房产管理系统设计html,HTML5 3D 在智慧物业/地产管理系统中的应用
概述
该博文主要展示采用 HT for Web 提供的可视化技术,对智慧房产、智慧物业相关方向的可视化呈现做的一点尝试。
传统的 智慧房产/楼宇自动化/智慧物业 常会采用 BIM(建筑信息模型 Building information modeling)软件,如 Autodesk 的 Revit 或 Bentley 这类建筑和工程软件,但这些 BIM 建模模型的数据往往过于庞大臃肿,绝大部分细节信息对楼宇自控意义不大,反而影响拖累了行业 Web SCADA 或 Web 组态监控的趋势。
采用以 Hightopo 的 HT for Web 产品轻量化 HTML5/WebGL 建模的方案,能够实现快速建模、运行时轻量化到甚至手机终端浏览器即可 3D 可视化运维的良好效果。
希望该案例能在 Web3D 和数据可视化大行其道的当下为大家拓宽思路,提供一些关于室内场景呈现的灵感。
目标应用场景
1.智慧物业,针对小区物业管理、住户日常产生的水电气费用的检测等提供可视化解决方案。
2.商品房销售可在大屏上对室内布局、各种户型进行展示,给购房客户展示各个户型的精装修效果,更可以无缝对接VR。
3.针对蛋壳、58同城、优客逸家等租房平台,在PC端和移动端进行3D实景展示,让租客们可以足不出户就了解到各个房源的布局和设备设施,以及其他租户的用户满意度。
采用 HT 实现楼层动画
1 if(data.getAnimation()) {2 returndata.getAnimation();3 } else{4 return{5 narrow: {6 from: 0.012*5*3,7 to: 0.01*5*3,8 duration: 250,9 easing: 'Linear',10 next: 'setPositionBack',11 onUpdate: function(value) {12 this.setSize3d(value, (0.012*5*3-value+(0.01*5*3)), value);13 },14 onComplete: () =>{15 //...
16 }17 },18 setPositionBack: {19 //...
20 },21 allFloorsMove: {22 //...
23 },24 setPositionForward: {25 //...
26 },27 expand: {28 from: 0.01*5*3,29 to: 0.012*5*3,30 duration: 250,31 easing: 'Linear',32 onUpdate: value =>{33 this.currentSelectedFloor.setSize3d(value, (0.012*5*3-(value-(0.01*5*3))), value);34 },35 onComplete: () =>{36 this.openLightOrNot(true);37 this.animationControl(1, false);38 this.changeFloorText();39 }40 },41 start: ['narrow']42 }43 }
换层动画设计成 5 个阶段:
1.当前楼层收缩成正常大小
2.完成后通过设置的 next 进入后退动画
3.待当前楼层退回到主轴后,全楼层共同平移
4. 平移到目标高度后,触发楼层前移
5.前移完毕再进行变大变矮的动画
该动画采用重写 ht.DataModel 的 getDataAnimation() 方法,对拥有动画需要的三角体和楼层对象(ht.Node)进行动画匹配,在第一次执行时返回包含动画逻辑的Anim,
此后以每 50 毫秒 (3帧左右一次)的频率执行动画,
this.dm3d.enableAnimation(50);
由于可点选的三角体处于持续上下移动和绕自身旋转的动画中,故 3D 动画不会停止,无需调用 disableAnimation 方法,此时就需要特别注意动画执行间隔和多个动画阶段中 duration 的搭配,谨防内存泄漏。
三角体动画设置不多赘述:
1 if (this.animationFlags.triangle3dAnimation) {2 if(data.getAnimation()) {3 returndata.getAnimation();4 } else{5 return{6 up: {7 from: 90,8 to: 130,9 next: "down",10 duration: 1500,11 easing: 'Linear',12 onUpdate: function(value) {13 this.setPosition3d(this.getPosition3d()[0], value, this.getPosition3d()[2]);14 }15 },16 down: {17 from: 130,18 to: 90,19 duration: 1500,20 easing: 'Linear',21 onUpdate: function(value) {22 this.setPosition3d(this.getPosition3d()[0], value, this.getPosition3d()[2]);23 }24 },25 rotate: {26 from: 0,27 to: 360,28 duration: 3000,29 easing: 'Linear',30 onUpdate: function(value) {31 this.setRotationY(value * Math.PI / 180);32 }33 },34 start: ['up', 'rotate']35 }36 }37 }
效果展示:
ht.graph.GraphView 中的按钮动画实现
按钮和楼层动画可以相互触发,楼层按钮动画分为两种类型
1.纵向平移,同楼层动画
1 translate: {2 from: 0,3 to: this.distanceToMoveButton,4 duration: 1250,5 easing: 'Linear',6 onUpdate: value =>{7 const list = this.dm2d.getDatas();8 list.each(item =>{9 if (/^button/.test(item.getTag())) {10 const yPos = this.buttonsCurrentYPos[item.a('buttonNum')] +value;11 item.setPosition(item.getPosition()['x'], yPos);12 }13 });14 },15 }
2.根据是否是当前层进行放大缩小,缩放的逻辑稍微有些绕脑,主要分为两类
a.只放大,只缩小
b.会跨越中间层,如当前层为F1,点击F4就会出现F2先放大再缩小的情况。
本人将缩放动画分为10类型
start: ['translate', 'scaleBM', 'scaleBL', 'scaleMB', 'scaleMM', 'scaleML', 'scaleML2', 'scaleLB', 'scaleLM', 'scaleLM2', 'scaleLL']
其中, middle to little / little to middle / little to little 这三种情况会出现跨中间行,即先大后小的动画
设置 2D 楼层按钮动画需要用到的四个关键方法:
1 /**2 * 获取缩放动画类型3 */
4 getScaleTypeForButton(currentSize, nextSize, turn) {5 //...
6 }7
8 /**9 * 设置 button 的缩放类型10 */
11 setScaleTypeToButton(selectedFloor) {12 //...
13 }14
15 /**16 * 计算 button 需要移动的距离17 * @param {ht.Data} selectedFloor - 选中的楼层18 * @param {ht.Data} selectedFloorBefore - 之前选中的楼层19 */
20 countDistanceToMoveButton(selectedFloor, selectedFloorBefore) {21 //...
22 }23
24 /**25 * 更新各个 button 所在高度26 */
27 refreshButtonsCurrentYPos() {28 //...
29 }
效果展示:
2D页面 与 3D场景的交互
该 demo 主要涉及到两处 2d 与 3d 交互:
1.按钮与楼层之间的相互触发。
设置一个控制器:
1 /**2 * 动画控制器3 * @param {Number} animateNum - 动画编号4 * @param {Boolean} flag - 开启或关闭5 */
6 animationControl(animateNum, flag) {7 //...
8 }
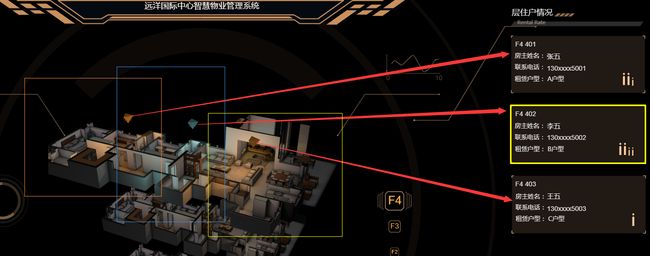
2.点选三角体,右侧信息栏对应租户信息出现边框
简单说来就是 2D 3D 通过 tag 联系, 改变 style 中边框大小来高亮选中项
1 switch(tag) {2 case 'triangle0':3 this.dm2d.getDataByTag('rightRect1').s('shape.border.width', 3);4 break;5 //...
6 }7 //...
8 //清空
9 this.dm2d.getDataByTag('rightRect1').s('shape.border.width', 0);
效果展示:
PS
任何疑问或建议欢迎留言讨论。