Django之路由分发
1.include方法进行路由分发
在Django中,include函数用于将一个URL模式包含到另一个URL模式中,实现路由的分发。
一般时以include+app的形式,将功能拆分不到不同的app中。
当使用include函数时,需要指定一个字符串参数,该字符串参数是一个URL模式的命名空间。Django会根据该命名空间去查找对应的URL模式,并将其包含到当前的URL模式中。include一般返回数据元组。
a.准备条件
由于创建app时,不会给我们自动创建属于其的urls.py,我们需要自己创建,在前文初入门时我们创建了一个app名为test2,所以我们自己创建urls.py在其目录中,可见:

我们可以将之前test1中创建的work和hello两个path转移到/test2/urls.py中/:

因为要使用include方法,所以我们需要导入一些依赖包:
from django.conf.urls import url, include
b.实验:include的用法
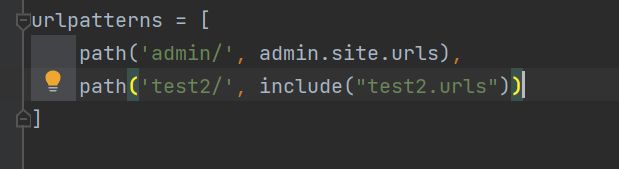
那么现在在主路由中我们只有admin一个路径,此时我们无法访问到test2中的urls,如何解决,使用include进行路由分发,在主路由中加上:

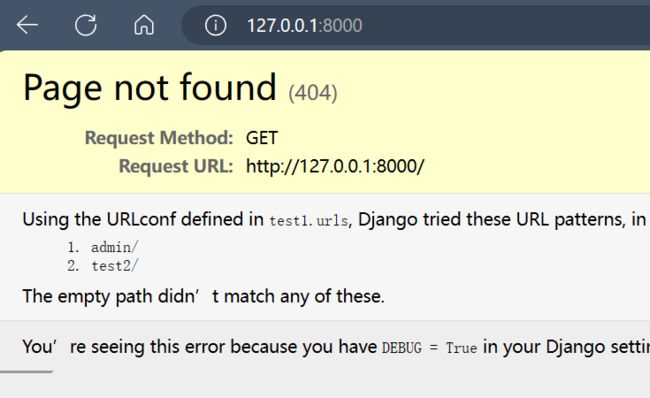
此时,我们再去访问网站,可以看见网站给了两个路径:

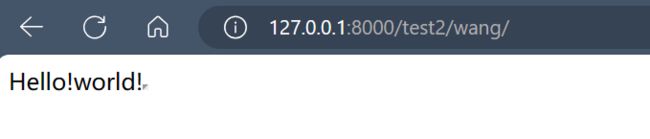
此时test2/中有我们之前转移的work和hello两个方法,我们只需要像使用include方法分发前加上路径就可以正常使用:


2.传统路由手动路由分发,无需app
手动路由分发可以与app无关。 可以不定义app_name。具体的app_name会专门介绍。
那么现在看不用include方法,手动分发的例子:
上面我们在test1中创建了test2app,为了更好的区分,我将其更改为web名,如果不用include方法进行路由分发,就会变成以下:
urls:

或者写成以下的:

这种写法更偏向于列表的形式。
效果:

总而言之,手动分发是纯粹帮助提取功能的URL,防止重复编写。
3.路由分发的本质
从本质上来说,路由分发是以url对应函数或者元组:
url对应函数:
path('web/wang/', views.hello),
url对应元组:
path('web/requ', (元素,appname元素,namespance元素) ),
path('web/', include("web。urls") ), # 查看include 也是元组
path('web/', ([],None,None) ),
4.关于name
name是用于单APP的情况,如果是多APP的话,需要为每个app添加单独的namespace,
给一个路由起个名字然后根据名字反向生成URL。
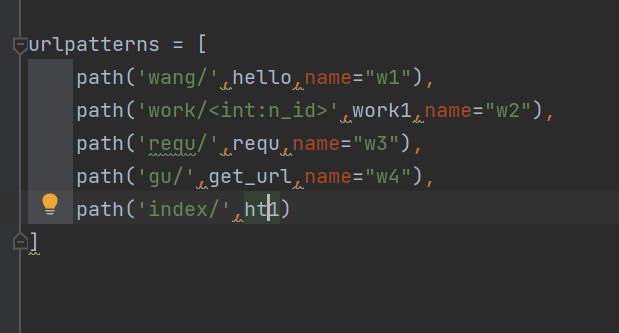
例如我们讲web的urls三个功能取名name:

一般可以用到的地方只有两个
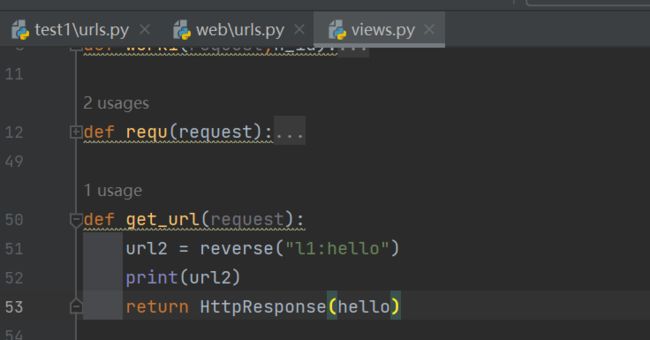
a.在视图函数中生成url
例如:


那么当我们访问“name”为“w4”的url时,就会反向给我们一个url的结果,运行后如下:

b.HTML模板
在html中,作为标签来使用,一般作为超链接的标签:
<a href="">演示a>
c.扩展
那么在之后的学习中,name还可以在你进行权限管理的时候,配合你进行,这样会大大提高你的工作效率。
5.关于namespace
namespace是Django架构中用于组织URL模式的机制,它可以避免URL冲突并提高代码的可维护性。通过在URL模式中定义app_name属性,并在全局URL配置中使用include函数引用namespace,可以实现URL的分组和命名空间。
一般namespace都是去辅助name使用。例如:
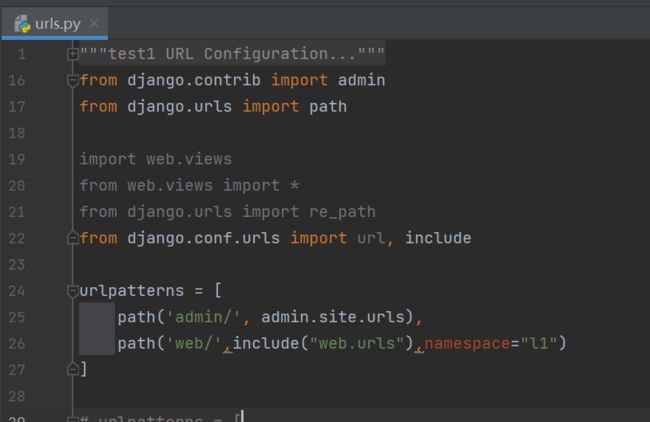
主路由中:

那么在web这个app中,我们应该在其urls.py的最后加上app_name:

那么他们的作用是什么呢,在以后某个URL或者视图中反向生成的时候,我们可以这样用:

6.扩展
a.使用了name和namespace的手动分发
主路由:

在views中:

手动分发就不会去找namespace
b.Django admin组件源码
c. 如何解决url中最后的/问题
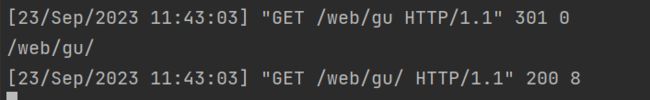
很多时候,我们在访问一些网站时,网址最后都会有个/,那么如果不加/会发生什么?
![]()
301,也就是重定向发生错误,那么该如何解决?
只需在主路由的setting.py加上以下设定:
APPEND_SLASH = False
但是并不建议更改,因为会增加服务器的负担,这里大家仅仅只需要知道解决办法做以了解就好
