uniapp项目实战系列(4):服务的异步请求,请求服务的二次封装
目录
- 系列往期文章(点击跳转)
-
- uniapp项目实战系列(1):导入数据库,启动后端服务,开启代码托管(点击跳转)
- uniapp项目实战系列(2):新建项目,项目搭建,微信开发工具的配置(点击跳转)
- uniapp项目实战系列(3):底部导航栏与头部导航栏的配置(点击跳转)
- 1.介绍
- 2.功能搭建流程
-
- 2.1启动后端服务
- 2.2请求获取轮播图数据
-
- 2.2.1整体的请求
- 2.2.3网络请求后立即回调(可以用于需要同步,一个接一个的调用)
- 2.2.3异步async/awit网络请求
- 2.3详细介绍es6的语法:aysnc/awit(了解可跳过)
-
- 2.3.1.async/await的语法
- 2.3.2.async/await的用法
- 2.3.3.async/await的原理
- 2.3.4.async/await的注意事项
- 2.4uni.request网络请求的二次封装和全局挂载
-
- 2.4.1编写api.js
- 2.4.2在mian.js中进行导入和全局挂载
- 2.4.3在请求轮播图数据中使用封装后的uni.request
- 2.5利用获取到的数据渲染到页面上
- 3.完整代码
- 3.1.api.js:
- 3.2main.js:
- 3.3index.vue:
✨ 原创不易,还希望各位大佬支持一下!
点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富!
系列往期文章(点击跳转)
uniapp项目实战系列(1):导入数据库,启动后端服务,开启代码托管(点击跳转)
uniapp项目实战系列(2):新建项目,项目搭建,微信开发工具的配置(点击跳转)
uniapp项目实战系列(3):底部导航栏与头部导航栏的配置(点击跳转)
1.介绍
本文主要是轮播图数据的请求与渲染和网络请求的封装
在本文章中学会在服务的异步请求,请求服务的二次封装
2.功能搭建流程
2.1启动后端服务
 需要注意的是后端服务的cmd不能关闭哦,关闭了就本地的后端服务就停止了
需要注意的是后端服务的cmd不能关闭哦,关闭了就本地的后端服务就停止了
2.2请求获取轮播图数据
2.2.1整体的请求
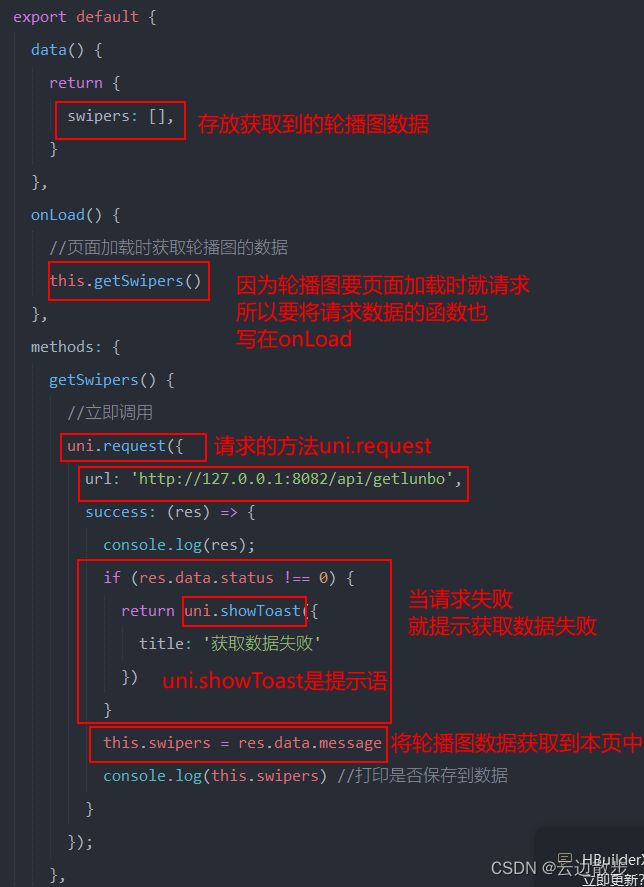
下图为:未封装网络请求以及不进行异步操作的整个页面请求
在data中设置变量存放数据
在onLoad(页面加载时)设置获取轮播图数据的方法
在methods中编写请求轮播图数据的方法
uni.request:发起网络请求(文档地址)
uni.showToast:显示消息提示框(文档地址)
tips:
1.axios只有浏览器支持,为了用多端要用uni提供的请求了
2.uniapp App端没有浏览器对象,不支持axios,请用官方的API:uni.request() ,打开调试能用是因为调试的时候JS是在电脑运行的,而电脑带有浏览器端对象
3.localhost 的 IP 地址是 127.0.0.1,所以说http://127.0.0.1:8082=http://localhost:8082
4.设计稿是按照375px*2=750px,是2倍图,750rpx相当于设计稿的全部宽度,1px=2rpx
2.2.3网络请求后立即回调(可以用于需要同步,一个接一个的调用)
这个函数中,getSwipers()使用了标准的回调方式来处理异步请求。当uni.request()发起网络请求后,该函数会立即返回,然后在请求成功或失败后的回调函数中执行相应的逻辑。这种方式在早期的JavaScript中非常常见,但随着异步处理的需求越来越复杂,这种方式往往会导致代码变得难以管理和理解,因为它涉及到回调函数的嵌套和"回调地狱"等问题。

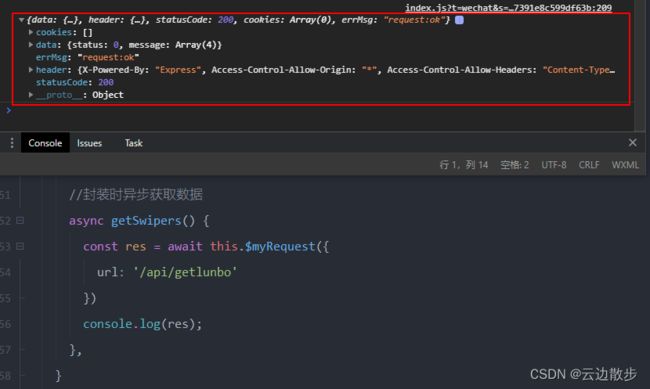
2.2.3异步async/awit网络请求
这个函数中,getSwipers()使用了ES6引入的async/await语法来处理异步请求。这种方式使得异步代码看起来更像同步代码,使得代码更容易理解和维护。

2.3详细介绍es6的语法:aysnc/awit(了解可跳过)
在JavaScript中,异步调用是一种在执行过程中暂停当前执行,等待某个操作完成后继续执行的方式。这种机制可以避免阻塞主线程,提高程序的性能。
在JavaScript中,常见的异步方式有回调函数、Promise、async/await等。其中,async/await是ES2017引入的一种基于Promise的异步方式,它更加简洁、易于理解和使用。
2.3.1.async/await的语法
async表示函数是异步的,await表示在函数内部等待某个异步操作完成。
示例代码:
async function asyncFunc() {
const result = await asyncOperation();
console.log(result);
}
在上面的代码中,asyncFunc是一个异步函数,它内部调用了另一个异步函数asyncOperation,并使用await等待其完成。当await的表达式返回结果后,asyncFunc继续执行后续代码。
2.3.2.async/await的用法
async/await是基于Promise实现的,因此Promise的所有操作都可以使用async/await进行异步操作。
示例代码:
async function asyncFunc() {
try {
const result = await promise(); // 等待promise完成并返回结果
console.log(result);
} catch (error) {
console.error(error); // 处理promise抛出的错误
}
}
在上面的代码中,我们使用了try…catch结构来处理Promise可能抛出的错误。在try块中使用await等待Promise完成,并在需要时处理返回的结果。如果Promise抛出错误,catch块会捕获并处理该错误。
2.3.3.async/await的原理
async/await是通过将Promise对象转换为生成器实现的。具体来说,当一个函数被声明为async时,JavaScript会将该函数转换为生成器函数,并在函数内部使用Promise对象进行异步操作。当await表达式等待Promise完成时,JavaScript会暂停当前生成器函数的执行,等待Promise完成并返回结果后继续执行生成器函数。这种机制使得异步操作更加简洁、易于理解和使用。
2.3.4.async/await的注意事项
只能在async函数内部使用await,否则会抛出错误。
await的表达式必须是Promise对象,否则会直接返回该表达式的值。
使用await时必须用try…catch结构处理Promise可能抛出的错误。
如果一个async函数没有return语句或者return了一个未经await的Promise对象,该函数将返回一个Promise对象,并且该Promise将在函数结束时resolve为undefined。
2.4uni.request网络请求的二次封装和全局挂载
2.4.1编写api.js
这段代码是用于创建HTTP请求的JavaScript函数。它使用了ES6的模块导出和箭头函数,并且使用了uni.request函数来发送请求。这是一个基于Promise的异步函数,它返回一个Promise对象。
1.const BASE_URL = ‘http://127.0.0.1:8082’:定义了一个常量 BASE_URL,它是一个基础的URL,这个URL会作为所有请求的起点。
2.export const myRequest = (options) => { … }:定义了一个名为 myRequest 的函数,并将它导出。这个函数接收一个对象 options 作为参数,该对象应该包含 url、method 和 data 属性。
3.return new Promise((resolve, reject) => { … }):在函数内部,创建了一个新的Promise对象,并返回它。Promise是一个用于处理异步操作的JavaScript对象。resolve 和 reject 是Promise对象的两个回调函数,当Promise的状态从pending变为fulfilled时,resolve 函数会被调用;当Promise的状态从pending变为rejected时,reject 函数会被调用。
4.uni.request({ … }):使用 uni.request 函数发送一个HTTP请求。这个函数应该是一个提供异步请求功能的库或者API的一部分。它接收一个包含多个属性的对象作为参数,包括请求的URL、请求的方法(默认为GET)、请求的数据等。
5.url: BASE_URL + options.url,:拼接基础URL和请求的URL,得到完整的请求URL。
6.method: options.method || ‘GET’, data: options.data || {}:如果 options 对象有 method 和 data 属性,则使用这些属性的值;否则,使用默认值 ‘GET’ 和一个空对象。
7.success: (res) => { … }, fail: (err) => { … }:这两个属性是 uni.request 的回调函数。如果请求成功,会执行 success 回调;如果请求失败,会执行 fail 回调。
8.if (res.data.status !== 0) { … }:在 success 回调中,检查响应的数据中的状态是否为0。如果状态不为0,表示获取数据失败,显示一个提示信息,并拒绝Promise。
9.resolve(res):如果获取数据成功,那么就通过 resolve 回调将响应的结果返回,使得Promise的状态变为fulfilled。
uni.showToast({ … }):这是一个自定义的函数,它可能用于在前端展示一个提示信息。
10.reject(err):如果请求失败,那么就通过 reject 回调将错误信息返回,使得Promise的状态变为rejected。

2.4.2在mian.js中进行导入和全局挂载
这段代码是用于在 Vue.js 中引入并设置一个全局的函数 m y R e q u e s t 。 myRequest。 myRequest。myRequest 函数在后续的 Vue.js 组件中可以直接调用。
1.import {myRequest} from ‘uni/api.js’:从 ‘uni/api.js’ 文件中引入 myRequest 函数。
2.Vue.prototype. m y R e q u e s t = m y R e q u e s t :将 m y R e q u e s t 函数赋值给 V u e 的原型对象。这意味着在所有的 V u e 组件中,都可以通过 t h i s . myRequest = myRequest:将 myRequest 函数赋值给 Vue 的原型对象。这意味着在所有的 Vue 组件中,都可以通过 this. myRequest=myRequest:将myRequest函数赋值给Vue的原型对象。这意味着在所有的Vue组件中,都可以通过this.myRequest 来调用这个函数。

2.4.3在请求轮播图数据中使用封装后的uni.request
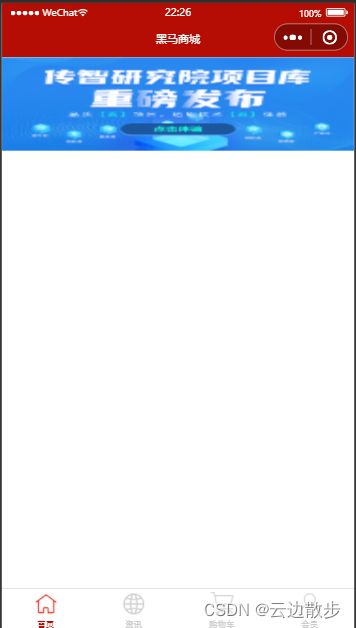
2.5利用获取到的数据渲染到页面上
3.完整代码
3.1.api.js:
const BASE_URL = 'http://127.0.0.1:8082'
export const myRequest = (options) => {
return new Promise((resolve, reject) => {
uni.request({
url: BASE_URL + options.url,
method: options.method || 'GET',
data: options.data || {},
success: (res) => {
if (res.data.status !== 0) {
return uni.showToast({
title: '获取数据失败'
})
}
resolve(res)
},
fail: (err) => {
uni.showToast({
title: '请求接口失败'
})
reject(err)
}
})
})
}
这段代码是使用 JavaScript 编写的,并使用了一个叫做 uni 的库(通常在微信小程序等环境中使用)。它定义了一个名为 myRequest 的函数,该函数用于向指定的 URL 发送 HTTP 请求。
这个函数接收一个参数 options,该参数是一个对象,包含以下属性:
url: 请求的 URL。它将被添加到BASE_URL(http://127.0.0.1:8082)上。method: 请求的 HTTP 方法,默认为 GET。data: 要发送的数据,默认为空对象。
函数返回一个 Promise,该 Promise 在请求成功时解析为响应,在请求失败时被拒绝。
以下是函数的具体操作:
uni.request是一个函数,用于发送 HTTP 请求。它接收一个包含请求信息的对象作为参数。- 在
success回调中,如果响应数据的status属性不等于 0,那么会显示一个错误提示('获取数据失败')。否则,将解析 Promise,并将响应作为结果返回。 - 在
fail回调中,无论请求是否成功,都会显示一个错误提示('请求接口失败'),并将错误拒绝到 Promise 中。
总的来说,这个函数提供了一种异步的方式去发送 HTTP 请求,并且对请求的成功和失败进行了基本的错误处理。
3.2main.js:
import {myRequest} from 'uni/api.js'
Vue.prototype.$myRequest = myRequest
这段代码是用于在 Vue.js 中引入并暴露 myRequest 函数的。
具体来说,它做了以下几件事:
import {myRequest} from 'uni/api.js':这行代码从 ‘uni/api.js’ 文件中导入myRequest函数。这个文件可能包含了一些在 ‘uni’ 环境下使用的 API,例如在微信小程序中。Vue.prototype.$myRequest = myRequest:这行代码将myRequest函数添加到 Vue 的原型上,使得在任何 Vue 实例中都可以通过this.$myRequest来访问这个函数。这是一种常见的在 Vue.js 中添加全局函数或属性的方式。
所以,现在你可以在任何 Vue 组件中使用this.$myRequest来调用myRequest函数,进行你的 HTTP 请求。
3.3index.vue:
<template>
<view>
<!-- 轮播图区域 -->
<swiper :autoplay='true' :circular="true" >
<swiper-item v-for="item in swipers" :key="item.id">
<image :src="item.img"></image>
</swiper-item>
</swiper>
</view>
</template>
<script>
export default {
data() {
return {
swipers: [], //轮播图的数据
}
},
onLoad() {
this.getSwipers() //页面加载时获取轮播图的数据
},
methods: {
//封装时异步获取数据
async getSwipers() {
const res = await this.$myRequest({
url: '/api/getlunbo'
})
this.swipers = res.data.message
},
}
}
</script>
<style lang="scss" scoped>
swiper {
height: 200rpx;
image {
width: 100%;
height: 100%;
}
}
</style>
这是一个使用 Vue.js 构建的组件,该组件用于在页面上展示一个轮播图。
以下是代码的详细解释:
- 在
部分,我们有一个swiper组件,这是一个轮播图组件。:autoplay='true'表示轮播图将自动播放,:circular="true"表示轮播图是循环播放的。 - 在每个
swiper-item中,我们用v-for指令循环渲染swipers数组中的每个元素。每个元素都是一个轮播图项,其图片通过:src="item.img"绑定。 - 在