掌握 JavaScript:从初学者到高级开发者的完整指南之JavaScript对象(二)
JavaScript基础知识
-
- 1. JavaScript对象
-
- 1.1.1 基本对象
-
- 1.1.1.1 Array对象
-
- 语法格式
- 特点
- 属性和方法
- 1.1.1.2 String对象
-
- 语法格式
- 属性和方法
- 1.1.1.3 JSON对象
-
- 自定义对象
- json对象
1. JavaScript对象
可以大体分页3大类:
第一类:基本对象,我们主要学习Array和JSON和String
第二类:BOM对象,主要是和浏览器相关的几个对象
第三类:DOM对象,JavaScript中将html的每一个标签都封装成一个对象
1.1.1 基本对象
1.1.1.1 Array对象
语法格式
Array对象时用来定义数组的。常用语法格式有如下2种:
方式1:
var 变量名 = new Array(元素列表);
例如:
var arr = new Array(1,2,3,4); //1,2,3,4 是存储在数组中的数据(元素)
方式2:
var 变量名 = [ 元素列表 ];
例如:
var arr = [1,2,3,4]; //1,2,3,4 是存储在数组中的数据(元素)
数组定义好了,那么我们该如何获取数组中的值呢?和java中一样,需要通过索引来获取数组中的值。语法如下:
arr[索引] = 值;
接下来,按照上述的语法定义数组,并且通过索引来获取数组中的值。
<script>
//定义数组
var arr = new Array(1,2,3,4);
var arr = [1,2,3,4];
//获取数组中的值,索引从0开始计数
console.log(arr[0]);
console.log(arr[1]);
script>
浏览器控制台观察的效果如下:输出1和2
特点
与java中不一样的是,JavaScript中数组相当于java中的集合,数组的长度是可以变化的。而且JavaScript是弱数据类型的语言,所以数组中可以存储任意数据类型的值。接下来我们通过代码来演示上述特点。
注释掉之前的代码,添加如下代码:
//特点: 长度可变 类型可变
var arr = [1,2,3,4];
arr[10] = 50;
console.log(arr[10]);
console.log(arr[9]);
console.log(arr[8]);
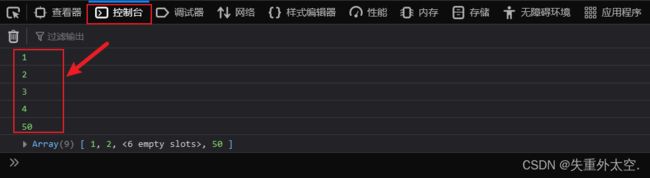
上述代码定义的arr变量中,数组的长度是4,但是我们直接再索引10的位置直接添加了数据10,并且输出索引为10的位置的元素,浏览器控制台数据结果如下:
因为索引8和9的位置没有值,所以输出内容undefined,当然,我们也可以给数组添加其他类型的值,添加代码如下:注释掉之前控制台输出的代码
//特点: 长度可变 类型可变
var arr = [1,2,3,4];
arr[10] = 50;
// console.log(arr[10]);
// console.log(arr[9]);
// console.log(arr[8]);
arr[9] = "A";
arr[8] = true;
console.log(arr);
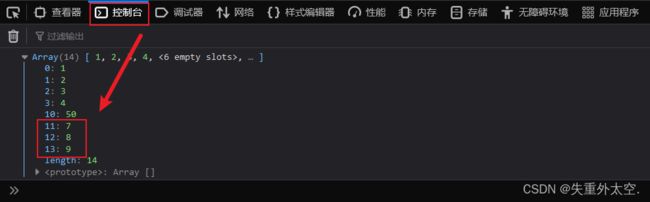
浏览器控制台输出结果如下:
属性和方法
Array作为一个对象,那么对象是有属性和方法的,所以接下来我们介绍一下Array对象的属性和方法
官方文档中提供了Array的很多属性和方法,但是我们只学习常用的属性和方法,如下图所示:
属性:
| 属性 | 描述 |
|---|---|
| length | 设置或返回数组中元素的数量。 |
方法:
| 方法方法 | 描述 |
|---|---|
| forEach() | 遍历数组中的每个有值得元素,并调用一次传入的函数 |
| push() | 将新元素添加到数组的末尾,并返回新的长度 |
| splice() | 从数组中删除元素 |
-
length属性:
length属性可以用来获取数组的长度,所以我们可以借助这个属性,来遍历数组中的元素,添加如下代码:
var arr = [1,2,3,4]; arr[10] = 50; for (let i = 0; i < arr.length; i++) { console.log(arr[i]); }浏览器控制台输出结果如图所示:
-
forEach()函数
首先我们学习forEach()方法,顾名思义,这是用来遍历的,那么遍历做什么事呢?所以这个方法的参数,需要传递一个函数,而且这个函数接受一个参数,就是遍历时数组的值。修改之前的遍历代码如下:
//e是形参,接受的是数组遍历时的值 arr.forEach(function(e){ console.log(e); })当然了,在ES6中,引入箭头函数的写法,语法类似java中lambda表达式,修改上述代码如下:
arr.forEach((e) => { console.log(e); }) -
push()函数
push()函数是用于向数组的末尾添加元素的,其中函数的参数就是需要添加的元素,编写如下代码:向数组的末尾添加3个元素
//push: 添加元素到数组末尾 arr.push(7,8,9); console.log(arr);浏览器输出结果如下:
-
splice()函数
splice()函数用来数组中的元素,函数中填入2个参数。
参数1:表示从哪个索引位置删除
参数2:表示删除元素的个数
如下代码表示:从索引2的位置开始删,删除2个元素
//splice: 删除元素 arr.splice(2,2); console.log(arr);浏览器执行效果如下:元素3和4被删除了,元素3是索引2
Array数组的完整代码如下:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JS-对象-Arraytitle>
head>
<body>
body>
<script>
//定义数组
// var arr = new Array(1,2,3,4);
// var arr = [1,2,3,4];
// console.log(arr[0]);
// console.log(arr[1]);
//特点: 长度可变 类型可变
// var arr = [1,2,3,4];
// arr[10] = 50;
// console.log(arr[10]);
// console.log(arr[9]);
// console.log(arr[8]);
// arr[9] = "A";
// arr[8] = true;
// console.log(arr);
var arr = [1,2,3,4];
arr[10] = 50;
// for (let i = 0; i < arr.length; i++) {
// console.log(arr[i]);
// }
// console.log("==================");
//forEach: 遍历数组中有值的元素
// arr.forEach(function(e){
// console.log(e);
// })
// //ES6 箭头函数: (...) => {...} -- 简化函数定义
// arr.forEach((e) => {
// console.log(e);
// })
//push: 添加元素到数组末尾
// arr.push(7,8,9);
// console.log(arr);
//splice: 删除元素
arr.splice(2,2);
console.log(arr);
script>
html>
1.1.1.2 String对象
语法格式
String对象的创建方式有2种:
方式1:
var 变量名 = new String("…") ; //方式一
例如:
var str = new String("Hello String");
方式2:
var 变量名 = "…" ; //方式二
例如:
var str = 'Hello String';
按照上述的格式,在VS Code中创建为名03. JS-对象-String.html的文件,编写代码如下:
<script>
//创建字符串对象
//var str = new String("Hello String");
var str = " Hello String ";
console.log(str);
script>
浏览器控制台输出结果如下:
属性和方法
String对象也提供了一些常用的属性和方法,如下表格所示:
属性:
| 属性 | 描述 |
|---|---|
| length | 字符串的长度。 |
方法:
| 方法 | 描述 |
|---|---|
| charAt() | 返回在指定位置的字符。 |
| indexOf() | 检索字符串。 |
| trim() | 去除字符串两边的空格 |
| substring() | 提取字符串中两个指定的索引号之间的字符。 |
-
length属性:
length属性可以用于返回字符串的长度,添加如下代码:
//length console.log(str.length); -
charAt()函数:
charAt()函数用于返回在指定索引位置的字符,函数的参数就是索引。添加如下代码:
console.log(str.charAt(4)); -
indexOf()函数
indexOf()函数用于检索指定内容在字符串中的索引位置的,返回值是索引,参数是指定的内容。添加如下代码:
console.log(str.indexOf("lo")); -
trim()函数
trim()函数用于去除字符串两边的空格的。添加如下代码:
var s = str.trim(); console.log(s.length); -
substring()函数
substring()函数用于截取字符串的,函数有2个参数。
参数1:表示从那个索引位置开始截取。包含
参数2:表示到那个索引位置结束。不包含
console.log(s.substring(0,5));
整体代码如下:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JS-对象-Stringtitle>
head>
<body>
body>
<script>
//创建字符串对象
//var str = new String("Hello String");
var str = " Hello String ";
console.log(str);
//length
console.log(str.length);
//charAt
console.log(str.charAt(4));
//indexOf
console.log(str.indexOf("lo"));
//trim
var s = str.trim();
console.log(s.length);
//substring(start,end) --- 开始索引, 结束索引 (含头不含尾)
console.log(s.substring(0,5));
script>
html>
浏览器执行效果如图所示:
1.1.1.3 JSON对象
自定义对象
在 JavaScript 中自定义对象特别简单,其语法格式如下:
var 对象名 = {
属性名1: 属性值1,
属性名2: 属性值2,
属性名3: 属性值3,
函数名称: function(形参列表){}
};
我们可以通过如下语法调用属性:
对象名.属性名
通过如下语法调用函数:
对象名.函数名()
<script>
//自定义对象
var user = {
name: "Tom",
age: 10,
gender: "male",
eat: function(){
console.log("用膳~");
}
}
console.log(user.name);
user.eat();
<script>
浏览器控制台结果如下:
其中上述函数定义的语法可以简化成如下格式:
var user = {
name: "Tom",
age: 10,
gender: "male",
// eat: function(){
// console.log("用膳~");
// }
eat(){
console.log("用膳~");
}
}
json对象
JSON对象:JavaScript Object Notation,JavaScript对象标记法。是通过JavaScript标记法书写的文本。其格式如下:
{
"key":value,
"key":value,
"key":value
}
其中,key必须使用引号并且是双引号标记,value可以是任意数据类型。
例如我们可以直接百度搜索“json在线解析”,随便挑一个进入,然后编写内容如下:
{
"name": "李传播"
}
但是当我们将双引号切换成单引号,再次校验,则报错,如下图所示:
那么json这种数据格式的文本到底应用在企业开发的什么地方呢?-- 经常用来作为前后台交互的数据载体
如下图所示:前后台交互时,我们需要传输数据,但是java中的对象我们该怎么去描述呢?我们可以使用如图所示的xml格式,可以清晰的描述java中需要传递给前端的java对象。
但是xml格式存在如下问题:
- 标签需要编写双份,占用带宽,浪费资源
- 解析繁琐
所以我们可以使用json来替代,如下图所示:
接下来我们通过代码来演示json对象:注释掉之前的代码,编写代码如下:
var jsonstr = '{"name":"Tom", "age":18, "addr":["北京","上海","西安"]}';
alert(jsonstr.name);
浏览器输出结果如下:
为什么呢?**因为上述是一个json字符串,不是json对象,所以我们需要借助如下函数来进行json字符串和json对象的转换。**添加代码如下:
var obj = JSON.parse(jsonstr);
alert(obj.name);
此时浏览器输出结果如下:
当然了,我们也可以通过如下函数将json对象再次转换成json字符串。添加如下代码:
alert(JSON.stringify(obj));
浏览器输出结果如图所示:
整体全部代码如下:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JS-对象-JSONtitle>
head>
<body>
body>
<script>
//自定义对象
// var user = {
// name: "Tom",
// age: 10,
// gender: "male",
// // eat: function(){
// // console.log("用膳~");
// // }
// eat(){
// console.log("用膳~");
// }
// }
// console.log(user.name);
// user.eat();
// //定义json
var jsonstr = '{"name":"Tom", "age":18, "addr":["北京","上海","西安"]}';
//alert(jsonstr.name);
// //json字符串--js对象
var obj = JSON.parse(jsonstr);
//alert(obj.name);
// //js对象--json字符串
alert(JSON.stringify(obj));
script>
html>
后记
美好的一天,到此结束,下次继续努力!欲知后续,请看下回分解,写作不易,感谢大家的支持!!