前端 | 本地调试H5页面方案总结
大学毕业快要一年了,用leader的话说我也是有一年开发经验的前端开发工程师了,输出是检验输入的最好方法,那我就慢慢来总结这一年来在工作中总结的经验教训,分享给大家,有不专业和不完善的地方,请大家多多指点反馈,比心~
做过一段时间的运营需求,一些主要在手机上浏览的页面,遇到的最大问题是调试的问题:
对于简单的网络、APP环境的调试,我们可以通过Chrome调试安卓机上的H5页面,通过Safari调试iPhone上的H5页面
对于一些复杂的网络、App环境的调试,如需要调试 HTTPS协议的接口,或必须要在某些 App 中才能调用的jsBridge 接口(如微信),导致难以在本地建立开发环境,需要将代码发到测试环境等之后才能调试,导致开发效率低下
本文将介绍一些可用的本地开发调试方法,提高你的开发效率,嘿哈~。
一.简单网络、APP环境的调试
需求:
调试嵌入App(Webview组件处于可调试状态)的H5页面,此H5页面调用了jsBridge接口(例如jockey接口)
难点:
H5调用了App的jsBridge接口,则此H5页面只能在此App里打开
1.通过Chrome调试安卓机上的H5页面
解决方案:
(1)安装Chrome 32或者之后的版本
(2)使用USB线将安卓机和Mac连接起来
(3)打开 USB 调试选项
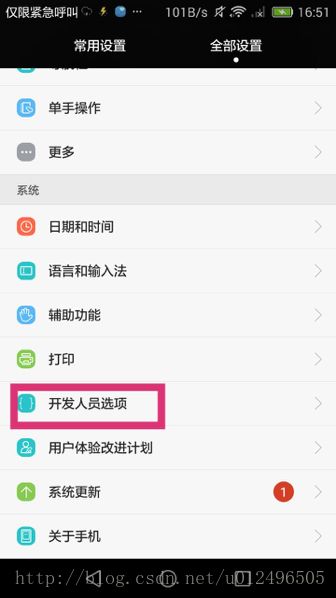
在安卓设备上,进入设置>开发者选项>打开USB调试 (注意:在安卓 4.2 及以后的版本中,默认情况下开发者选项是隐藏的。要启用开发者选项,选择设置>关于手机然后点击版本号7次。)。

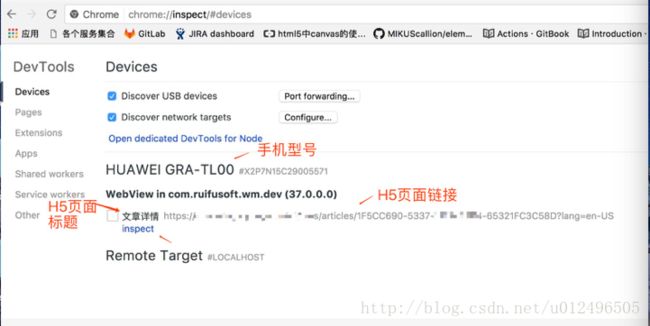
(4)在电脑端的Chrome里,在地址栏输入chrome://inspect。进入后确认Discover USB devices已经勾选了:

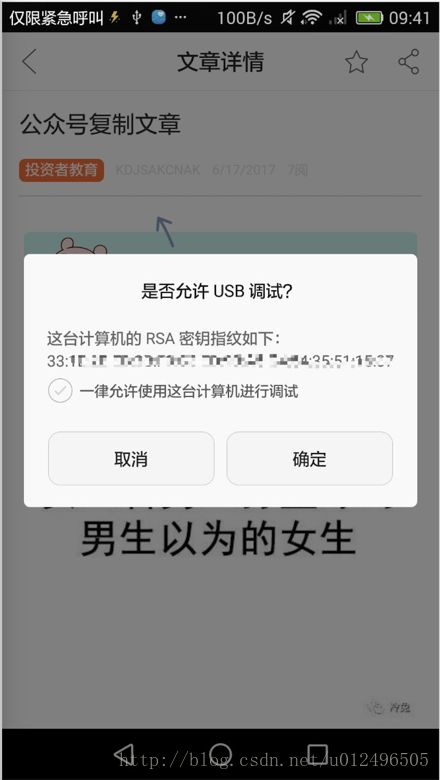
(5)在你的设备上,打开要浏览的页面,会跳出一个弹框,询问你是否要允许在电脑端进行USB调试。选择确定。

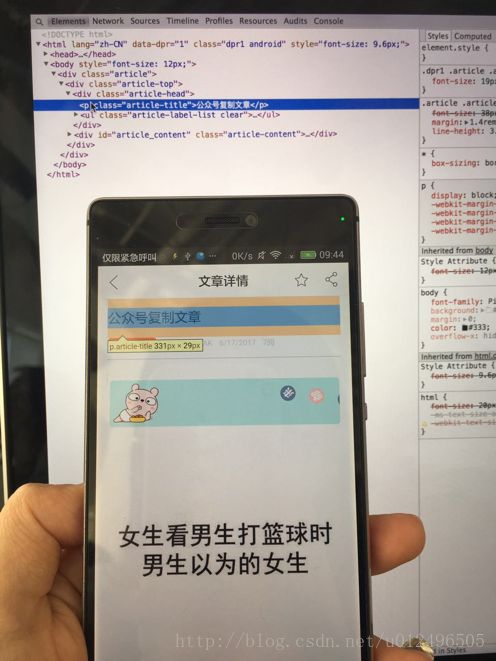
(6)点击chrome://inspect/#devices 页面上的inspect便可以审查安卓机上的H5页面的元素了

2.通过Safari调试iPhone上的H5页面
解决办法:
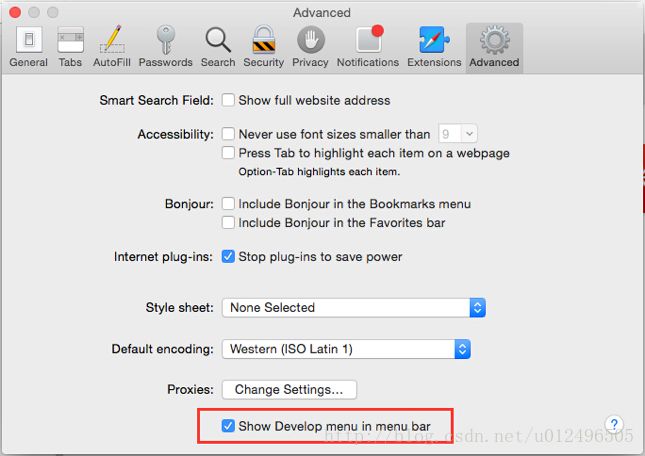
(1)运行Safari,点击“Safari”菜单下面的“偏好设置(Preferences…)”,切换到“高级选项(Advanced)”:
(2)勾选“在菜单栏显示”开发”菜单(ShowDevelop menu in menu bar)”,关闭偏好设置。此时在Safari的工具栏出现“开发(Develop)”菜单:
(3)使用USB线将iPhone和Mac连接起来
(4)在iPhoneSafari打开要调试的H5页面,便可以调试了
二.复杂网络、APP环境的调试
需求:
在微信中调试H5页面的微信分享功能,http://m.signature.cn数字签名生成服务使用https协议通信(比如 https://io.signature.cn),数字签名服务只允许*.signature.cn访问
难点:
(1)必须在*.signature.cn环境下进行调试,否则无法访问用来签名的https://io.signature.cn服务
(2)io.signature.cn服务使用https协议通信,中间难以通过代理拦截
(3)分享相关微信jsBridge接口,只在微信App中存在,无法在本地开发环境调用
解决办法(适用于Mac):
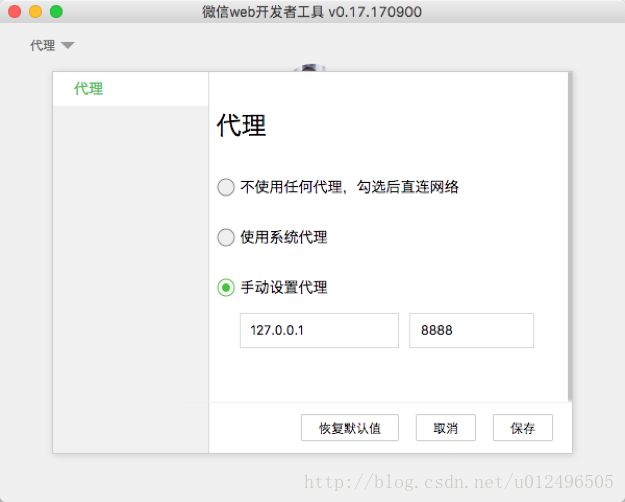
(1)下载安装微信Web开发者工具,从这里https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
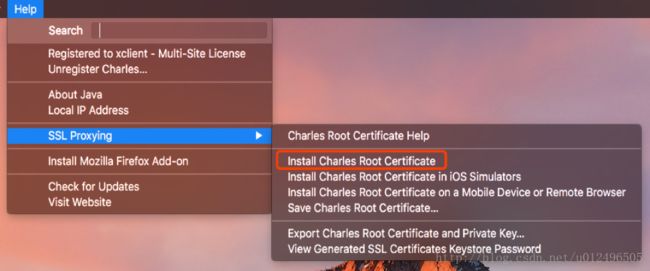
(2)下载并安装 Charles,从这里http://xclient.info/s/charles.html
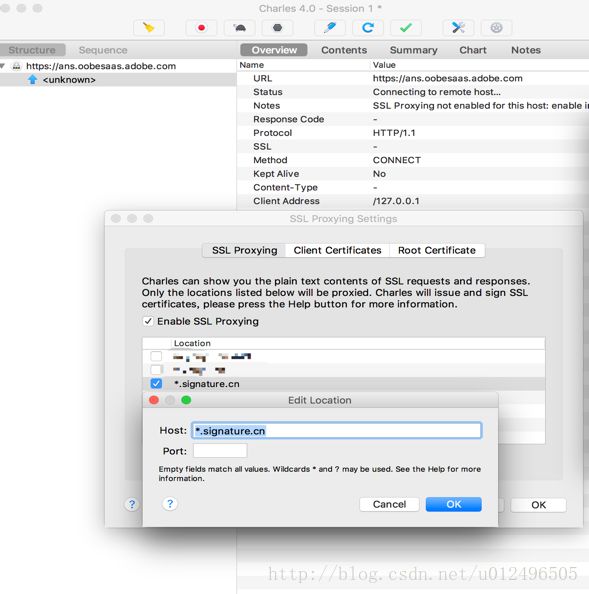
(4)在Proxy -> SSL Proxying Settings 中,加入 *.signature.cn 域名

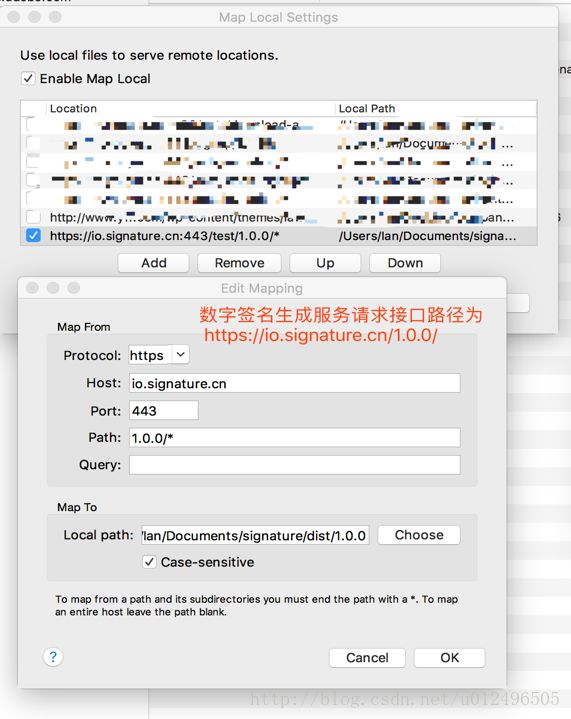
(5)在Tools -> Map Local 功能中,加入需要代理到本地的线上 URL 到 本地文件夹的对应关系

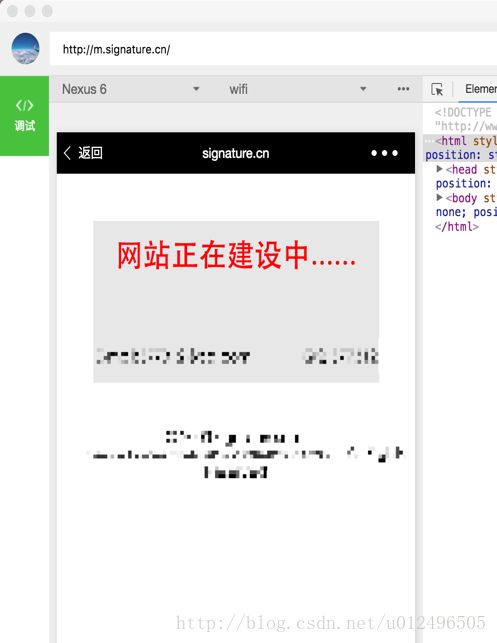
(7)在微信开发者工具中,打开线上地址,可以看到 JS 文件已经被替换,这时候可以在同时有线上 API 和微信 jsBridge 的环境下进行调试