- RK3568平台(音频篇)音频ALSA框架
嵌入式_笔记
瑞芯微音视频
一.ALSA框架简介ALSA表示先进linux声音架构(AdvancedLinuxSoundArchiecture),它由一系列的内核驱动、应用程序编程接口(API)以及支持linux下声音的应用程序组成、ALSA项目发起的原有是linux下的声卡驱动(OSS)没有获得积极的维护,而且落后于新的声卡技术。JaroslavKysela早先写了一个声卡驱动,并由此开始了ALSA项目,随后,更多的开发者
- 芯片人生存之道:如何偷偷扩展视野,但不被看作“抢活“的人?
iccnewer
microsoft
最近和几个芯片设计同行聊天,发现大家有个共同的困扰:"想多了解一些其他模块的知识,但一伸手就被误解成抢别人的活...""一问问题多了,就给人一种'想接手'的错觉。""我就想学点新东西,怎么这么难?"确实,这是芯片行业的一个微妙问题。一方面,技术日新月异,谁都想拓展自己的技能;另一方面,每个人都守着自己那一亩三分地,生怕别人"越界"。那么,如何既能扩展自己的视野,又不会被同事视为"威胁"呢?一、理解
- 如何使用Formal SEC证明设计手动插入的clock gating cell没有引入功能问题?
iccnewer
基于FormalSEC的时钟门控验证技术是一个非常高效,但是并不是每个芯片工程师都使用过技术。很多公司的流程可能也不涉及。设计手动插入clockgating的目的是通过关闭闲置电路的时钟来降低功耗(可能是拿内部一些vld信号作为唤醒信号,或者使用某个featureen信号),但验证其正确性极为复杂。传统仿真难以覆盖所有场景,尤其是时序边界或逻辑组合问题,可能导致功能错误或功耗异常。如果唤醒信号有几
- 芯片的未来发展趋势
iccnewer
2024年,该行业将专注于AI/ML、RISC-V、量子、安全等发展趋势。今年年初,大多数人从未听说过生成式人工智能。现在整个世界都在竞相利用它,而这仅仅是个开始。量子计算、6G、智能基础设施等新市场领域专用处理正在加速对更快、更高效、更多数据的需求。与每隔几年等待下一个工艺节点的日子相比,未来几年的事件将与电话或汽车的引入一样重要。但可能不会只有一种创新技术,将会有很多技术一起以一种将让科技界惊
- 连续10年国内销售冠军,科沃斯在AWE发布新地宝X9系列
TMT星球
家电人工智能
3月20日,中国扫地机器人市场连续10年规模第一的服务机器人品牌,科沃斯机器人携全场景智慧清洁解决方案亮相AWE2025(中国家电及消费电子博览会)。作为服务机器人技术革新的引领者,科沃斯秉持"让机器人服务每个人"的品牌使命,在E1馆1F11/1F21携手添可智能生活电器,双品牌联动打造智能家居沉浸体验。据「TMT星球」了解,现场展出了行业首款双核旗舰洗地机器人地宝X9PRO、上市即登顶天猫&京东
- spring MVC 介绍
LCY133
spring后端springmvcjava
SpringMVC是Spring框架中用于构建Web应用的核心模块,基于MVC设计模式(Model-View-Controller)实现。以下是其核心概念的整理:1.MVC设计模式•Model(模型):封装业务数据和业务逻辑(如POJO对象、Service层)。•View(视图):负责数据展示(如JSP、Thymeleaf、HTML)。•Controller(控制器):接收请求,调用业务逻辑,返回
- 详细的HTML网页错误状态码
丶大黄蜂
网站服务html
重点内容HTTP400-请求无效HTTP401.1-未授权:登录失败HTTP401.2-未授权:服务器配置问题导致登录失败HTTP401.3-ACL禁止访问资源HTTP401.4-未授权:授权被筛选器拒绝HTTP401.5-未授权:ISAPI或CGI授权失败HTTP403-禁止访问HTTP403-对Internet服务管理器的访问仅限于LocalhostHTTP403.1禁止访问:禁止可执行访问H
- js在html有几种存在方式,JavaScript输出方式有哪些?
王若琳
js在html有几种存在方式
JavaScript输出方式有哪些?下面本篇文章给大家介绍一下JavaScript常见的输出方式。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。1.通过弹窗的形式来输出alert(需要输出的内容);alert("helloworld");confirm(需要输出的内容);confirm("你好吗?");prompt(需要输出的内容);prompt("请输入内容:");注意点:如果
- 判断html标签是否存在,jquery怎么判断标签元素是否存在?
BugHunter666
判断html标签是否存在
jquery怎么判断标签元素是否存在?下面本篇文章给大家介绍一下在jquery中判断页面标签元素是否存在的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。jquery判断页面标签元素是否存在在传统的Javascript里,当我们对某个页面元素进行某种操作前,最好先判断这个元素是否存在。原因是对一个不存在的元素进行操作是不允许的。例如:document.getElementBy
- 静态html 500错误,HTTP-500错误
金门走狗
静态html500错误
http500内部服务器(HTTP-InternalServerError)错误说明IIS服务器无法解析ASP代码,访问一个静态页面试试是否也出现这个问题,如果访问静态页面没问题,那就要分以下几种情况来分析了:①你是否改变过计算机名称。②站点所在的文件目录是否自定义了安全属性。③安装了域控制器后是否调整了域策略。如果是其中的一种情况,请一一将改变的参数设置回来看是否解决问题。如果静态空间也无法访问
- 如何使用JSON输出解析器解析语言模型的输出
vaidfl
json语言模型easyuipython
在现代AI应用中,让语言模型返回结构化的数据是一个重要的能力,特别是在需要进一步处理或集成的时候。本文将深入探讨如何利用JsonOutputParser来解析语言模型的JSON输出。技术背景介绍随着语言模型的普及,许多应用场景需要从自然语言处理任务中获取结构化的输出。针对这一需求,输出解析器应运而生,它能够帮助我们定义JSON模式,通过提示语言模型生成符合该模式的输出,并将其解析为JSON格式。核
- 学习记录之游标翻页实现
sjsjsbbsbsn
Java学习之路项目实战技巧javamysqlredis
游标翻页本方案参考mallchat实现一.深翻页问题普通翻页前端一般会有个分页条。能够指定一页的条数,以及任意选择查看第几页,假设我们想查询第11页的内容传递过来的参数为:pageNo=11,pageSize=10对应的sql查询为:select*fromtablelimit100,10其中100代表需要跳过的条数,10代表跳过指定条数后,往后需要再取的条数。假设翻页到1w条,那我们要先扫描到这1
- 使用LangChain加载College Confidential数据
scaFHIO
langchainpython
#使用LangChain加载CollegeConfidential数据##技术背景介绍CollegeConfidential是一个提供有关3800+所大学和学院信息的平台。它被广泛使用于教育咨询和申请指导领域。为了方便开发者从CollegeConfidential获取数据,我们可以使用LangChain的`CollegeConfidentialLoader`模块进行加载和处理。##核心原理解析La
- 高级交换与路由技术【1.1】
BinaryStarXin
网络工程师提升计划3网络工程师提升计划4网络服务器linux运维多生成树协议MSTP信息与通信网络协议
1.3扩展知识1.保护端口(ProtectedPort)概述在某些应用环境下,要求一台交换机上的有些端口之间不能互相通信。在这种环境下,通过设置保护口(ProtectedPort)实现这些端口之间拒绝单播帧、多播帧、广播帧的链路层通信,这些端口之间只有通过三层设备进行通信。保护端口之间无法通信,保护端口与非保护端口之间可以通信,如图1.3所示。只能实现同一台交换机的相同VLAN内的端口链路层通信隔
- 使用LocalAI进行文本嵌入的实战指南
bavDHAUO
python
技术背景介绍文本嵌入是一种将文本片段转换为高维向量的技术,可以用于自然语言处理任务中的相似性计算、信息检索等应用。LocalAI提供了一种本地化的嵌入解决方案,允许开发者在本地环境中运行和测试嵌入模型。通过在本地部署LocalAI服务,您可以避免依赖外部API,享受更快的响应速度和更好的数据隐私。核心原理解析LocalAIEmbedding类主要负责与本地运行的LocalAI服务通信,进行文本嵌入
- Python, C ++开发工厂管理APP
Geeker-2025
pythonc++
开发一款通用的**工厂管理App**,结合Python和C++的优势,可以实现高效的后端数据处理、实时的生产监控以及用户友好的前端界面。以下是一个详细的开发方案,涵盖技术选型、功能模块、开发步骤等内容。##技术选型###后端(Python)-**编程语言**:Python-**Web框架**:Django或Flask-**数据库**:PostgreSQL或MySQL-**实时通信**:WebSoc
- 软件工程课程作业
cfjybgkmf
软件工程课程作业软件工程
一、什么是DevOps?DevOps中的Dev指的是Development(开发),Ops指的是Operations(运维)DevOps包含了三个部分:开发、测试和运维,是一组过程、方法与系统的统称,用于促进开发、技术运营和质量保障部门之间的沟通、协作与整合。DevOps是为了填补开发端和运维端之间的信息鸿沟,改善团队之间的协作关系;突出重视软件开发人员和运维人员的沟通合作,通过自动化流程来使得软
- CEF 控制台添加一函数,枚举 注册的供前端使用的CPP交互函数有哪些
清水迎朝阳
CEF应用CEF交互注入函数注册CPP
一、前序知识1、设置单进程模式,方便调试voidClientApp::OnBeforeCommandLineProcessing(constCefString&process_type,CefRefPtrcommand_line){if(process_type.empty()){//cef在debug模式下有问题#ifdef_DEBUGcommand_line->AppendSwitchWith
- 下面的html存在什么错误?怎样修改?
2301_79698214
html前端javascript
tr{height:60px;}td,th{width:150px;text-align:center;}functionaddNode(){vartab=document.getElementById("tab");vartr=document.createElement("tr");vartd=document.createElement("td");td.innerHTML="";vartd
- Kafka扩分区和分区副本重分配之后消费组会自动均衡吗?
石臻臻的杂货铺
Kafkakafka消费者
作者:石臻臻,CSDN博客之星Top5、KafkaContributor、nacosContributor、华为云MVP,腾讯云TVP,滴滴Kafka技术专家、KnowStreamingPMC)。KnowStreaming是滴滴开源的Kafka运维管控平台,有兴趣一起参与参与开发的同学,但是怕自己能力不够的同学,可以联系我,带你一起你参与开源!。KnowStreaming体验环境请访问:
- 使用 Argilla 进行大语言模型数据管理与监控
qahaj
语言模型python人工智能
技术背景介绍Argilla是一个开源的数据管理平台,专为大语言模型(LLMs)设计。它旨在通过快速的数据管理以及结合人类和机器的反馈,帮助开发者构建更强大的语言模型。同时,Argilla支持整个MLOps周期的每个步骤,从数据标注到模型监控。核心原理解析Argilla的核心优势在于其灵活的数据管理流程和强大的反馈机制。通过Argilla,开发者可以实时监控模型性能,并根据需要调整数据标注策略。这种
- 线性代数介绍
ZhuBin365
其它机器学习线性代数人工智能
线性代数介绍线性代数是数学的一个重要分支,它研究向量空间、线性变换和线性方程组。其概念抽象,应用广泛,是现代科学技术中不可或缺的数学工具。本篇将详细解释线性代数中的核心概念,包括行列式、矩阵、向量与向量空间、线性方程组、特征值与特征向量以及二次型,力求深入浅出,帮助读者全面理解。一、行列式(Determinants)行列式是线性代数中一个fundamental的概念,它是一个将方阵映射到一个标量的
- java毕业设计,网上商城系统
爱编程的小哥
java毕设java课程设计springbootvue
️OnlineMall商城系统全解析|Vue3+SpringBoot全栈实战(附高并发与数据安全方案)一、系统架构全景基于七张效果图分析,该系统是企业级电商综合管理平台,采用SpringBoot3+Vue3+ElementPlus+MyBatisPlus技术栈,覆盖商品管理、订单处理、会员运营等核心场景。通过RBAC权限控制+Elasticsearch搜索+分布式事务三大技术亮点,支持10万级商品
- Flink CDC 与 SeaTunnel CDC 简单对比
窝窝和牛牛
flink大数据cdcSeaTunnel
FlinkCDC与SeaTunnelCDC简单对比CDC技术概述变更数据捕获(ChangeDataCapture,简称CDC)是一种用于捕获数据库中数据变更的技术,能够实时识别、捕获并输出数据库中的插入、更新和删除操作。CDC技术在现代数据架构中扮演着至关重要的角色,特别是在实时数据集成、数据同步和事件驱动架构等场景中。CDC的工作原理CDC主要通过以下几种方式捕获数据变更:基于日志的CDC:直接
- LLM:软件测试的颠覆性力量
AI天才研究院
DeepSeekR1&大数据AI人工智能大模型AI大模型企业级应用开发实战计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
LLM:软件测试的颠覆性力量关键词:大语言模型(LLM)、软件测试、人工智能、测试自动化、测试效率、质量保证、测试革新1.背景介绍在当今快速发展的软件行业中,测试一直是确保产品质量的关键环节。随着人工智能技术的飞速进步,特别是大语言模型(LargeLanguageModels,简称LLM)的出现,软件测试领域正经历着前所未有的变革。LLM凭借其强大的自然语言处理能力和广泛的知识储备,正在重塑我们对
- 使用Dall-E生成图像:文本到图像的魔力
shuoac
计算机视觉人工智能python
使用Dall-E生成图像:文本到图像的魔力技术背景介绍Dall-E是OpenAI开发的一个强大的文本到图像生成模型,它能够根据自然语言描述创造出全新的数字图像。这一技术基于深度学习的方法,使得创意与AI图像生成的结合更具可能性。本文将介绍如何调用Dall-EAPI来生成图像,从而使开发者能够将这一技术应用到自己的项目中。核心原理解析Dall-E利用大型语言模型(LLM)从用户提供的文本描述中提取详
- DS/ML:数据科学技术之数据科学生命周期(四大层次+机器学习六大阶段+数据挖掘【5+6+6+4+4+1】步骤)的全流程最强学习路线讲解之详细攻略
一个处女座的程序猿
资深文章(前沿/经验/创新)DataScienceML数据科学数据科学的生命周期机器学习
DS/ML:数据科学技术之数据科学生命周期(四大层次+机器学习六大阶段+数据挖掘【5+6+6+4+4+1】步骤)的全流程最强学习路线讲解之详细攻略导读:本文章是博主在数据科学和机器学习领域,先后实战过几百个应用案例之后的精心总结,应该是完全覆盖了数据科学的整个生命周期及其各个阶段的要点。其中机器学习领域六大阶段更是在整个数据科学生命周期中扮演着极其重要的角色。同时,因为涉及到博主出书中出版社要求在
- 头条原创文章一键转换剪映生成视频
Mr数据杨
Python视频剪辑pythonmoveipy图文转视频西瓜视频剪映
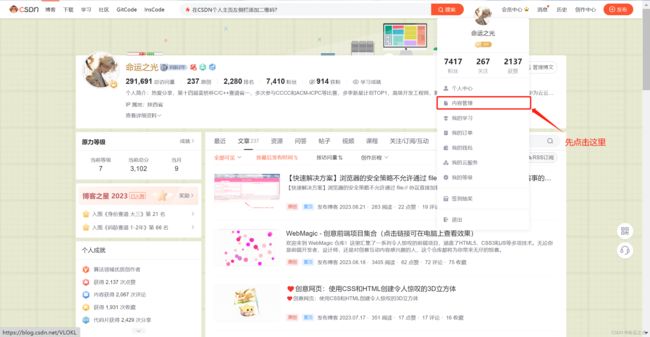
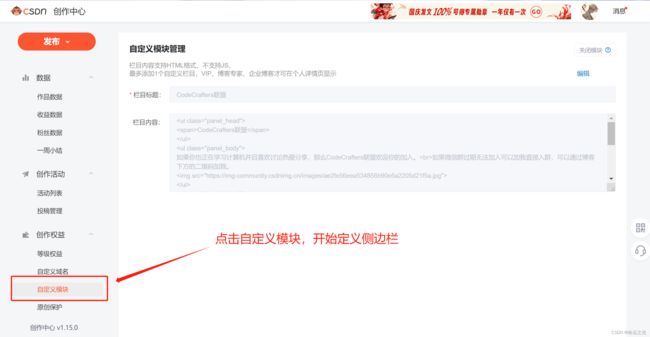
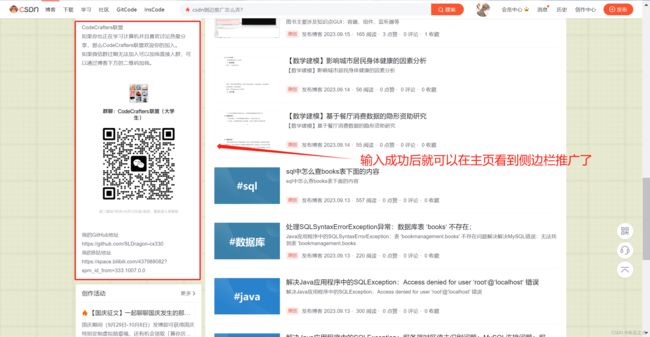
随着技术的进步,平台逐渐为创作者提供了更多便捷的功能来增强内容的表达效果。近期,某平台新增了一个实用功能,允许用户将自己发布的文章通过后台的视频生成工具一键转换为短视频。然而,这一功能的使用存在一些限制,比如仅支持原创文章,并且生成的视频只能在该平台发布,暂时无法同步至其他社交平台。尽管如此,通过对生成视频的观察与分析,可以发现其处理方式与剪映等主流视频编辑软件有相似之处,这为进一步扩展视频的应用
- 深入了解盘古大模型:技术、应用与未来
Hardess-god
Literaturereview人工智能
随着人工智能技术的迅猛发展,预训练大模型已成为AI领域最前沿、最热门的研究方向之一。近年来,中国自主研发的大模型之一——盘古模型(PanGuModel)逐渐进入公众视野,凭借其强大的性能和广泛的应用前景,引发了行业内外的广泛关注。什么是盘古大模型?盘古大模型是华为公司联合多家科研机构共同研发的超大规模预训练语言模型。该模型以中文数据为主进行训练,旨在推动中文自然语言处理(NLP)以及跨模态应用的技
- 【从零开始学习计算机科学】软件测试(三)回归测试、系统测试 与 验收测试
贫苦游商
学习软件测试回归测试系统测试验收测试测试工具ab测试
【从零开始学习计算机科学】软件测试(三)回归测试、系统测试与验收测试回归测试回归测试的组织和实施回归测试集回归测试的范围自动回归测试框架自动回归测试框架的技术特点回归测试克服的几个问题回归测试人员应掌握的测试手段回归用例库的维护系统测试系统测试的组织和分工系统测试的过程系统测试方法用户界面测试用户界面测试-符合标准和规范用户界面测试-一致性用户界面测试-直观性用户界面测试-灵活性用户界面测试-舒适
- 集合框架
天子之骄
java数据结构集合框架
集合框架
集合框架可以理解为一个容器,该容器主要指映射(map)、集合(set)、数组(array)和列表(list)等抽象数据结构。
从本质上来说,Java集合框架的主要组成是用来操作对象的接口。不同接口描述不同的数据类型。
简单介绍:
Collection接口是最基本的接口,它定义了List和Set,List又定义了LinkLi
- Table Driven(表驱动)方法实例
bijian1013
javaenumTable Driven表驱动
实例一:
/**
* 驾驶人年龄段
* 保险行业,会对驾驶人的年龄做年龄段的区分判断
* 驾驶人年龄段:01-[18,25);02-[25,30);03-[30-35);04-[35,40);05-[40,45);06-[45,50);07-[50-55);08-[55,+∞)
*/
public class AgePeriodTest {
//if...el
- Jquery 总结
cuishikuan
javajqueryAjaxWebjquery方法
1.$.trim方法用于移除字符串头部和尾部多余的空格。如:$.trim(' Hello ') // Hello2.$.contains方法返回一个布尔值,表示某个DOM元素(第二个参数)是否为另一个DOM元素(第一个参数)的下级元素。如:$.contains(document.documentElement, document.body); 3.$
- 面向对象概念的提出
麦田的设计者
java面向对象面向过程
面向对象中,一切都是由对象展开的,组织代码,封装数据。
在台湾面向对象被翻译为了面向物件编程,这充分说明了,这种编程强调实体。
下面就结合编程语言的发展史,聊一聊面向过程和面向对象。
c语言由贝尔实
- linux网口绑定
被触发
linux
刚在一台IBM Xserver服务器上装了RedHat Linux Enterprise AS 4,为了提高网络的可靠性配置双网卡绑定。
一、环境描述
我的RedHat Linux Enterprise AS 4安装双口的Intel千兆网卡,通过ifconfig -a命令看到eth0和eth1两张网卡。
二、双网卡绑定步骤:
2.1 修改/etc/sysconfig/network
- XML基础语法
肆无忌惮_
xml
一、什么是XML?
XML全称是Extensible Markup Language,可扩展标记语言。很类似HTML。XML的目的是传输数据而非显示数据。XML的标签没有被预定义,你需要自行定义标签。XML被设计为具有自我描述性。是W3C的推荐标准。
二、为什么学习XML?
用来解决程序间数据传输的格式问题
做配置文件
充当小型数据库
三、XML与HTM
- 为网页添加自己喜欢的字体
知了ing
字体 秒表 css
@font-face {
font-family: miaobiao;//定义字体名字
font-style: normal;
font-weight: 400;
src: url('font/DS-DIGI-e.eot');//字体文件
}
使用:
<label style="font-size:18px;font-famil
- redis范围查询应用-查找IP所在城市
矮蛋蛋
redis
原文地址:
http://www.tuicool.com/articles/BrURbqV
需求
根据IP找到对应的城市
原来的解决方案
oracle表(ip_country):
查询IP对应的城市:
1.把a.b.c.d这样格式的IP转为一个数字,例如为把210.21.224.34转为3524648994
2. select city from ip_
- 输入两个整数, 计算百分比
alleni123
java
public static String getPercent(int x, int total){
double result=(x*1.0)/(total*1.0);
System.out.println(result);
DecimalFormat df1=new DecimalFormat("0.0000%");
- 百合——————>怎么学习计算机语言
百合不是茶
java 移动开发
对于一个从没有接触过计算机语言的人来说,一上来就学面向对象,就算是心里上面接受的了,灵魂我觉得也应该是跟不上的,学不好是很正常的现象,计算机语言老师讲的再多,你在课堂上面跟着老师听的再多,我觉得你应该还是学不会的,最主要的原因是你根本没有想过该怎么来学习计算机编程语言,记得大一的时候金山网络公司在湖大招聘我们学校一个才来大学几天的被金山网络录取,一个刚到大学的就能够去和
- linux下tomcat开机自启动
bijian1013
tomcat
方法一:
修改Tomcat/bin/startup.sh 为:
export JAVA_HOME=/home/java1.6.0_27
export CLASSPATH=$CLASSPATH:$JAVA_HOME/lib/tools.jar:$JAVA_HOME/lib/dt.jar:.
export PATH=$JAVA_HOME/bin:$PATH
export CATALINA_H
- spring aop实例
bijian1013
javaspringAOP
1.AdviceMethods.java
package com.bijian.study.spring.aop.schema;
public class AdviceMethods {
public void preGreeting() {
System.out.println("--how are you!--");
}
}
2.beans.x
- [Gson八]GsonBuilder序列化和反序列化选项enableComplexMapKeySerialization
bit1129
serialization
enableComplexMapKeySerialization配置项的含义
Gson在序列化Map时,默认情况下,是调用Key的toString方法得到它的JSON字符串的Key,对于简单类型和字符串类型,这没有问题,但是对于复杂数据对象,如果对象没有覆写toString方法,那么默认的toString方法将得到这个对象的Hash地址。
GsonBuilder用于
- 【Spark九十一】Spark Streaming整合Kafka一些值得关注的问题
bit1129
Stream
包括Spark Streaming在内的实时计算数据可靠性指的是三种级别:
1. At most once,数据最多只能接受一次,有可能接收不到
2. At least once, 数据至少接受一次,有可能重复接收
3. Exactly once 数据保证被处理并且只被处理一次,
具体的多读几遍http://spark.apache.org/docs/lates
- shell脚本批量检测端口是否被占用脚本
ronin47
#!/bin/bash
cat ports |while read line
do#nc -z -w 10 $line
nc -z -w 2 $line 58422>/dev/null2>&1if[ $?-eq 0]then
echo $line:ok
else
echo $line:fail
fi
done
这里的ports 既可以是文件
- java-2.设计包含min函数的栈
bylijinnan
java
具体思路参见:http://zhedahht.blog.163.com/blog/static/25411174200712895228171/
import java.util.ArrayList;
import java.util.List;
public class MinStack {
//maybe we can use origin array rathe
- Netty源码学习-ChannelHandler
bylijinnan
javanetty
一般来说,“有状态”的ChannelHandler不应该是“共享”的,“无状态”的ChannelHandler则可“共享”
例如ObjectEncoder是“共享”的, 但 ObjectDecoder 不是
因为每一次调用decode方法时,可能数据未接收完全(incomplete),
它与上一次decode时接收到的数据“累计”起来才有可能是完整的数据,是“有状态”的
p
- java生成随机数
cngolon
java
方法一:
/**
* 生成随机数
* @author
[email protected]
* @return
*/
public synchronized static String getChargeSequenceNum(String pre){
StringBuffer sequenceNum = new StringBuffer();
Date dateTime = new D
- POI读写海量数据
ctrain
海量数据
import java.io.FileOutputStream;
import java.io.OutputStream;
import org.apache.poi.xssf.streaming.SXSSFRow;
import org.apache.poi.xssf.streaming.SXSSFSheet;
import org.apache.poi.xssf.streaming
- mysql 日期格式化date_format详细使用
daizj
mysqldate_format日期格式转换日期格式化
日期转换函数的详细使用说明
DATE_FORMAT(date,format) Formats the date value according to the format string. The following specifiers may be used in the format string. The&n
- 一个程序员分享8年的开发经验
dcj3sjt126com
程序员
在中国有很多人都认为IT行为是吃青春饭的,如果过了30岁就很难有机会再发展下去!其实现实并不是这样子的,在下从事.NET及JAVA方面的开发的也有8年的时间了,在这里在下想凭借自己的亲身经历,与大家一起探讨一下。
明确入行的目的
很多人干IT这一行都冲着“收入高”这一点的,因为只要学会一点HTML, DIV+CSS,要做一个页面开发人员并不是一件难事,而且做一个页面开发人员更容
- android欢迎界面淡入淡出效果
dcj3sjt126com
android
很多Android应用一开始都会有一个欢迎界面,淡入淡出效果也是用得非常多的,下面来实现一下。
主要代码如下:
package com.myaibang.activity;
import android.app.Activity;import android.content.Intent;import android.os.Bundle;import android.os.CountDown
- linux 复习笔记之常见压缩命令
eksliang
tar解压linux系统常见压缩命令linux压缩命令tar压缩
转载请出自出处:http://eksliang.iteye.com/blog/2109693
linux中常见压缩文件的拓展名
*.gz gzip程序压缩的文件
*.bz2 bzip程序压缩的文件
*.tar tar程序打包的数据,没有经过压缩
*.tar.gz tar程序打包后,并经过gzip程序压缩
*.tar.bz2 tar程序打包后,并经过bzip程序压缩
*.zi
- Android 应用程序发送shell命令
gqdy365
android
项目中需要直接在APP中通过发送shell指令来控制lcd灯,其实按理说应该是方案公司在调好lcd灯驱动之后直接通过service送接口上来给APP,APP调用就可以控制了,这是正规流程,但我们项目的方案商用的mtk方案,方案公司又没人会改,只调好了驱动,让应用程序自己实现灯的控制,这不蛋疼嘛!!!!
发就发吧!
一、关于shell指令:
我们知道,shell指令是Linux里面带的
- java 无损读取文本文件
hw1287789687
读取文件无损读取读取文本文件charset
java 如何无损读取文本文件呢?
以下是有损的
@Deprecated
public static String getFullContent(File file, String charset) {
BufferedReader reader = null;
if (!file.exists()) {
System.out.println("getFull
- Firebase 相关文章索引
justjavac
firebase
Awesome Firebase
最近谷歌收购Firebase的新闻又将Firebase拉入了人们的视野,于是我做了这个 github 项目。
Firebase 是一个数据同步的云服务,不同于 Dropbox 的「文件」,Firebase 同步的是「数据」,服务对象是网站开发者,帮助他们开发具有「实时」(Real-Time)特性的应用。
开发者只需引用一个 API 库文件就可以使用标准 RE
- C++学习重点
lx.asymmetric
C++笔记
1.c++面向对象的三个特性:封装性,继承性以及多态性。
2.标识符的命名规则:由字母和下划线开头,同时由字母、数字或下划线组成;不能与系统关键字重名。
3.c++语言常量包括整型常量、浮点型常量、布尔常量、字符型常量和字符串性常量。
4.运算符按其功能开以分为六类:算术运算符、位运算符、关系运算符、逻辑运算符、赋值运算符和条件运算符。
&n
- java bean和xml相互转换
q821424508
javabeanxmlxml和bean转换java bean和xml转换
这几天在做微信公众号
做的过程中想找个java bean转xml的工具,找了几个用着不知道是配置不好还是怎么回事,都会有一些问题,
然后脑子一热谢了一个javabean和xml的转换的工具里,自己用着还行,虽然有一些约束吧 ,
还是贴出来记录一下
顺便你提一下下,这个转换工具支持属性为集合、数组和非基本属性的对象。
packag
- C 语言初级 位运算
1140566087
位运算c
第十章 位运算 1、位运算对象只能是整形或字符型数据,在VC6.0中int型数据占4个字节 2、位运算符: 运算符 作用 ~ 按位求反 << 左移 >> 右移 & 按位与 ^ 按位异或 | 按位或 他们的优先级从高到低; 3、位运算符的运算功能: a、按位取反: ~01001101 = 101
- 14点睛Spring4.1-脚本编程
wiselyman
spring4
14.1 Scripting脚本编程
脚本语言和java这类静态的语言的主要区别是:脚本语言无需编译,源码直接可运行;
如果我们经常需要修改的某些代码,每一次我们至少要进行编译,打包,重新部署的操作,步骤相当麻烦;
如果我们的应用不允许重启,这在现实的情况中也是很常见的;
在spring中使用脚本编程给上述的应用场景提供了解决方案,即动态加载bean;
spring支持脚本