前端算法总结(三)—链表实现
链表实现
- 一、链表
-
- 1、链表实现
- 2、链表遍历
- 3、链表长度
- 4、链表节点查询
- 5、设置链表节点值
- 6、链表插入节点
- 7、链表尾部插入
- 8、删除链表结点
- 9、链表倒序
一、链表
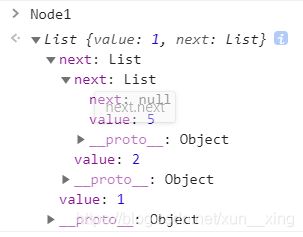
1、链表实现
function List(value){
this.value = value;
this.next = null;
}//构造函数
const Node1 = new List(1);
const Node2 = new List(3);
const Node3 = new List(5);
Node1.next = Node2;
Node2.next = Node3;
console.log(Node1);
2、链表遍历
//第一种方法
function print(root){
let temp = root;
while(temp){//节点存在
console.log(temp.value);//输出值
temp = temp.next;//下一个节点
}
}
//第二种方法
function print(root){
//分治法
if(root){//存在root
console.log(root.value);//输出值
print(root.next);//下个节点
}
}
3、链表长度
function getLength(root){
if(!root){//不存在,找到出口
return 0;
}
return 1 + getLength(root.next);//否则相加
}
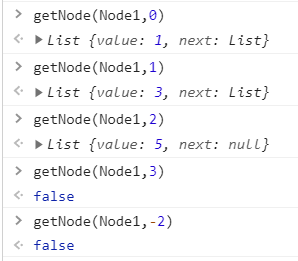
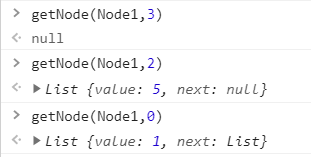
4、链表节点查询
//第一种方法
function getNode(root,index){
let _index = 0,temp = root;
while(temp){//遍历链表
if(_index == index){//如果索引相等,找到
return temp;
}else{//否则,索引+1,下一个节点
_index ++;//最后为null时会多+1
temp = temp.next;
}
}
if(index > _index - 1 || index < 0){
return false;
}
}
//第二种方法
function getNode(root,index){
function _getNode(temp,_index){
if(_index == index){
return temp;
}else if(!temp){
return false;
}
return _getNode(temp.next,_index+1)
}
return _getNode(root,0)
}
5、设置链表节点值
只需要对上面节点查询方法进行修改即可
//第一种方法
function setValue(root,index,value){
let _index = 0,temp = root;
while(temp){
if(_index == index){
temp.value = value;
return;
}else{
_index ++;
temp = temp.next;
}
}
if(index > _index - 1 || index < 0){
return false;
}
}
setValue(Node1,1,2);
//第二种方法
function setValue(root,index,value){
function _setValue(temp,_index){
if(_index == index){
temp.value = value;
}else if(!temp){
return false;
}
return _setValue(temp.next,_index+1)
}
_setValue(root,0);
}
setValue(Node1,1,2);
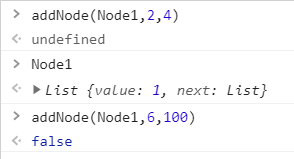
6、链表插入节点
//第一种方法
function addNode(root,index,value){
let _index = 0,temp = root;
while(temp){
if(_index == index-1){
let newNode = new List(value);
newNode.next = temp.next;
temp.next = newNode;
return;
}else{
_index ++;
temp = temp.next;
}
}
if(index > _index - 1 || index < 0){
return false;
}
}
//第二种方法
function addNode(root,index,value){
function _addNode(temp,_index){
if(!node){
return false;
}
if(_index == index-1){
let newNode = new List(value);
newNode.next = temp.next;
temp.next = newNode;
}else{
_addNode(temp.next,_index+1)
}
}
_addNode(root,0)
}
7、链表尾部插入
function append(root,value){
while(root){
if(!root.next){
let newNode = new List(value);
root.next = newNode;
return;
}else{
root = root.next;
}
}
}
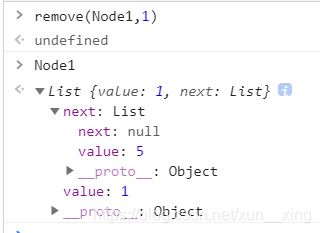
8、删除链表结点
//第一种方法
function remove(root,index){
let _index = 0,temp = root;
while(temp){
if(_index == index-1){
temp.next = temp.next.next
return;
}else{
_index ++;
temp = temp.next;
}
}
return false;
}
//第二种方法
function remove(root,index){
function _remove(temp,_index){
if(!temp || !temp.next){
return false;
}
if(_index == index-1){
temp.next = temp.next.next;
}else{
_remove(temp.next,_index+1);
}
}
_remove(root,0);
}
9、链表倒序
function reverse(root){
//没有或一个节点
if(!root || !root.next){
return root;
}
//两个节点
if(!root.next.next){
let temp = root.next;
temp.next = root;
root.next = null;
return temp;
}
//超过两个
if(root.next.next){
let temp = reverse(root.next);//后面的先解决
root.next.next = root;//将最先两个倒序即可
root.next = null;
return temp;
}
}