第一百六十九回 如何修改NavigationBar的形状
文章目录
- 1. 概念介绍
- 2. 修改方法
-
- 2.1 修改属性
- 2.2 包裹容器
- 2.3 剪裁形状
- 3. 代码与效果
-
- 3.1 示例代码
- 3.2 运行效果
- 4. 内容总结
我们在上一章回中介绍了"NavigationBar组件"相关的内容,本章回中将介绍 如何修改NavigationBar组件的形状.闲话休提,让我们一起Talk Flutter吧。
1. 概念介绍
我们在使用NavigationBar组件时会使用它默认的形状:矩形,而且它会紧贴屏幕边缘,有种和屏幕融为一体的感觉。有时候需要修改它的形状,使的它在屏幕上显示的更加突出一些。
常见的是让中间部分突出,或者把默认的矩形修改成圆角矩形。让中间部分突出需要配合FloatingActionButton实现,以前的章回中简单提到过。本章回中主要介绍如何把该组件默认的形状修改成圆角矩形。
2. 修改方法
2.1 修改属性
如果想修改NavigationBar的形状,首先想到的是通过它的属性来修改,不过查找文档后没有发现相关的介绍,于是去查看源代码,分析源代码后也没有发现可以修改形状的属性。
属性中没有,那么会不会在主题中?带着这个疑问去主题中查找修改方法,结果也是无功而返。还有一个不理解的是在主题中修改NavigationBar的颜色也没有效果,我是在main方法中修改的,其它的颜色可以在这里修改,为什么该组件的颜色不可以这样修改?
2.2 包裹容器
上一小节中我们想通过修改属性的方式修改NavigationBar组件的形状,但是该组件没有提供这样的属性。于是我们想到另外一种办法:在该组件外面包裹一个容器,通过修改容器的形状来修改该组件形状。
我们使用的是container组件来充当容器,容器的形状可以修改,但是该组件的形状仍然保持不变,容器只是像玻璃一样覆盖到了该组件的上面。透过这层"玻璃"仍然可以看到该组件原来的形状。看来这种修改方法也行不通,我们只能另辟蹊径。
2.3 剪裁形状
两次修改后仍然不能修改NavigationBar组件默认的形状,我们想到了剪裁组件ClipRRect.通过该组件来剪裁NavigationBar的形状,最后终于修改成功。该组件的使用方法在之前的博客中介绍过,时间有点长,看官们可以点击这里查看。
3. 代码与效果
3.1 示例代码
介绍完修改NavigationBar组件形状的方法后,我们通过具体的代码来演示,详细如下:
bottomNavigationBar: ClipRRect(
borderRadius: const BorderRadius.only(topLeft:Radius.circular(60),topRight: Radius.circular(60)),
child: NavigationBar(
backgroundColor: Colors.lightBlueAccent,
selectedIndex: currentIndex,
onDestinationSelected: (index){
setState(() {
currentIndex = index;
});
},
destinations:const [
NavigationDestination(icon: Icon(Icons.home), label: "Home"),
NavigationDestination(icon: Icon(Icons.favorite), label: "Favorite"),
NavigationDestination(icon: Icon(Icons.person), label: "Profile"),
],
),
),
在上面的示例代码中,使用ClipRRect组件来包裹NavigationBar组件,然后通过它的borderRadius属性来修改剪切后的形状,我们使用圆角来给它赋值,并且只修改了左右两边的形状,其它地方的形状也可以修改,大家可以依据项目需求来决定修改哪个位置的形状。
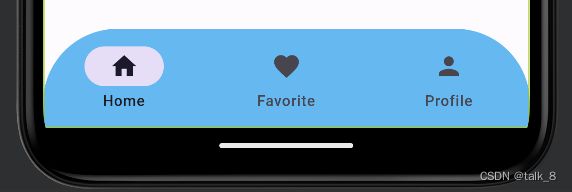
3.2 运行效果
上面示例代码中NavigationBar的代码写的比较简单,大家可以参考上一章回中的内容,也可以自己去探索。我建议大家自己动手去实践。
把该代码赋值给Scaffold组件的bottomNavigationBar属性,然后编译并且运行上面的代码可以
得到下面的运行效果图。
4. 内容总结
最后,我们对本章回的内容做一个全面的总结:
- NavigationBar没有提供属性和主题来修改自身的形状;
- 在NavigationBar外层包裹一个容器后相当于覆盖了一层玻璃,仍然无法修改它的形状;
- 可以使用剪裁组件ClipRRect来修改NavigationBar的形状;
看官们,与"修改NavigationBar组件的形状"相关的内容就介绍到这里,欢迎大家在评论区交流与讨论!