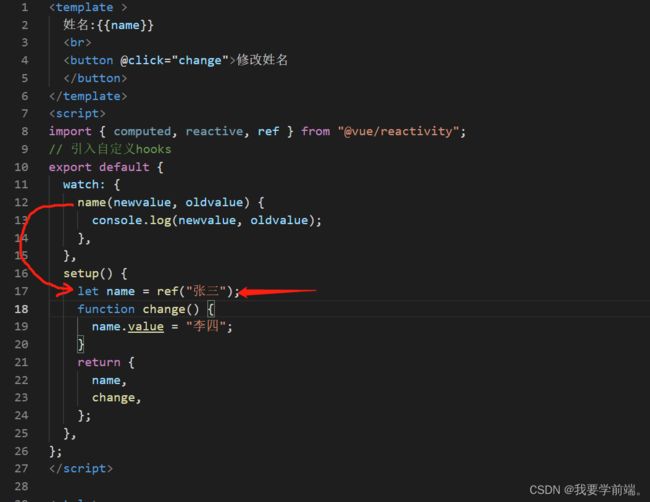
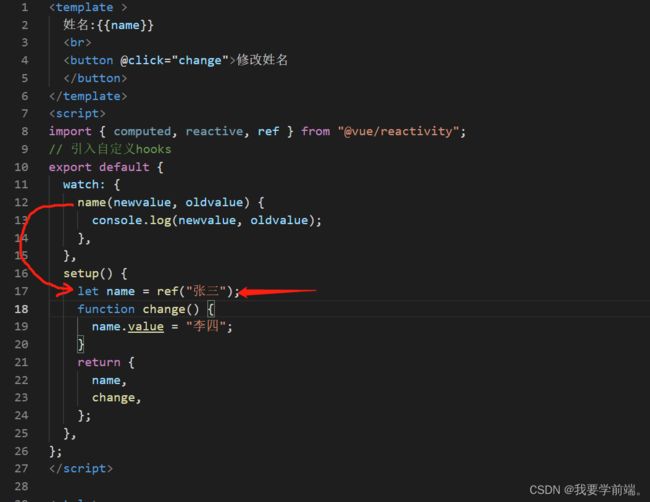
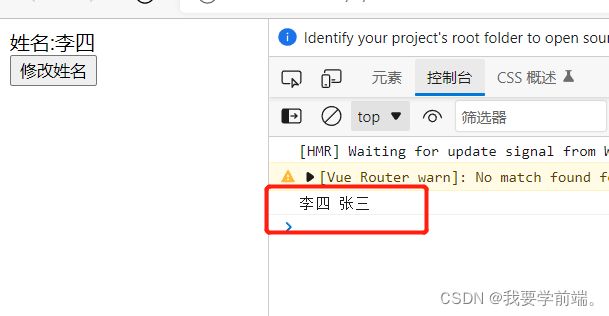
vue2使用watch(简写)
<template >
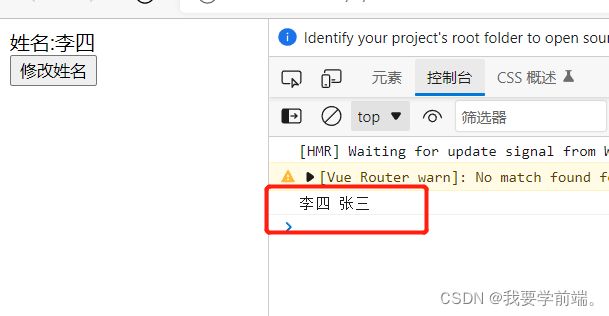
姓名:{{name}}
<br>
<button @click="change">修改姓名
</button>
</template>
<script>
import { computed, reactive, ref } from "@vue/reactivity";
export default {
watch: {
name(newvalue, oldvalue) {
console.log(newvalue, oldvalue);
},
},
setup() {
let name = ref("张三");
function change() {
name.value = "李四";
}
return {
name,
change,
};
},
};
</script>
<style>
</style>


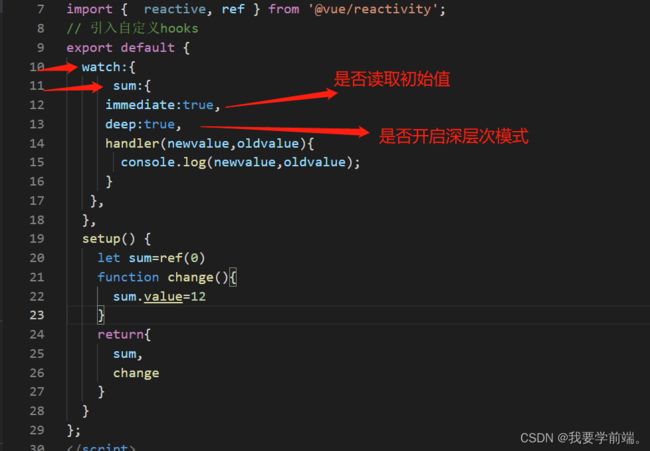
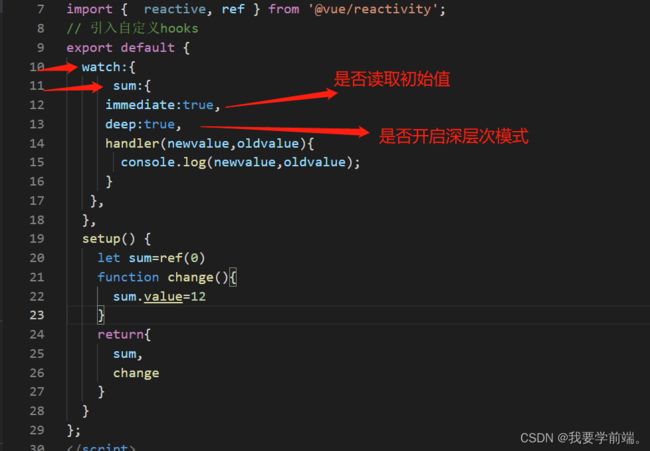
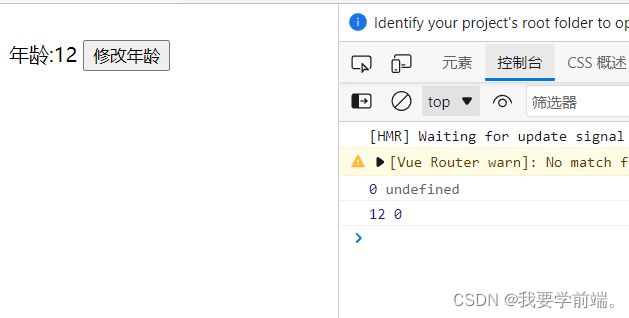
vue2使用watch(全写)
<template >
<br>
年龄:{{sum}}
<button @click="change">修改年龄</button>
</template>
<script>
import { reactive, ref } from '@vue/reactivity';
export default {
watch:{
sum:{
immediate:true,
deep:true,
handler(newvalue,oldvalue){
console.log(newvalue,oldvalue);
}
},
},
setup() {
let sum=ref(0)
function change(){
sum.value=12
}
return{
sum,
change
}
}
};
</script>
<style>
</style>


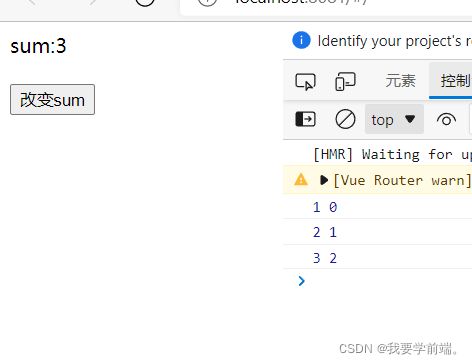
vue3使用watch 第一种(监听数据类型)
<template >
sum:{{sum}}
<br>
<br>
<button @click="change_sum">改变sum</button>
</template>
<script>
import { reactive, ref } from "@vue/reactivity";
import { watch } from "@vue/runtime-core";
export default {
person: {
immediate: true,
deep: true,
handler(newvalue, oldvalue) {
console.log(newvalue, oldvalue);
},
},
setup() {
let sum = ref(0);
function change_sum() {
sum.value++;
}
watch(sum, (newvalue, oldvalue) => {
console.log(newvalue, oldvalue);
});
return {
sum,
change_sum,
};
},
};
</script>
<style>
</style>


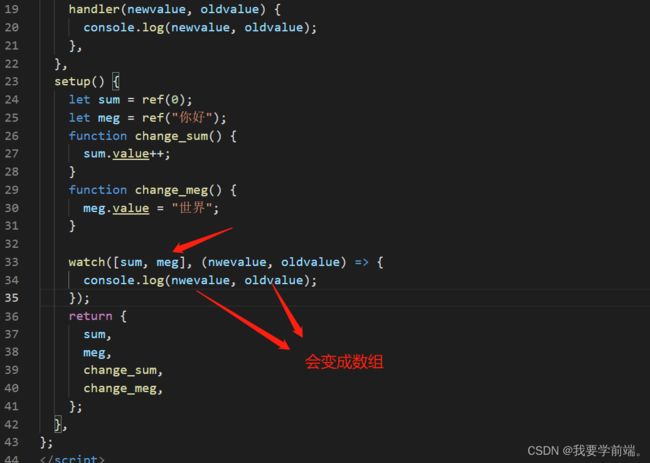
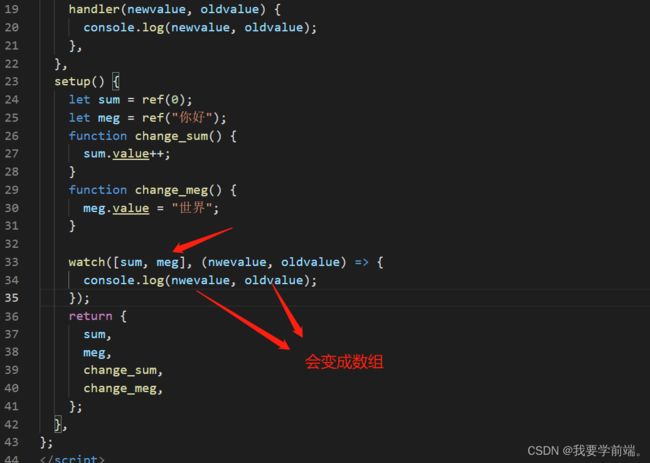
vue3使用watch 第二种(监听多个数据)
<template >
<br>
sum:{{sum}}
<br>
meg:{{meg}}
<br>
<br>
<button @click="change_sum">改变sum</button><button @click="change_meg">改变meg</button>
<br>
</template>
<script>
import { reactive, ref } from "@vue/reactivity";
import { watch } from "@vue/runtime-core";
export default {
person: {
immediate: true,
deep: true,
handler(newvalue, oldvalue) {
console.log(newvalue, oldvalue);
},
},
setup() {
let sum = ref(0);
let meg = ref("你好");
function change_sum() {
sum.value++;
}
function change_meg() {
meg.value = "世界";
}
watch([sum, meg], (nwevalue, oldvalue) => {
console.log(nwevalue, oldvalue);
});
return {
sum,
meg,
change_sum,
change_meg,
};
},
};
</script>
<style>
</style>


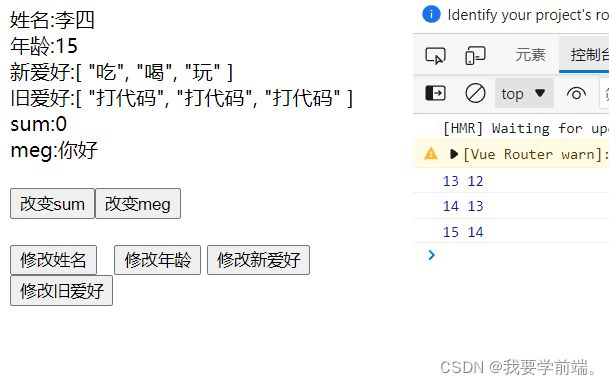
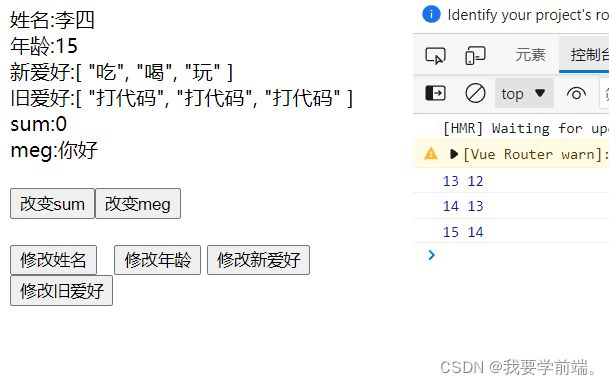
vue3使用watch 第四种(监听reactive响应数据)
<template >
姓名:{{person.name}}
<br>
年龄:{{person.age}}
<br>
新爱好:{{person.habbits.new_hits}}
<br>
旧爱好:{{person.habbits.old_hits}}
<br>
sum:{{sum}}
<br>
meg:{{meg}}
<br>
<br>
<button @click="change_sum">改变sum</button><button @click="change_meg">改变meg</button>
<br>
<br>
<button @click="change_name">修改姓名
</button> <button @click="change_age">修改年龄</button> <button @click="change_newhits">修改新爱好</button> <button @click="change_oldhits">修改旧爱好</button>
</template>
<script>
import { reactive, ref } from '@vue/reactivity';
import { watch } from '@vue/runtime-core';
export default {
person:{
immediate:true,
deep:true,
handler(newvalue,oldvalue){
console.log(newvalue,oldvalue);
}
},
setup() {
let person=reactive({
name:"李四",
age:12,
habbits:{
new_hits:["吃","喝","玩"],
old_hits:["打代码","打代码","打代码"]
}
})
let sum=ref(0)
let meg=ref("你好")
function change_sum(){
sum.value++
}
function change_meg(){
meg.value="世界"
}
function change_name(){
person.name="张三"
}
function change_age(){
person.age++
}
function change_newhits(){
person.habbits.new_hits=["臭美","玩"]
}
function change_oldhits(){
person.habbits.old_hits=["吃吃吃","谈恋爱"]
}
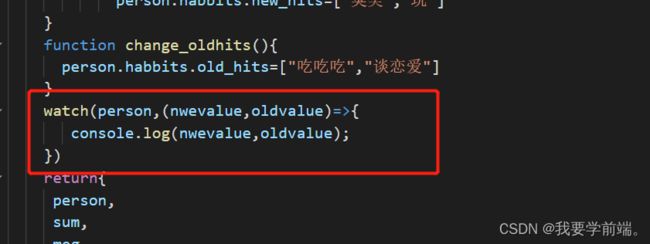
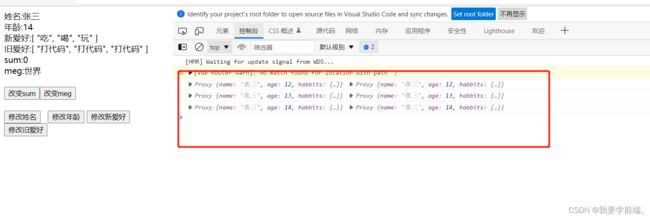
watch(person,(nwevalue,oldvalue)=>{
console.log(nwevalue,oldvalue);
})
return{
person,
sum,
meg,
change_name,
change_sum,
change_age,
change_newhits,
change_oldhits,
change_meg
}
}
};
</script>
<style>
</style>



vue3使用watch 第四种(监听reactive响应数据里的某个属性)
<template >
姓名:{{person.name}}
<br>
年龄:{{person.age}}
<br>
新爱好:{{person.habbits.new_hits}}
<br>
旧爱好:{{person.habbits.old_hits}}
<br>
sum:{{sum}}
<br>
meg:{{meg}}
<br>
<br>
<button @click="change_sum">改变sum</button><button @click="change_meg">改变meg</button>
<br>
<br>
<button @click="change_name">修改姓名
</button> <button @click="change_age">修改年龄</button> <button @click="change_newhits">修改新爱好</button> <button @click="change_oldhits">修改旧爱好</button>
</template>
<script>
import { reactive, ref } from '@vue/reactivity';
import { watch } from '@vue/runtime-core';
export default {
person:{
immediate:true,
deep:true,
handler(newvalue,oldvalue){
console.log(newvalue,oldvalue);
}
},
setup() {
let person=reactive({
name:"李四",
age:12,
habbits:{
new_hits:["吃","喝","玩"],
old_hits:["打代码","打代码","打代码"]
}
})
let sum=ref(0)
let meg=ref("你好")
function change_sum(){
sum.value++
}
function change_meg(){
meg.value="世界"
}
function change_name(){
person.name="张三"
}
function change_age(){
person.age++
}
function change_newhits(){
person.habbits.new_hits=["臭美","玩"]
}
function change_oldhits(){
person.habbits.old_hits=["吃吃吃","谈恋爱"]
}
watch(()=>person.age,(nwevalue,oldvalue)=>{
console.log(nwevalue,oldvalue);
})
return{
person,
sum,
meg,
change_name,
change_sum,
change_age,
change_newhits,
change_oldhits,
change_meg
}
}
};
</script>
<style>
</style>