- 【Unity】灯光Light
xiaoaiyu___
unity游戏引擎
Type:光照类型,一共有四种Directionallight:方向光,类似太阳的日照效果。Pointlight:点光源,类似蜡烛。Spotlight:聚光灯,类似手电筒。AreaLight:区域光,无法用作实时光照,一般用于光照贴图烘培Color:光源的颜色,自己选Mode:光照模式Realtime实时:运行时每帧计算并更新实时灯光。没有预先计算实时灯光。Mixed混合:一种提供烘焙和实时功能的
- C# &Unity 唐老狮 No.8 模拟面试题
咩咩-哈基米版
C#&&Unity面试题与算法合集c#unity开发语言
本文章不作任何商业用途仅作学习与交流安利唐老狮与其他老师合作的网站,内有大量免费资源和优质付费资源,我入门就是看唐老师的课程打好坚实的基础非常非常重要:全部-游习堂-唐老狮创立的游戏开发在线学习平台-PoweredByEduSoho如果你发现了文章内特殊的字体格式,那是AI补充的知识,我发现原网站下面有答案,我将会把答案以不同样式穿插在回答之中目录C#1.如果我们想为Unity中的Transfor
- 2025-01-22 Unity Editor 1 —— MenuItem 入门
蔗理苦
UnityEditor学习unity游戏引擎guiimguiunityeditor
文章目录1Editor文件夹2MenuItem3使用示例3.1打开网址3.2打开文件夹3.3MenuToggle3.4Menu代码复用3.5MenuItem激活与失活4代码示例1Editor文件夹Editor文件夹是Unity中的特殊文件夹,Unity中所有编辑器相关的脚本都需要放置在其中,其相关的命名空间为UnityEditor。使用命名空间UnityEditor的脚本最终不能被Unity打包,
- Unity数据持久化之PlayerPrefs
FAREWELL00075
unity游戏引擎c#
一、什么是数据持久化大家都玩过游戏吧,大家玩完游戏之后肯定希望自己的游戏数据得以保存。那么就需要用到数据持久化,数据并不仅仅只是在内存中,更要存储在硬盘上,才能保证游戏数据不丢失。在Unity中,数据持久化是指在游戏运行结束后,某些数据(如玩家的游戏进度、设置、或统计信息)能够被保存下来,并在下次启动游戏时仍然可用。数据持久化是游戏开发中的常见需求,用于确保玩家的游戏体验不会因为退出游戏而丢失重要
- LangChain 发布政策详解
VYSAHF
langchain人工智能深度学习python
技术背景介绍LangChain是一个用于构建和部署大型语言模型(LLM)应用的生态系统。它由多个组件包组成,例如langchain-core、langchain、langchain-community、langgraph和langserve等。随着应用需求的快速变化,LangChain的开发与发布策略也相应调整,以便更好地服务于用户社区。核心原理解析LangChain生态系统采用语义版本控制(Se
- Unity游戏引擎
喜欢星期五
游戏引擎unity
在数字创意的世界里,Unity引擎以其强大的功能和灵活性,已经成为无数开发者心中构建梦想游戏的首选工具。今天,我们就来深入探讨Unity的奥秘,解锁它如何帮助我们实现那些令人惊叹的游戏项目。unity博文的概要:1.入门教程和资源分享初学者指南:这类博文为刚接触Unity的新手提供入门指导,介绍Unity界面布局、基本操作和简单的游戏开发流程。资源推荐:分享对开发者非常有帮助的Unity插件、模型
- unity3d————Mathf.Lerp() 函数详解
无敌最俊朗@
Unity四部曲之基础篇unityc#学习开发语言游戏引擎
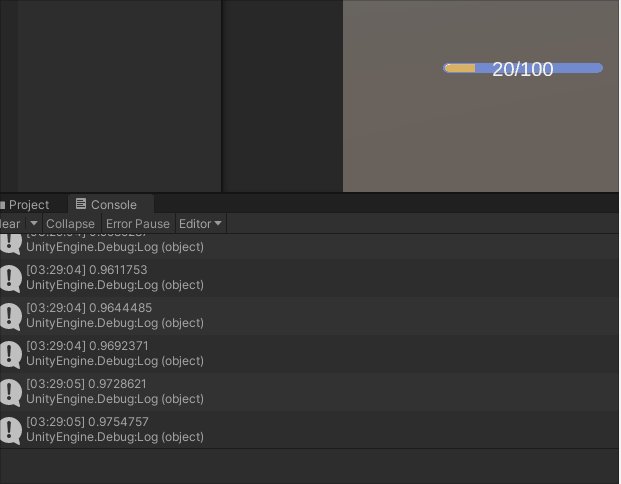
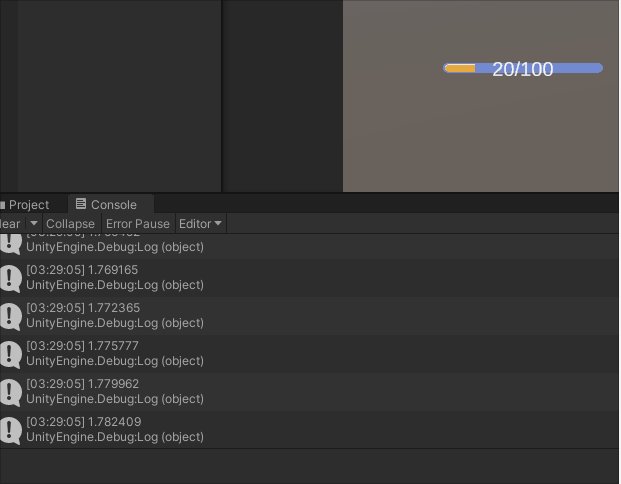
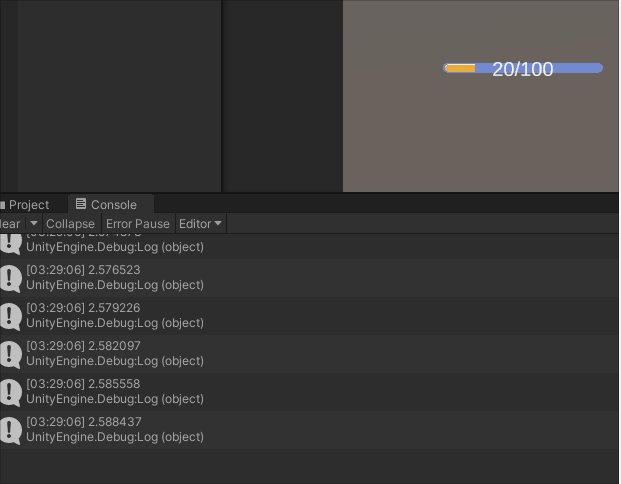
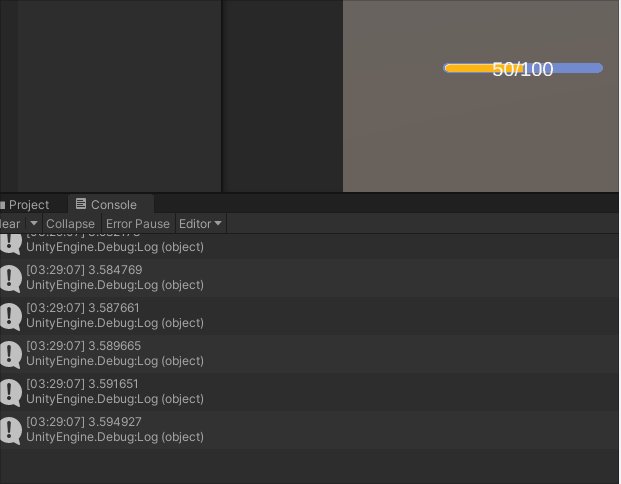
Mathf.Lerp()是Unity中的一个非常有用的数学函数。它的名字来自于“LinearInterpolation”的缩写,意思是“线性插值”。想象一下,你有两个点,一个点叫A,另一个点叫B。现在,你想在A和B之间找到一个新的点,这个点不是随便找的,而是根据一定的比例来确定的。这个比例我们称之为t,t的范围是从0到1。当t=0时,新点就是A点。当t=1时,新点就是B点。当t在0和1之间时,新点
- 使用docker安装elk
吴传逞
dockerelk运维
配置要求:一台Linux服务器,内存不少于2g,centos7以上系统1.安装docker安装教程:CentOSDocker安装|菜鸟教程分以下几个步骤(我只写我使用过的方式):curl-fsSLhttps://get.docker.com|bash-sdocker--mirrorAliyun安装DockerEngine-Communityyuminstall-yyum-utils\device-
- centos安装mysql报错:mysql-community-client-plugins-8.0、o Presto metadata available for mysql80-community
其实她不懂
centosmysqllinux
执行sudoyum-yinstallmysql-community-server命令刚开始报错mysql-community-client-plugins-8.0.40-1.el7.x86_64.rpm的公钥尚未安装失败的软件包是:mysql-community-client-plugins-8.0.40-1.el7.x86_64GPG密钥配置为:file:///etc/pki/rpm-gpg/R
- 安装mysql和mysql workbench
caihuayuan4
面试题汇总与解析springsqljava大数据课程设计
@[toc]安装mysql和mysqlworkbench安装mysql进入官网https://dev.mysql.com/downloads/mysql/在这里插入图片描述找到自己需要的mysqlinstallerx64或x32进入下载页,开始下载,下载后得到mysql-installer-community-8.0.23.0.msi在这里插入图片描述选择Nothanks,juststartmyd
- unity快速进入Project窗口文件夹
legroft
unity
因为项目文件结构日渐复杂,unity的Project窗口操作又不是很人性化,所以我需要一个快速进入Project窗口中文件夹的功能publicclassEditorProjectToolWindow:BaseOdinEditorWindow{[Serializable]publicclassCollect{publicstringname;publicstringpath;}publicstati
- 2.langchain中的prompt模板 (FewShotPromptTemplate)
ZHOU_CAMP
langchain实践langchainprompt
本教程将介绍如何使用LangChain库中的PromptTemplate和FewShotPromptTemplate来构建和运行提示(prompt),并通过示例数据展示其应用。安装依赖首先,确保你已经安装了langchain和相关依赖:pipinstalllangchainlangchain_corelangchain_chromalangchain_community1.创建PromptTemp
- FairyGUI 投影 图片,文本,组件
王王王渣渣
UnityFairyGUI投影图片Unity
FairyGUI中,文本控件自带了投影的功能,我们可以在设置中设置投影的偏移以及颜色。但是我们的UI同学想给图片等也添加投影的效果,就无从实现了。然后就丢给我们程序帮忙解决=。=需求可以给组件,图片等添加投影,文字投影需要可以设置透明度(目前不行)。思路首先自己莫得水平去改FairyGUIEditor编辑器,那就得从unity那下手。如何让unity知道哪些组件我们是想设置投影的,并且获得投影的相
- 【Unity Shaders】Reflecting Your World —— Unity3D中的遮罩反射(Masking Reflections)
妈妈说女孩子要自立自强
UnityShadersUnityShaders
本系列主要参考《UnityShadersandEffectsCookbook》一书(感谢原书作者),同时会加上一点个人理解或拓展。这里是本书所有的插图。这里是本书所需的代码和资源(当然你也可以从官网下载)。==========================================分割线==========================================写在前面有时候,我们
- 【Unity Shaders】Reflecting Your World —— Unity3D中的法线贴图和反射
妈妈说女孩子要自立自强
UnityShadersUnityShaders
本系列主要参考《UnityShadersandEffectsCookbook》一书(感谢原书作者),同时会加上一点个人理解或拓展。这里是本书所有的插图。这里是本书所需的代码和资源(当然你也可以从官网下载)。==========================================分割线==========================================写在前面有很多情况你
- 【Unity Shaders】Reflecting Your World —— 在Unity3D中创建Cubemaps
妈妈说女孩子要自立自强
UnityShadersUnityShaders图形Shader游戏unityunity3d
本系列主要参考《UnityShadersandEffectsCookbook》一书(感谢原书作者),同时会加上一点个人理解或拓展。这里是本书所有的插图。这里是本书所需的代码和资源(当然你也可以从官网下载)。==========================================分割线==========================================写在前面为了在Sha
- Unity Job系统详解原理和基础应用处理大量物体位置
废嘉在线抓狂.
Unity
概述该脚本使用UnityJobSystem和BurstCompiler高效管理大量剑对象的位移计算与坐标更新。通过双缓冲技术实现无锁并行计算,适用于需要高性能批量处理Transform的场景。核心类SwordManager成员变量变量名类型说明swordPrefabGameObject剑对象预制体_deltaPositionsNativeArray每帧位移增量数据(临时内存分配)_position
- Unity入门学习笔记(Day01)
Alika-snowr
unity学习unity学习笔记
一.认识unity工作面板1.1.projectwindow(项目面板)显示当前项目中的所有文件和目录,包含了项目里面所有的资源文件1.2.consolewindow(输出面板)显示当前游戏开发中生成的警告错误1.3.hierarchywindow(层次面板)也称为场景面板,显示当前的场景中所有游戏游戏对象,并显示父子级关系;我们说开发的游戏是由一个一个的场景组成的(类型与拍戏的场次场景)游戏物体
- 使用 Unity 为 Meta Quest 3 开发混合现实体验
Unity官方开发者社区
unitymr游戏引擎
混合现实能让用户在现实里与数字内容互动,借助空间计算实现、先进的传感器和追踪技术使得设备能够精确映射现实环境。混合现实同样能增强人类感知、介入周围环境的方式,提供真正的变革型和沉浸式用户体验。为MetaQuest制作令人着迷的跨平台沉浸体验现在有了新的途径。本文将详细介绍MetaOpenXR软件包实验版,这套由OpenXR和UnityARFoundation驱动的工具可用于MetaQuest3、M
- Unity ECS 101 教程
邵瑗跃Free
UnityECS101教程ECS_101ThisrepositorycontainsanintroductiontoUnity'snewEntityComponentSystem.Thepurposeofthisistohelpdevelopersunderstandthisparadigm,andwhyitisimportanttocreateperformantgamesinUnity.项目地
- Unity:物体指定初速度、方向移动方法
TWO857
Unity基础unity游戏引擎
在Unity中,可以通过给物体施加一个方向力或直接设置物体的速度来让物体以指定的初速度移动。图片实例(方法1):1、使用Rigidbody.AddForce如果想让物体在物理模拟下移动,可以使用Rigidbody.AddForce方法。这个方法会给物体施加一个力,使其按照指定的方向和速度移动。usingUnityEngine;publicclassMoveObject:MonoBehaviour{
- DeepSeek 接入 Unity
小纯洁w
unity游戏引擎
DeepSeek可以接入Unity并帮助开发。以下是一些关于如何在Unity中集成DeepSeek的详细信息:申请APIKey要在Unity中使用DeepSeek,首先需要申请一个APIKey。申请地址为:https://platform.deepseek.com/api_keys。成功申请Key后,要在本地妥善保存,因为DeepSeek后台只能查看Key的列表和token余额等信息,完整的Key
- Unity 基础知识总结(持续更新中...)
程序猿多布
unity游戏引擎
引擎基础Unity有哪几个主要窗口?Scene窗口用于场景搭建和UI界面拼接Game窗口游戏运行预览Hierarchy窗口查看和调整场景对象层级结构Project窗口游戏工程资源Inspector创建属性查看器,属性设置、脚本组件挂载Unity提供了几种光源,分别是什么一共有四种DirectionalLight平行光PointLight点光源SpotLight聚光灯AreaLight区域光Imag
- 【Unity】记一次打包微信小程序的坑
iCan_qi
unity微信小程序游戏引擎
前言之前一直在忙开发开发,最近几天闲下来打算满足一下我爸想玩FC小蜜蜂的愿望,本来是可以直接在手机模拟器上玩的,但是他老人家肯定不太会用手机模拟器,就打算用Unity做一个微信小程序版的给他玩玩,本次开发总计花费3天半,在打包的地方遇到了不少的坑,这里重点讲讲。坑Unity打包到微信小游戏用微信开发者工具打开后,UI贴图很不对劲,感觉比例不对且非常的糊,但是选择真机调试之后却没毛病,原因是Unit
- Unity “菜单栏”&&“快捷键”详解
妙·缘
Unity3Dunity游戏
目录Unity3D菜单栏及快捷键详解File菜单Edit菜单Assets菜单GameObject菜单Component菜单Window菜单Help菜单其他快捷键Unity3D菜单栏及快捷键详解File菜单File菜单主要用于打开和保存场景项目,同时也可以创建场景,具体功能及快捷键如下表所示。命令功能快捷键NewScene(新建场景)创建一个新的场景Ctrl+NOpenScene(打开场景)打开一个
- Unity3D 光栅化 vs 光线追踪:技术详解
Thomas_YXQ
开发语言系统架构Unity3Dunity
前言在实时渲染领域,Unity3D提供了两种主要的渲染技术:光栅化和光线追踪。两者各有优劣,适用于不同的场景和需求。本文将深入探讨这两种技术的原理、优缺点,并通过代码示例展示如何在Unity3D中实现它们。对惹,这里有一个游戏开发交流小组,大家可以点击进来一起交流一下开发经验呀!一、光栅化(Rasterization)1.1原理光栅化是实时渲染中最常用的技术。它的核心思想是将3D场景中的几何体投影
- Unity3D 布料模拟(Cloth Simulation)详解
Thomas_YXQ
数码相机Unity3D职场和发展游戏开发Unity
1.引言布料模拟是计算机图形学中的一个重要领域,广泛应用于游戏开发、电影特效、虚拟现实等领域。Unity3D提供了内置的布料模拟系统,开发者可以轻松地在游戏中实现逼真的布料效果。本文将详细介绍Unity3D中的布料模拟技术,并通过代码示例展示如何实现一个简单的布料模拟。对惹,这里有一个游戏开发交流小组,希望大家可以点击进来一起交流一下开发经验呀!2.Unity3D布料模拟概述Unity3D的布料模
- Unity3D 图形渲染(Graphics & Rendering)详解
Thomas_YXQ
图形渲染unityUnity3DShader开发语言Unity
前言Unity3D是一款广泛使用的游戏引擎,其图形渲染系统是开发者创建高质量视觉效果的核心。本文将深入探讨Unity3D的图形渲染管线、渲染技术、以及如何通过代码实现自定义渲染效果。对惹,这里有一个游戏开发交流小组,大家可以点击进来一起交流一下开发经验呀!1.Unity3D渲染管线概述Unity3D的渲染管线负责将3D场景转换为2D图像,最终显示在屏幕上。Unity支持多种渲染管线,包括:内置渲染
- 2024年MySQL 下载、安装及启动停止教程(非常详细),涉及命令行net start mysql80提示发生系统错误5的解决方案
m0_74824002
面试学习路线阿里巴巴mysql数据库
一、安装包下载官方网址:https://www.mysql.com/MySQL官方提供了两种不同的版本:1.社区版本(MySQLCommunityServer):免费,但MySQL不提供任何技术支持2.商业版本(MySQLEnterpriseEdition):收费,可以使用30天,提供技术支持选择DOWNLOADS向下滑动页面,可找到图2所示内容,可选择商业版本或社区版本进行下载选择自己电脑系统对
- unity全栈开发是什么意思_为什么你要去尝试全栈开发?
上海龙哥
unity全栈开发是什么意思
程序员看到"全栈"这个概念,大概会有两种反应1.卧槽,这个好,碉堡了2.你懂毛,全栈就是样样稀松以上两种反应其实都有失偏颇。因为即使只学一门技术,水平很菜的人也多的是,而全栈工程师当中样样都做,而样样都做得不错的也不少。更别说这个世界还存在另外一种爆栈型的程序员,做什么,什么都精。从我的个人实践出发,全栈学徒至少要掌握以下几种技能:Web前端开发,至少掌握一种前端框架;Server后端开发,至少掌
- html
周华华
html
js
1,数组的排列
var arr=[1,4,234,43,52,];
for(var x=0;x<arr.length;x++){
for(var y=x-1;y<arr.length;y++){
if(arr[x]<arr[y]){
&
- 【Struts2 四】Struts2拦截器
bit1129
struts2拦截器
Struts2框架是基于拦截器实现的,可以对某个Action进行拦截,然后某些逻辑处理,拦截器相当于AOP里面的环绕通知,即在Action方法的执行之前和之后根据需要添加相应的逻辑。事实上,即使struts.xml没有任何关于拦截器的配置,Struts2也会为我们添加一组默认的拦截器,最常见的是,请求参数自动绑定到Action对应的字段上。
Struts2中自定义拦截器的步骤是:
- make:cc 命令未找到解决方法
daizj
linux命令未知make cc
安装rz sz程序时,报下面错误:
[root@slave2 src]# make posix
cc -O -DPOSIX -DMD=2 rz.c -o rz
make: cc:命令未找到
make: *** [posix] 错误 127
系统:centos 6.6
环境:虚拟机
错误原因:系统未安装gcc,这个是由于在安
- Oracle之Job应用
周凡杨
oracle job
最近写服务,服务上线后,需要写一个定时执行的SQL脚本,清理并更新数据库表里的数据,应用到了Oracle 的 Job的相关知识。在此总结一下。
一:查看相关job信息
1、相关视图
dba_jobs
all_jobs
user_jobs
dba_jobs_running 包含正在运行
- 多线程机制
朱辉辉33
多线程
转至http://blog.csdn.net/lj70024/archive/2010/04/06/5455790.aspx
程序、进程和线程:
程序是一段静态的代码,它是应用程序执行的蓝本。进程是程序的一次动态执行过程,它对应了从代码加载、执行至执行完毕的一个完整过程,这个过程也是进程本身从产生、发展至消亡的过程。线程是比进程更小的单位,一个进程执行过程中可以产生多个线程,每个线程有自身的
- web报表工具FineReport使用中遇到的常见报错及解决办法(一)
老A不折腾
web报表finereportjava报表报表工具
FineReport使用中遇到的常见报错及解决办法(一)
这里写点抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、address pool is full:
含义:地址池满,连接数超过并发数上
- mysql rpm安装后没有my.cnf
林鹤霄
没有my.cnf
Linux下用rpm包安装的MySQL是不会安装/etc/my.cnf文件的,
至于为什么没有这个文件而MySQL却也能正常启动和作用,在这儿有两个说法,
第一种说法,my.cnf只是MySQL启动时的一个参数文件,可以没有它,这时MySQL会用内置的默认参数启动,
第二种说法,MySQL在启动时自动使用/usr/share/mysql目录下的my-medium.cnf文件,这种说法仅限于r
- Kindle Fire HDX root并安装谷歌服务框架之后仍无法登陆谷歌账号的问题
aigo
root
原文:http://kindlefireforkid.com/how-to-setup-a-google-account-on-amazon-fire-tablet/
Step 4: Run ADB command from your PC
On the PC, you need install Amazon Fire ADB driver and instal
- javascript 中var提升的典型实例
alxw4616
JavaScript
// 刚刚在书上看到的一个小问题,很有意思.大家一起思考下吧
myname = 'global';
var fn = function () {
console.log(myname); // undefined
var myname = 'local';
console.log(myname); // local
};
fn()
// 上述代码实际上等同于以下代码
m
- 定时器和获取时间的使用
百合不是茶
时间的转换定时器
定时器:定时创建任务在游戏设计的时候用的比较多
Timer();定时器
TImerTask();Timer的子类 由 Timer 安排为一次执行或重复执行的任务。
定时器类Timer在java.util包中。使用时,先实例化,然后使用实例的schedule(TimerTask task, long delay)方法,设定
- JDK1.5 Queue
bijian1013
javathreadjava多线程Queue
JDK1.5 Queue
LinkedList:
LinkedList不是同步的。如果多个线程同时访问列表,而其中至少一个线程从结构上修改了该列表,则它必须 保持外部同步。(结构修改指添加或删除一个或多个元素的任何操作;仅设置元素的值不是结构修改。)这一般通过对自然封装该列表的对象进行同步操作来完成。如果不存在这样的对象,则应该使用 Collections.synchronizedList 方
- http认证原理和https
bijian1013
httphttps
一.基础介绍
在URL前加https://前缀表明是用SSL加密的。 你的电脑与服务器之间收发的信息传输将更加安全。
Web服务器启用SSL需要获得一个服务器证书并将该证书与要使用SSL的服务器绑定。
http和https使用的是完全不同的连接方式,用的端口也不一样,前者是80,后
- 【Java范型五】范型继承
bit1129
java
定义如下一个抽象的范型类,其中定义了两个范型参数,T1,T2
package com.tom.lang.generics;
public abstract class SuperGenerics<T1, T2> {
private T1 t1;
private T2 t2;
public abstract void doIt(T
- 【Nginx六】nginx.conf常用指令(Directive)
bit1129
Directive
1. worker_processes 8;
表示Nginx将启动8个工作者进程,通过ps -ef|grep nginx,会发现有8个Nginx Worker Process在运行
nobody 53879 118449 0 Apr22 ? 00:26:15 nginx: worker process
- lua 遍历Header头部
ronin47
lua header 遍历
local headers = ngx.req.get_headers()
ngx.say("headers begin", "<br/>")
ngx.say("Host : ", he
- java-32.通过交换a,b中的元素,使[序列a元素的和]与[序列b元素的和]之间的差最小(两数组的差最小)。
bylijinnan
java
import java.util.Arrays;
public class MinSumASumB {
/**
* Q32.有两个序列a,b,大小都为n,序列元素的值任意整数,无序.
*
* 要求:通过交换a,b中的元素,使[序列a元素的和]与[序列b元素的和]之间的差最小。
* 例如:
* int[] a = {100,99,98,1,2,3
- redis
开窍的石头
redis
在redis的redis.conf配置文件中找到# requirepass foobared
把它替换成requirepass 12356789 后边的12356789就是你的密码
打开redis客户端输入config get requirepass
返回
redis 127.0.0.1:6379> config get requirepass
1) "require
- [JAVA图像与图形]现有的GPU架构支持JAVA语言吗?
comsci
java语言
无论是opengl还是cuda,都是建立在C语言体系架构基础上的,在未来,图像图形处理业务快速发展,相关领域市场不断扩大的情况下,我们JAVA语言系统怎么从这么庞大,且还在不断扩大的市场上分到一块蛋糕,是值得每个JAVAER认真思考和行动的事情
- 安装ubuntu14.04登录后花屏了怎么办
cuiyadll
ubuntu
这个情况,一般属于显卡驱动问题。
可以先尝试安装显卡的官方闭源驱动。
按键盘三个键:CTRL + ALT + F1
进入终端,输入用户名和密码登录终端:
安装amd的显卡驱动
sudo
apt-get
install
fglrx
安装nvidia显卡驱动
sudo
ap
- SSL 与 数字证书 的基本概念和工作原理
darrenzhu
加密ssl证书密钥签名
SSL 与 数字证书 的基本概念和工作原理
http://www.linuxde.net/2012/03/8301.html
SSL握手协议的目的是或最终结果是让客户端和服务器拥有一个共同的密钥,握手协议本身是基于非对称加密机制的,之后就使用共同的密钥基于对称加密机制进行信息交换。
http://www.ibm.com/developerworks/cn/webspher
- Ubuntu设置ip的步骤
dcj3sjt126com
ubuntu
在单位的一台机器完全装了Ubuntu Server,但回家只能在XP上VM一个,装的时候网卡是DHCP的,用ifconfig查了一下ip是192.168.92.128,可以ping通。
转载不是错:
Ubuntu命令行修改网络配置方法
/etc/network/interfaces打开后里面可设置DHCP或手动设置静态ip。前面auto eth0,让网卡开机自动挂载.
1. 以D
- php包管理工具推荐
dcj3sjt126com
PHPComposer
http://www.phpcomposer.com/
Composer是 PHP 用来管理依赖(dependency)关系的工具。你可以在自己的项目中声明所依赖的外部工具库(libraries),Composer 会帮你安装这些依赖的库文件。
中文文档
入门指南
下载
安装包列表
Composer 中国镜像
- Gson使用四(TypeAdapter)
eksliang
jsongsonGson自定义转换器gsonTypeAdapter
转载请出自出处:http://eksliang.iteye.com/blog/2175595 一.概述
Gson的TypeAapter可以理解成自定义序列化和返序列化 二、应用场景举例
例如我们通常去注册时(那些外国网站),会让我们输入firstName,lastName,但是转到我们都
- JQM控件之Navbar和Tabs
gundumw100
htmlxmlcss
在JQM中使用导航栏Navbar是简单的。
只需要将data-role="navbar"赋给div即可:
<div data-role="navbar">
<ul>
<li><a href="#" class="ui-btn-active&qu
- 利用归并排序算法对大文件进行排序
iwindyforest
java归并排序大文件分治法Merge sort
归并排序算法介绍,请参照Wikipeida
zh.wikipedia.org/wiki/%E5%BD%92%E5%B9%B6%E6%8E%92%E5%BA%8F
基本思想:
大文件分割成行数相等的两个子文件,递归(归并排序)两个子文件,直到递归到分割成的子文件低于限制行数
低于限制行数的子文件直接排序
两个排序好的子文件归并到父文件
直到最后所有排序好的父文件归并到输入
- iOS UIWebView URL拦截
啸笑天
UIWebView
本文译者:candeladiao,原文:URL filtering for UIWebView on the iPhone说明:译者在做app开发时,因为页面的javascript文件比较大导致加载速度很慢,所以想把javascript文件打包在app里,当UIWebView需要加载该脚本时就从app本地读取,但UIWebView并不支持加载本地资源。最后从下文中找到了解决方法,第一次翻译,难免有
- 索引的碎片整理SQL语句
macroli
sql
SET NOCOUNT ON
DECLARE @tablename VARCHAR (128)
DECLARE @execstr VARCHAR (255)
DECLARE @objectid INT
DECLARE @indexid INT
DECLARE @frag DECIMAL
DECLARE @maxfrag DECIMAL
--设置最大允许的碎片数量,超过则对索引进行碎片
- Angularjs同步操作http请求with $promise
qiaolevip
每天进步一点点学习永无止境AngularJS纵观千象
// Define a factory
app.factory('profilePromise', ['$q', 'AccountService', function($q, AccountService) {
var deferred = $q.defer();
AccountService.getProfile().then(function(res) {
- hibernate联合查询问题
sxj19881213
sqlHibernateHQL联合查询
最近在用hibernate做项目,遇到了联合查询的问题,以及联合查询中的N+1问题。
针对无外键关联的联合查询,我做了HQL和SQL的实验,希望能帮助到大家。(我使用的版本是hibernate3.3.2)
1 几个常识:
(1)hql中的几种join查询,只有在外键关联、并且作了相应配置时才能使用。
(2)hql的默认查询策略,在进行联合查询时,会产
- struts2.xml
wuai
struts
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache