- 构建指标体系的价值 - AxureMost 落葵网
AxureMost
NPDP产品经理开源知识库产品经理
产品经理构建指标体系具有多方面的重要价值:一、产品规划与战略落地战略目标细化产品经理需要将公司的战略目标转化为具体的产品目标。指标体系是实现这一转化的有效工具。例如,如果公司战略是提升市场份额,产品经理可以构建包括用户增长数、市场渗透率等指标的体系,将战略目标分解为产品可衡量的小目标。这样可以确保产品的规划和发展方向与公司整体战略紧密契合。产品路线图规划指标体系能够为产品路线图的规划提供数据支持。
- 产品经理-需求规格文档(SRS) - AxureMost
AxureMost
NPDP产品经理开源知识库产品经理
需求规格文档(SRS)-AxureMost需求规格文档也叫需求规格说明书,通常是作为乙方项目给甲方书写的项目类的需求文档。需求文档也叫产品需求文档,是自己作为甲方时候书写的产品设计说明书需求规格文档(SoftwareRequirementsSpecification,SRS)是软件开发过程中一个至关重要的文档,它详细描述了系统的需求,包括功能、性能、接口、数据和数据库、安全性和保密性等方面的要求。
- 【Axure模版素材】ElementUI Plus 组件库 - AxureMost
AxureMost
axure模板-素材axure产品经理
【Axure】ElementUIPlus组件库/元件库ElementPlus继承了ElementUI的优秀设计,并针对V进行了全面升级。ElementPlus提供了丰富的UI组件,一致的用户界面。以下是一些ElementPlus组件库中的关键组件和样式特点:基础组件:按钮(Button):支持多种类型(如主按钮、次按钮、危险按钮)和状态(如加载中)。输入框(Input):包括文本输入、密码输入、数
- Axure RP 入门教程
Johnny-Zhuang
总结了下学校软工课上用的PPT上的内容以及网上一些教程内容。看完基本入门AxureRP了。第一次学感觉还是蛮有用的。图片发不出来。。附上软件下载地址以及PPT地址:http://pan.baidu.com/s/1i3sZxy9入门篇第一章介绍以工具栏工具(widgets)绘制示意图(Wireframe)第二章流程图(FlowDiagrams)撰写网页说明(PageNotes)第三章高级交互设计(R
- 【Axure高保真原型】多选树筛选表格
梓贤Vigo
Axure原型产品经理交互中继器
今天和大家分享多选树筛选表格的原型模板,点击树的箭头可以展开或者收起子级内容,点击多选按钮,可以切换选中或未选中,同时自动根据反选父级(未选、半选、全选),会根据已选中选项筛选表格数据。左侧的树和右侧的表格都是用中继器制作的,所以使用也很方便,只需要在中继器表格里填写对应内容,即可自动生成交互效果,具体效果可以观看下方视频或者打开预览地址体验。【原型效果含使用教程】【Axure高保真原型】多选树筛
- C++ 设计模式:建造者模式(Builder Pattern)
冀晓武
C++设计模式c++设计模式建造者模式
链接:C++设计模式链接:C++设计模式-工厂方法链接:C++设计模式-抽象工厂链接:C++设计模式-原型模式建造者模式(BuilderPattern)是一种创建型设计模式,它允许你分步骤创建复杂对象。与其他创建型模式不同,建造者模式不仅关注对象的创建,还关注对象的组装过程。1.问题分析在软件开发中,有时我们需要创建一个复杂对象,这个对象由多个部分组成,并且这些部分的构建过程可能非常复杂。直接使用
- 【C++设计模式】第五篇:原型模式(Prototype)
JuicyActiveGilbert
C++设计模式原型模式c++设计模式
注意:复现代码时,确保VS2022使用C++17/20标准以支持现代特性。克隆对象的效率革命1.模式定义与用途核心思想原型模式:通过复制现有对象(原型)来创建新对象,而非通过new构造。关键用途:1.减少初始化开销:适用于创建成本高的对象(如数据库连接)。2.动态配置对象:运行时通过克隆生成预设配置的实例。经典场景游戏开发:批量生成相同属性的敌人或道具。文档编辑:复制带格式的文本段落。2.模式结构
- 【JAVA面试题】设计模式之原型模式
今天你慧了码码码码码码码码码码
JAVA面试题原型模式java设计模式
【JAVA面试题】设计模式之原型模式一、原型模式核心概念原型模式(PrototypePattern)是一种创建型设计模式,通过复制现有对象(原型)来创建新对象,避免反复初始化带来的性能损耗。适用于需要高频创建相似对象的场景。二、原型模式实战案例:敌机生成优化1.原始方案性能缺陷publicclassClient{publicstaticvoidmain(String[]args){Listenem
- 设计模式之创建型
Good Note
设计模式设计模式javascript开发语言
大家好,这里是编程Cookbook,关注公众号「编程Cookbook」,获取更多面试资料。本文是对设计模式中创建模式的详细讲解,共5种,分别是单例模式、工厂模式、抽象工厂模式、建造者模式和原型模式。文章目录常用创建型模式单例模式什么是单例模式?单例模式的特点单例模式的使用场景单例模式的实现方式1.懒汉式(LazyInitialization)2.饿汉式(EagerInitialization)3.
- Python编码系列—Python原型模式:深克隆与高效复制的艺术
学步_技术
Python编码python原型模式开发语言
欢迎来到我的技术小筑,一个专为技术探索者打造的交流空间。在这里,我们不仅分享代码的智慧,还探讨技术的深度与广度。无论您是资深开发者还是技术新手,这里都有一片属于您的天空。让我们在知识的海洋中一起航行,共同成长,探索技术的无限可能。探索专栏:学步_技术的首页——持续学习,不断进步,让学习成为我们共同的习惯,让总结成为我们前进的动力。技术导航:人工智能:深入探讨人工智能领域核心技术。自动驾驶:分享自动
- 互联网产品经理
西部驯兽师
项目管理软件工程方法论产品经理
要成为高级互联网产品经理,需要系统性地构建知识体系、规划职业路径、积累实战经验并建立行业影响力。以下是具体路径和建议:一、知识体系构建1.核心能力模块市场与用户洞察:掌握市场分析工具(SWOT、PESTEL、波特五力模型)。精通用户研究方法(问卷、访谈、用户画像、A/B测试)。学习行为心理学(如《影响力》《思考,快与慢》)。产品设计与技术基础:熟悉产品设计工具(Axure、Figma、墨刀)。理解
- 【3D格式转换SDK】HOOPS Exchange技术概览(一):3D 数据处理高效能与定制化
工业3D_大熊
3DCAD开发工具3d3D建模3D模型轻量化3D模型Web可视化3D数据格式转换3D格式转换CAD格式转换
HOOPSExchange是一款专为3D工程应用开发而设计的SDK,旨在助力开发者便捷地访问和重用由CAD与BIM设计应用所生成的3D数据,为3D产品运营提供了强大的数据基础。借助单一且集成化的界面,HOOPSExchange能够高效地导入、转换以及导出超过30种原生及标准格式的3D数据,具体涵盖以下格式:机械计算机辅助设计(MCAD)领域:CATIA、NX、Creo、SOLIDWORKS、Inv
- **模式的好处 (设计模式)
花王江不语
设计模式设计模式开发语言
what’sup!?这样整理下发现更容易理解设计模式了学习嘛,就是拿着rua横着rua竖着rua前面rua后面rua【’_’】目录简单工厂模式工厂模式抽象工厂模式单例模式建造者模式原型模式代理模式适配器模式桥梁模式装饰模式门面模式(也叫外观模式)组合模式享元模式策略模式观察者模式责任链模式模板方法模式状态模式命令模式中介者模式结语简单工厂模式的好处简单工厂模式(SimpleFactoryPatte
- 设计模式1---简单工厂模式、工厂方法模式、抽象工厂模式
Sunと
c++专栏设计模式简单工厂模式工厂方法模式c++
三种工厂模式-创建对象的灵活工具在23种设计模式中,总体来说设计模式分为三大类:创建型模式结构型模式行为型模式其中,创建型模式,共五种:工厂方法模式、抽象工厂模式、单例模式、建造者模式、原型模式。本文将介绍工厂方法模式、抽象工厂模式2种,其中,工厂方法模式一般可以分为简单工厂模式及工厂模式。简单工厂模式概念简单工厂模式是一种创建型设计模式,旨在引入一个工厂类来创建不同类型的对象,无需直接实例化这些
- 设计模式 13 责任链模式
Winemonk
#设计模式设计模式责任链模式
设计模式13创建型模式(5):工厂方法模式、抽象工厂模式、单例模式、建造者模式、原型模式结构型模式(7):适配器模式、桥接模式、组合模式、装饰者模式、外观模式、享元模式、代理模式行为型模式(11):责任链模式、命令模式、解释器模式、迭代器模式、中介者模式、备忘录模式、观察者模式、状态模式、策略模式、模板方法模式、访问者模式文章目录设计模式13责任链模式(ChainofResponsibilityP
- 设计模式之创建型模式-原型模式
一只泥娃娃
设计模式设计模式原型模式java
大家可以想象一下工厂生产餐盘的场景,给盘印上花纹,如果一个一个的手工印上去,太费时费力了。那么在代码里面,有没有一种方法可以解决这类的问题呢。本篇文件和大家介绍下原型模式,它是怎么解决这种重复工作的。接下来我们就来聊聊原型模式定义通过复制现有实例来创建新的实例,无需知道相应类的信息分类深拷贝:将一个对象复制后,不论是基本数据类型还有引用类型,都是重新创建的。浅拷贝:将一个对象复制后,基本数据类型的
- 设计模式Python版 备忘录模式
小王子1024
设计模式Python版设计模式python备忘录模式
文章目录前言一、备忘录模式二、备忘录模式示例1三、备忘录模式示例2前言GOF设计模式分三大类:创建型模式:关注对象的创建过程,包括单例模式、简单工厂模式、工厂方法模式、抽象工厂模式、原型模式和建造者模式。结构型模式:关注类和对象之间的组合,包括适配器模式、桥接模式、组合模式、装饰模式、外观模式、享元模式和代理模式。行为型模式:关注对象之间的交互,包括职责链模式、命令模式、解释器模式、迭代器模式、中
- 【设计模式】完整版(Java)
浪子西科
设计模式设计模式java单例模式
设计模式文章目录设计模式一、引言二、创建型设计模式2.1单例模式2.2工厂模式2.3抽象工厂模式2.4建造者模式2.5原型模式三、结构型设计模式3.1代理模式3.2适配器模式3.3桥接模式3.4装饰器模式3.5外观模式3.6组合模式3.7享元模式四、行为型设计模式4.1策略模式4.2模板方法模式4.3观察者模式4.4迭代器模式4.5责任链模式4.6命令模式4.7备忘录模式4.8状态模式4.9访问者
- 广州游戏公司招聘4399秋季招聘火热报名中(第二次笔试来了)
han_xue_feng
java
诺瓦面经9.4吉比特笔试情况+第三题代码拼多多面经美团产品运营(到家医药电商)已offer拼多多基础电商后端面经8.22拼多多笔试AK有哪些值得计算机专业加入的国企?美团产品运营三面面经#运筹优化(3789)#牛客网上是真的很难找到运筹优化的相关攻略。我这边分析一下22届秋招运筹优傻B美团秋招面试技巧之可问不可问得物golang一面字节跳动FPGA实习面试及基础问题解答地平线一面面经快手的面试为什
- 【IoT】产品经理进阶之道:五元方法论
产品人卫朋
IoT产品之产品经理进阶之路产品经理产品设计
首先从个人经历的四个阶段入手,谈谈为什么要用势道法术器五元论来建立产品思维?做产品一般至少需要经历四个阶段,分别是工具人阶段、套路阶段、流程阶段和方法论阶段。分别对应五元论中的器、术、法、道,对于势的讨论在后续实例中再做详述。工具人阶段:刚开始做产品时陷入了对工具的痴迷,包括:PS、AutoCAD、PROE、犀牛、Axure、Keyshot、Altium……大概有2个月的时间精力都消耗在了学习使用
- Ai阅读各种需求文档需求文档
小赖同学啊
人工智能自动化测试(apppcAPI)testTechnologyPrecious人工智能c#开发语言
让AI阅读不同格式需求文档的方法在软件项目开发中,需求文档通常以多种格式存储,如Word、Figma、蓝湖和Axure。要让AI阅读这些文档,需针对不同格式采用特定的处理方式。一、Word文档格式转换:可利用Python的python-docx库将Word文档转换为纯文本。示例代码如下:importdocxdefdocx_to_text(file_path):doc=docx.Document(f
- (四)趣学设计模式 之 原型模式!
码熔burning
设计模式原型模式设计模式
目录一、啥是原型模式?二、为什么要用原型模式?三、原型模式怎么实现?四、原型模式的应用场景五、原型模式的优点和缺点六、总结我的其他文章也讲解的比较有趣,如果喜欢博主的讲解方式,可以多多支持一下,感谢!了解工厂方法模式请看:(三)趣学设计模式之抽象工厂模式!这篇文章带你详细认识一下设计模式中的原型模式一、啥是原型模式?原型模式,说白了,就是“山寨”!你有一个宝贝,不想自己辛辛苦苦再做一个,就找个复印
- AI训练师团队管理运营思路
姚瑞南
意图识别训练流程及规范智能客服AI项目管理人工智能AIGC语言模型自然语言处理
本文原创作者:姚瑞南AI-agent大模型运营专家,先后任职于美团、猎聘等中大厂AI训练专家和智能运营专家岗;多年人工智能行业智能产品运营及大模型落地经验,拥有AI外呼方向国家专利与PMP项目管理证书。(转载需经授权)目录目录大纲1.团队定位2.业务概览3.团队分工4.运营全流程5.衡量目标一、团队定位二、业务概览三、业务分配四、运营流程及步骤1.运营流程2.运营步骤五、指标观测目录大纲1.团队定
- 设计模式--访问者模式【行为型模式】
码农爱java
设计模式设计模式访问者模式23种设计模式面试原理Java
设计模式的分类我们都知道有23种设计模式,这23种设计模式可分为如下三类:创建型模式(5种):单例模式、工厂方法模式、抽象工厂模式、建造者模式、原型模式。结构型模式(7种):适配器模式、装饰器模式、代理模式、外观模式、桥接模式、组合模式、享元模式。行为型模式(11种):策略模式、模板方法模式、观察者模式、迭代子模式、责任链模式、命令模式、备忘录模式、状态模式、访问者模式、中介者模式、解释器模式。设
- 设计模式--代理模式【结构型模式】
码农爱java
设计模式设计模式代理模式23种设计模式面试原理动态代理静态代理
设计模式的分类我们都知道有23种设计模式,这23种设计模式可分为如下三类:创建型模式(5种):单例模式、工厂方法模式、抽象工厂模式、建造者模式、原型模式。结构型模式(7种):适配器模式、装饰器模式、代理模式、外观模式、桥接模式、组合模式、享元模式。行为型模式(11种):策略模式、模板方法模式、观察者模式、迭代子模式、责任链模式、命令模式、备忘录模式、状态模式、访问者模式、中介者模式、解释器模式。设
- 设计模式--建造者模式【创建型模式】
码农爱java
设计模式设计模式建造者模式23中设计模式原理面试Java
设计模式的分类我们都知道有23种设计模式,这23种设计模式可分为如下三类:创建型模式(5种):单例模式、工厂方法模式、抽象工厂模式、建造者模式、原型模式。结构型模式(7种):适配器模式、装饰器模式、代理模式、外观模式、桥接模式、组合模式、享元模式。行为型模式(11种):策略模式、模板方法模式、观察者模式、迭代子模式、责任链模式、命令模式、备忘录模式、状态模式、访问者模式、中介者模式、解释器模式。设
- 设计模式--中介者模式【行为型模式】
码农爱java
设计模式设计模式中介者模式23种设计模式面试原理Java
设计模式的分类我们都知道有23种设计模式,这23种设计模式可分为如下三类:创建型模式(5种):单例模式、工厂方法模式、抽象工厂模式、建造者模式、原型模式。结构型模式(7种):适配器模式、装饰器模式、代理模式、外观模式、桥接模式、组合模式、享元模式。行为型模式(11种):策略模式、模板方法模式、观察者模式、迭代子模式、责任链模式、命令模式、备忘录模式、状态模式、访问者模式、中介者模式、解释器模式。设
- Boss直聘-AI行业岗位与薪资水平调研
姚瑞南
AI行业资讯AI行业产品调研人工智能自然语言处理AIGC经验分享笔记
2022年6月更渠道公司职位名称职位类型薪资水平是否要求PMP证书JDboss直聘字节跳动智能服务运营专家运营25-50K*15薪无智能IM机器人转人工、解决率指标提升boss直聘唯品会AI产品经理PM35-65K*14薪无智能产品规划与设计、数据分析、行业调研、推动项目、协同作业boss直聘京东智能机器人产品运营运营20-40K*15薪无智能客服机器人运营boss直聘字节跳动AI训练技术项目经理
- C++设计模式9:装饰器模式
令狐掌门
C++/C#设计模式C++装饰器模式
C++23种设计模式系列文章目录创建型模式第1式工厂方法模式第2式抽象工厂模式第3式单例模式第4式建造者模式第5式原型模式结构型模式第6式适配器模式
- 设计模式知识点
芸尚非
知识点设计模式
设计模式类型创建型设计模式:(创建对象的同时隐藏创建逻辑)工厂模式(FactoryPattern)抽象工厂模式(AbstractFactoryPattern)单例模式(SingletonPattern)建造者模式(BuilderPattern)原型模式(PrototypePattern)结构型设计模式:(关注类和对象的组合)适配器模式(AdapterPattern)桥接模式(BridgePatte
- java数字签名三种方式
知了ing
javajdk
以下3钟数字签名都是基于jdk7的
1,RSA
String password="test";
// 1.初始化密钥
KeyPairGenerator keyPairGenerator = KeyPairGenerator.getInstance("RSA");
keyPairGenerator.initialize(51
- Hibernate学习笔记
caoyong
Hibernate
1>、Hibernate是数据访问层框架,是一个ORM(Object Relation Mapping)框架,作者为:Gavin King
2>、搭建Hibernate的开发环境
a>、添加jar包:
aa>、hibernatte开发包中/lib/required/所
- 设计模式之装饰器模式Decorator(结构型)
漂泊一剑客
Decorator
1. 概述
若你从事过面向对象开发,实现给一个类或对象增加行为,使用继承机制,这是所有面向对象语言的一个基本特性。如果已经存在的一个类缺少某些方法,或者须要给方法添加更多的功能(魅力),你也许会仅仅继承这个类来产生一个新类—这建立在额外的代码上。
- 读取磁盘文件txt,并输入String
一炮送你回车库
String
public static void main(String[] args) throws IOException {
String fileContent = readFileContent("d:/aaa.txt");
System.out.println(fileContent);
- js三级联动下拉框
3213213333332132
三级联动
//三级联动
省/直辖市<select id="province"></select>
市/省直辖<select id="city"></select>
县/区 <select id="area"></select>
- erlang之parse_transform编译选项的应用
616050468
parse_transform游戏服务器属性同步abstract_code
最近使用erlang重构了游戏服务器的所有代码,之前看过C++/lua写的服务器引擎代码,引擎实现了玩家属性自动同步给前端和增量更新玩家数据到数据库的功能,这也是现在很多游戏服务器的优化方向,在引擎层面去解决数据同步和数据持久化,数据发生变化了业务层不需要关心怎么去同步给前端。由于游戏过程中玩家每个业务中玩家数据更改的量其实是很少
- JAVA JSON的解析
darkranger
java
// {
// “Total”:“条数”,
// Code: 1,
//
// “PaymentItems”:[
// {
// “PaymentItemID”:”支款单ID”,
// “PaymentCode”:”支款单编号”,
// “PaymentTime”:”支款日期”,
// ”ContractNo”:”合同号”,
//
- POJ-1273-Drainage Ditches
aijuans
ACM_POJ
POJ-1273-Drainage Ditches
http://poj.org/problem?id=1273
基本的最大流,按LRJ的白书写的
#include<iostream>
#include<cstring>
#include<queue>
using namespace std;
#define INF 0x7fffffff
int ma
- 工作流Activiti5表的命名及含义
atongyeye
工作流Activiti
activiti5 - http://activiti.org/designer/update在线插件安装
activiti5一共23张表
Activiti的表都以ACT_开头。 第二部分是表示表的用途的两个字母标识。 用途也和服务的API对应。
ACT_RE_*: 'RE'表示repository。 这个前缀的表包含了流程定义和流程静态资源 (图片,规则,等等)。
A
- android的广播机制和广播的简单使用
百合不是茶
android广播机制广播的注册
Android广播机制简介 在Android中,有一些操作完成以后,会发送广播,比如说发出一条短信,或打出一个电话,如果某个程序接收了这个广播,就会做相应的处理。这个广播跟我们传统意义中的电台广播有些相似之处。之所以叫做广播,就是因为它只负责“说”而不管你“听不听”,也就是不管你接收方如何处理。另外,广播可以被不只一个应用程序所接收,当然也可能不被任何应
- Spring事务传播行为详解
bijian1013
javaspring事务传播行为
在service类前加上@Transactional,声明这个service所有方法需要事务管理。每一个业务方法开始时都会打开一个事务。
Spring默认情况下会对运行期例外(RunTimeException)进行事务回滚。这
- eidtplus operate
征客丶
eidtplus
开启列模式: Alt+C 鼠标选择 OR Alt+鼠标左键拖动
列模式替换或复制内容(多行):
右键-->格式-->填充所选内容-->选择相应操作
OR
Ctrl+Shift+V(复制多行数据,必须行数一致)
-------------------------------------------------------
- 【Kafka一】Kafka入门
bit1129
kafka
这篇文章来自Spark集成Kafka(http://bit1129.iteye.com/blog/2174765),这里把它单独取出来,作为Kafka的入门吧
下载Kafka
http://mirror.bit.edu.cn/apache/kafka/0.8.1.1/kafka_2.10-0.8.1.1.tgz
2.10表示Scala的版本,而0.8.1.1表示Kafka
- Spring 事务实现机制
BlueSkator
spring代理事务
Spring是以代理的方式实现对事务的管理。我们在Action中所使用的Service对象,其实是代理对象的实例,并不是我们所写的Service对象实例。既然是两个不同的对象,那为什么我们在Action中可以象使用Service对象一样的使用代理对象呢?为了说明问题,假设有个Service类叫AService,它的Spring事务代理类为AProxyService,AService实现了一个接口
- bootstrap源码学习与示例:bootstrap-dropdown(转帖)
BreakingBad
bootstrapdropdown
bootstrap-dropdown组件是个烂东西,我读后的整体感觉。
一个下拉开菜单的设计:
<ul class="nav pull-right">
<li id="fat-menu" class="dropdown">
- 读《研磨设计模式》-代码笔记-中介者模式-Mediator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 中介者模式(Mediator):用一个中介对象来封装一系列的对象交互。
* 中介者使各对象不需要显式地相互引用,从而使其耦合松散,而且可以独立地改变它们之间的交互。
*
* 在我看来,Mediator模式是把多个对象(
- 常用代码记录
chenjunt3
UIExcelJ#
1、单据设置某行或某字段不能修改
//i是行号,"cash"是字段名称
getBillCardPanelWrapper().getBillCardPanel().getBillModel().setCellEditable(i, "cash", false);
//取得单据表体所有项用以上语句做循环就能设置整行了
getBillC
- 搜索引擎与工作流引擎
comsci
算法工作搜索引擎网络应用
最近在公司做和搜索有关的工作,(只是简单的应用开源工具集成到自己的产品中)工作流系统的进一步设计暂时放在一边了,偶然看到谷歌的研究员吴军写的数学之美系列中的搜索引擎与图论这篇文章中的介绍,我发现这样一个关系(仅仅是猜想)
-----搜索引擎和流程引擎的基础--都是图论,至少像在我在JWFD中引擎算法中用到的是自定义的广度优先
- oracle Health Monitor
daizj
oracleHealth Monitor
About Health Monitor
Beginning with Release 11g, Oracle Database includes a framework called Health Monitor for running diagnostic checks on the database.
About Health Monitor Checks
Health M
- JSON字符串转换为对象
dieslrae
javajson
作为前言,首先是要吐槽一下公司的脑残编译部署方式,web和core分开部署本来没什么问题,但是这丫居然不把json的包作为基础包而作为web的包,导致了core端不能使用,而且我们的core是可以当web来用的(不要在意这些细节),所以在core中处理json串就是个问题.没办法,跟编译那帮人也扯不清楚,只有自己写json的解析了.
- C语言学习八结构体,综合应用,学生管理系统
dcj3sjt126com
C语言
实现功能的代码:
# include <stdio.h>
# include <malloc.h>
struct Student
{
int age;
float score;
char name[100];
};
int main(void)
{
int len;
struct Student * pArr;
int i,
- vagrant学习笔记
dcj3sjt126com
vagrant
想了解多主机是如何定义和使用的, 所以又学习了一遍vagrant
1. vagrant virtualbox 下载安装
https://www.vagrantup.com/downloads.html
https://www.virtualbox.org/wiki/Downloads
查看安装在命令行输入vagrant
2.
- 14.性能优化-优化-软件配置优化
frank1234
软件配置性能优化
1.Tomcat线程池
修改tomcat的server.xml文件:
<Connector port="8080" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" maxThreads="1200" m
- 一个不错的shell 脚本教程 入门级
HarborChung
linuxshell
一个不错的shell 脚本教程 入门级
建立一个脚本 Linux中有好多中不同的shell,但是通常我们使用bash (bourne again shell) 进行shell编程,因为bash是免费的并且很容易使用。所以在本文中笔者所提供的脚本都是使用bash(但是在大多数情况下,这些脚本同样可以在 bash的大姐,bourne shell中运行)。 如同其他语言一样
- Spring4新特性——核心容器的其他改进
jinnianshilongnian
spring动态代理spring4依赖注入
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- Linux设置tomcat开机启动
liuxingguome
tomcatlinux开机自启动
执行命令sudo gedit /etc/init.d/tomcat6
然后把以下英文部分复制过去。(注意第一句#!/bin/sh如果不写,就不是一个shell文件。然后将对应的jdk和tomcat换成你自己的目录就行了。
#!/bin/bash
#
# /etc/rc.d/init.d/tomcat
# init script for tomcat precesses
- 第13章 Ajax进阶(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Troubleshooting Crystal Reports off BW
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Troubleshooting+Crystal+Reports+off+BW#TroubleshootingCrystalReportsoffBW-TracingBOE
Quite useful, especially this part:
SAP BW connectivity
For t
- Java开发熟手该当心的11个错误
tomcat_oracle
javajvm多线程单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
- 正则表达式大全
yang852220741
html编程正则表达式
今天向大家分享正则表达式大全,它可以大提高你的工作效率
正则表达式也可以被当作是一门语言,当你学习一门新的编程语言的时候,他们是一个小的子语言。初看时觉得它没有任何的意义,但是很多时候,你不得不阅读一些教程,或文章来理解这些简单的描述模式。
一、校验数字的表达式
数字:^[0-9]*$
n位的数字:^\d{n}$
至少n位的数字:^\d{n,}$
m-n位的数字:^\d{m,n}$
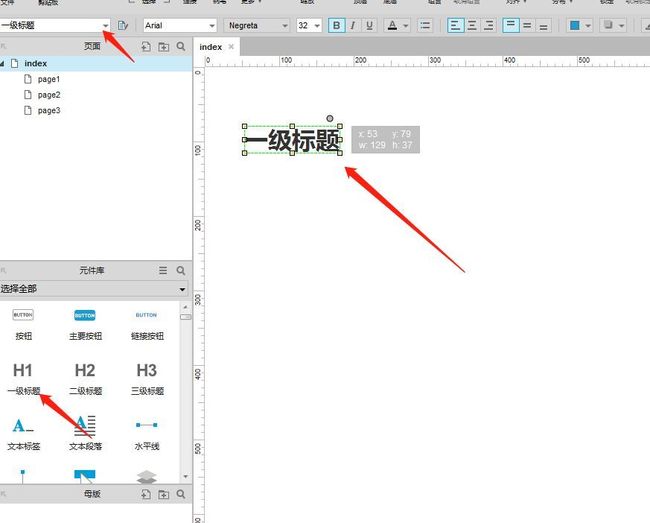
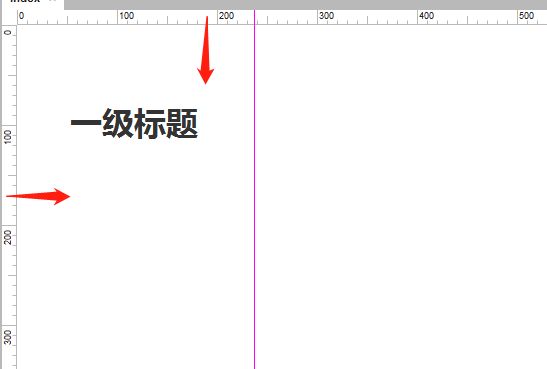
 产品经理很多时候都是在绘制原型的路上,在这里也就不强调它的重要性了,那么如何能够高效地绘制原型呢,有一些技巧还是我们需要了解的,接下来的时间我会给大家整理一些我在日常工作过程中经常用到的一些小技巧,希望能够帮助到大家
产品经理很多时候都是在绘制原型的路上,在这里也就不强调它的重要性了,那么如何能够高效地绘制原型呢,有一些技巧还是我们需要了解的,接下来的时间我会给大家整理一些我在日常工作过程中经常用到的一些小技巧,希望能够帮助到大家