(Unity)获取图片上的像素点颜色
由 教程 总结和修改测试而来。因为该教程已经有点老旧了,有些东西说得不太清楚,自己总结了一下。
1.准备图片
在此我用PS准备了一张4x4的PNG图片,有透明通道。原图:![]() (太小了看不清吧)
(太小了看不清吧)
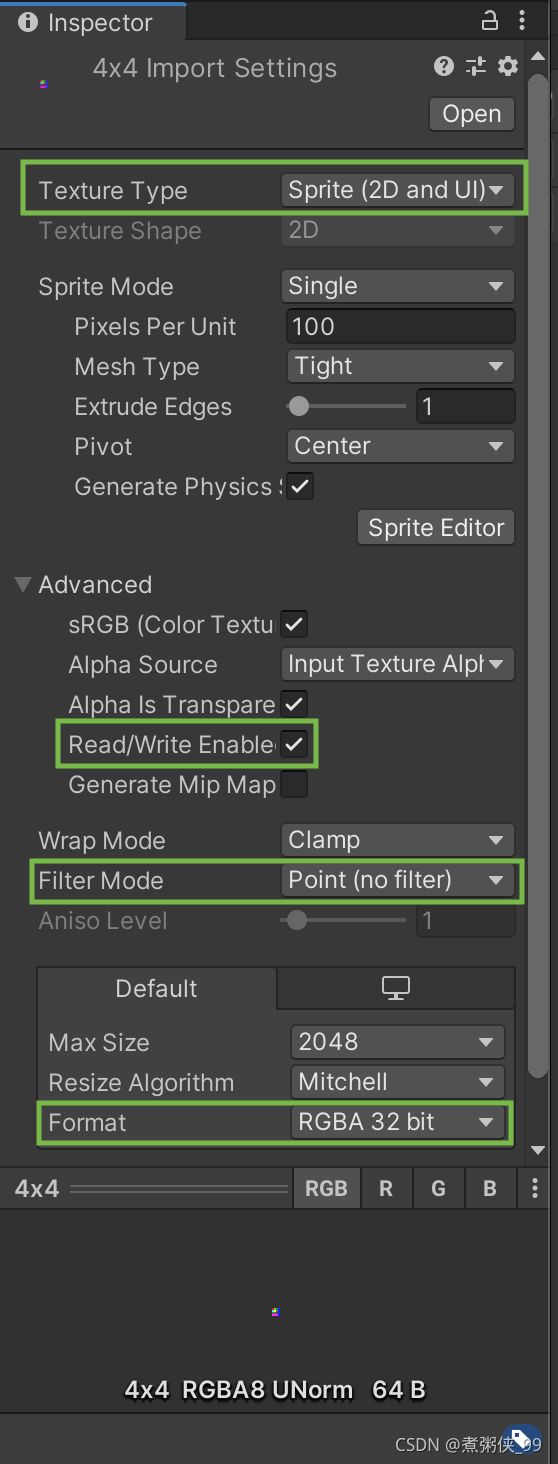
2.导入设置
注意圈出的四个设置:
-图片类型
-允许读/写
-以硬边缘显示(比如像素图,如此设置后拉伸后不会模糊)
-格式:RGBA 32 bit
3.脚本
1.默认的读取像素方式:
从下向上,从左向右。可以说是倒着读的,有些情况下可能需要把自己准备的map垂直翻转才行。
//要读取的图片
public Texture2D map;
//得到的所有像素颜色数组
public Color[] pixels;
//默认的方式,从下向上、从左向右 读取像素
[ContextMenu("Get Colors")]
public void GetColors()
{
pixels = map.GetPixels();
//下面这个方法先不用管,是为了在Inspector上显示得更明白。没有实质性作用
ChangeAlphaColorDisplay();
}脚本挂在空物体上,把![]() 拽到Map[___]里。点击Get Colors,
拽到Map[___]里。点击Get Colors,
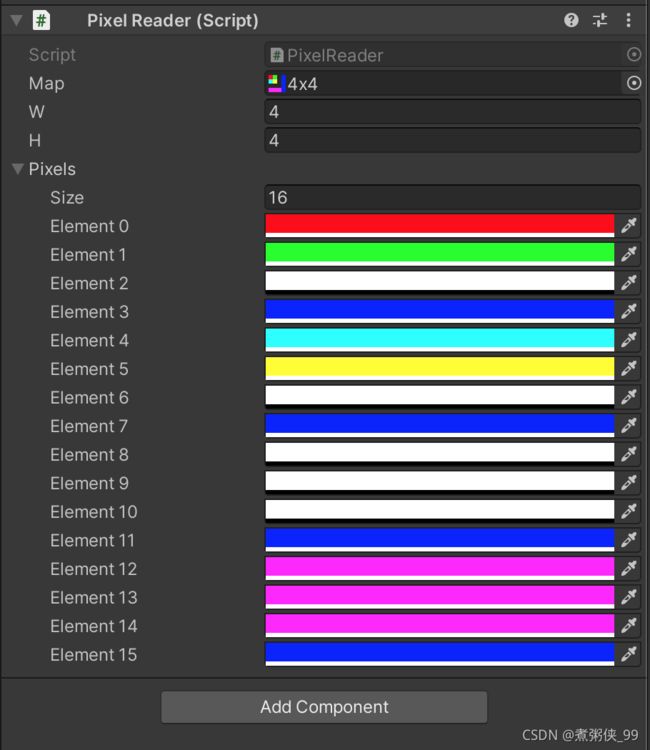
效果:
——嗯,的确是倒着的。
2.从上向下的方向读取
再写一个方法,加入刚才的脚本。使其按照从左到右、从上到下的顺序读取图片的像素:
//图片的宽 高
public int w;
public int h;
//从左到右、从上向下 读取像素
[ContextMenu("Get Colors X")]
public void GetColors_X()
{
h = map.height;
w = map.width;
pixels = new Color[w * h];
Color pixelColor;
int i = 0;
for (int y = h-1; y >= 0; y--)
{
for (int x = 0; x < w; x++)
{
pixelColor = map.GetPixel(x, y);
pixels[i++] = pixelColor;
}
}
//还是这个方法,无所谓。稍后说明
ChangeAlphaColorDisplay();
}效果:
对照原图,符合人类的阅读顺序了。
3.获取指定一点的像素
比如![]() 这张图上(1,1)这一点的颜色是黄色的。(按人类阅读顺序 即左上角=(0,0))
这张图上(1,1)这一点的颜色是黄色的。(按人类阅读顺序 即左上角=(0,0))
加入下面的代码:
public int position_X,position_Y;
public Color MyColor;
[ContextMenu("Get ... Pixel")]
public void GetPositionColor()
{
GetColors_X();
int index = position_Y * w + position_X;
MyColor = pixels[index];
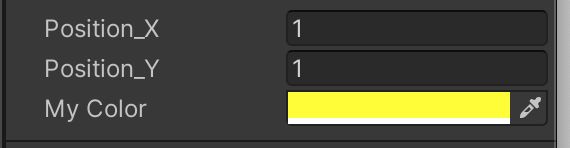
}然后在编辑器里,填写好想要的坐标,点击 Get ... Pixel。 就得到了黄色
备注说明
//透明像素用透明白色显示
Color alpha = new Color(1, 1, 1, 0);
void ChangeAlphaColorDisplay()
{
for (int i = 0; i < pixels.Length; i++)
{
if (pixels[i].a <= 0)
pixels[i] = alpha;
}
}没有实际用途,只是为了让透明像素在Inspector的变量上显示为白色,能看明白点儿