LabVIEW应用开发——前面板和程序框图
上篇我们讲述了LabVIEW的安装并且新建了一个VI程序成功运行,这篇我们详细了解界面上一些工具、属性和层次结构。
LabVIEW安装
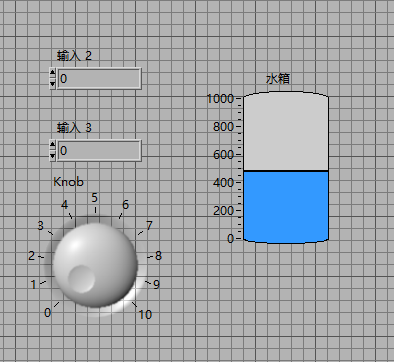
我们双击打开上次创建的.vi文件。
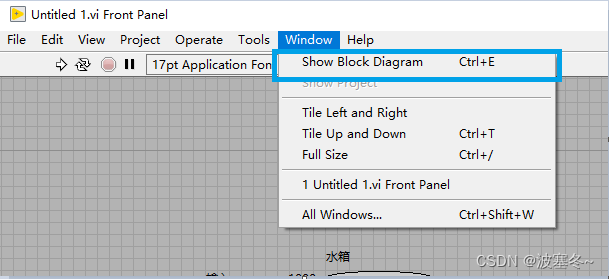
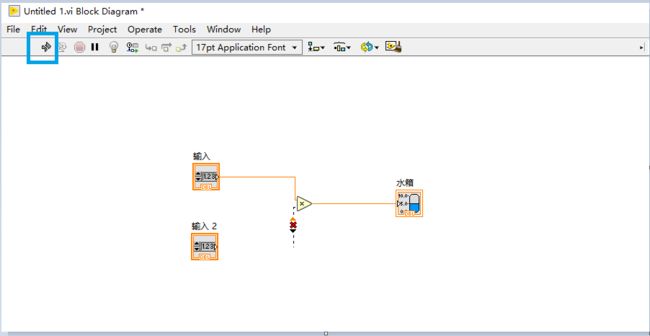
这时候我们发现只有前面板,程序框图界面不见了,我们需要使用Ctrl+E或者在Windows-->Show Block Diagram选项中把程序框图调出来。而在程序框图界面,按Ctrl+E或者Windows-->Show Front Panel功能为调出前面板。所以我们经常使用此快捷方式来回切换前面板和程序框图。
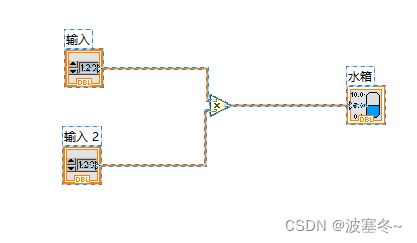
创建程序框图的过程就是我们用常规语言编写的代码过程,而输入控件的接线端子和显示控件的接线端子连在一起的过程,就相当于我们编码逻辑代码的过程。在我们的程序中有两个输入控件和一个输出控件,输出控件又称呼为显示控件。
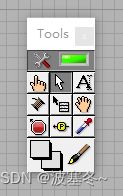
工具选板
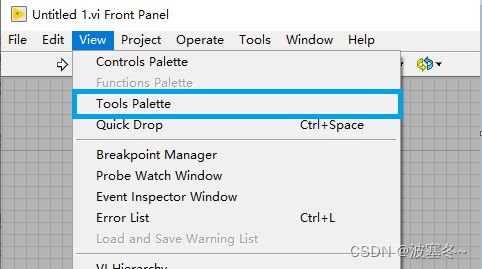
如果工具板没有显示,在View--Tool Palette选项调出。
在前面板和程序框图的操作都需要工具选板的支持,先来了解工具选板上各个按钮的名称和详细功能。
前面板和程序框图
在LabVIEW中没有像其他编程语言有main函数入口,每一个VI都可以单独运行,不存在明显的入口,也没有编译的过程。其实我们在连线的过程中,后台就自动发生了编译的动作,编译过程是动态的,比如故意把程序连线弄得不合理,就发现运行的按钮,从run马上变成了list error。
在前面板我们右键调出控件表,程序框图右键调出函数表,这是常用的操作。前面板的用途主要两种,人机交互GUI和程序员交互GPI,我们排版控件的时候东一个西一个,关联项交错堆叠,这样看上去起来就很吃力,不管什么语言,程序员都要保证清晰、整洁的界面,做到模块化、标准化,这样会让阅读起来更具有流程性、更好维护。并且LabVIEW还提供了布局工具,让程序员更好的设计界面。
下面是网络上优秀的界面作品,看上去就很舒服,想改个东西也很方便。
布局
在前面板和程序框图中都有布局工具。对齐工具align objects、分发工具distribute objects和调整大小工具resize objects,每个工具里面由不同的子工具。布局需要网格才能更好的看出效果,而程序框图默认没有网格,使用CTRL+#或者Edit中调出来。
1、对齐工具
对齐工具分别由顶部边缘对齐、水平居中对齐、底部边缘对齐、左侧边缘对齐、垂直居中对齐、右侧居中对齐。
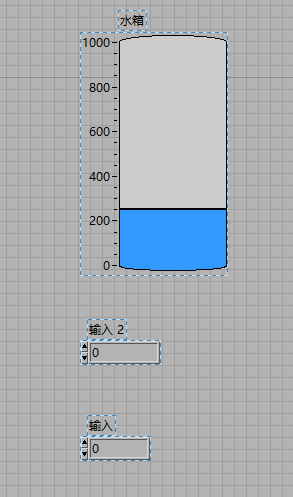
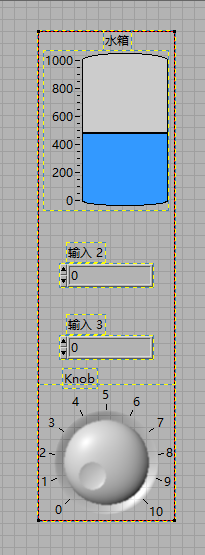
比如我们使用选择工具,选择三个控件,然后选择左侧边缘对齐,可以发现控件的左侧都在同一条垂直线上。
需要注意一点,对齐方式是包括标签的,我把水箱的名字放到左侧,重新选择对齐,会发现是根据标签对齐的。对齐后如果移动了标签,就会导致对齐失效了。所以我们要先对齐控件本身,然后再对齐标签,避免出现对齐问题。
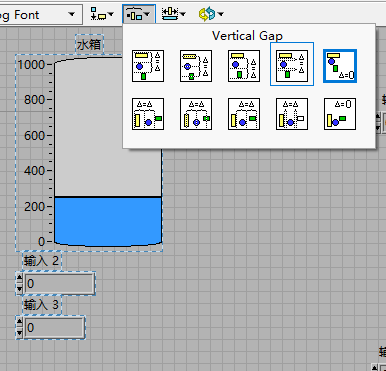
2、分布工具
分布工具是为了让对齐好的控件放置再哪个位置,分别有顶部、底部、垂直中线、左侧、右侧、水平中心等边缘为基准的分布,还有垂直压缩和水平压缩,为了让控件之间腾出更多的空间,这是一个很常用的布局功能。
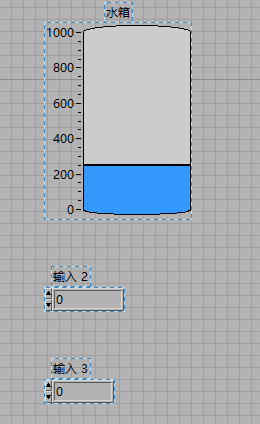
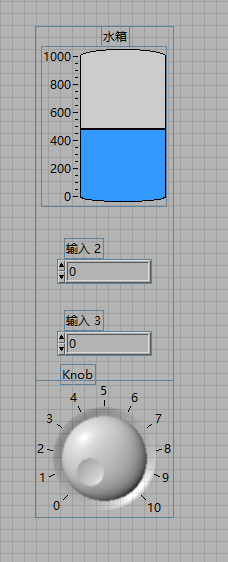
上面我们做好左侧边缘对齐,然后我们选择底部边缘为基准的分布,可以发现三个控件的底部线之间的宽度是一样的,这就是布局的功能。
然后我们再选择最右边的垂直压缩布局,这时候会发现垂直方向控件的底部线和临近控件顶部线贴合再一起,极大的节省前面板和程序框图的控件之间的距离,让连线和布局变得更加的简单整洁。
3、调整大小工具
一般情况下,我们在前面板新建一个控件,使用resize工具,按下鼠标左键可以调整固件大小,但是没办法精准的控制控件的大小,使用调整大小工具把控件的大小全部调整为一致。
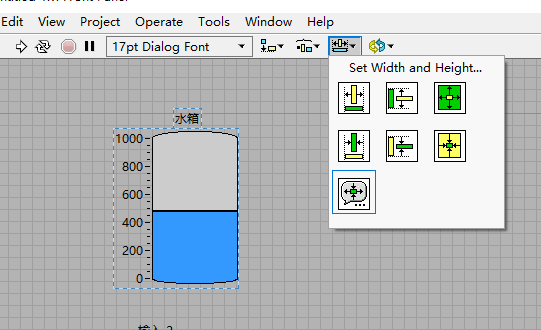
调整大小的工具有按最大宽度调整、最小宽度调整、最大高度调整、最小高度调整、最大高度和宽度调整、最小高度和宽度调整。
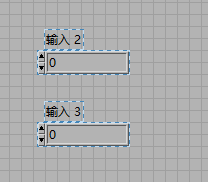
比如我们选择两个文本显示控件,使用最大宽度调整之后,可以发现两个控件的宽度一样且输入3被自动调整为跟输入2一样的宽度。
有一点值得注意,调整大小调整是控件的大小,不包含标签和一些刻度占用的空间。
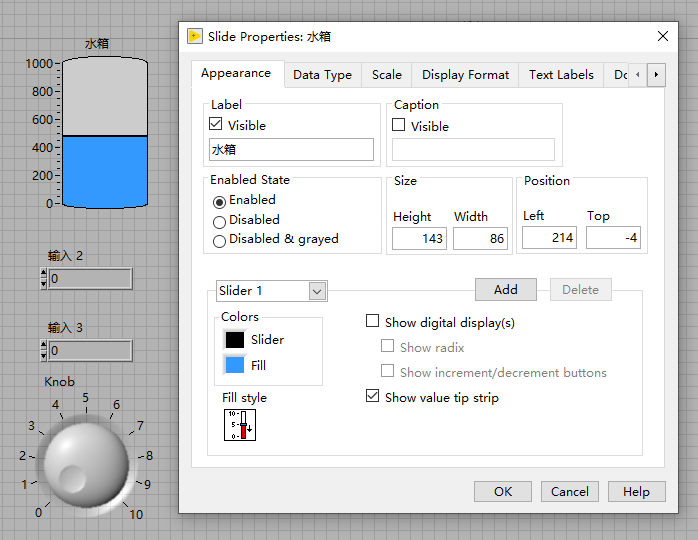
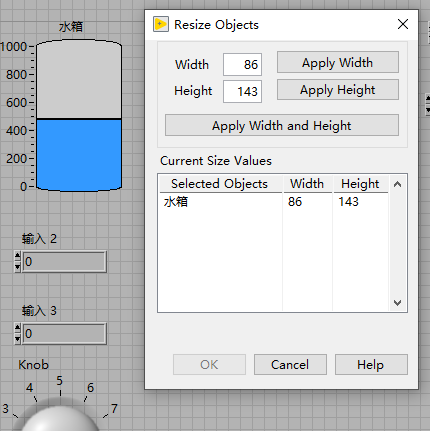
调整完大小,但是我们这么看出宽和高是多少呢,一种是右键控件,选择属性Properties,可以查看控件的属性,里面就包含控件的宽高。
使用选取对象之后,选择调整大小工具的最后一项“设置宽高”,也可以对控件的宽高做设置。
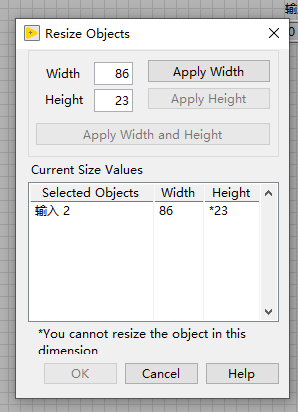
有些控件是没办法调整宽度或者高度的,比如文本输入框就没办法调整高度。
选取对象还可以同时调整对象集合,可以一次性选中多个控件,同时调整宽高,从下图可以看出两个文本框的高度Height输入特地标了星号,下方解释为不可更改此属性。
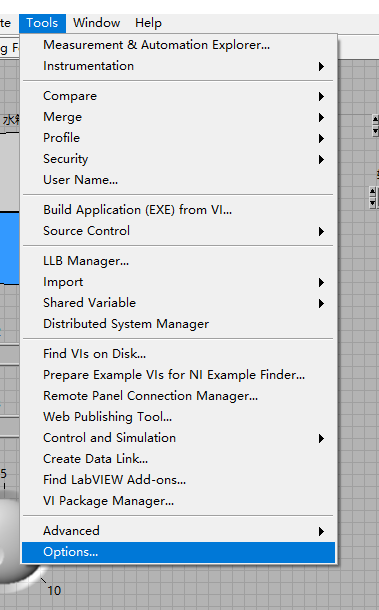
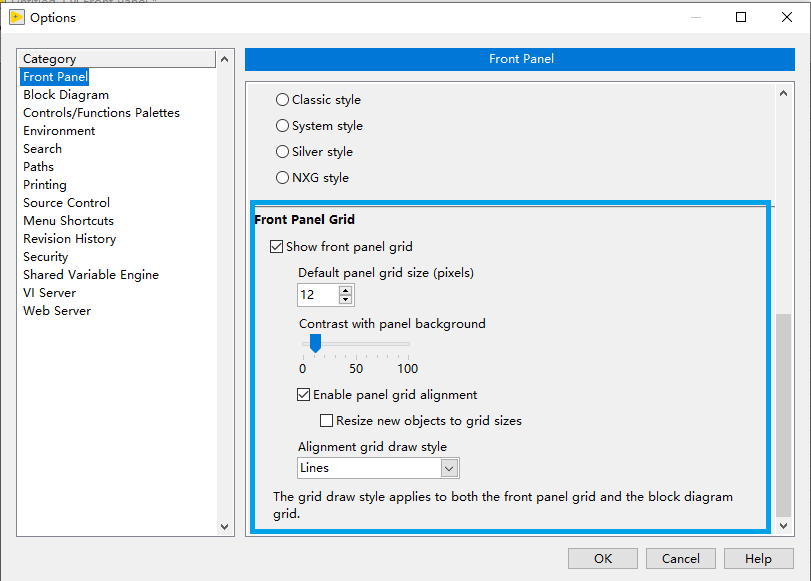
在网格中,我们鼠标定位最小单位是一个网格,而网格的单位是像素,无论是在前面板还是程序框图中,都是以像素点为基本单位的。一个网格占据多少像素点,我们可以通过工具Tool -->选项Options页面查看和设置,前面板默认为12个像素点,程序框图默认为16个像素。这里还可以设置是否显示网格、背景对比度、网格线样式等。
4、组合、锁定、次序
1)组合
在我们拖动控件的时候,很多时候我们需要把好几个控件或者一整个排版好控件的模块一起移动位置,这时候我们可以使用选取工具把每个控件都选中,然后一起移动,如果需要撤销,只会一个控件一个控件的回撤,非常繁琐,我们需要组合Lock把控件组合在一起动作。
我们使用选取工具把控件都选上,然后选择Group组合,就可以把这些控件组合在一起动作。如果要解除组合状态,使用Ungroup即可。
2)锁定
锁定Lock和组合不同,组合是针对很多对象的集合,单一对象是没办法组合的,而锁定即可锁定一个,也可以锁定多个。对象一旦被锁定,那么它将不能够被进行任何编辑,包括移动、删除、复制,也无法修改控件的属性,使用解锁Unlock即可解除锁定状态。
3)次序
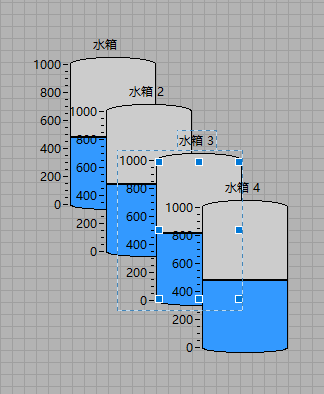
在前面板的控件是可以叠在一起的,后创建的在顶层,次序越高,离操作者越“近”,次序高的可以把次序低的全部覆盖或者部分覆盖。使用次序指令就可以改变控件的次序,分别有向前、向后、移动到最前面、移动到最后面四种指令。
下图我们新建了四个水箱,然后我们选中水箱3,使用Move to Back移动到最后面,就会发现水箱3被放置在了其他水箱的最底下。