三维模拟推演电子沙盘虚拟数字沙盘开发教程第13课
三维模拟推演电子沙盘虚拟数字沙盘开发教程第13课
该数据库中只提供 成都市火车南站附近的数据请注意,104.0648,30.61658
在SDK中为了方便三方数据的接入,引入了一个用户层接口。主要是完成三方数据的接入,含动态数据(如GPS),用户可自行控制UI及UI的交互,可实现如滴滴打车的车辆控制,公安应用中的UI按属性控制显示,并且该用户层的显示是由核心部分直接调用,在需要显示数据的调用下面的接口,这样可防止因为用户是从外部接入。而卡顿,影响用户使用体验。而UI的回收是由核心负责,不需要用户干预,二次开发时用户只用关心自己要承现的UI,及UI的交互:
public interface UserGisData : INotifyPropertyChanged
{
NewGisBiao.Base.JunBiao.CenteType BiaoCenterType
{
get; //这个UI对象的中心点类型
}
string LayName {
get; //用户层名称
}
///
/// 标签整体缩放
///
double MScal
{
get; //UI整体缩放参数
}
Dictionary
{
get; //访问当前已经存在UI对象
set;
}
///
/// 是否显示
///
bool ISShow
{
get; //隐藏和显示该用户层
set;
}
///
/// 最小显示层
///
int MinZoom
{
get; //该用户层的最小显示层
set;
}
///
/// 最大显示层
///
int MaxZoom
{
get; //该用户层的最大显示层
set;
}
///
/// 返回一个图标表示这个层的图标
///
System.Windows.Media.Imaging.BitmapImage MICon
{
get;
}
///
///
///
/// 查询中心点经度(如果没有会传入null)
/// 查询中心点纬度(如果没有会传入null)
/// 查询的信息(如果是全部会传入*)
/// 范围(如果没有会传入null)
///
Dictionary
Dictionary
Dictionary
///
/// 画用户物体
///
///
///
///
List
void OnUserBiaoClick(DrawPointData va); //UI点击的事件,现已作废,UI可自行响应所有交互事件
}
List
List
{
if (Con == null)
{
Con = new MySql.Data.MySqlClient.MySqlConnection(IniRead.IniReadWrite.GetMySqlDataConnstring());
Con.Open();
}
int mmzoom = IniRead.IniReadWrite.MPareant.Zoom;
int drawfanwei = 5;
double bx, by, ex, ey;
Int64 cx, cy;
NewGisBiao.Help.MathHelp.MyConver(centerx, centery, out cx, out cy, (int)mmzoom - 1);
NewGisBiao.Help.MathHelp.MyConver2(cx - drawfanwei, cy - drawfanwei, (int)mmzoom - 1, out bx, out by);
NewGisBiao.Help.MathHelp.MyConver2(cx + drawfanwei, cy + drawfanwei, (int)mmzoom - 1, out ex, out ey);
string t6 = " where (jingdu > " + bx.ToString() + " and jingdu<"
+ ex.ToString() + " and weidu > "
+ ey.ToString() + " and weidu < "
+ by + ")";
MySqlCommand cmd = Con.CreateCommand();
cmd.CommandText = "select * from gw_shigu" + t6;
MySqlDataReader read = cmd.ExecuteReader();
try
{
if (read.HasRows)
{
List
while (read.Read())
{
if (MData.ContainsKey(read["number"].ToString() + "A") == false)
{
DrawPointData u1 = new DrawPointData();
u1.ISAutoAngle = true;
u1.ISAutoScal = true;
u1.MaxZoomScal = 15;
u1.ID = read["number"].ToString() + "A";
u1.MPoint = new Point(Convert.ToDouble(read["jingdu"].ToString()), Convert.ToDouble(read["weidu"].ToString()));
Image h1 = new Image();
u1.Hi = 0.05;
h1.Width = 45;
h1.Height = 70;
if (read["sgtype"].ToString().Trim() == "重伤")
h1.Source = new BitmapImage(new Uri(AppDomain.CurrentDomain.BaseDirectory + "\\res\\重伤.png"));
if (read["sgtype"].ToString().Trim() == "轻伤")
h1.Source = new BitmapImage(new Uri(AppDomain.CurrentDomain.BaseDirectory + "\\res\\轻伤.png"));
if (read["sgtype"].ToString().Trim() == "无伤")
{
BitmapImage u11 = new BitmapImage(new Uri(AppDomain.CurrentDomain.BaseDirectory + "\\res\\无伤.png"));
h1.Source = u11;
h1.Width = u11.Width;
h1.Height = u11.Height;
}
h1.Stretch = Stretch.Fill;
h1.Tag = read["number"].ToString() + ";" + u1.MPoint.X.ToString() + ";" + u1.MPoint.Y.ToString();
u1.UIObject = h1;
y1.Add(u1);
}
}
read.Close();
return y1;
}
read.Close();
return null;
}
catch
{
read.Close();
return null;
}
}
上面的方法主要是从接口返回的中心点得到一 个范围内的用户数据,并根据用户的属性创建不同的UI,
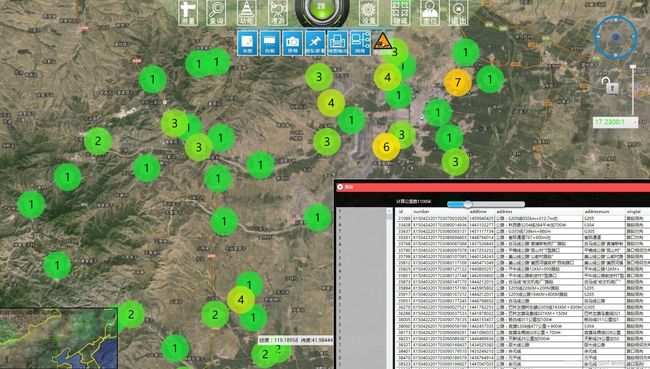
这是根据车辆性制不同显示的不同车辆图标,也可以像下面这样,显示一些统计数据:
可以充分发挥WPF在UI上的优势,做出漂亮的标签
当UI显示完成后还可以通过调用:
///
/// 更新用户层里的UI对象
///
/// 用户层名称
/// 用户层ID
/// 新的经纬度
/// 新的角度
/// 新的UI
/// 是否动画
///
public bool UpdateUserObject(string Layes, string ID, Point NewPoint, double Angle, FrameworkElement NewUI, bool Ami = true)
接口对已经有的UI进行更新,可实现如滴滴打车一样的车辆动态效果,该接口只对已经承现的UI有用。
————————————————