WPF 02
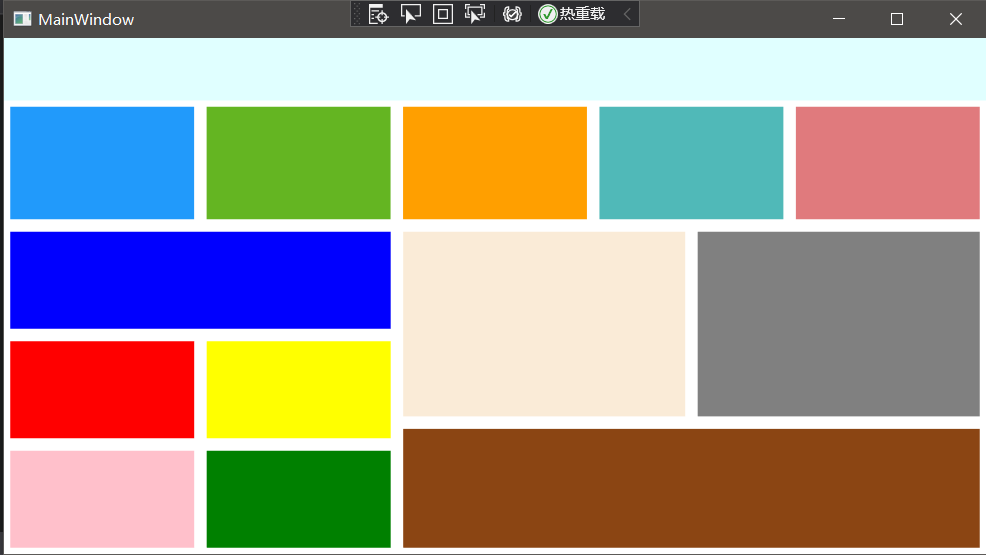
Grid容器
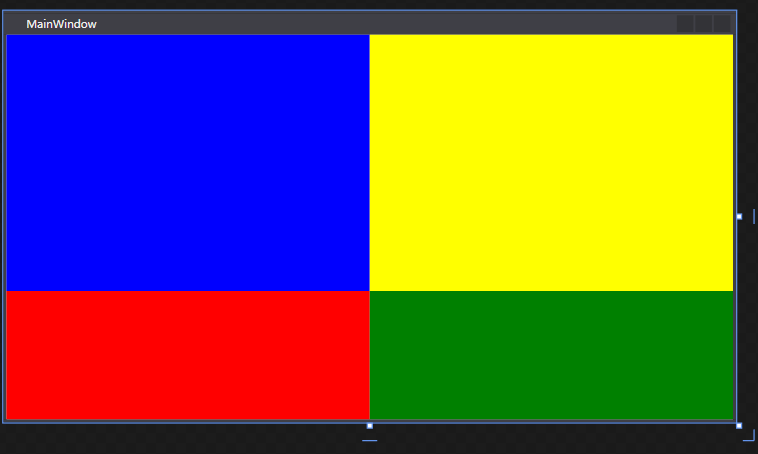
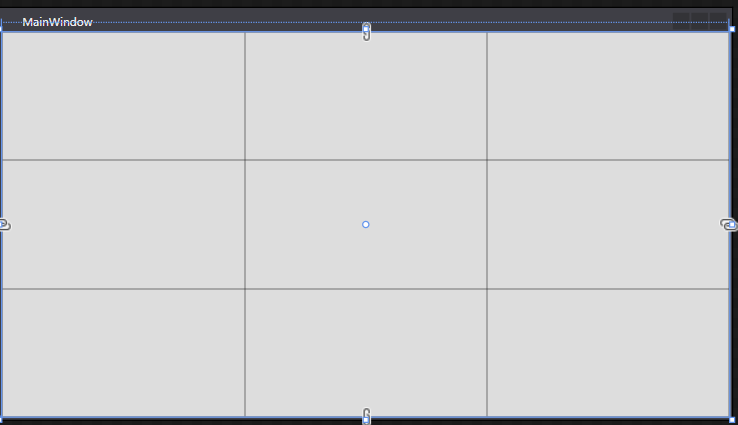
分行和分列
跨行和跨列
stackPanel:默认垂直排列
局部容器,一般修饰部分空间的元素排布
//
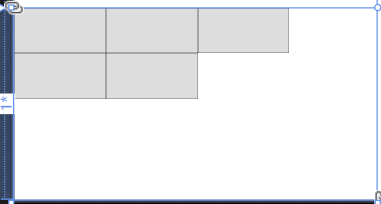
WrapPanel :默认水平排序且换行
WrapPanel可以自动换行
DockPanel:默认最后一个元素填充剩余所有空间
取消最后一个元素填充剩余所有空间:
DockPanel可以停靠
UniformGrid: 在有限的空间内根据控件均分剩余空间
ctrl+k+d:自动格式化代码
课程案例1
模块划分代码:
练习案例1
样式的使用方法
数据模板
案例1
MainWindow.xaml
MainWindow.xaml.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace WpfDay01
{
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
List test = new List();
test.Add(new Color() { Code= "#FF69B4", Name= "热情的粉红" });
test.Add(new Color() { Code= "#C71585", Name= "适中的紫罗兰红色" });
test.Add(new Color() { Code= "#DA70D6", Name= "兰花的紫色" });
list.ItemsSource = test;
}
}
public class Color
{
public string Code { get; set; }
public string Name { get; set; }
}
} 案例2
MainWindow.xaml
MainWindow.xaml.cs
namespace WpfDay01
{
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
List test = new List();
test.Add(new Color() { Code= "#FF69B4", Name= "热情的粉红" });
test.Add(new Color() { Code= "#C71585", Name= "适中的紫罗兰红色" });
test.Add(new Color() { Code= "#DA70D6", Name= "兰花的紫色" });
grid.ItemsSource = test;
}
}
public class Color
{
public string Code { get; set; }
public string Name { get; set; }
}
} 修改dataTemplete
绑定方法
双向数据绑定关系
绑定模式
TextBox数据绑定
MainWindow.xaml
创建类test
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace WpfDay01
{
class Test
{
public string Name { get; set; }
}
}MainWindow.xaml.cs
namespace WpfDay01
{
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
this.DataContext = new Test()
{
Name = "张三"
};
}
}
public class Color
{
public string Code { get; set; }
public string Name { get; set; }
}
}ICommand使用方法
业务逻辑代码:MainViewModel.cs
UI代码:MainWindow.xaml
实现ICommand中的接口:MyCommand.cs
将View与ViewModel挂钩:MainWindow.xaml.cs
MyCommand.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Input;
namespace WpfDay01
{
public class MyCommand : ICommand
{
Action executeAction;
Func canExecuteAction;
public MyCommand(Action action,Func canExcuteAction)
{
executeAction = action;
canExecuteAction = canExcuteAction;
}
public event EventHandler CanExecuteChanged;
public bool CanExecute(object parameter)
{
return canExecuteAction();
}
public void Execute(object parameter)
{
executeAction();
}
}
} MainViewModel.cs
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
namespace WpfDay01
{
public class MainViewModel
{
public MainViewModel()
{
ShowCommand = new MyCommand(Show,canExcuteAction);
ShowCommand2 = new MyCommand(show2, canExcuteAction2);
}
private string myname="a";
public string MyName
{
get { return myname; }
set { myname = value; }
}
private bool canExcuteAction()
{
if (string.IsNullOrEmpty(MyName))
return false;
return true;
}
private bool canExcuteAction2()
{
return true;
}
public MyCommand ShowCommand { get; set; }
public MyCommand ShowCommand2 { get; set; }
public void Show()
{
MessageBox.Show("点击了按钮!");
}
public void show2()
{
MyName = "b";
MessageBox.Show(MyName);
}
}
}MainWindow.xaml
MainWindow.xaml.cs
DataContext:连接View与ViewModel挂钩。
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
this.DataContext = new MainViewModel();
}
private void Button_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show("hhhh");
}
}更新UI界面:INotifyPropertyChanged
业务逻辑代码:MainViewModel.cs
UI代码:MainWindow.xaml
实现ICommand中的接口:MyCommand.cs
将View与ViewModel挂钩:MainWindow.xaml.cs
INotifyPropertyChanged更新界面:ViewModelBase.cs
ViewModelBase.cs
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Linq;
using System.Runtime.CompilerServices;
using System.Text;
using System.Threading.Tasks;
namespace WpfDay01
{
class ViewModelBase : INotifyPropertyChanged
{
public event PropertyChangedEventHandler PropertyChanged;
public void OnPropertyChanged([CallerMemberName]string propertyName="")
{
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
}
}MyCommand.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Input;
namespace WpfDay01
{
class MyCommand : ICommand
{
Action executeAction;
public MyCommand(Action action)
{
executeAction = action;
}
public event EventHandler CanExecuteChanged;
public bool CanExecute(object parameter)
{
return true;
}
public void Execute(object parameter)
{
executeAction();
}
}
}MainViewModel.cs
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
namespace WpfDay01
{
class MainViewModel: ViewModelBase
{
public MainViewModel()
{
MyName = "Hello";
ShowCommand = new MyCommand(Show);
ShowCommand2 = new MyCommand(show2);
}
private string myname;
public string MyName
{
get { return myname; }
set {
myname = value;
OnPropertyChanged();
}
}
private string myTitle;
public string MyTitle
{
get { return myTitle; }
set { myTitle = value; OnPropertyChanged(); }
}
public MyCommand ShowCommand { get; set; }
public MyCommand ShowCommand2 { get; set; }
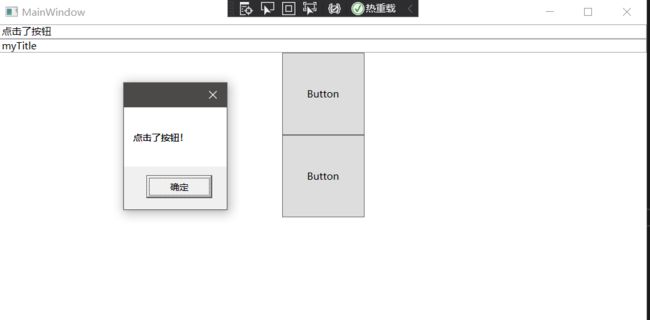
public void Show()
{
MyName = "点击了按钮";
MyTitle = "myTitle";
MessageBox.Show("点击了按钮!");
}
public void show2()
{
MyName = "b";
MyTitle = "myTitle2";
MessageBox.Show(MyName);
}
}
}MainWindow.xaml
MainWindow.xaml.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace WpfDay01
{
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
this.DataContext = new MainViewModel();
}
private void Button_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show("hhhh");
}
}
}MvvmLight框架
使用MvvmLight框架后不需要自定义MyCommand和ViewModelBase,直接调用即可。
MainViewModel.cs
using GalaSoft.MvvmLight;
using GalaSoft.MvvmLight.Command;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
namespace WpfDay02
{
class MainViewModel: ViewModelBase
{
public MainViewModel()
{
MyName = "hello!";
ShowCommand = new RelayCommand(Show);
}
public RelayCommand ShowCommand { get; }
private string myName;
public string MyName
{
get { return myName; }
set { myName = value; RaisePropertyChanged(); }
}
public void Show()
{
MyName = "按下了按钮!";
MessageBox.Show("按下了按钮!");
}
}
}MainWindow.xaml
MainWindow.xaml.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace WpfDay02
{
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
this.DataContext = new MainViewModel();
}
}
}将某个控件的内容关联到另外控件上(泛型的使用)
MainViewModel.cs
using GalaSoft.MvvmLight;
using GalaSoft.MvvmLight.Command;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
namespace WpfDay02
{
class MainViewModel: ViewModelBase
{
public MainViewModel()
{
MyName = "hello!";
ShowCommand = new RelayCommand(Show);
}
public RelayCommand ShowCommand { get; }
private string myName;
public string MyName
{
get { return myName; }
set { myName = value; RaisePropertyChanged(); }
}
public void Show(string content)
{
MyName = "按下了按钮!";
MessageBox.Show(content);
}
}
} MainWindow.xaml
将textBox中的内容通过button按钮显示到messageBox中。
使用Messenger注册接收消息
修改部分:MainWindow.xaml.cs和MainViewModel.cs
MainWindow.xaml.cs
using GalaSoft.MvvmLight.Messaging;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace WpfDay02
{
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
this.DataContext = new MainViewModel();
//注册一个接收string类型参数的消息,地址是Token1
Messenger.Default.Register(this, "Token1", Show);
}
void Show(string value)
{
MessageBox.Show(value);
}
}
} MainViewModel.cs
using GalaSoft.MvvmLight;
using GalaSoft.MvvmLight.Command;
using GalaSoft.MvvmLight.Messaging;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
namespace WpfDay02
{
class MainViewModel: ViewModelBase
{
public MainViewModel()
{
MyName = "hello!";
ShowCommand = new RelayCommand(Show);
}
public RelayCommand ShowCommand { get; }
private string myName;
public string MyName
{
get { return myName; }
set { myName = value; RaisePropertyChanged(); }
}
public void Show(string content)
{
MyName = "按下了按钮!";
//MessageBox.Show(content);
//给Token1的地址发送一个string类型的值 content
Messenger.Default.Send(content, "Token1");
}
}
} 效果与上面案例相同
CommunityToolkit.Mvvm框架
MainViewModel.cs
using CommunityToolkit.Mvvm.ComponentModel;
using CommunityToolkit.Mvvm.Input;
using CommunityToolkit.Mvvm.Messaging;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
namespace WpfDay02
{
class MainViewModel: ObservableObject
{
public MainViewModel()
{
MyName = "hello!";
ShowCommand = new RelayCommand(Show);
}
public RelayCommand ShowCommand { get; }
private string myName;
public string MyName
{
get { return myName; }
set { myName = value; OnPropertyChanged(); }
}
public void Show(string content)
{
MyName = "按下了按钮!";
//MessageBox.Show(content);
WeakReferenceMessenger.Default.Send(content, "Token1");
}
}
}
MainWindow.xaml.cs
using CommunityToolkit.Mvvm.Messaging;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using Sysatem.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace WpfDay02
{
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
this.DataContext = new MainViewModel();
WeakReferenceMessenger.Default.Register(this, "Token1", (s, e)=>
{
MessageBox.Show(e);
});
}
}
} MainWindow.xaml