- Vue+EasyExcel来操作文件上传下载
☆夜幕星河℡
SpringBootExcelEasyExceljavavuespringboot
Excel导入导出在管理一个系统时,总会有许多的数据,为了方便浏览查看数据,系统总会提供「导出Excel」的功能;有导出就有导入,在要向数据库中插入大量的数据时,我们向程序提供准备好的Excel,然后程序读取表格内容,并将数据添加到数据库中。实现这个「导入/导出Excel」的功能也不复杂,我们使用第三方的类库即可实现。比如:Apachepoi、JavaExcel(JXL)和阿里巴巴开源的Easye
- Java8按照多字段排序
失忆老幺
java基础javaintellij-idea排序算法
packagecom.shiyi.love.task;importlombok.AllArgsConstructor;importlombok.Data;importjava.util.ArrayList;importjava.util.Comparator;importjava.util.List;importjava.util.stream.Collectors;/***@authorshiy
- 【CSDN】java使用POI&EasyExcel操作文件学习笔记
骑鱼过海的猫123
java学习笔记
文章目录1.Apachepoi参考CSDNurl:[CSDNPOI文档](https://blog.csdn.net/fgghhfg574/article/details/103343030)参考B站视频:[B站POI视频](https://www.bilibili.com/video/BV1cG411M7ut?p=6&vd_source=31d376c1e57cf8a26a31cd3b47080
- JavaScript松散比较与严格比较
hzw0510
前端开发javascript开发语言ecmascript
在JavaScript中,==(双等号)和===(三等号)都用于比较两个值,但它们的比较方式有显著区别。以下是它们的详细对比:1.==(双等号)名称:松散相等(LooseEquality)行为:在比较之前会尝试进行类型转换,将两个值转换为相同类型后再比较。示例:console.log(5=="5")
- Flexmark-Java: 高性能Markdown解析器全面指南
乌想炳Todd
Flexmark-Java:高性能Markdown解析器全面指南flexmark-javaCommonMark/MarkdownJavaparserwithsourcelevelAST.CommonMark0.28,emulationof:pegdown,kramdown,markdown.pl,MultiMarkdown.WithHTMLtoMD,MDtoPDF,MDtoDOCXconversi
- JAVA中运算符要注意的地方
优雅的落幕
Javajava开发语言
本文章主要突出其与C语言的区别1.增量运算符+=-=*=%=1.a+=1.0a+=1.0;a=(int)(a+1.0);这两个等价而不是单纯的等价于a=a+1.02.a=a++publicstaticvoidmain(String[]args){inta=10;a=a++;System.out.println(a);}在上述代码中,a的结果是什么呢?是不是a=11?但其实不是的a=10其实这样赋值
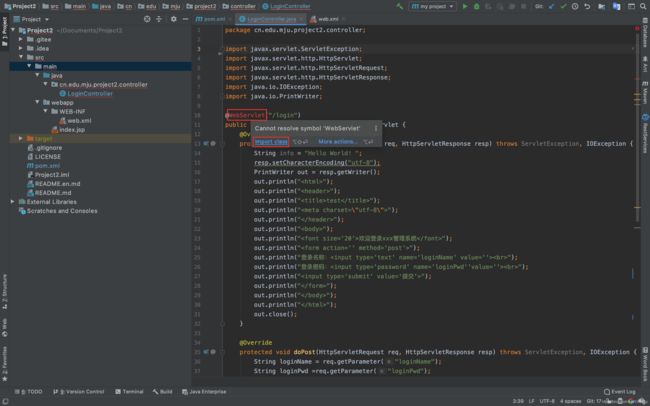
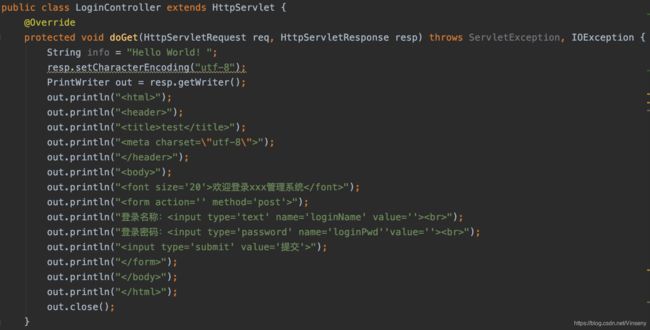
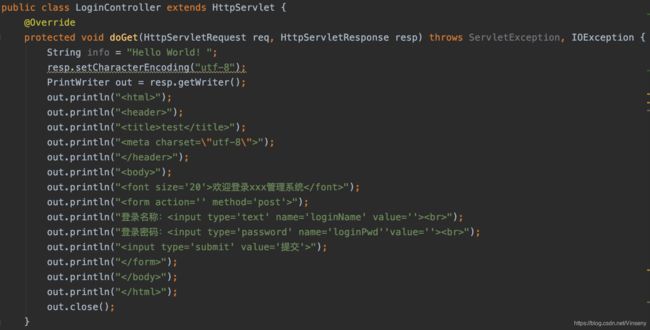
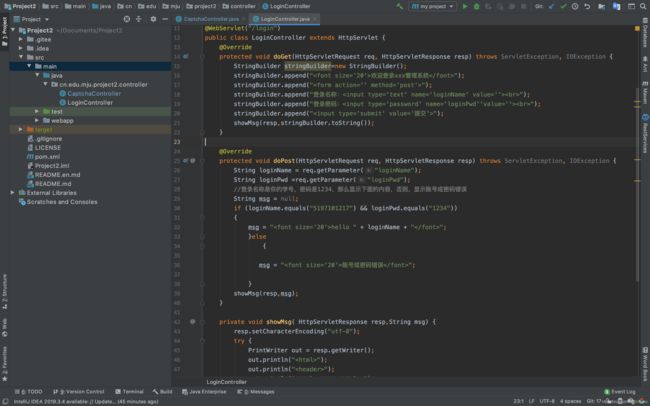
- JAVA随机生成六位验证码
Ning.L
javapython开发语言
使用java语言随机生成六位数的验证码在importjava.util.Random;publicclassRandomCodeGenerator{publicstaticvoidmain(String[]args){//生成六位数验证码StringverificationCode=generateVerificationCode(6);System.out.println("生成的验证码是:"+
- Hystrix 实现限流\降级\熔断
杏花春雨江南
java开发那些事儿hystrixjava开发语言
Hystrix是一个强大的库,用于处理分布式系统中的延迟和容错问题。它提供了限流、降级和熔断等功能。下面是一个完整的Java示例,展示如何使用Hystrix实现限流、降级和熔断。1.添加依赖在pom.xml中添加Hystrix的依赖:xml复制com.netflix.hystrixhystrix-core1.5.18运行HTML2.创建Hystrix命令创建一个继承自HystrixCommand的
- 学习Web3.0需要具备哪些基础知识?
alankuo
人工智能人工智能
学习Web3.0需要具备以下基础知识:一、计算机科学基础1.编程知识-了解至少一种编程语言,如Python、JavaScript等。这将有助于理解Web3.0应用程序的开发和智能合约的编写。-熟悉编程概念,如变量、数据类型、控制结构、函数等。2.数据结构和算法-掌握常见的数据结构,如数组、链表、栈、队列、树、图等,以及它们的操作和应用。-了解基本的算法,如排序、搜索、递归等,以及它们的时间和空间复
- java监听mq消息_Java ActiveMQ 讲解(二)Spring ActiveMQ整合+注解消息监听
清风明月人间
java监听mq消息
对于ActiveMQ消息的发送,原声的api操作繁琐,而且如果不进行二次封装,打开关闭会话以及各种创建操作也是够够的了。那么,Spring提供了一个很方便的去收发消息的框架,springjms。整合Spring后,代码不仅变得非常优雅,而且易用性和扩展性更好。废话不多说,直接开搞。1.maven依赖org.apache.xbeanxbean-spring3.16org.springframewor
- 使用 Homebrew 安装 OpenJDK 并配置环境变量
獨梟
#macOS软件安装配置策略模式
在macOS上使用Homebrew安装OpenJDK是一种简单而高效的方式。本文将使用Homebrew安装OpenJDK,并设置环境变量以便Java能够正确运行。1.安装Homebrew首先,确保你的macOS系统已经安装了Homebrew。如果没有安装,可以通过以下命令进行安装:/bin/bash-c"$(curl-fsSLhttps://raw.githubusercontent.com/Ho
- 【常见的排序算法有哪些】
F_windy
排序算法算法
一、冒泡排序(BubbleSort)设计思想:像气泡上浮,两两比较相邻元素,顺序错误就交换,直到整个数组有序。Java代码:publicstaticvoidbubbleSort(int[]arr){for(inti=0;iarr[j+1]){inttemp=arr[j];arr[j]=arr[j+1];arr[j+1]=temp;}}}}复杂度:•时间:平均/最坏O(n²),最好O(n)(已有序时
- 《java面向对象(2)》<不含基本语法>
java小白板
java开发语言
提示:本笔记基于黑马程序员java教程整理,仅供参考文章目录前言1.继承2.多态2.1对象多态2.2行为对象2.3多态的问题前言本文纯笔记,主要记录了java面向对象的高级方法继承与多态1.继承在创建多个对象类时,它们可能会有很多相似的属性,如姓名,身高,体重等,就会造成代码的重复,所以我们可以采用继承的思想,将它们相同的属性放在同一个父类中,而其它作为子类的都可以继承父类的属性,子类本身就只用定
- 【第一天】并发编程的10个坑 (万字血泪经验教训)
程序猿小假
Java开发日记java
1、SimpleDateFormat线程不安全在Java8之前,对时间的格式化处理,一般都是用的SimpleDateFormat类实现的。例如:@ServicepublicclassSimpleDateFormatService{publicDatetime(Stringtime)throwsParseException{SimpleDateFormatdateFormat=newSimpleDa
- JAVA AOP 带参数 实现 (简版)
xiaoyustudiowww
java开发语言
=======Java代码packageorg.rain.aop;importjava.lang.reflect.InvocationHandler;importjava.lang.reflect.Method;importjava.lang.reflect.Proxy;interfaceSmallRainTargetInterface{voiddoThing();voiddoThingArgs(
- JVM基础概念整理
喜欢薄荷味
Javanotes
JVMJVM简介虚拟机:通过软件模拟的具有完整硬件功能的、运行在一个完全隔离环境中的完整的计算机系统。JVM:通过软件模拟Java字节码的指令集,JVM中只保留了PC寄存器内存区域与内存溢出异常1.运行时数据区域线程私有区域程序计数器、Java虚拟机栈、本地方法栈线程私有:生命周期与具体线程相同,随着线程的创建而创建,随着线程销毁,对应空间回收线程共享区域java堆、方法区、运行时常量池1.1程序
- JVM常用概念之安全点
剑海风云
JDK(JavaDevelopmentKit)jvm安全点mutator线程
1.什么是安全点?安全点是执行线程状态被充分描述的执行范围。安全点是常见的JVM实现细节;在安全点处,mutator线程处于与堆交互的已知且定义明确的点。这意味着堆栈上的所有引用都已映射(在已知位置),并且JVM可以对所有引用进行解释。只要线程保持在安全点处,我们就可以安全地操作堆+堆栈,这样当线程离开安全点时,它对世界的视图就保持一致。目前所有的JVM都对全局安全点有一定的要求如果Java线程被
- Spring Boot整合SA-Token的使用详解
陈辰学长
springboot数据库后端
SpringBoot整合SA-Token的使用详解,涉及到SA-Token的基本介绍、整合步骤、配置、常用API以及实际使用场景等多个方面。以下将详细阐述这一过程,确保内容不少于2000字。一、SA-Token简介SA-Token是一个轻量级的Java权限认证框架,由国人开发,主要解决登录认证、权限认证、单点登录、OAuth2.0、分布式Session会话、微服务网关鉴权等一系列权限相关问题。SA
- Vue 路由 (vue-router) 详细总结
遇见~未来
Vue.jsvue.js前端javascript
一、传统web应用与单页面web应用1.1传统web应用传统web应用由多个HTML页面组成,页面切换时会重新加载整个页面,导致用户体验不够流畅,对服务器压力较大。1.2单页面web应用(SPA)单页面应用只有一个HTML页面,通过JavaScript动态更新页面内容,实现局部刷新,具有以下特点:用户体验好:响应性强,类似桌面应用的即时性。服务器压力小:服务器只需提供数据,不负责页面渲染。前后端分
- Java面试系列-ElasticSearch面试题20道,文档,索引,搜索,聚合,分词器,集群管理,索引模版,数据备份和恢复,安全机制,集群扩展,实时搜索,索引生命周期,节点发现,批量操作,基本架构
图苑
java面试elasticsearch
文章目录1.Elasticsearch的基本架构是什么?2.Elasticsearch中的Shard和Replica是如何工作的?3.Elasticsearch中的文档是如何存储的?4.Elasticsearch中的索引是如何创建的?5.Elasticsearch中的搜索是如何工作的?6.Elasticsearch中的聚合是如何工作的?7.Elasticsearch中的分词器是如何工作的?8.El
- java实现大文件传输
M_Snow
java开发语言
简介在现代互联网中,我们经常需要传输大文件,例如视频、音频或者大型数据文件。传输大文件需要考虑诸多因素,例如网络延迟、带宽限制和传输安全性。在本文中,我们将介绍如何使用Java实现大文件传输,并提供相应的代码示例。文件传输协议在进行大文件传输之前,我们需要选择合适的传输协议。目前常用的文件传输协议有FTP(FileTransferProtocol)、SFTP(SecureFileTransferP
- Java代码实现文件上传
啊侠
Java学习java实现文件上传
Java代码实现文件上传在文件上传过程中,文件是以流的形式从浏览器提交到服务端的。一般情况下采用Apache公司的开源文件上传组件common-fileupioad来进行文件的上传。由于common-fileupioad依赖于common-io,所以还要下载common-io这个包。准备工作:下载jar包,建立项目,把包导入lib目录,将lib添加到项目输出目录,配置好Tomcat。我们只编写简单
- Spark Sql 简单校验的实现
小小小小小小小小小小码农
sparksqljava
在网上参考了很多资料,都是要依赖Sparksession,这个需要spark环境,非常不友好,jdk版本也不好控制。不使用Sparksession获取上下文,利用spark和antlr的静态方法使用java实现简单的sparksql的语法以及内置函数的校验。1.spark版本3.2.0org.apache.sparkspark-sql_2.123.2.0org.antlrantlr4-runtim
- Spring(6)——Spring、Spring Boot 与 Spring MVC 的关系与区别
南山不太冷
Springspringspringbootmvc
Spring、SpringBoot与SpringMVC的关系与区别1.核心定位Spring定位:基础框架,提供IoC(控制反转)和DI(依赖注入)核心功能,管理对象生命周期及依赖关系。功能:支持事务管理、AOP(面向切面编程)、数据访问等,适用于所有Java应用(不限于Web)。SpringMVC定位:Spring的子框架,专注于Web层开发,基于MVC(Model-View-Controller
- sequelize + Nodejs + MySQL 的简单用法
小公鸡卡哇伊呀~
mysql数据库
HowtoUseSequelizeORMinNodeJS-Tutorial1Sequlize简介Sequelize是最流行的可以与Nodejs一起使用的一种关系数据库ORM(Object-relationalmapping对象关系映射),Mongoose是MongoDB的ORM.Sequelize的作用,简单地说,就是避免在代码里写原生SQL语句,而是将这种语句改成JavaScript:不必再写类
- InfluxDB写入测试
PascalMing
编程influxdbjava读写测试
早几年测试时序库时,采集数据到kafka,然后用不同数据进行存储验证。Influxdb是花时间比较多的,它的数据建模方法、读写方法都需要使用特殊的API。时间久了自己也经常忘记,把当时的测试关键代码记录下来,也方便日后查找。代码基于java编写。1、接口数据定义,clientid+tag组合必须唯一publicclassKafkaInfo{//客户端idpublicStringclientid;/
- JavaScript 的 requestAnimationFrame
小华0000
javascript开发语言ecmascript
在现代Web开发中,用户体验至关重要。动画作为用户交互的重要组成部分,如果处理不当,很容易出现卡顿、掉帧等问题,严重影响用户体验。幸运的是,JavaScript提供了一个强大的API:requestAnimationFrame(简称rAF),它为我们创建平滑、高效的动画提供了坚实的基础。本文将深入探讨requestAnimationFrame的原理、使用、高级技巧以及在实际项目中的应用,帮助你掌握
- Cesium在三维模型中的应用
IT邦少
前端贴图
Cesium在三维模型中的应用Cesium简介Cesium介绍Cesium是一个跨平台,跨浏览器的展示三维地球和地图的javascript库Cesium使用WebGL来进行硬件加速图形,使用时不需要任何插件支持,但是浏览器必须支持WebGLCesium是基于Apache2.0许可的开源程序,它可以免费的用于商业和非商业用途Cesium特点支持2D,2.5D,3D形式的地图展示可以绘制各种几何图形,
- 2025前端面试题超全面解析(附答案与深度扩展)
北辰alk
前端前端
文章目录一、HTML篇(扩展版)1.**HTML5语义化标签的实际应用场景**2.**WebComponents实战:如何封装一个自定义按钮组件?**3.**WebWorker的用途与限制**二、CSS篇(扩展版)1.**CSS盒模型详解:border-boxvscontent-box**2.**CSS动画性能优化技巧**3.**CSS预处理器(Sass/Less)核心功能对比**三、JavaSc
- Cesium-三维地球可视化应用
程序员_三木
Web3dwebglThree.js
什么是CesiumJS?CesiumJS是一个强大的开源JavaScript库,用于构建高性能的3D地图和地球可视化应用。无论你是从事地理信息系统(GIS)开发、数据可视化,还是需要展示空间数据,CesiumJS都能提供灵活的解决方案。它以WebGL为核心,专注于大规模地理空间数据的实时渲染。CesiumJS是Cesium平台的核心部分,与Cesiumion等服务无缝集成,支持从数据管理到可视化的
- 插入表主键冲突做更新
a-john
有以下场景:
用户下了一个订单,订单内的内容较多,且来自多表,首次下单的时候,内容可能会不全(部分内容不是必须,出现有些表根本就没有没有该订单的值)。在以后更改订单时,有些内容会更改,有些内容会新增。
问题:
如果在sql语句中执行update操作,在没有数据的表中会出错。如果在逻辑代码中先做查询,查询结果有做更新,没有做插入,这样会将代码复杂化。
解决:
mysql中提供了一个sql语
- Android xml资源文件中@、@android:type、@*、?、@+含义和区别
Cb123456
@+@?@*
一.@代表引用资源
1.引用自定义资源。格式:@[package:]type/name
android:text="@string/hello"
2.引用系统资源。格式:@android:type/name
android:textColor="@android:color/opaque_red"
- 数据结构的基本介绍
天子之骄
数据结构散列表树、图线性结构价格标签
数据结构的基本介绍
数据结构就是数据的组织形式,用一种提前设计好的框架去存取数据,以便更方便,高效的对数据进行增删查改。正确选择合适的数据结构,对软件程序的高效执行的影响作用不亚于算法的设计。此外,在计算机系统中数据结构的作用也是非同小可。例如常常在编程语言中听到的栈,堆等,就是经典的数据结构。
经典的数据结构大致如下:
一:线性数据结构
(1):列表
a
- 通过二维码开放平台的API快速生成二维码
一炮送你回车库
api
现在很多网站都有通过扫二维码用手机连接的功能,联图网(http://www.liantu.com/pingtai/)的二维码开放平台开放了一个生成二维码图片的Api,挺方便使用的。闲着无聊,写了个前台快速生成二维码的方法。
html代码如下:(二维码将生成在这div下)
? 1
&nbs
- ImageIO读取一张图片改变大小
3213213333332132
javaIOimageBufferedImage
package com.demo;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imageio.ImageIO;
/**
* @Description 读取一张图片改变大小
* @author FuJianyon
- myeclipse集成svn(一针见血)
7454103
eclipseSVNMyEclipse
&n
- 装箱与拆箱----autoboxing和unboxing
darkranger
J2SE
4.2 自动装箱和拆箱
基本数据(Primitive)类型的自动装箱(autoboxing)、拆箱(unboxing)是自J2SE 5.0开始提供的功能。虽然为您打包基本数据类型提供了方便,但提供方便的同时表示隐藏了细节,建议在能够区分基本数据类型与对象的差别时再使用。
4.2.1 autoboxing和unboxing
在Java中,所有要处理的东西几乎都是对象(Object)
- ajax传统的方式制作ajax
aijuans
Ajax
//这是前台的代码
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+
- 只用jre的eclipse是怎么编译java源文件的?
avords
javaeclipsejdktomcat
eclipse只需要jre就可以运行开发java程序了,也能自动 编译java源代码,但是jre不是java的运行环境么,难道jre中也带有编译工具? 还是eclipse自己实现的?谁能给解释一下呢问题补充:假设系统中没有安装jdk or jre,只在eclipse的目录中有一个jre,那么eclipse会采用该jre,问题是eclipse照样可以编译java源文件,为什么呢?
&nb
- 前端模块化
bee1314
模块化
背景: 前端JavaScript模块化,其实已经不是什么新鲜事了。但是很多的项目还没有真正的使用起来,还处于刀耕火种的野蛮生长阶段。 JavaScript一直缺乏有效的包管理机制,造成了大量的全局变量,大量的方法冲突。我们多么渴望有天能像Java(import),Python (import),Ruby(require)那样写代码。在没有包管理机制的年代,我们是怎么避免所
- 处理百万级以上的数据处理
bijian1013
oraclesql数据库大数据查询
一.处理百万级以上的数据提高查询速度的方法: 1.应尽量避免在 where 子句中使用!=或<>操作符,否则将引擎放弃使用索引而进行全表扫描。
2.对查询进行优化,应尽量避免全表扫描,首先应考虑在 where 及 o
- mac 卸载 java 1.7 或更高版本
征客丶
javaOS
卸载 java 1.7 或更高
sudo rm -rf /Library/Internet\ Plug-Ins/JavaAppletPlugin.plugin
成功执行此命令后,还可以执行 java 与 javac 命令
sudo rm -rf /Library/PreferencePanes/JavaControlPanel.prefPane
成功执行此命令后,还可以执行 java
- 【Spark六十一】Spark Streaming结合Flume、Kafka进行日志分析
bit1129
Stream
第一步,Flume和Kakfa对接,Flume抓取日志,写到Kafka中
第二部,Spark Streaming读取Kafka中的数据,进行实时分析
本文首先使用Kakfa自带的消息处理(脚本)来获取消息,走通Flume和Kafka的对接 1. Flume配置
1. 下载Flume和Kafka集成的插件,下载地址:https://github.com/beyondj2ee/f
- Erlang vs TNSDL
bookjovi
erlang
TNSDL是Nokia内部用于开发电信交换软件的私有语言,是在SDL语言的基础上加以修改而成,TNSDL需翻译成C语言得以编译执行,TNSDL语言中实现了异步并行的特点,当然要完整实现异步并行还需要运行时动态库的支持,异步并行类似于Erlang的process(轻量级进程),TNSDL中则称之为hand,Erlang是基于vm(beam)开发,
- 非常希望有一个预防疲劳的java软件, 预防过劳死和眼睛疲劳,大家一起努力搞一个
ljy325
企业应用
非常希望有一个预防疲劳的java软件,我看新闻和网站,国防科技大学的科学家累死了,太疲劳,老是加班,不休息,经常吃药,吃药根本就没用,根本原因是疲劳过度。我以前做java,那会公司垃圾,老想赶快学习到东西跳槽离开,搞得超负荷,不明理。深圳做软件开发经常累死人,总有不明理的人,有个软件提醒限制很好,可以挽救很多人的生命。
相关新闻:
(1)IT行业成五大疾病重灾区:过劳死平均37.9岁
- 读《研磨设计模式》-代码笔记-原型模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* Effective Java 建议使用copy constructor or copy factory来代替clone()方法:
* 1.public Product copy(Product p){}
* 2.publi
- 配置管理---svn工具之权限配置
chenyu19891124
SVN
今天花了大半天的功夫,终于弄懂svn权限配置。下面是今天收获的战绩。
安装完svn后就是在svn中建立版本库,比如我本地的是版本库路径是C:\Repositories\pepos。pepos是我的版本库。在pepos的目录结构
pepos
component
webapps
在conf里面的auth里赋予的权限配置为
[groups]
- 浅谈程序员的数学修养
comsci
设计模式编程算法面试招聘
浅谈程序员的数学修养
- 批量执行 bulk collect与forall用法
daizj
oraclesqlbulk collectforall
BULK COLLECT 子句会批量检索结果,即一次性将结果集绑定到一个集合变量中,并从SQL引擎发送到PL/SQL引擎。通常可以在SELECT INTO、
FETCH INTO以及RETURNING INTO子句中使用BULK COLLECT。本文将逐一描述BULK COLLECT在这几种情形下的用法。
有关FORALL语句的用法请参考:批量SQL之 F
- Linux下使用rsync最快速删除海量文件的方法
dongwei_6688
OS
1、先安装rsync:yum install rsync
2、建立一个空的文件夹:mkdir /tmp/test
3、用rsync删除目标目录:rsync --delete-before -a -H -v --progress --stats /tmp/test/ log/这样我们要删除的log目录就会被清空了,删除的速度会非常快。rsync实际上用的是替换原理,处理数十万个文件也是秒删。
- Yii CModel中rules验证规格
dcj3sjt126com
rulesyiivalidate
Yii cValidator主要用法分析:
yii验证rulesit 分类: Yii yii的rules验证 cValidator主要属性 attributes ,builtInValidators,enableClientValidation,message,on,safe,skipOnError
- 基于vagrant的redis主从实验
dcj3sjt126com
vagrant
平台: Mac
工具: Vagrant
系统: Centos6.5
实验目的: Redis主从
实现思路
制作一个基于sentos6.5, 已经安装好reids的box, 添加一个脚本配置从机, 然后作为后面主机从机的基础box
制作sentos6.5+redis的box
mkdir vagrant_redis
cd vagrant_
- Memcached(二)、Centos安装Memcached服务器
frank1234
centosmemcached
一、安装gcc
rpm和yum安装memcached服务器连接没有找到,所以我使用的是make的方式安装,由于make依赖于gcc,所以要先安装gcc
开始安装,命令如下,[color=red][b]顺序一定不能出错[/b][/color]:
建议可以先切换到root用户,不然可能会遇到权限问题:su root 输入密码......
rpm -ivh kernel-head
- Remove Duplicates from Sorted List
hcx2013
remove
Given a sorted linked list, delete all duplicates such that each element appear only once.
For example,Given 1->1->2, return 1->2.Given 1->1->2->3->3, return&
- Spring4新特性——JSR310日期时间API的支持
jinnianshilongnian
spring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- 浅谈enum与单例设计模式
247687009
java单例
在JDK1.5之前的单例实现方式有两种(懒汉式和饿汉式并无设计上的区别故看做一种),两者同是私有构
造器,导出静态成员变量,以便调用者访问。
第一种
package singleton;
public class Singleton {
//导出全局成员
public final static Singleton INSTANCE = new S
- 使用switch条件语句需要注意的几点
openwrt
cbreakswitch
1. 当满足条件的case中没有break,程序将依次执行其后的每种条件(包括default)直到遇到break跳出
int main()
{
int n = 1;
switch(n) {
case 1:
printf("--1--\n");
default:
printf("defa
- 配置Spring Mybatis JUnit测试环境的应用上下文
schnell18
springmybatisJUnit
Spring-test模块中的应用上下文和web及spring boot的有很大差异。主要试下来差异有:
单元测试的app context不支持从外部properties文件注入属性
@Value注解不能解析带通配符的路径字符串
解决第一个问题可以配置一个PropertyPlaceholderConfigurer的bean。
第二个问题的具体实例是:
- Java 定时任务总结一
tuoni
javaspringtimerquartztimertask
Java定时任务总结 一.从技术上分类大概分为以下三种方式: 1.Java自带的java.util.Timer类,这个类允许你调度一个java.util.TimerTask任务; 说明: java.util.Timer定时器,实际上是个线程,定时执行TimerTask类 &
- 一种防止用户生成内容站点出现商业广告以及非法有害等垃圾信息的方法
yangshangchuan
rank相似度计算文本相似度词袋模型余弦相似度
本文描述了一种在ITEYE博客频道上面出现的新型的商业广告形式及其应对方法,对于其他的用户生成内容站点类型也具有同样的适用性。
最近在ITEYE博客频道上面出现了一种新型的商业广告形式,方法如下:
1、注册多个账号(一般10个以上)。
2、从多个账号中选择一个账号,发表1-2篇博文