Axure RP9 入门1——【安装+汉化+界面初识】
《Axure RP9新手入门第一课》
本篇主要学习3块内容:
-
认识Axure
-
下载安装
-
界面简介
快来一起学习叭!
目录
I.介绍
II.安装
1.下载
2.汉化
3.授权
III.界面视图介绍
1.功能区介绍
2.常用快捷键
I.介绍
1.简介
Axure RP是一款专业的快速原型设计工具。
Axure(发音:Ack-sure),代表美国Axure公司;RP则是Rapid Prototyping(快速原型)的缩写。
Axure RP作为一个专业的快速原型设计工具,它可以让设计师们利用需求,设计功能和界面来快速的创建应用软件的线框图、流程图、原型和规格说明文档,并且同时支持多人协作和版本控制管理。
2.功能
Axure RP能制作出低保真原型和高保真原型;
3.主要用户群
针对负责定义需求、定义规格、设计功能、设计界面的专家;Axure RP的使用者主要包括商业分析师、信息架构师、产品经理、IT咨询师、用户体验设计师、交互设计师、UI设计师等,另外,架构师、程序员等。
4.工作环境
Axure的可视化工作环境可以让你轻松快捷的以鼠标的方式创建带有注释的线框图。
不用进行编程,就可以在线框图上定义简单连接和高级交互。在线框图的基础上,可以自动生成HTML(标准通用标记语言下的一个应用)原型和Word格式的规格。
Axure RP 的工作环境:Windows、MAC。
II.安装
1.下载
axure官网:https://www.axure.com/download
推荐下载最新版,功能更齐全。
(1)点击【Download Now】——转到新的界面,可以选择需要的版本进行下载。
(2)下载好安装包后,鼠标点击打开,进行安装。(如果不更改路径的话,一直next即可)
2.汉化
(1)找到刚刚安装好的axure的路径,点击进去打开
注:如果新手忘记了存放位置;可回到桌面鼠标右键点击【Axure RP9】的那个图标,选择【打开文件位置】也可以找到
(2)拷贝准备好的【lang】文件夹到Axure的根目录下
示例:我的电脑
(3)安装完成后,重新运行软件,即可
注:安装包及其他资料存放到网盘了哦~,有需要的话见文末留言即可。
3.授权
(1)打开软件,进入界面;选择【帮助】—【管理授权】
(2)在新的弹框出,输入授权人+授权码,提交即可
注:如果有需要的话,可以文末留言我
给几个参考值:
Pro edition:
- 被授权人:www.123.com
- 授权密钥:rKtgxBBoZ2u2PkC72bqEsjM4YKYr35/JwVtqTtn6moOE07oyULqqOWMIqvptLH7h
axure rp pro 9.0 Enterprise企业版:
- 被授权人:ww w.123.com
- 授权密钥:u6lzOM5adnsbslHRBM1lxDOdzIeqru3xzeHHOgsOzgZr4Fy+1ccrQeM8p2SMd7kz
axure rp pro 9.0 Team团队版:
- 被授权人:ww w.123.com
- 授权密钥:C8Bg6jfdhlntXNB1r8F78ZhPVOSO99yx5kdFqrYuqrP8BbU+PawoXnCvEzugDJdh
以上步骤操作完后,即可正常使用Axure RP9 喽!
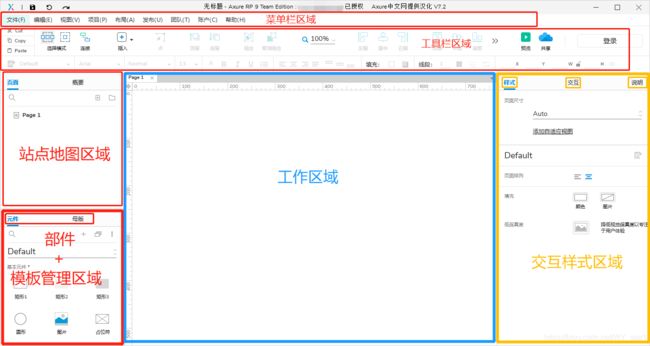
III.界面视图介绍
1.功能区介绍
(1)主菜单和工具栏
执行常用操作,如文件打开、保存文件,格式化控件,自动生成原型和规格说明书等操作。
操作比较简单,这里不过多赘述。
着重强调几个部分:
和电脑的操作基本一致;
格式刷:选择某个元件后,按下 复制按钮 或快捷键 ,然后选中另一个元件按下 Ctrl+Alt+V 即可将前一个元件的格式及公共交互部分复制并粘贴到后一个元件上
从左到右的顺序
第一个——指当我们的鼠标范围选中元件的 任意面积,即可选中当前元件
第二个——当鼠标选取完全覆盖当前元件的所有面积的时候,才能选中元件
第三个——连接线;因为Axure 可用于画流程图之类的会用到
选择对应的插入即可获得;
注:要插入正方形,圆形之类的可以按住shift 调整即可。
选中元件,点击【点】;可以进行控点编辑;
(2)站点地图面板
对所设计的页面(包括线框图和流程图)进行添加、删除、重命名和组织页面层次。
也可以通过鼠标拖动调整页面顺序以及页面之间的关系。
(3)元件库
别名axure组件库、axure部件库;
所有软件自带的元件和加载的元件库在这里存放,可以执行创建、加载、删除axure元件库的操作,
也可以根据需求显示全部元件或某一元件库的元件。
另外,还可以载入已有的部件库(*.rplib文件)创建自己的部件库。
(4)母版管理
可以创建、删除、像页面头部、导航栏这种出现在每一个页面的元素,可以绘制在母版里面,然后加载到需要显示的页面,这样在制作页面时就不用再重复这些操作。
(5)工作区
线框图工作区也叫页面工作区,线框图工作区是进行原型设计的主要区域;
在该区域中你可以设计线框图、流程图、自定义部件、模块。
(6)页面注释和交互区
添加和管理页面级的注释和交互。
(7)控件交互面板
定义控件的交互,如:链接、弹出、动态显示和隐藏等。
(8)空间注释面板
对控件的功能进行注释说明。
2.常用快捷键
(1)
| 描述 |
操作 |
描述 |
操作 |
描述 |
操作 |
|---|---|---|---|---|---|
| 打开工程 | Ctrl + O | 新建工程 | Ctrl + N | 保存工程 | Ctrl + S |
| 查找 | Ctrl + F | 替换 | Ctrl + H | 复制 | Ctrl + C |
| 剪切 | Ctrl + X | 粘贴 | Ctrl + V | 快速复制 | Ctrl+D 或者 单击拖拽+Ctrl |
| 撤销 | Ctrl + Z | 重做 | Ctrl + Y | 全选 | Ctrl + A |
| 生成原型预览 | F5 | 生成原型文件 | F8 | 在原型中重新生成当前页面 | Ctrl +F8 |
| 隐藏网格 | Ctrl + ’ | 对齐网格 | Ctrl + Shift + ’ | 隐藏全局辅助线 | Ctrl + . |
| 隐藏页面辅助线 | Ctrl + , |
对齐辅助线 | Ctrl + Shift + |
(2)原型相关文件类型
.rp:源文件
.rpprj:团队原型项目
.rplib:元件库文件
HTML:网页文件内容
你,学会了吗?
学会的话快动手操作一下吧~