“响应式开发”调研报告
1. 什么是“响应式开发”
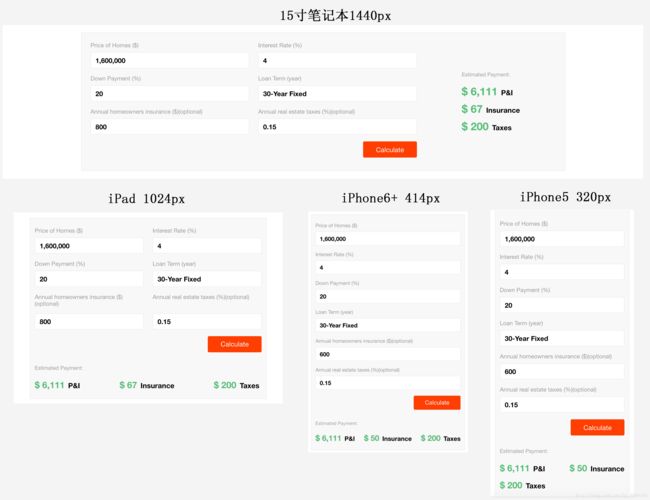
“响应式开发”也就是“响应式网站设计”是一种网络页面设计布局,其理念是,集中创建页面的图片排版大小,可以智能地根据用户行为以及使用的设备环境进行相对应的布局。换句话说,就是使用相同的html在不同的分辨率有不同的排版。就像下面图片那样…

Ethan Marcotte曾经在A List Apart发表过一篇文章”Responsive Web Design”,文中援引了响应式建筑设计的概念:”响应式架构(responsive architecture)”。它提出,物理空间应该可以根据存在于其中的人的情况进行响应。结合嵌入式机器人技术以及可拉伸材料的应用,建筑师们正在尝试建造一种可以根据周围人群的情况进行弯曲、伸缩和扩展的墙体结构;还可以使用运动传感器配合气候控制系统,调整室内的温度及环境光。已经有公司在生产”智能玻璃”:当室内人数达到一定的阈值时,这种玻璃可以自动变为不透明,确保隐私。
将这个思路延伸到Web设计的领域,我们就得到了一个全新的概念。为什么一定要为每个用户群各自打造一套设计和开发方案?和响应式建筑相似,Web设计同样应该做到根据不同设备环境自动响应及调整。
其实有很多人对响应式都有一种错误的理解,响应式不就是PC端的网页在移动端上面显示的时候页面根据屏幕大小缩放吗?然而并没有那么简单。
根据屏幕大小自动缩放那叫“自适应页面”,自适应页面会检测屏幕大小去更改页面整体的分辨率,而不会改变整体的页面样式,排版。
但是“响应式”页面不同,响应式页面当你的分辨率小的一个值的时候,整个页面的样式会发生改变,某些样式会自动消失或者改变方式依据屏幕大小存在。
“响应式”页面的特点就是在这个地方。下面我列出两种页面,大家缩放下页面大小就能明白了。
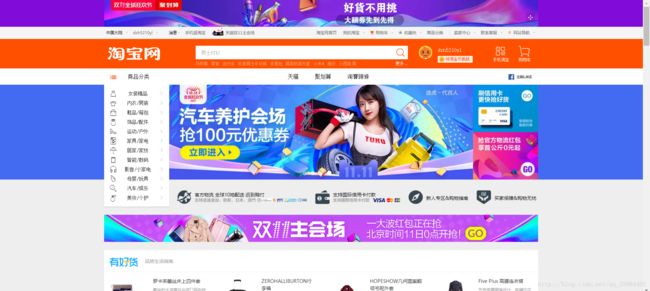
非响应式:https://world.taobao.com/
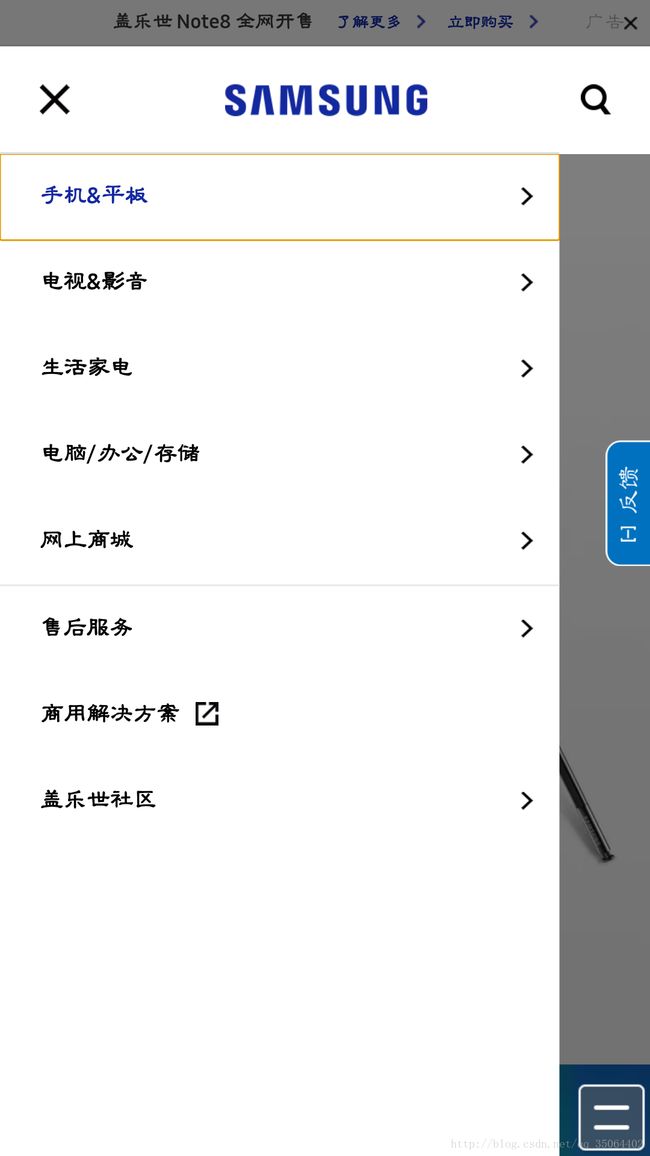
响应式:http://www.samsung.com/cn/?cid=cn_ppc_baidu_ba_20170123_mt_samsung_a0_main
也还有一些其他的页面布局方式。例如流式,静态式。流式就是采用了一些设置,当宽度大于多少时怎么展示,小于多少时怎么展示,而且展示的方式向水流一样,一部分一部分的加载。而静态式则是固定大小,不管你怎么缩放亦或是在移动端上面,始终都是一样的页面布局效果。
2. “响应式开发”优缺点
由此可见,响应式开发的理念让现在很多网站不仅能在PC端上面完美运行,在移动端上面同样能够显示,这对于一个较小型的公司团队来说,工作量无疑是减轻了许多许多,只需要写一套HTML代码,一套CSS代码以及一套JS或其他的代码。然而,响应式开发对于某些网站设计来说,是一个很好的开发方式。那为什么我要说“某些网站设计方向”呢?
既然是网站,那自然存在着简单和复杂。简单的网站代表着代码的简易,非冗余,显示效果简约。复杂的网站上面代码堆砌多,代码复杂程度高,难以维护,CSS代码书写工作量大,容易出现布局混乱的现象。可以想象一下,整个网站上面布满了各式各样的数据,图片JS动画,如果加载在手机端上面,会是一个什么样的情况?这不是随便一个隐藏就能解决的,代码还是在那,不会凭空的消失。
想必你也清楚了,对,响应式设计带来大量冗余代码。在移动端充斥着 webkit 内核的浏览器的时代,响应式设计的网站中却不得不带有大量兼容旧 IE 的代码。移动端开发必须考虑在弱网情况下的渲染方式,而响应式设计带来的冗余代码无疑是一种累赘。桌面端和移动端的屏幕大小和操作方式的差异决定了两者的设计一定存在着根本性的区别。
维护成本。通过响应式制作各个端都完美适应的页面并不是套用一下 bootstrap 就能做好的,到最后可能一个响应式的页面维护成本要比维护 3 个不同的版本要高很多,而且太多BUG了。也有很多场景移动端不需要PC端的所有功能。页面越复杂,维护成本越高。
网站资源。 PC的 web 布局要比移动端复杂很多,大量的代码跟移动的快速简单相违背。响应式意味着 mobile 需要加载所有桌面的内容。页面越复杂,响应式页面的性能越差。你能想象用手机去浏览一个网站,但是网页缺迟迟不出来,而且显示出来的效果差强人意的感觉吗?
用户体验。 PC端和移动端的操作方式和交互方式差异太大,区别的操作方式可能导致某些效果无法正常显示。这对于用户体验感来说,是一个非常大的失败。
那既然响应式开发有这么多的坏处,那为什么我们还要用响应式开发呢?为什么不直接废除?
不废除的原因有很多,上面我也提到过了,简约的网站是可以用响应式开发的。
很多开源项目的文档,初创公司的主页,以及个人技术博客都是采取响应式的。这些页面的特点一般都是交互性很低,仅仅用于信息展示,需要写的兼容性代码很少,非常适合做成响应式。
就比如下面我分别用PC和移动截取的图片。
三星官网的响应式在国内来说,算是做的很不错的了。它将PC端页面顶部的导航栏在移动端上直接写成了一个可隐藏式的,直接解决了导航栏内容过多,以至于在移动端上显示效果差的问题。
三星的官网总体来说并不复杂,可以做成响应式的。但是其他一些较复杂的网页做成响应式,那效果肯定很美…
下面我同样截取了淘宝的官网首页。
淘宝的网页没有采取响应式开发,因为数据太多,页面比较复杂,响应式开发工作量较大。重新做一个针对于移动端的页面工作量相对来说还小一些。
3.“响应式开发”框架介绍
- Bootstrap
Bootstrap,来自 Twitter,是目前很受欢迎的前端框架。它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CSS/HTML框架。Bootstrap提供了优雅的HTML和CSS规范,它即是由动态CSS语言Less写成。国内一些移动开发者较为熟悉的框架,如WeX5前端开源框架等,也是基于Bootstrap源码进行性能优化而来。这也是我想在所用到的框架。 - Foundation
Foundation 用于开发响应式的 HTML, CSS and JavaScript 框架。是一个易用、强大而且灵活的框架,用于构建基于任何设备上的 Web 应用,以移动优先,提供多种Web上的UI 组件,如表单、按钮、 标签等。 - Get UI Kit
Get UI Kit是一款轻量级、模块化的前端框架,可快速构建强大的web前端界面,而且,它是一款开源的前端UI界面的框架,它的好处就是可以无任何限制的使用UIKit 来创建自己的风格。 - 52Framework
52 Framework主要用于优化HTML5和CSS3的跨浏览器兼容性的框架,可在所有主流浏览器上运行。 - PureCSS
Pure是一组小的、响应式CSS模块,可用于任意Web项目中。它可作为每个网站或Web应用的起步工具,帮助开发者处理应用程序所需的所有CSS工作,同时不会让每个应用千篇一律。 - Ivory
Ivory是一款强大、灵活、易用的响应式框架。 Ivory基于12列的响应式网格布局,包含表格,按钮,表格,分页,拨动开关,工具提示,手风琴,选项卡等网站中常用的组件和样式。
当然还有很多很多其他的响应式开发的框架,我就不一一列举了。
4.“响应式”Bootstrap框架大概作业方式
<div class="container">
<div class="row" >
<div class="col-xs-6 col-sm-3">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.p>
div>
<div class="col-xs-6 col-sm-3">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do
eiusmod tempor incididunt ut.
p>
div>
<div class="clearfix visible-xs">div>
<div class="col-xs-6 col-sm-3">
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco
laboris nisi ut aliquip ex ea commodo consequat.
p>
div>
<div class="col-xs-6 col-sm-3">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do
eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut
enim ad minim
p>
div>
div>
div>上面的代码我是用了Bootstrap框架网格系统做的一个简单例子。网格系统的基本结构是
<div class="container">
<div class="row">
<div class="col-*-*">div>
<div class="col-*-*">div>
div>
<div class="row">...div>
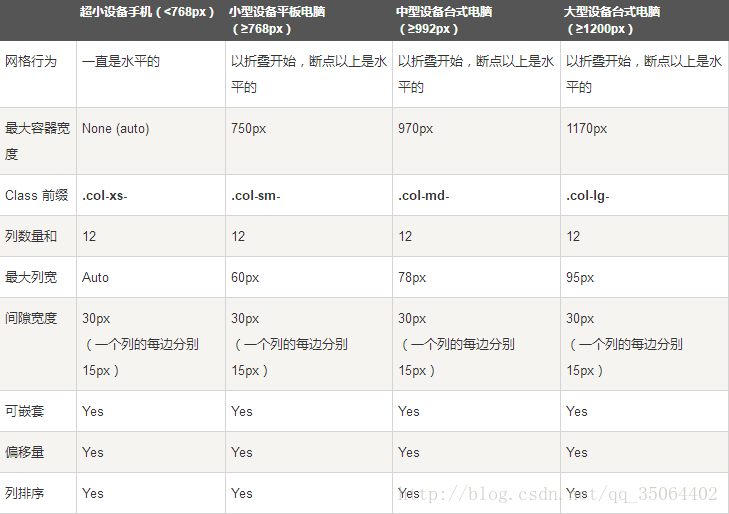
div>其中的xs和sm代表的是屏幕宽度大小在768px以下或768px以上992px以下的设备上面的显示方式。后面的数字则是代表在屏幕分为12份中所占的份数,可以理解为屏幕宽度除以12就等于每份所占的宽度,当然每份的px值是根据屏幕大小随时改变的。下面是具体的数据。
Bootstrap框架相关网址:http://www.runoob.com/bootstrap/bootstrap-tutorial.html