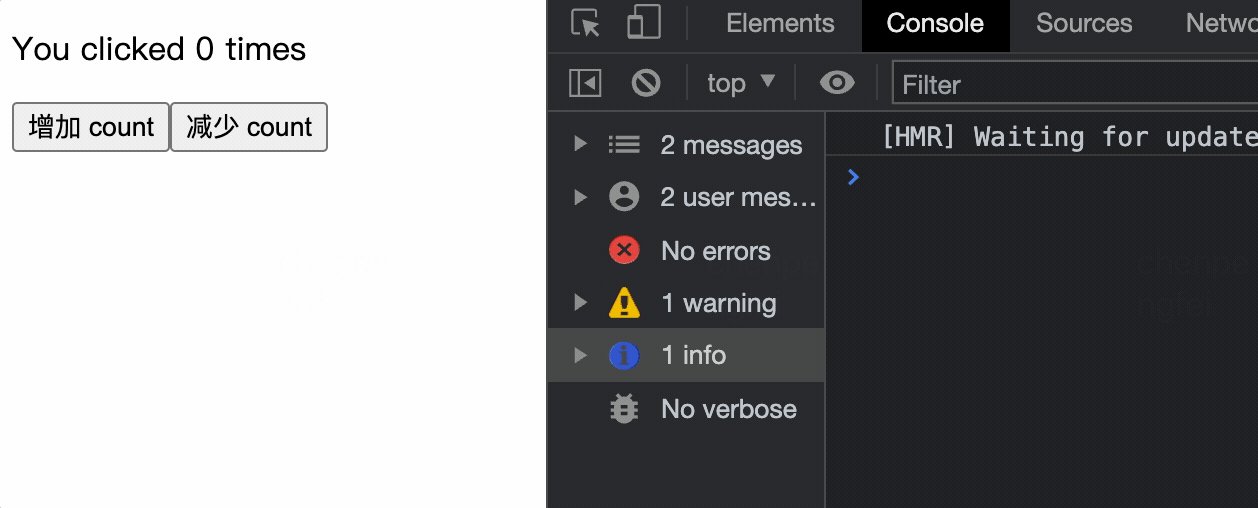
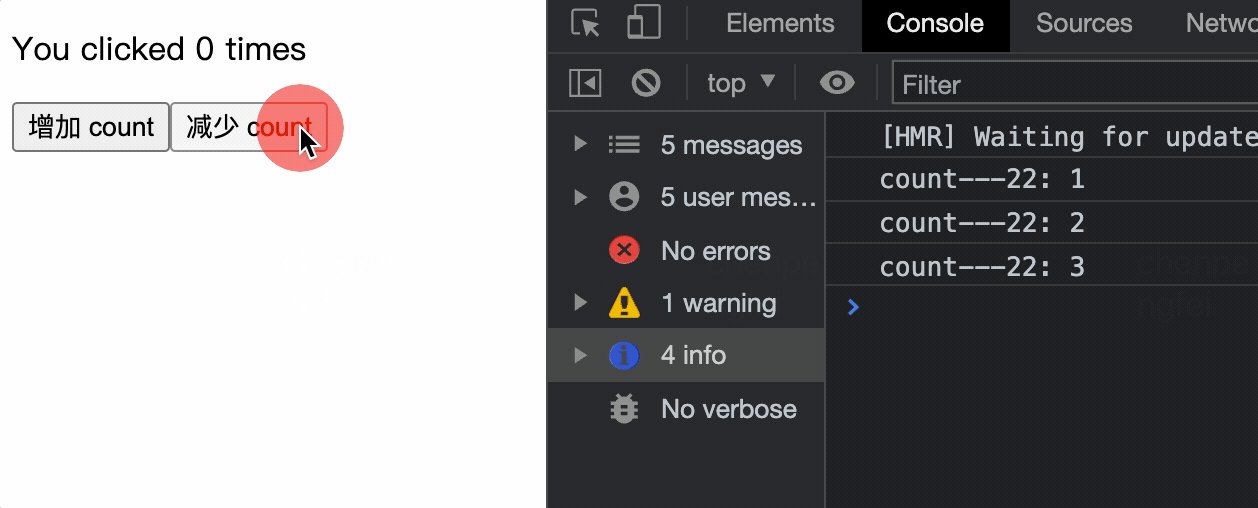
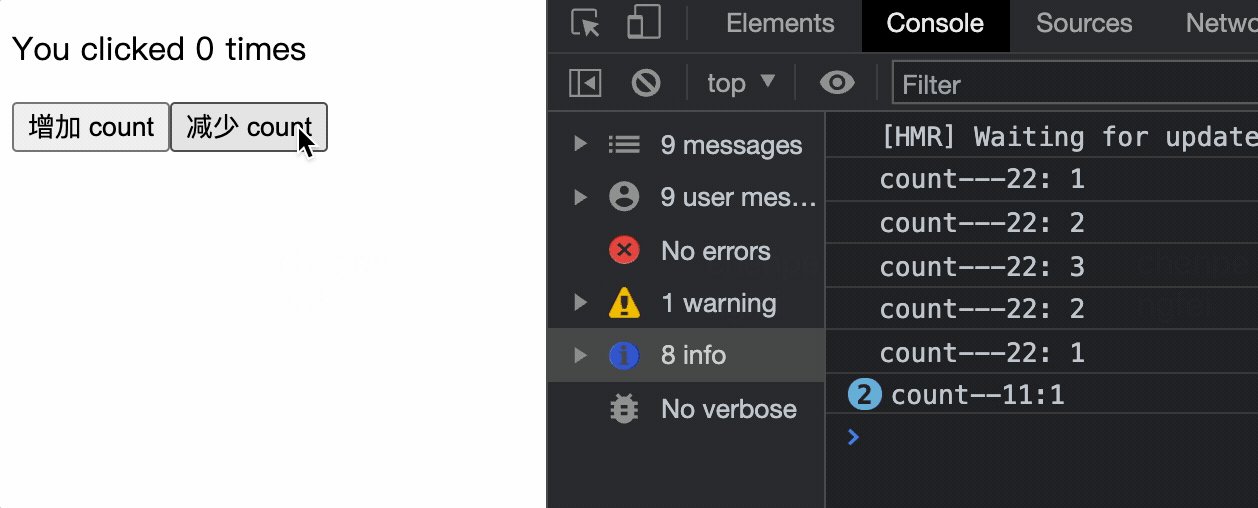
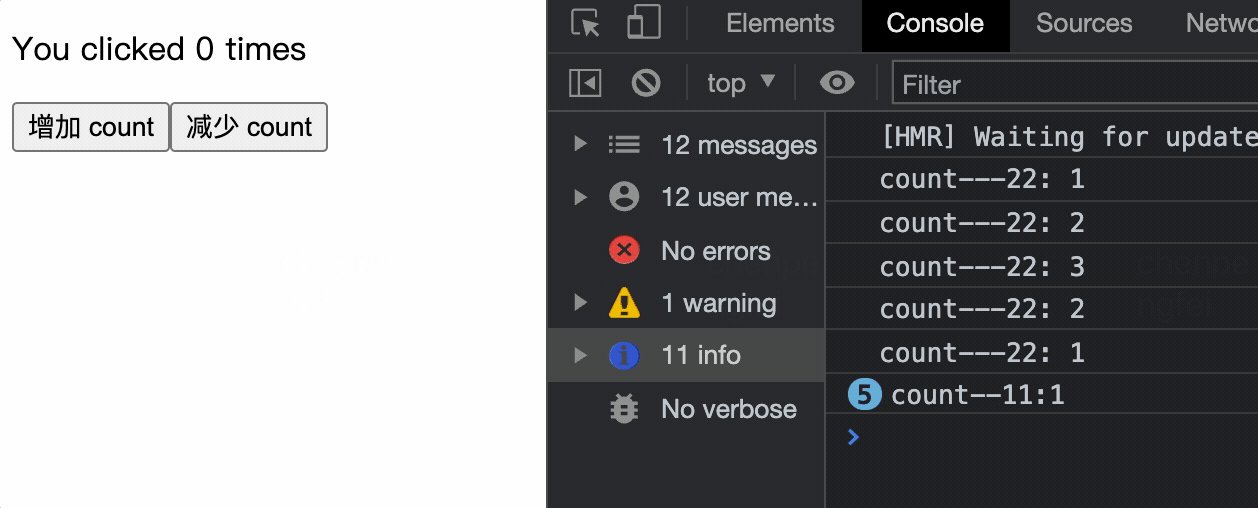
- 普通函数式组件中,先点击增加button3按钮次,后点击减少button按钮2次,4秒后先console.log 1、2、3,后console.log 2、1,而不是console.log 5次1。这就是所谓的
capture value 的特性。
- 普通class类组件
import React, { useState,useEffect, useRef } from 'react';
import { Component } from 'react';
class App extends Component{
state = {
count: 0
}
setCount1 = () => {
setTimeout(() => {
console.log("count--11:" + this.state.count)
}, 4000)
this.setState({count:this.state.count + 1})
console.log("count---22: " + this.state.count)
}
setCount2 = () => {
setTimeout(() => {
console.log("count--11:" + this.state.count)
}, 4000)
this.setState({count:this.state.count - 1})
console.log("count---22: " + this.state.count)
}
render(){
return (
<div>
<p>You clicked {this.state.count} times</p>
<button onClick={() => this.setCount1()}>增加 count</button>
<button onClick={() => this.setCount2()}>减少 count</button>
</div>
)
}
}
export default App
可以看出:
- 在class类组件中,4秒钟后的console.log 都是修改后的值1,因为这时候message 是
挂载在 this 变量上,它保留的是一个引用值,对 this 属性的访问都会获取到最新的值。
- 普通useRef函数式组件
讲到这里你应该就明白了,useRef 创建一个引用,就可以有效规避 React Hooks 中 Capture Value 特性
import React, { useState,useEffect, useRef } from 'react';
const App = () => {
const count = useRef(0);
const handleClick = number => {
count.current += number;
setTimeout(()=>{
console.log("count--11:" + count.current)
}, 4000);
console.log("count---22: " + count.current)
};
return (
<div>
<p>You clicked {count.current} times</p>
<button onClick={() => handleClick(1)}>增加 count</button>
<button onClick={() => handleClick(-1)}>减少 count</button>
</div>
);
}
export default App
- 利用
useRef就可以绕过 Capture Value的特性。可以认为ref 在所有 Render 过程中保持着唯一引用,因此所有对 ref 的赋值或取值,拿到的都只有一个最终状态,而不会在每个 Render 间存在隔离。
3、useRef和createRef的区别
通常情况下,我们在平时使用中,常常会感觉两者用法相同,区别不大。
但事实上, 只要你认真读一下官方文档, 就会发现, 它们两个确实不一样. 官网的定义如下:
useRef returns a mutable ref object whose .current property is initialized to the passed argument (initialValue). The returned object will persist for the full lifetime of the component.
换句话说 , useRef 在 react hook 中的作用, 正如官网说的,不仅仅是用来管理 DOM ref的 ,它更像一个变量, 类似于this, 它就像一个盒子, 你可以存放任何东西。
而相比之下,createRef每次渲染都会返回一个新的引用,而 useRef每次都会返回相同的引用。
如果你还不太理解, 没关系. 我们再用一个例子来加深理解 createRef 和 useRef 的不同之处
import React, { useState, useRef ,createRef} from 'react'
const App2 = () => {
const [val, setVal] = useState(1)
const aaa = useRef()
const bbb = createRef()
if (!aaa.current) {
aaa.current = val
}
if (!bbb.current) {
bbb.current = val
}
const handleClick = () => {
setVal(prev => prev + 1)
}
const handleClick2 = () => {
aaa.current += 3
}
return (
console.log('aaa',aaa.current),
console.log('bbb',bbb.current),
<>
<p>当前val值: { val }</p>
<p>当前useRef: {aaa.current}</p>
<p>bbb: {bbb.current}</p>
<button onClick={handleClick}>
val改变
</button>
<button onClick={handleClick2}>
useRef改变
</button>
</>
)
}
export default App2
- useRef 是一个方法,且 useRef
返回一个可变的ref对象(对象!!!); - initialValue 被赋值给其返回值的
.current 对象; - ref 对象与自建一个 { current:’’ } 对象的区别是:useRef 会在每次渲染时
返回同一个 ref 对象,即返回的 ref 对象在组件的整个生命周期内保持不变。而自建对象每次渲染时都建立一个新的。 - ref 对象的值发生改变之后,
不会触发组件重新渲染。 - 本质上,useRef 就是一个其 .current 属性
保存着一个可变值“盒子”,类似于this,dom、对象等任何可变值。