- 一比一复刻手表哪里可以买到?推荐三个可靠渠道
腕表世界
在我国,提及一比一复刻手表,人们总是充满好奇与争议。这种高度仿真的复刻手表,凭借其精湛的工艺、时尚的设计,以及与正品相差无几的质感,深受一部分消费者的喜爱。但与此同时,其背后的侵权争议也一直不断。那么,究竟哪里可以买到这些令人心动的一比一复刻手表呢?腕表咨询微信:10428850一、何为一比一复刻手表?一比一复刻手表,指的是严格按照正版手表的设计、尺寸和工艺制作的仿制品。这些手表在材质、外观、功能
- 莆田鞋多少钱的质量好(盘点莆田鞋零售价格一览表)
美鞋之家
莆田鞋多少钱的质量好(盘点莆田鞋零售价格一览表)莆田鞋,这一词汇在鞋子领域中可谓家喻户晓,以其平易近人的价格和良好的质量赢得了许多消费者的喜爱。那么,莆田鞋的价格到底是多少?它的质量又如何呢?让我们一起来盘点一下。微信:chaodao3(下单赠送精美礼品)莆田鞋零售价格在200元至700元之间,其中主要受鞋子的款式、材质和工艺影响。比如,一双常规的莆田运动鞋大约在250-400元左右,而一双高品质
- 我喜欢橡树
哥舒
橡树代表的意思是:永恒。橡树材质坚硬,粗壮宽大,树冠繁茂,有“森林之王”的美称。在欧美文化中,橡树与人的生命相关,是力量的象征,与权威相连。它有着非凡的威仪、特别的气度和神秘的力量,被视为“神秘之树”。传说这种高大粗壮树木的掌管者是希腊主神宙斯、罗马爱神丘比特以及灶神维斯塔。在宙斯神殿里的山地森林里,矗立着一棵具有神力的参天橡树,橡树叶的沙沙声就是主神宙斯对希腊人的晓喻。许多国家皆将橡树视为圣树,
- vue3+ts+supermap icilent3d for cesium功能集合
用你的胜利博我一笑吧
arcgis
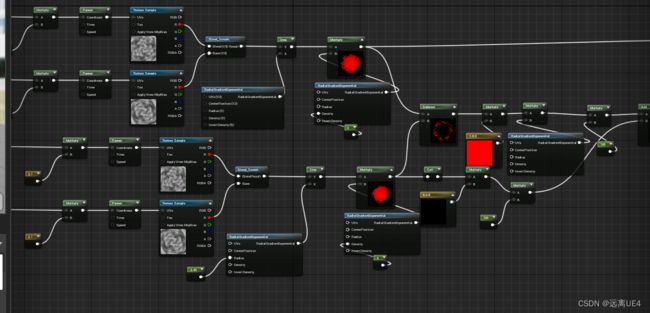
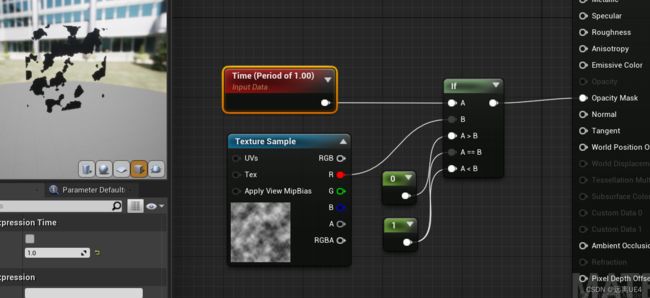
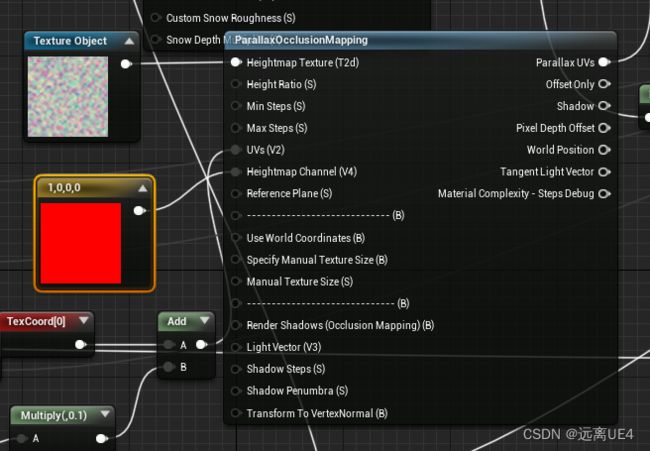
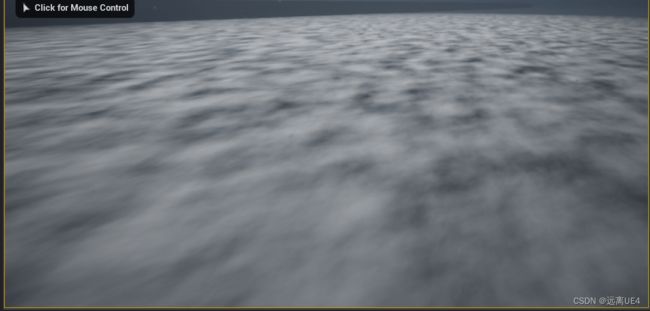
会把各项功能链接放在这1.vue3配置supermapicilent3dforcesiumvue3中使用supermapicilent3dforcesium_npm引入supermapgis-CSDN博客2.功能2.1加载天地图,加载地形,夸大地形supermapicilent3dforcesium加载地形并夸大地形-CSDN博客2.2加载雨雪天气,并添加白色的材质2.3调整图层高度,透明度等信息
- 一比一顶级复刻名表:品质与价值的完美结合
腕表世界
一比一顶级复刻名表:品质与价值的完美结合在当今社会,手表不仅是一种实用的计时工具,更是一种时尚和品位的象征。然而,对于很多手表爱好者而言,原版的名表价格高昂,难以承受。此时,一比一顶级复刻名表便成为了一个极具吸引力的选择。微信咨询:99522676一比一顶级复刻名表指的是按照原版手表的尺寸、外观、功能和材质进行复制的手表。这些复刻表在保持与原版手表高度相似的同时,也具备了极高的品质和精美的工艺。首
- 【五十五,模型加载-2 模型文件格式】
Woodlouse
Obj和mtl文件ObjObj文件是3D模型文件格式,由Alias|Wavefront公司为3D建模和动画软件AdvancedVisualizer开发的一种标准,用于3D软件模型互导。包含数据信息:顶点坐标信息顶点的纹理坐标信息顶点法向量信息mtlmtl文件定义材质信息,包含数据信息:纹理贴图环境光镜面光散射光Obj文件格式obj文件中的信息以行为单位表示一条数据,可以根据行开头的字符判断后续数据
- 我和我的文创系列之当爱丽丝遇上中国古代仕女(一)
宝藏姐李泱
☆爱丽丝冰箱贴爱丽丝漫游奇境的冰箱贴,设计理念来源于《爱丽丝漫游奇境》书中的插画,爱丽丝、国王、皇后、疯帽子、白兔先生以及怀表兔,故事中的个性鲜明的主角和配角们,一打开包装袋,立马跃于眼前。材质:水晶玻璃,每一个圆圆的冰箱贴直径约3.7cm。配色非常小清新,一套六枚,两个主色调,淡蓝色和淡粉色,很讨人喜欢哦。其实,我蛮喜欢这些名著的插画,画作水平都不低。尤其是那些儿童文学方面著作的插画,还童趣味十
- 公司级鞋和纯原鞋区别,两个鞋款的差异有8点
优鞋之家
公司级鞋和纯原鞋区别,两个鞋款的差异有8点在时尚潮流的汪洋大海中,鞋履是引领潮流的风帆,而对于热爱鞋文化的你来说,了解公司级鞋和纯原鞋的区别,无疑是驶向风尚前沿的航标。如阿基米德所言:“给我一个支点,我可以撬动整个地球。”在鞋履的世界里,这些区别便是我们选择的支点。结合关键词公司级鞋和纯原鞋区别,我们一起揭开它们之间的神秘面纱。微信图片_20230825165608.jpg首当其冲的区别是材质的质
- 2024高仿手表值不值得买?以下的内容可参考
桃朵桃朵
在当今社会,高仿手表已经成为一个备受关注的话题。2024年,随着技术的不断进步和市场的不断扩大,高仿手表的质量和外观越来越接近真品,这使得越来越多的消费者开始考虑购买高仿手表。那么,2024年高仿手表到底值不值得买呢?【更多详情加薇信了解:FB2260】首先,我们需要明确什么是高仿手表。高仿手表是指模仿正品手表的外观、功能和材质等方面,但是价格比正品手表低很多的手表。这种手表通常是由一些小作坊或者
- 炸菜(二)
天翼口腔
炸菜,是过年的重头戏。不光是过年的仪式感,更是一个家庭最重要的“面子工程”。为什么?过年,最重要的节目就是走亲戚。我,从小就爱走亲戚。走亲戚,除了玩儿,就是品尝亲戚家的年下菜。啥叫年下菜?就是年前炸的菜嘛!炸鸡、炸鱼,豆腐丸子、绿豆丸子、豆腐箱、炸肉、炸山药……只有你想不到,没有你吃不到。所以,炸菜的水平,直接反映了一个家庭的烹饪水平。味道,食材质量,数量,创意,哪样不是客人品头论足的重点?不客气
- 建水紫陶壶泡茶的优点,建水紫陶适合泡什么茶
华茗轩
图片发自App建水紫陶壶越来越受人们的追捧,那么用紫陶壶泡茶到底有什么好处,下面就让小编为您一一道来。图片发自App第一、以紫陶壶来泡茶,只要充分掌握茶性与水温,当可泡出“聚香含淑”、“香不涣散”的好茶,比起其它材质的茶壶,其茶味愈发醇郁芳香。图片发自App第二、紫陶壶“注茶越宿,暑月不馊”,茶汁不易霉馊变质,且不易起腻苔,所以清洗容易,不费周章。值得一提的是,此处所指的“暑月不馊”,即夏日隔夜亦
- Django+Vue基于OpenCV的人脸识别系统的设计与实现
赵广陆
projectdjangovue.jsopencv
目录1项目介绍2项目截图3核心代码3.1需要的环境3.2Django接口层3.3实体类3.4config.ini3.5启动类3.5Vue4数据库表设计5文档参考6计算机毕设选题推荐7源码获取1项目介绍博主个人介绍:CSDN认证博客专家,CSDN平台Java领域优质创作者,全网30w+粉丝,超300w访问量,专注于大学生项目实战开发、讲解和答疑辅导,对于专业性数据证明一切!主要项目:javaweb、
- 冰箱排名前十名的品牌2022?带你了解什么品牌冰箱质量最好!
一起高省
冰箱毕竟是大件家电,所以挑选上还是要下些功夫。为了让你少走弯路,小编专门做品牌排名的平台,选三开门,还是对开门,什么类型的冰箱最适用?风冷和直冷到底有啥区别?哪种材质的面板最好?冰箱十大品牌排行榜,多个维度,更容易选择!1.选择几开门的?如果是3口之间,二开就够用,价格也最便宜!三开是对二开的补充,变温区可以更好的存储肉类,或是多出了非食品存储区,对保鲜要求高的家庭可以选择三门冰箱;对开门冰箱更适
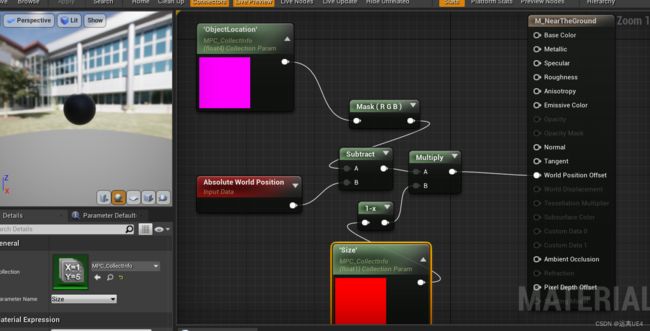
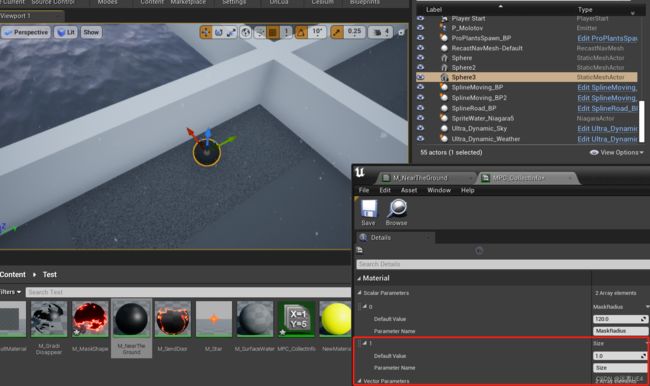
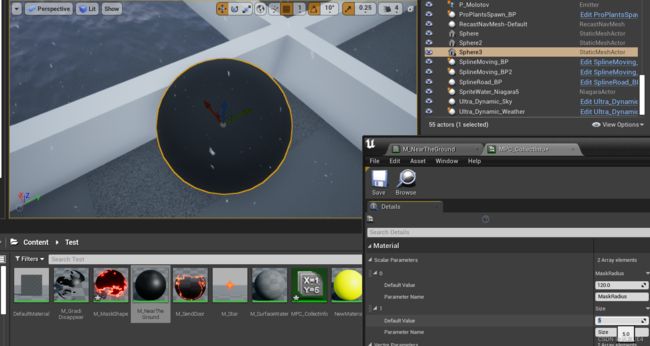
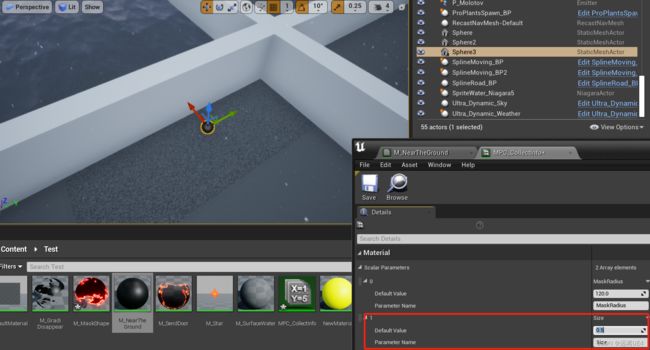
- UE4物理材质bate0118
深呼吸10911
物理材质用于模拟图元物理效果的资产。分为直接应用以及通过材质应用。可用于配置并控制模拟所用的物理属性。物理材质(PhysicalMaterials)用于定义物理对象在与世界场景动态交互时的响应。物理材质非常容易使用。创建一个物理材质将提供一组默认值,这与应用于所有物理对象的默认物理材质相同。示例为角色的无生命物体(布娃娃)、可移动大木箱等。物理材质主题物理材质操作指南各种着重介绍物理材质的创建和使
- SprinBoot+Vue远程教育网站的设计与实现
赵广陆
projectvue.js前端javascript
目录1项目介绍2项目截图3核心代码3.1Controller3.2Service3.3Dao3.4application.yml3.5SpringbootApplication3.5Vue4数据库表设计5文档参考6计算机毕设选题推荐7源码获取1项目介绍博主个人介绍:CSDN认证博客专家,CSDN平台Java领域优质创作者,全网30w+粉丝,超300w访问量,专注于大学生项目实战开发、讲解和答疑辅导
- 排名前三的避孕套
啵啵_2374
袁宁坪国贸19720194019732TOP1:durex/杜蕾斯杜蕾斯可以说是避孕套的代名词,它引领了世界乳胶避孕套的发展,销售额世界第一,占全球避孕套20%以上的市场份额。和传统国产避孕套相比,拥有压倒性的品质优势。杜蕾斯产品风格平实,在中国销售的产品均为天然乳胶材质。与新型聚氨酯材质相比,天然乳胶使用历史长,技术成熟,更为传统可靠,在弹性、贴合性方面都表现理想,只是有厚度瓶颈,技术上很难做到
- 你知道欧米茄海马正品和高仿区别在哪里吗?
桃朵桃朵
欧米茄海马系列是品牌的经典之作,凭借其精湛的工艺、卓越的性能和独特的设计,深受钟表爱好者的喜爱。然而,市场上充斥着大量的高仿欧米茄海马手表,让消费者在购买时面临巨大的挑战。那么,欧米茄海马正品和高仿之间的区别究竟在哪里呢?本文将从材质、工艺、功能、来源和价格五个方面,为您详细解读。【更多详情加薇信了解:FB2260】一、材质欧米茄海马正品在材质选择上极为考究,通常采用高品质的不锈钢、陶瓷或钛合金等
- 怎么选翡翠戒指?看这篇就懂了
碧海通珠宝
昨天我们已经讲了如何选购翡翠手镯,很对翠友在看过之后来问我其他翡翠饰品的选购方式,那我们今天就继续来讲另一种比较常见的翡翠饰品,就是翡翠戒指。对于女性而言,戒指也是一种非常受喜爱的饰品,纤纤玉手上佩戴一枚戒指,犹如精灵在指间飞舞、旋转、跳跃,令人目不暇接不经意间挽发,就给人一种婉约的韵味。而翡翠戒指,随着近年来审美的发展,已经从众多材质中脱颖而出,因为它具备了奢华和内敛两种品质,展现了独特气质。不
- 仿表哪个厂做的最好?这9个工厂不可不知
广州潮品汇
时下,仿表市场愈发火爆,各类品牌的仿表琳琅满目,让人眼花缭乱。众多厂家竞相研发仿表,力图在市场上占据一席之地。然而,究竟哪个厂家做的最好呢微信:52226813(下单赠送精美礼品)高仿手表哪里买比较靠谱,高仿手表买哪个厂的最好?1、V7厂。高仿手表买V7厂的最好,V7厂不管是外观材质还是机芯都是精品,最为骄傲的是很多配件都能跟正品互换,且能装瑞士eta机芯,这是V7最大的焦点。2、vs厂。高仿手表
- Axure科技感设计案例教程:从按钮到大屏的全面探索
招风的黑耳
Axureaxure数据可视化
AxureRP,作为一款强大的原型设计工具,不仅能够帮助设计师快速构建产品界面,还能通过其丰富的交互功能实现高度逼真的科技感效果。以下是一个简要的教程,介绍如何使用AxureRP设计科技感按钮、图标、统计、图表以及大屏界面。1.科技感按钮设计设计思路:科技感按钮往往强调简洁、未来感和交互反馈。形状与材质:采用圆角矩形或不规则形状,边缘略带光泽效果,模拟金属或玻璃质感。颜色搭配:使用冷色调如蓝色、银
- 复刻手表去哪买比较好,推荐这5个购买渠道
美鞋之家
复刻手表去哪买比较好,推荐这6个购买渠道,顶级高仿一比一复刻表一定要找靠谱得商家,每个复刻手表做工都有分顶级,中端,普通,所有买一比一高仿手表一定要找靠谱得商家,复刻手表段位不同价格也就有所不同,顶级工艺的手表不但做工漂亮,材质也是高端极致,价格一般在2500到5000左右,中端的工艺虽说比不上顶级的但总体也是看不出来的,预算少的朋友们可以靠谱中端的段位,价格一般在1500到2300之间。剩下的就
- SprinBoot+Vue动漫交流与推荐平台的设计与实现
赵广陆
projectvue.js前端javascript
目录1项目介绍2项目截图3核心代码3.1Controller3.2Service3.3Dao3.4application.yml3.5SpringbootApplication3.5Vue4数据库表设计5文档参考6计算机毕设选题推荐7源码获取1项目介绍博主个人介绍:CSDN认证博客专家,CSDN平台Java领域优质创作者,全网30w+粉丝,超300w访问量,专注于大学生项目实战开发、讲解和答疑辅导
- 新手摆地摊卖什么比较好?(适合新手摆地摊的六大商品)
声优配音圈
兼职副业推荐公众号,配音新手圈,声优配音圈,新配音兼职圈,配音就业圈,鼎音副业,有声新手圈,每天更新各种远程工作与在线兼职,职位包括:写手、程序开发、剪辑、设计、翻译、配音、无门槛、插画、等等。。。每日更新兼职。1.新手摆地摊适合的产品——纯棉袜子袜子是生活必需品,受众人群广泛,而且袜子卖起来很简单,不需要多少的专业知识,因为大部分顾客都是直接交钱拿袜子走人,很少一部分顾客会问材质,因为袜子无非就
- 高仿手表值不值得购买?什么样的高仿手表比较好呢
美表之家
高仿手表是指外观、材质、工艺等方面与原版手表相似度达到较高水平的手表产品。对于手表爱好者来说,高仿手表在一定程度上可以满足他们对名牌手表的追求,而价格相对原版手表则更加亲民。然而,值不值得购买高仿手表这个问题,没有一个绝对的答案,主要取决于个人的需求和态度。微信:fk2018988(下单赠送精美礼品)第一、高仿手表值不值得购买?高仿手表值得购买,在手表市场我们发现高仿手表销量还是非常不错,高仿手表
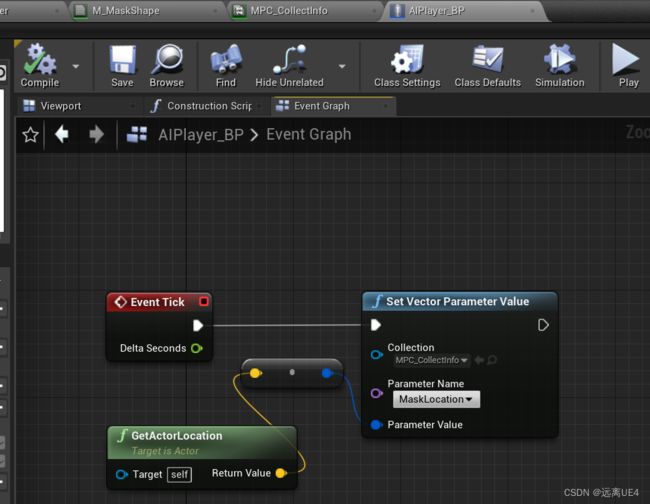
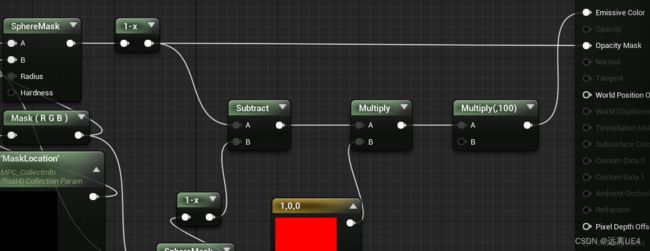
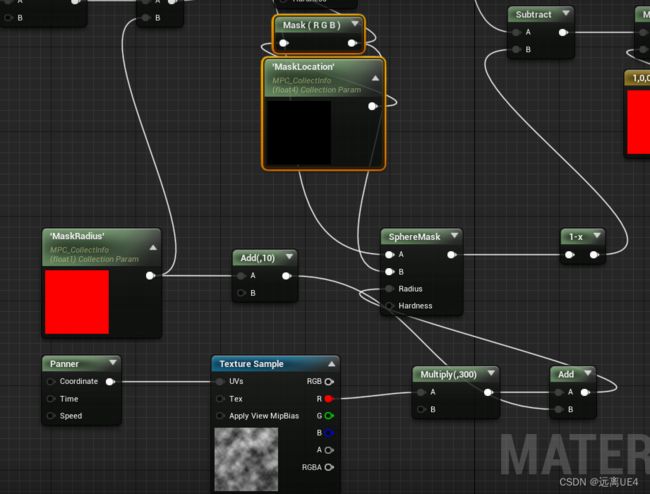
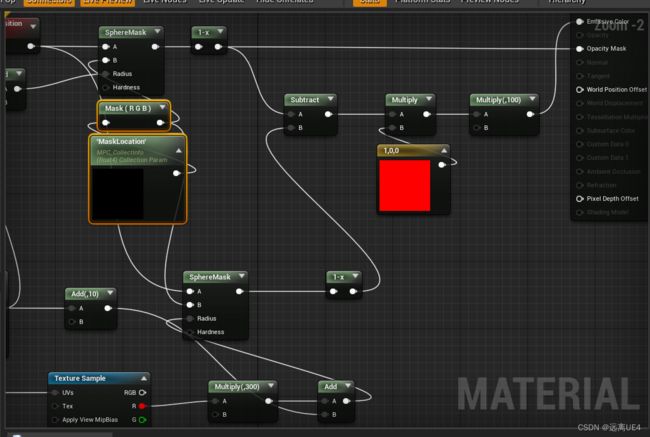
- UE5 半透明阴影 快速解决方案
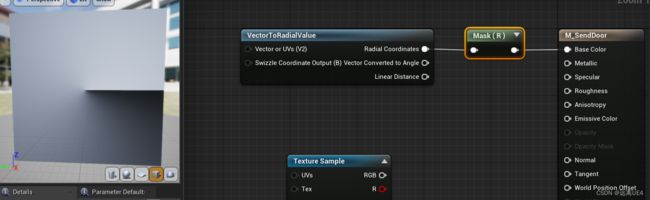
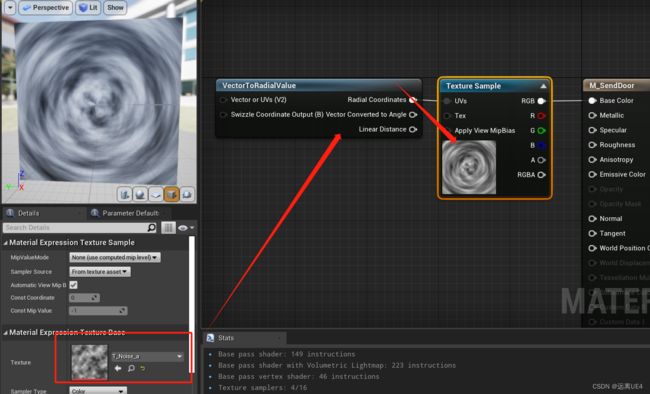
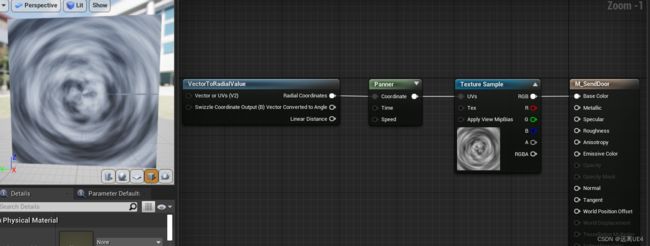
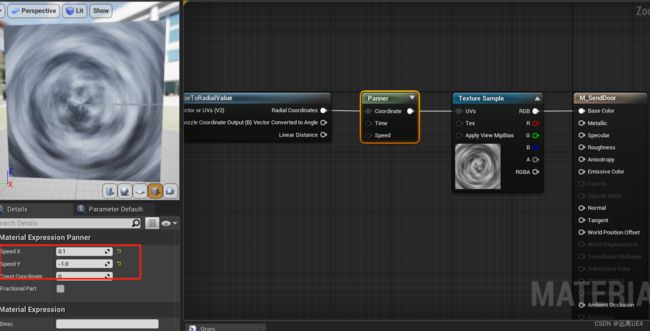
远离UE4
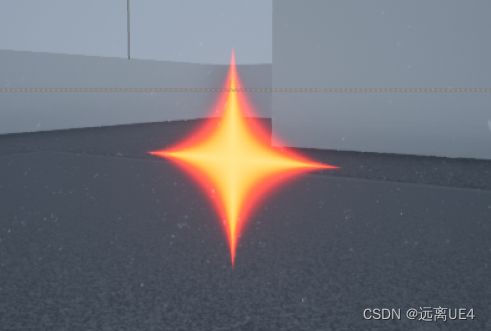
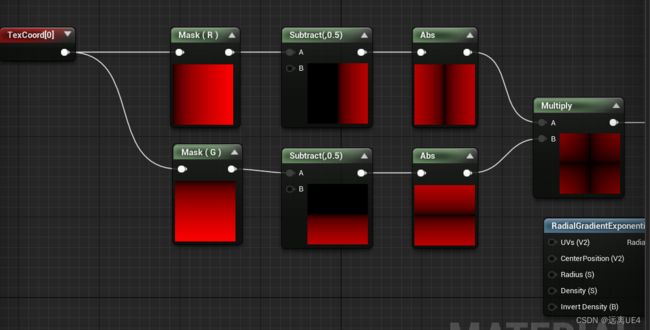
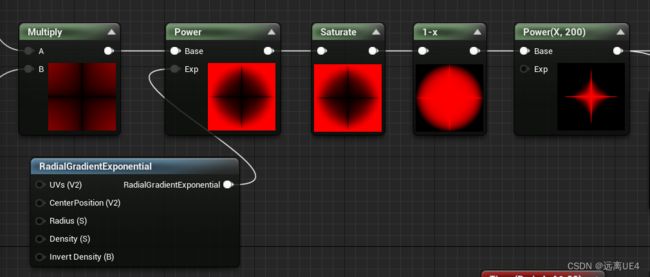
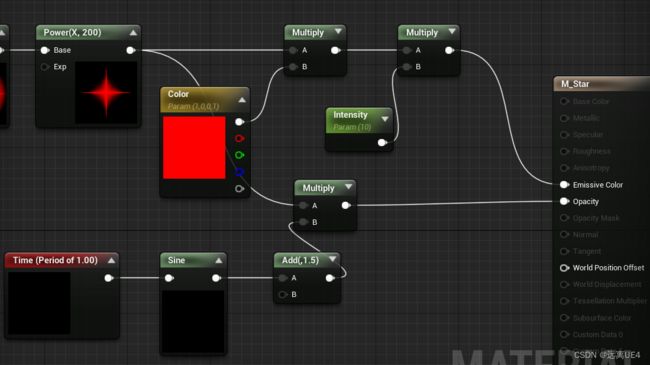
ue5
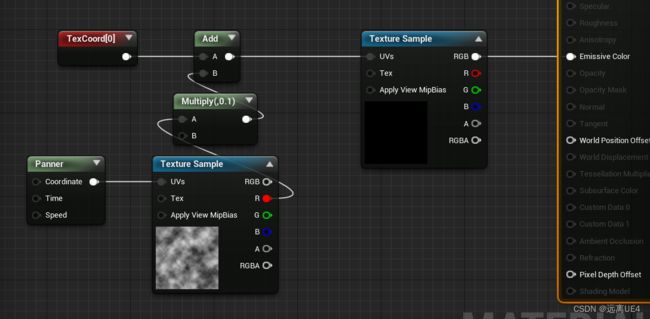
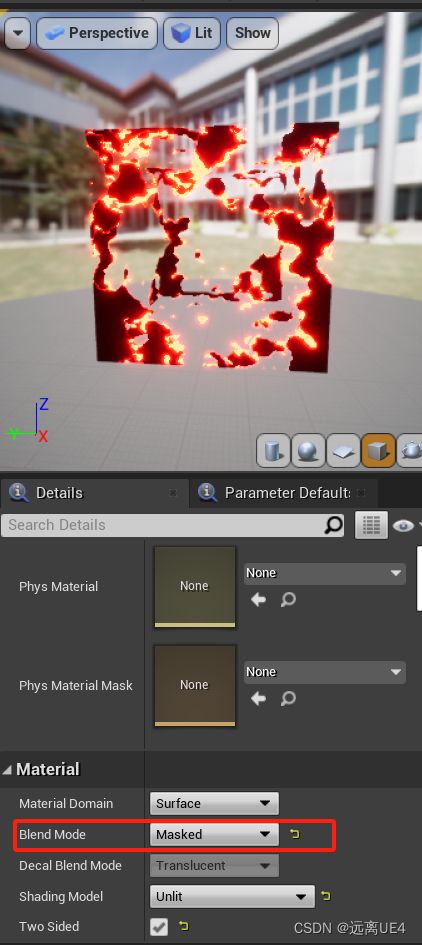
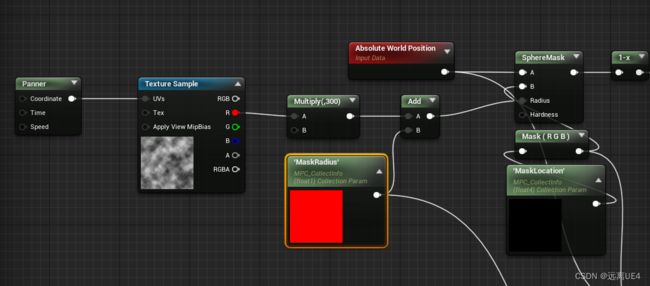
Step1:打开该选项Step2:将半透明材质给到模型后,设置光照的ShadowResolutionScale,越大,阴影的效果越好Step3:用这种方式去做,阴影会因为半透明的程度,降低阴影的浓度要做这种效果,需要更多的操作首先放一个半透明的树,一个非半透明的树,将非半透明的树的主通道和深度通道关掉这样非透明的树就消失了,但是阴影还存在,再将半透明的树和关闭通道的树放在一起,就有对应的效果了
- 穿冰丝很凉快,是有降温作用吗?穿戴冰丝衣物要注意哪些?
0300c375d483
夏至的到来意味着一年当中最热的时候要登场了,还记得前段时间还在抱怨已经入夏了居然还要穿着厚厚的外套,结果最近的温度是一路飙升,目前最好温度已经达到了38度,甚至不用到室外走,就在室内走一圈也会出汗。这时候穿的衣服如果能有自带降温功能的衣服就更好了,于是冰丝就应运而生了。很多人认为冰丝应该是衣服的一种材质,事实上它只是作为一种产品的叫法,也是因为它的材质在体感状态下是冰冰凉凉的所以被叫做冰丝。01冰
- 如何开发一个Web 3D引擎
易之阴阳
数字孪生3D技术前端开发技术3d
开发一个Web3D引擎是一项复杂且具有挑战性的任务,涉及计算机图形学、Web技术、性能优化等多个领域的知识。以下是一份详细的步骤指南,帮助您逐步创建一个Web3D引擎:1.确定项目目标与技术栈确定目标:明确引擎要支持的功能特性,如基本的3D模型加载、材质渲染、光照处理、动画系统、物理模拟、碰撞检测、脚本支持、后期处理效果等。还要考虑是否支持特定行业需求,如GIS集成、BIM数据处理等。选择技术栈:
- 高仿芬迪包包在哪里买,宝藏店铺你值得拥有
潮奢之家
现如今,高仿产品在市场上越来越受到消费者的追捧。而作为一款备受瞩目的奢侈品牌,芬迪包包也不例外。那么问题来了,关于高仿芬迪包包在哪里买呢?更多详情加薇信了解:88195525首先,我们需要明确一点,高仿产品是指在外观、材质等方面与原版产品相近甚至相同的仿制品。购买高仿芬迪包包需要谨慎,以免受到不必要的麻烦。以下是一些常见的购买途径:1.线下市场:一些大型批发市场或商业街上,可能会有一些小摊贩或店铺
- 简单聊聊劳力士绿水鬼那个厂仿的最好
潮品会
高仿劳力士绿水鬼是市场上备受追捧的一款复刻手表,它以其精细的做工和高度还原的外观而受到广大消费者的喜爱。在众多高仿手表厂中,有三个厂家的高仿劳力士绿水鬼做得尤为出色。微信:52226813(下单赠送精美礼品)第一个是C厂,C厂的高仿劳力士绿水鬼在外观和材质选择上非常精确。该厂家对劳力士绿水鬼的外观进行了深入研究,每一个细节都力求完美还原。无论是表盘上的标志性绿色刻度,还是指针和数字的设计,都几乎与
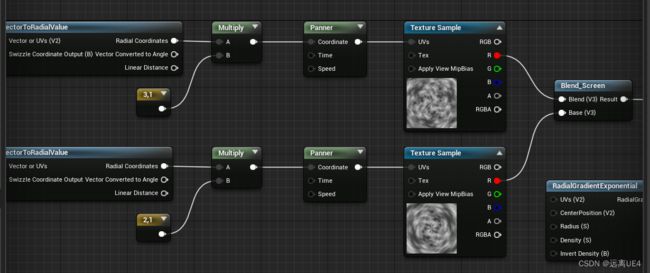
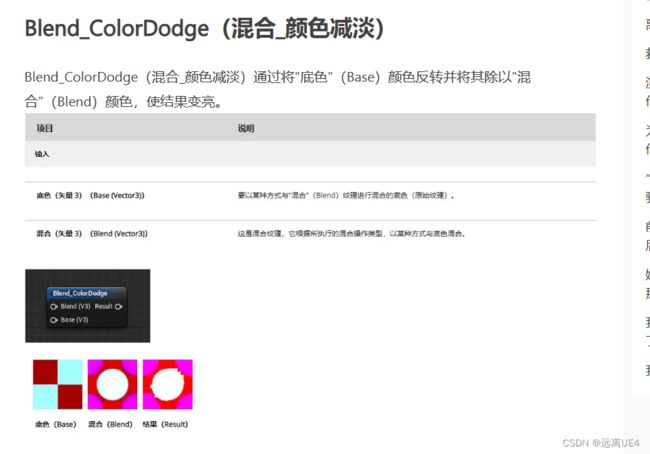
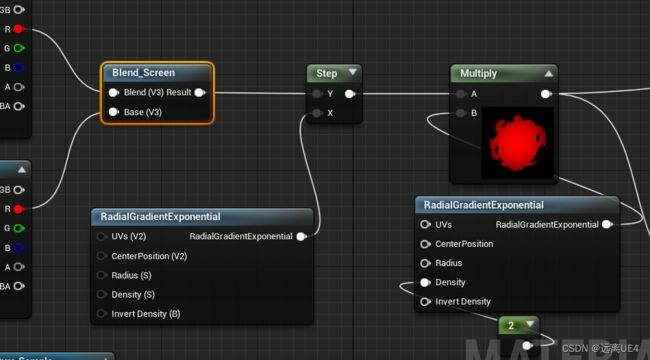
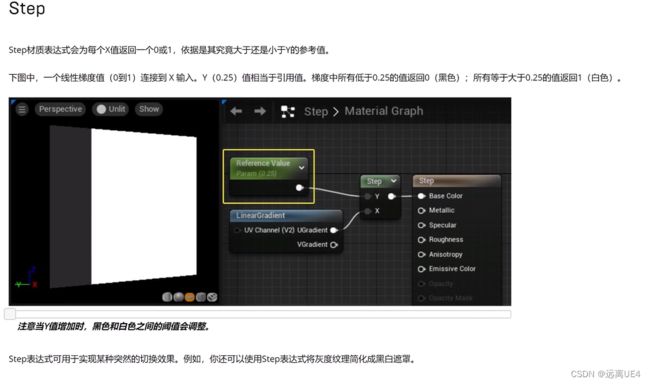
- UE4材质函数参考——枢轴绘制器工具2.0材质函数bate0114
深呼吸10911
枢轴绘制器工具2.0材质函数旨在使枢轴绘制器2MAXScript能够用于虚幻引擎着色器网络的材质函数。枢轴绘制器2的材质函数使您能够利用纹理来访问和解码枢轴绘制器2MAXScript存储的有用模型信息。MAXScript输出的每个纹理都可以在材质中直接引用,但是如果在采样纹理之后没有应用适当的步骤,那么这些值将不正确。本页中给出的这些材质函数可让您轻松快速解码纹理信息。本页中包含的很多材质函数将使
- SQL的各种连接查询
xieke90
UNION ALLUNION外连接内连接JOIN
一、内连接
概念:内连接就是使用比较运算符根据每个表共有的列的值匹配两个表中的行。
内连接(join 或者inner join )
SQL语法:
select * fron
- java编程思想--复用类
百合不是茶
java继承代理组合final类
复用类看着标题都不知道是什么,再加上java编程思想翻译的比价难懂,所以知道现在才看这本软件界的奇书
一:组合语法:就是将对象的引用放到新类中即可
代码:
package com.wj.reuse;
/**
*
* @author Administrator 组
- [开源与生态系统]国产CPU的生态系统
comsci
cpu
计算机要从娃娃抓起...而孩子最喜欢玩游戏....
要让国产CPU在国内市场形成自己的生态系统和产业链,国家和企业就不能够忘记游戏这个非常关键的环节....
投入一些资金和资源,人力和政策,让游
- JVM内存区域划分Eden Space、Survivor Space、Tenured Gen,Perm Gen解释
商人shang
jvm内存
jvm区域总体分两类,heap区和非heap区。heap区又分:Eden Space(伊甸园)、Survivor Space(幸存者区)、Tenured Gen(老年代-养老区)。 非heap区又分:Code Cache(代码缓存区)、Perm Gen(永久代)、Jvm Stack(java虚拟机栈)、Local Method Statck(本地方法栈)。
HotSpot虚拟机GC算法采用分代收
- 页面上调用 QQ
oloz
qq
<A href="tencent://message/?uin=707321921&Site=有事Q我&Menu=yes">
<img style="border:0px;" src=http://wpa.qq.com/pa?p=1:707321921:1></a>
- 一些问题
文强chu
问题
1.eclipse 导出 doc 出现“The Javadoc command does not exist.” javadoc command 选择 jdk/bin/javadoc.exe 2.tomcate 配置 web 项目 .....
SQL:3.mysql * 必须得放前面 否则 select&nbs
- 生活没有安全感
小桔子
生活孤独安全感
圈子好小,身边朋友没几个,交心的更是少之又少。在深圳,除了男朋友,没几个亲密的人。不知不觉男朋友成了唯一的依靠,毫不夸张的说,业余生活的全部。现在感情好,也很幸福的。但是说不准难免人心会变嘛,不发生什么大家都乐融融,发生什么很难处理。我想说如果不幸被分手(无论原因如何),生活难免变化很大,在深圳,我没交心的朋友。明
- php 基础语法
aichenglong
php 基本语法
1 .1 php变量必须以$开头
<?php
$a=” b”;
echo
?>
1 .2 php基本数据库类型 Integer float/double Boolean string
1 .3 复合数据类型 数组array和对象 object
1 .4 特殊数据类型 null 资源类型(resource) $co
- mybatis tools 配置详解
AILIKES
mybatis
MyBatis Generator中文文档
MyBatis Generator中文文档地址:
http://generator.sturgeon.mopaas.com/
该中文文档由于尽可能和原文内容一致,所以有些地方如果不熟悉,看中文版的文档的也会有一定的障碍,所以本章根据该中文文档以及实际应用,使用通俗的语言来讲解详细的配置。
本文使用Markdown进行编辑,但是博客显示效
- 继承与多态的探讨
百合不是茶
JAVA面向对象 继承 对象
继承 extends 多态
继承是面向对象最经常使用的特征之一:继承语法是通过继承发、基类的域和方法 //继承就是从现有的类中生成一个新的类,这个新类拥有现有类的所有extends是使用继承的关键字:
在A类中定义属性和方法;
class A{
//定义属性
int age;
//定义方法
public void go
- JS的undefined与null的实例
bijian1013
JavaScriptJavaScript
<form name="theform" id="theform">
</form>
<script language="javascript">
var a
alert(typeof(b)); //这里提示undefined
if(theform.datas
- TDD实践(一)
bijian1013
java敏捷TDD
一.TDD概述
TDD:测试驱动开发,它的基本思想就是在开发功能代码之前,先编写测试代码。也就是说在明确要开发某个功能后,首先思考如何对这个功能进行测试,并完成测试代码的编写,然后编写相关的代码满足这些测试用例。然后循环进行添加其他功能,直到完全部功能的开发。
- [Maven学习笔记十]Maven Profile与资源文件过滤器
bit1129
maven
什么是Maven Profile
Maven Profile的含义是针对编译打包环境和编译打包目的配置定制,可以在不同的环境上选择相应的配置,例如DB信息,可以根据是为开发环境编译打包,还是为生产环境编译打包,动态的选择正确的DB配置信息
Profile的激活机制
1.Profile可以手工激活,比如在Intellij Idea的Maven Project视图中可以选择一个P
- 【Hive八】Hive用户自定义生成表函数(UDTF)
bit1129
hive
1. 什么是UDTF
UDTF,是User Defined Table-Generating Functions,一眼看上去,貌似是用户自定义生成表函数,这个生成表不应该理解为生成了一个HQL Table, 貌似更应该理解为生成了类似关系表的二维行数据集
2. 如何实现UDTF
继承org.apache.hadoop.hive.ql.udf.generic
- tfs restful api 加auth 2.0认计
ronin47
目前思考如何给tfs的ngx-tfs api增加安全性。有如下两点:
一是基于客户端的ip设置。这个比较容易实现。
二是基于OAuth2.0认证,这个需要lua,实现起来相对于一来说,有些难度。
现在重点介绍第二种方法实现思路。
前言:我们使用Nginx的Lua中间件建立了OAuth2认证和授权层。如果你也有此打算,阅读下面的文档,实现自动化并获得收益。SeatGe
- jdk环境变量配置
byalias
javajdk
进行java开发,首先要安装jdk,安装了jdk后还要进行环境变量配置:
1、下载jdk(http://java.sun.com/javase/downloads/index.jsp),我下载的版本是:jdk-7u79-windows-x64.exe
2、安装jdk-7u79-windows-x64.exe
3、配置环境变量:右击"计算机"-->&quo
- 《代码大全》表驱动法-Table Driven Approach-2
bylijinnan
java
package com.ljn.base;
import java.io.BufferedReader;
import java.io.FileInputStream;
import java.io.InputStreamReader;
import java.util.ArrayList;
import java.util.Collections;
import java.uti
- SQL 数值四舍五入 小数点后保留2位
chicony
四舍五入
1.round() 函数是四舍五入用,第一个参数是我们要被操作的数据,第二个参数是设置我们四舍五入之后小数点后显示几位。
2.numeric 函数的2个参数,第一个表示数据长度,第二个参数表示小数点后位数。
例如:
select cast(round(12.5,2) as numeric(5,2))
- c++运算符重载
CrazyMizzz
C++
一、加+,减-,乘*,除/ 的运算符重载
Rational operator*(const Rational &x) const{
return Rational(x.a * this->a);
}
在这里只写乘法的,加减除的写法类似
二、<<输出,>>输入的运算符重载
&nb
- hive DDL语法汇总
daizj
hive修改列DDL修改表
hive DDL语法汇总
1、对表重命名
hive> ALTER TABLE table_name RENAME TO new_table_name;
2、修改表备注
hive> ALTER TABLE table_name SET TBLPROPERTIES ('comment' = new_comm
- jbox使用说明
dcj3sjt126com
Web
参考网址:http://www.kudystudio.com/jbox/jbox-demo.html jBox v2.3 beta [
点击下载]
技术交流QQGroup:172543951 100521167
[2011-11-11] jBox v2.3 正式版
- [调整&修复] IE6下有iframe或页面有active、applet控件
- UISegmentedControl 开发笔记
dcj3sjt126com
// typedef NS_ENUM(NSInteger, UISegmentedControlStyle) {
// UISegmentedControlStylePlain, // large plain
&
- Slick生成表映射文件
ekian
scala
Scala添加SLICK进行数据库操作,需在sbt文件上添加slick-codegen包
"com.typesafe.slick" %% "slick-codegen" % slickVersion
因为我是连接SQL Server数据库,还需添加slick-extensions,jtds包
"com.typesa
- ES-TEST
gengzg
test
package com.MarkNum;
import java.io.IOException;
import java.util.Date;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.ServletException;
import javax.servlet.annotation
- 为何外键不再推荐使用
hugh.wang
mysqlDB
表的关联,是一种逻辑关系,并不需要进行物理上的“硬关联”,而且你所期望的关联,其实只是其数据上存在一定的联系而已,而这种联系实际上是在设计之初就定义好的固有逻辑。
在业务代码中实现的时候,只要按照设计之初的这种固有关联逻辑来处理数据即可,并不需要在数据库层面进行“硬关联”,因为在数据库层面通过使用外键的方式进行“硬关联”,会带来很多额外的资源消耗来进行一致性和完整性校验,即使很多时候我们并不
- 领域驱动设计
julyflame
VODAO设计模式DTOpo
概念:
VO(View Object):视图对象,用于展示层,它的作用是把某个指定页面(或组件)的所有数据封装起来。
DTO(Data Transfer Object):数据传输对象,这个概念来源于J2EE的设计模式,原来的目的是为了EJB的分布式应用提供粗粒度的数据实体,以减少分布式调用的次数,从而提高分布式调用的性能和降低网络负载,但在这里,我泛指用于展示层与服务层之间的数据传输对
- 单例设计模式
hm4123660
javaSingleton单例设计模式懒汉式饿汉式
单例模式是一种常用的软件设计模式。在它的核心结构中只包含一个被称为单例类的特殊类。通过单例模式可以保证系统中一个类只有一个实例而且该实例易于外界访问,从而方便对实例个数的控制并节约系统源。如果希望在系统中某个类的对象只能存在一个,单例模式是最好的解决方案。
&nb
- logback
zhb8015
loglogback
一、logback的介绍
Logback是由log4j创始人设计的又一个开源日志组件。logback当前分成三个模块:logback-core,logback- classic和logback-access。logback-core是其它两个模块的基础模块。logback-classic是log4j的一个 改良版本。此外logback-class
- 整合Kafka到Spark Streaming——代码示例和挑战
Stark_Summer
sparkstormzookeeperPARALLELISMprocessing
作者Michael G. Noll是瑞士的一位工程师和研究员,效力于Verisign,是Verisign实验室的大规模数据分析基础设施(基础Hadoop)的技术主管。本文,Michael详细的演示了如何将Kafka整合到Spark Streaming中。 期间, Michael还提到了将Kafka整合到 Spark Streaming中的一些现状,非常值得阅读,虽然有一些信息在Spark 1.2版
- spring-master-slave-commondao
王新春
DAOspringdataSourceslavemaster
互联网的web项目,都有个特点:请求的并发量高,其中请求最耗时的db操作,又是系统优化的重中之重。
为此,往往搭建 db的 一主多从库的 数据库架构。作为web的DAO层,要保证针对主库进行写操作,对多个从库进行读操作。当然在一些请求中,为了避免主从复制的延迟导致的数据不一致性,部分的读操作也要到主库上。(这种需求一般通过业务垂直分开,比如下单业务的代码所部署的机器,读去应该也要从主库读取数