WebAPIs第一天
WebAPIs第一天
获取DOM元素、修改属性
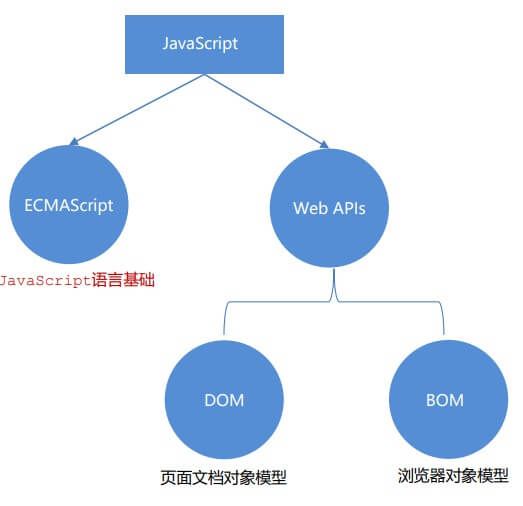
1. Web API 基本认知
- 就是使用 JS 去操作 html 和浏览器
- 分类:DOM (文档对象模型)、BOM(浏览器对象模型)

2. 什么是DOM
- DOM(Document Object Model——文档对象模型)是用来呈现以及与任意 HTML 或 XML文档交互的API
- 白话文:DOM是浏览器提供的一套专门用来 操作网页内容 的功能
- DOM作用: 开发网页内容特效和实现用户交互
- 操作网页内容,可以开发网页内容特效和实现用户交互
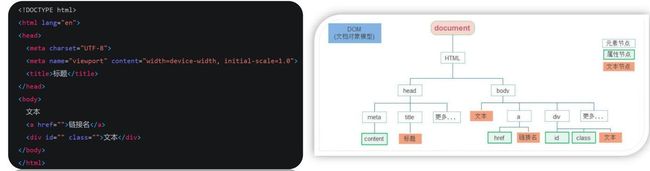
3. DOM树
- 将 HTML 文档以树状结构直观的表现出来,我们称之为文档树或 DOM 树
- 描述网页内容关系的名词
- 作用:文档树直观的体现了标签与标签之间的关系

4. DOM对象(重要)
-
DOM对象:浏览器根据html标签生成的 JS对象
-
所有的标签属性都可以在这个对象上面找到
-
修改这个对象的属性会自动映射到标签身上
-
DOM的核心思想: 把网页内容当做对象来处理
-
document 对象: 是 DOM 里提供的一个对象
-
所以它提供的属性和方法都是用来访问和操作网页内容的
-
网页所有内容都在document里面
-
将 HTML 文档以树状结构直观的表现出来,我们称之为文档树或 DOM 树
-
作用:文档树直观的体现了标签与标签之间的关系
-
浏览器根据html标签生成的 JS对象(DOM对象)
-
DOM的核心就是把内容当对象来处理
-
是 DOM 里提供的一个对象
-
网页所有内容都在document里面
5. 获取DOM元素
1. 根据CSS选择器来获取DOM元素 (重点)
- 选择匹配的第一个元素
包含一个或多个有效的CSS选择器 字符串
CSS选择器匹配的第一个元素,一个 HTMLElement对象。 如果没有匹配到,则返回null。
let num = document.querySelector('.box li:last-child')
console.log(num)
- 选择匹配的多个元素
包含一个或多个有效的CSS选择器 字符串
CSS选择器匹配的NodeList 对象集合
let num = document.querySelectorAll('.box li')
console.log(num)
- 获取一个DOM元素我们使用谁?
querySelector()
- 获取多个DOM元素我们使用谁?
querySelectorAll() - querySelector() 方法能直接操作修改吗?
可以 - querySelectorAll() 方法能直接修改吗? 如果不能可以怎么做到修改?
不可以, 只能通过遍历的方式一次给里面的元素做修改
2. 根据CSS选择器来获取DOM元素 (重点)
// 通过遍历方式 获取每一个dom对象/元素
let num1 = document.querySelectorAll('.box li')
for (let num1 = 0; num1 < num2.length; num1++) {
console.log(num2[num1])
}
得到的是一个伪数组:
- 有长度有索引号的数组
- 但是没有 pop() push() 等数组方法
- 想要得到里面的每一个对象,则需要遍历(for)的方式获得
- 哪怕只有一个元素,通过querySelectAll() 获取过来的也是一个伪数组,里面只有一个元素而已
3. 其他获取DOM元素方法(了解)
// 1. 根据id获取元素
let num1 = document.getElementById('num')
console.log(num1)
// 2. 根据标签获取页面所有div
let num2 = document.getElementsByTagName('a')
console.log(num2)
// 3. 根据类目获取页面所有类目
let num3 = document.getElementsByClassName('nav')
console.log(num3)
- 获取页面中的标签我们最终常用那两种方式?
querySelectorAll() 和 querySelector()
- 他们两者的区别是什么?
querySelector() 只能选择一个元素, 可以直接操作
querySelectorAll() 可以选择多个元素,得到的是伪数组,需要遍历得到每一个元素
- 他们两者小括号里面的参数有神马注意事项?
里面写css选择器, 必须是字符串,也就是必须加引号
6. 设置/修改DOM元素内容
DOM对象都是根据标签生成的,所以操作标签,本质上就是操作DOM对象, 就是操作对象使用的点语法。
- document.write()
只能将文本内容追加到 前面的位置, 文本中包含的标签会被解析
document.write('哈喽')
- 元素innerText 属性
将文本内容添加/更新到任意标签位置, 文本中包含的标签不会被解析
let num = document.querySelector('div')
num.innerText = '你好
'
num.innerText = '你好呀'
- 元素innerHTML 属性
将文本内容添加/更新到任意标签位置, 文本中包含的标签会被解析
let num = document.querySelector('div')
num.innerHTML = '您好啊
'
-
document.write() 方法 只能追加到body中
-
元素.innerText 属性 只识别内容,不能解析标签
-
元素.innerHTML 属性 能够解析标签
-
如果还在纠结到底用谁,你可以选择innerHTML
-
随机抽取的名字显示到指定的标签内部
// 随机名字显示标签内部
let num1 = ['赵云', '张飞', '马超', '曹操', '吕布']
let num2 = fn(0, num1.length - 1)
// 通过innerHTML写入元素内部
let num3 = document.querySelector('span')
num3.innerHTML = num1[num2]
7. 设置/修改DOM元素属性
1. 通过 JS 设置/修改标签元素属性,比如通过 src更换 图片
- 最常见的属性比如: href、title、src 等
let num = document.querySelector('img')
// 修改标签元素 图片src title href 等...
num.src = './images/1.webp'
num.title = '这是刘德华'
1. 页面刷新, 图片随机更换
let num1 = document.querySelector('.img1')
let num2 = fn(1, 6)
num1.src = `./images/${num2}.webp`
2. 可以通过 JS 设置/修改标签元素的样式属性
- 比如通过 轮播图小圆点自动更换颜色样式
- 点击按钮可以滚动图片,这是移动的图片的位置 left 等等
1. 通过 style 属性操作CSS
- 修改样式通过style属性引出
- 如果属性有-连接符,需要转换为小驼峰命名法
- 赋值的时候,需要的时候不要忘记加css单位
- 因为我们是样式属性,一定别忘记,大部分数字后面都需要加单位
// 如果有 - 连接符 转换为小驼峰命名法
let num = document.querySelector('.box')
num.style.backgroundColor = 'skyblue'
num.style.borderRadius = '10px'
2. 操作类名(className) 操作CSS
- 如果修改的样式比较多,直接通过style属性修改比较繁琐,我们可以通过借助于css类名的形式
- 由于class是关键字, 所以使用className去代替
- className是使用新值换旧值, 如果需要添加一个类,需要保留之前的类名
- 可以同时修改多个样式
- 直接使用 className 赋值会覆盖以前的类名
// 使用ClassName修改样式 可修改多个样式 但会覆盖以前类名
let num = document.querySelector('.one')
num.className = 'one box1'
3. 通过 classList 操作类控制CSS
- 为了解决className 容易覆盖以前的类名,我们可以通过classList方式追加和删除类名
- 修改大量样式的更方便
- 修改不多样式的时候方便
- classList 是追加和删除不影响以前类名
// 使用ClaaList修改样式 修改样式方便 追加删除不影响以前类名
let num1 = document.querySelector('.one1')
// add 是个方法 添加/追加
num1.classList.add('two')
// remove 移除
num1.classList.remove('two')
// toggle 切换 有就删 没有就加
num1.classList.toggle('two')
2. 页面刷新,页面随机更换背景图片
let num1 = document.querySelector('body')
let num2 = ['skyblue', 'green', 'pink']
let num3 = fn(0, num2.length - 1)
num1.style.backgroundColor = `${num2[num3]}`
8. 设置/修改DOM元素属性
- 表单很多情况,也需要修改属性,比如点击眼睛,可以看到密码,本质是把表单类型转换为文本框
- 正常的有属性有取值的 跟其他的标签属性没有任何区别
- 获取: DOM对象.属性名, 设置: DOM对象.属性名 = 新值
<input type="text" value="请输入密码">
// 可取值/设置值
num1.value = '请输入'
num1.type = 'password'
表单属性中添加就有效果,移除就没有效果,一律使用布尔值表示 如果为true 代表添加了该属性 如果是false 代 表移除了该属性
比如: disabled、checked、selected
<button disabled>按钮</button>
<input type="checkbox" name="" class="box">
// 1. disabled/不可用
let num1 = document.querySelector('button')
num1.disabled = false
// 2. checkbox 使用场景
let num2 = document.querySelector('.box')
num2.checked = true
9. 定时器-间歇函数
网页中经常会需要一种功能:每隔一段时间需要自动执行一段代码,不需要我们手动去触发
可以根据时间自动重复执行某些代码
定时器函数可以开启和关闭定时器
1. 开启定时器
- 作用:每隔一段时间调用这个函数, 间隔时间单位是毫秒
- 函数名字不需要加括号, 定时器返回的是一个id数字
setInterval(function () {
document.write('前端')
}, 200)
function fn() {
document.write('前端工程师
')
}
let num = setInterval(fn, 100)
2. 关闭定时器
- 一般不会刚创建就停止,而是满足一定条件再停止
clearInterval(num)
3. 倒计时效果
- 开始先把按钮禁用(disabled 属性)
- 一定要获取元素
- 函数内处理逻辑 秒数开始减减
- 按钮里面的文字跟着一起变化
- 如果秒数等于0 停止定时器 里面文字变为 同意 最后 按钮可以点击
<textarea cols="30" rows="10">用户注册协议欢迎注册成为京东用户</textarea><br>
<button class="btn" disabled>我已阅读用户协议(6)</button>
// 1.获取 button 元素
let num1 = document.querySelector('.btn')
// 2.需要一个变量来计数
let num2 = 6
// 3.开启定时器 num3 序号id
let num3 = setInterval(function () {
num2--
num1.innerHTML = `我已阅读用户协议(${num2})`
if (num2 === 0) {
// 4.停止 清除定时器
clearInterval(num3)
// 5.开启 button 按钮
num1.disabled = false
// 6.开启后更换文字
num1.innerHTML = '我同意用户协议'
}
}, 200)
10. 网页轮播图效果
- 获取元素 (图片和文字)
- 设置定时器函数
- 设置一个变量++
- 更改图片张数
- 更改文字信息
- 处理图片自动复原从头播放
- 如果图片播放到最后一张就是第9张
- 则把变量重置为0
- 注意逻辑代码写到图片和文字变化的前面
<div class="box">
<img class="img" src="images/b01.jpg">
<div class="box1">
<h3 class="text">挑战云歌单,欢迎你来</h3>
</div>
</div>
let data = [
{
imgSrc: 'images/b01.jpg',
title: '挑战云歌单,欢迎你来'
}
]
// 1. 获取 图片/文字
let num1 = document.querySelector('.img')
let num2 = document.querySelector('.text')
// 2. 记录图片张数
let num3 = 0
let num4 = setInterval(function () {
num3++
// 3. 修改图片和文字属性
num1.src = data[num3].imgSrc
num2.innerHTML = data[num3].title
// 无缝衔接 3种方法
if (num3 === 8) {
num3 = -1
}
}, 200)
本节单词:
- setInterval
- clearInterval
- querySelector
- querySelectorAll
- innerText
- innerHTML
- disabled
- className
- classList
- add
- remove
- toggle
- getElementById
- getElementsByTagName
- getElementsByClassName