React-Native + Mobx项目实战--探花交友APP--项目搭建
前言:根据blibli视频教学,使用React Native最新版本0.70.6,一步步学习、整理和记录,使用编辑器是VS Code,可以网上搜索一下前端需要的插件进行安装,也需要配置一下自定义代码段,新建空白页面和注释的时候,可以使用自定义代码段。博主的普通话不是很好,稍微忍受一下,视频网址https://www.bilibili.com/video/BV1e5411L7VV/?vd_source=ad2c8fddcc94d6b77f1179fe0b5aae26
一、环境配置
参考https://reactnative.dev/docs/environment-setup
注意事项:
- 网络最好可以,如果不行的话,设置国内镜像,推荐使用Mac电脑。
- 按照教程一步步来,一步成功后,再进行下一步,出现错误,网络上进行搜索,推荐谷歌搜索。
- 一定要耐心,一次配置好环境的概率比较小,多尝试几次。
二、新建项目
参考https://reactnative.dev/docs/environment-setup
命令行输入
npx react-native init AwesomeProject
其中,AwesomeProject是项目名称,推荐英文,项目的目录结构会在接下来一步步进行完善。
由于React Native版本更新频繁,新建的项目版本信息如下:
三、设置字体
这步可以直接略过,跟我个人习惯有关,我喜欢好看一点的字体,不然会看着不舒服,所以先引入自定义字体--苹方,React Native默认使用手机系统字体,以下为了演示方便,字体直接下载下来是中文名称,自己重命名为英文。
1、android设置
项目名/android/app/src/main/assets/fonts(如果没有fonts文件夹的话就自己建一个),然后将下载好的字体放到fonts目录下即可
2、IOS设置
新建目录/src/main/assets/fonts,然后将下载好的字体放到fonts目录下
用Xcode打开项目,然后新建fonts文件
选择/src/assents/fonts文件夹,然后资源会出现在Build Phases-->Copy Bundle Resources中
最后,在info.plist中配置
3、最后就可以在项目中使用了
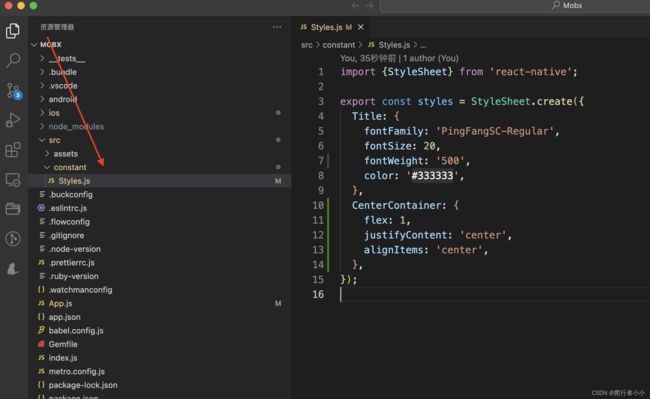
fontFamily: 'PingFangSC-Medium'4、新建目录/src/constant/,然后新建Styles.js 文件,常用的样式可以写在这里,便于每次引用
尤其注意:fontWeight:'500'中,500是字符串,如果直接写数字,可能会造成app闪退。
四、配置路由React-Navigation
参考https://reactnavigation.org/docs/getting-started
1、安装依赖
本人使用的是npm,你也可以使用yarn,官方参考文档一定要看到Hello React Navigation这一步,不然依赖会装不全
npm install -S @react-navigation/native react-native-screens react-native-safe-area-context @react-navigation/native-stack2、参考官方教程
在根入口文件App.js中,添加如下代码
// In App.js in a new project
import * as React from 'react';
import {View, Text, Button} from 'react-native';
import {NavigationContainer} from '@react-navigation/native';
import {createNativeStackNavigator} from '@react-navigation/native-stack';
import {styles} from './src/constant/Styles';
function HomeScreen({navigation}) {
return (
Home Screen
);
}
function DetailsScreen() {
return (
Details Screen
);
}
const Stack = createNativeStackNavigator();
function App() {
return (
);
}
export default App;
然后在手机上运行如下:
3、根据视频教程,新加一个登录页面,新建以下目录/src/pages/account/login,新建index.js页面,代码如下:
import React, {Component} from 'react';
import {View, Text} from 'react-native';
import {styles} from '../../../constant/Styles';
class Index extends Component {
render() {
Login
;
}
}
export default Index;
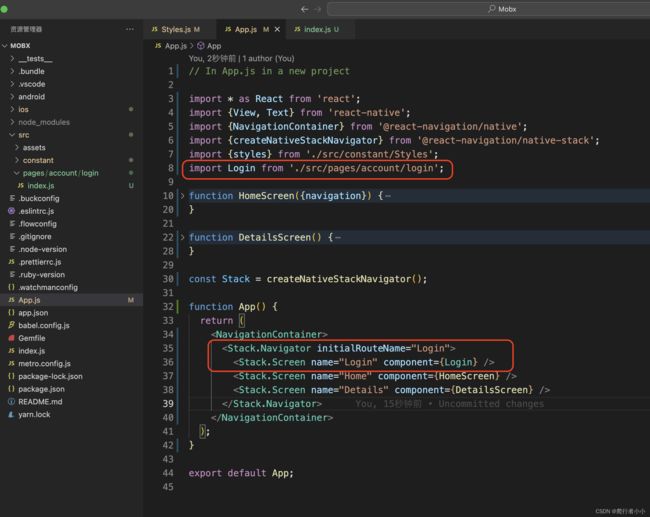
然后在App.js中添加登录页面
运行效果如下
按照教程一步步来,结果登录页面是空白,仔细比对了一下,发现登录页面是用class写的,其他页面都是函数写的,于是将登陆页改成函数形式。
import React, {Component} from 'react';
import {View, Text} from 'react-native';
import {styles} from '../../../constant/Styles';
const Index = () => {
return (
Login
);
};
export default Index;
手机运行效果如下
4、为方便路由管理,将路由设置整理在一个文件里。在src文件下新建一个Nav.js文件,代码如下
// In App.js in a new project
import React from 'react';
import {View, Text, Button} from 'react-native';
import {NavigationContainer} from '@react-navigation/native';
import {createNativeStackNavigator} from '@react-navigation/native-stack';
import {styles} from './constant/Styles';
import Login from './pages/account/login';
function HomeScreen({navigation}) {
return (
Home Screen
);
}
function DetailsScreen() {
return (
Details Screen
);
}
const Stack = createNativeStackNavigator();
function Nav() {
return (
);
}
export default Nav;
然后,在App.js引入以上文件即可,代码如下
// In App.js in a new project
import * as React from 'react';
import {View} from 'react-native';
import Nav from './src/nav';
import {styles} from './src/constant/Styles';
function App() {
return (
);
}
export default App;
注意:view必须设置样式flex:1才可以正常显示,否则页面全部空白,不显示。
如果需要不显示导航头,则需要加上如下属性options={{headerShown: false}}
手机运行如下