Vue-Router路由搭建 | Vue-Router 动态路由(route.push和route.replace、路径参数 用route.params和route.query暴露)
路由的配置,配置动态路由是把静态路由存到数据库,在取出来放进路由表(静态路由是直接写在路由表里)
· 静态路由,即手动定义的路由,是非自适应的。
· 动态路由,可以定义多个路径,根据实时网络变化来显示信息。可以使用动态路由使URL更容易记忆和用户友好,创建相似但包含不同数据的页面。
Vue-Router 路由设计以及搭建
项目 路由设计原则:找内容切换的区域
(1)如果是页面整体切换,为 一级路由
(2)如果是在(一级路由页的)内部切换,则为二级路由。
注: 默认的二级路由,将path配置项置空 ---> 访问一级路由路径时,二级路由对应的组件也会得到渲染。
路由搭建
添加静态路由,在Vue中 添加动态路由,带参数的动态路由匹配。后两个按照需要进行配置添加。
1. 添加静态路由
在Vue中创建一个路由,要定义一个路径,链接到URL加载后显示的特定组件。在到达路由时,显示组件。
步骤:
1) 创建 router/index.js 文件,(创建文件配置导航守卫 在路由跳转时进行操作),如下
// src/router/index.js
// 静态路由
import { createRouter, createWebHistory } from 'vue-router'
import Login from '@/views/Login/index.vue'
import Layout from '@/views/Layout/index.vue'
import Home from '@/views/Home/index.vue'
import Category from '@/views/Category/index.vue'
const router = createRouter({
history: createWebHistory(import.meta.env.BASE_URL),
routes: [
{
path:'/',
component: Layout,
children: [
{
path:'', // 默认路由
component: Home
},
{
path: 'category/:id', //占位传参,动态路由
component: Category
}
]
},
{
path:'/login',
component: Login
}
],
// 路由滚动行为 定制
scrollBehavior(){
return {
top:0
}
}
})
export default router
2) 在 main.js入口文件 引入刚创建的 router 下的 index.js 文件(和导航守卫配置文件)并注册
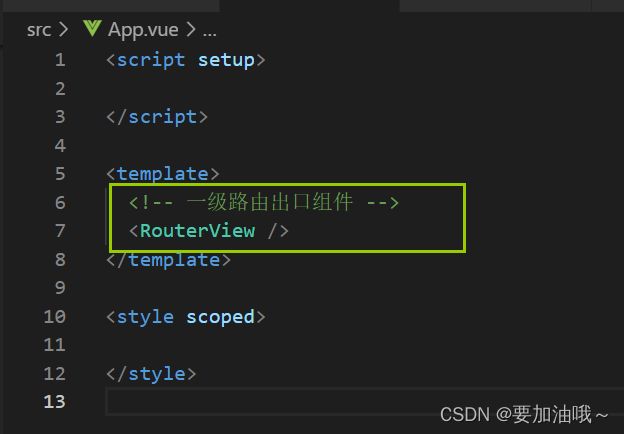
3) 在 App.vue 根组件中放入路由跳转的视图区(路由出口组件),跳转的路由页面都显示在这里。
当到达路由 localhost:8080,会显示对应页面。(端口号见终端)
2. 在Vue中 添加动态路由
动态路由添加 主要通过两个函数实现,router.addRoute() 和 router.removeRoute() ,当新添加的路由和当前位置相匹配,就可以用 router. push() 和 router. replace() 来手动导航,才能显示该路由。例子如下,
在导航守卫内部添加或删除路由,需通过返回新的位置来触发重定向(替换要跳转的导航)
删除路由:
3. ★ 带参数的动态路由匹配
将给定匹配模式的路由映射到同一组件中,在Vue Router中,在路由中使用一个动态字段来实现,称之为 路径参数,路径参数 用冒号 :表示。动态字段以冒号开始。
- 当一个路由被匹配时,它的 params 的值将在每个组件中以 this.$route.params 的形式暴露出来。
- 同一个路由中 可以设置多个 路径参数,它们会映射到 $route.params 上的相应字段。
- 除了 $route.params 之外,$route 对象 还公开了其他信息,如 $route.query (如果URL中存在参数)、$route.hash 等。详见API参考。
例子:
例子:携带 id 路由到 category 组件
// 路由到Category组件
首页
{{ item.name }}
参考:使用Vue Router进行动态路由 - 掘金 (juejin.cn)
动态路由 | Vue Router (vuejs.org)
带参数的动态路由匹配 | Vue Router (vuejs.org)
vue实现动态路由一步到位_vue动态路由怎么实现_ds_surk的博客-CSDN博客