自动化测试框架【windows系统】:Jmeter+Ant+Jenkins
目录
一、自动化测试框架【windows系统下】:jmeter+ant+jenkins
二、Ant通过ant命令调用jmeter脚本
三、Ant通过Jenkins调用jmeter脚本
四、jenkins配置测试报告邮件发送
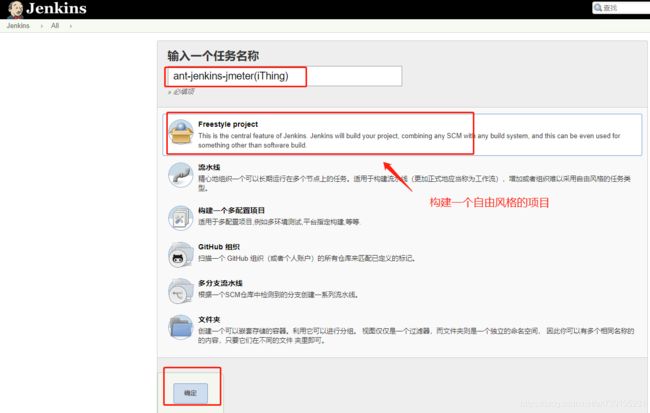
下面简单以163邮箱(其它邮箱均可)举例诠释jenkins发送测试报告邮件过程!
自动化测试框架【windows系统】:Jmeter+Maven+Jenkins(见有道云,本文就说明一下Jmeter+Ant+Jenkins)
一、自动化测试框架【windows系统下】:jmeter+ant+jenkins
原理:jenkins驱动ant执行,ant驱动jmeter执行
主要内容概要:
1.Ant通过ant命令调用Jmeter脚本
2.Ant通过Jenkins调用Jmeter脚本
3.邮件的发送(通过Jenkins)
4.测试报告的展示(包括1个、多个jmx文件的多个请求)【前置条件】
jdk的安装:jdk、jre在windows系统下的下载与安装_冷凝娇的博客-CSDN博客
jmeter的安装:【Jmeter5.1】从现在开始入门,Windows下的下载与安装、相关jmeter插件安装、jmeter.properties文件_冷凝娇的博客-CSDN博客
tomcat的安装:tomcat在windows系统、linux系统下的下载与安装、windows服务_冷凝娇的博客-CSDN博客
jenkins的安装:Jenkins在windows环境下的下载与安装_冷凝娇的博客-CSDN博客
Ant的安装:Ant在windows系统下的下载与安装_冷凝娇的博客-CSDN博客
二、Ant通过ant命令调用jmeter脚本
需要做的操作步骤:
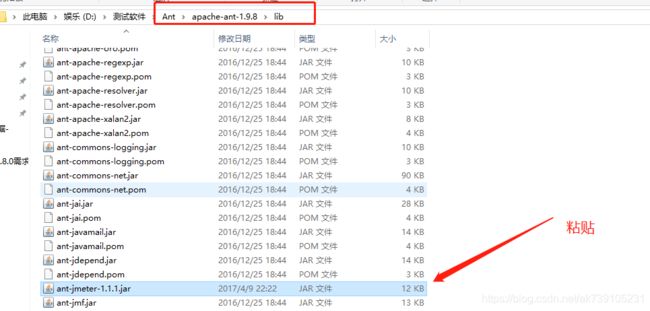
1.将jmeter安装目录下的extras文件夹里面的ant-jmeter-1.1.1.jar包复制到Ant安装目录下的lib文件夹里;这样操作的原因:Ant运行时才能找到"org.programmerplanet.ant.taskdefs.jmeter.JMeterTask"这个类,进而成功触发JMeter脚本运行;
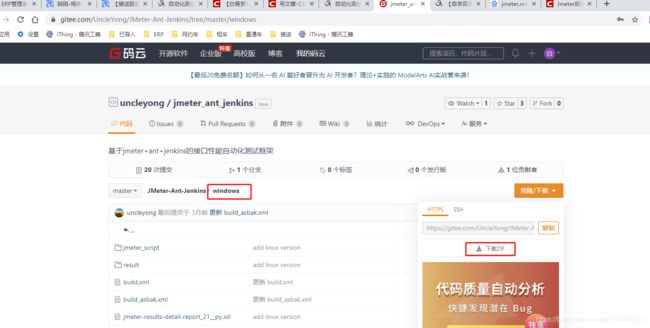
2.下载【Jmeter报告模板文件】jmeter.results.shanhe.me.xsl;jmeter-results-detail-report_21__py.xsl(好心人的)地址:
链接:https://pan.baidu.com/s/1mRCz7WuwK0lNO2DAXpD-3Q 提取码:beae 复制这段内容后打开百度网盘手机App,操作更方便哦 (jmeter-results-detail-report_21__py.xsl这个是优化后的模板)
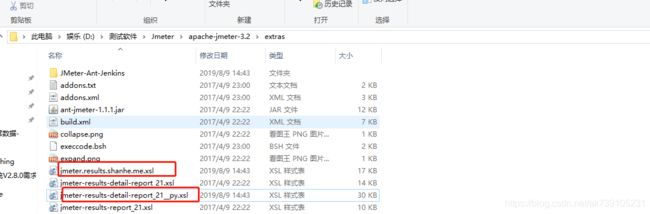
下载后,放置在Jmeter安装目录下的extras文件夹里面
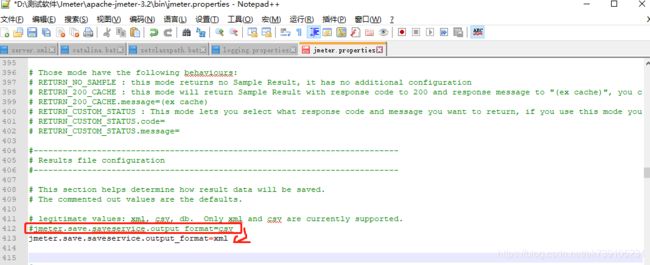
3、修改jmeter安装目录bin文件夹下的jmeter.properties;放开jmeter.save.saveservice.output_format前的注释;并将其值赋值为xml
4.选择一个盘,如:D盘,创建目录结构
----auto_iThing(备注:名称自取)
----jmeter_script
----result
----html
----jtl
build.xml
build.xml文件里面是Ant的核心内容,(好心人的)内容链接:链接:https://pan.baidu.com/s/1mRCz7WuwK0lNO2DAXpD-3Q
提取码:beae
复制这段内容后打开百度网盘手机App,操作更方便哦其实这里面下载的就是这个目录结构,build.xml文件里面打开见如何配置步骤;
5.jmeter_script放置你要运行的.jmx文件(即:Jmeter文件)
##########################################################################################
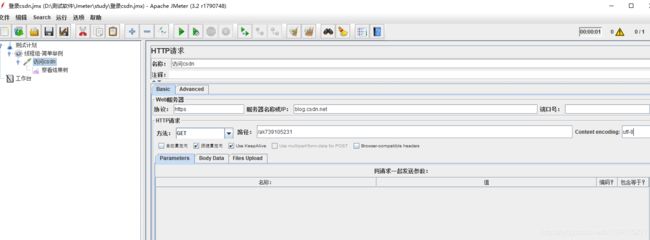
举个例子:访问csdn(get请求):冷凝娇的博客_CSDN博客-python,Jmeter,Django领域博主
保存后,放置在auto_iThing》jmeter_script文件夹下;
另:html文件夹用途放html结果,jtl文件夹即放jtl结果;
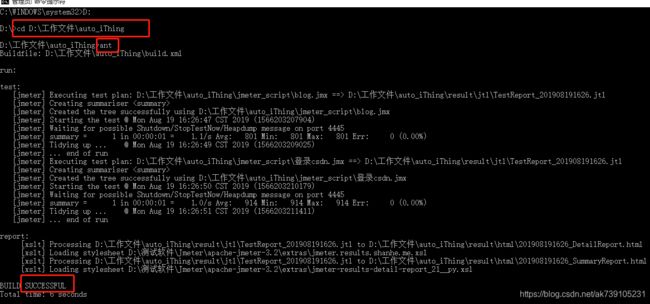
cmd---》切换至build.xml所在目录:运行ant命令
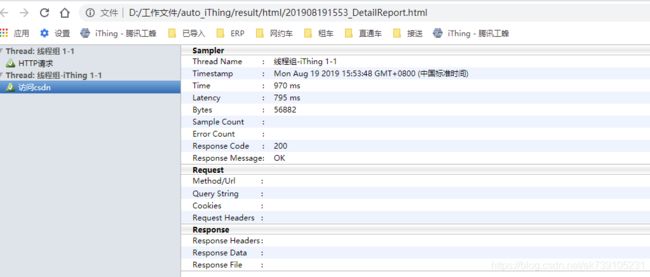
运行后,没有复制优化的报告模板时,本地打开结果:如图很多没有值;
修改jmeter目录的bin目录下的jmeter.properties文件的一些值为:
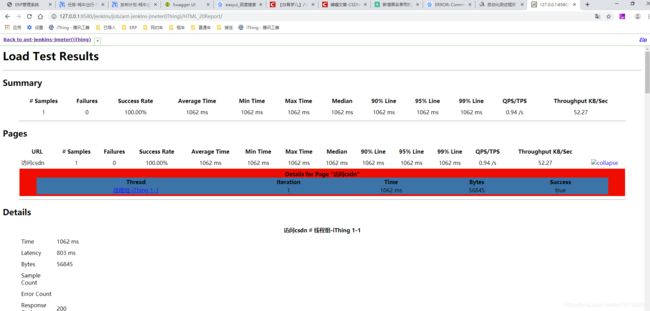
上传上面优化后的测试报告模板,运行ant命令后,结果美腻很多:
三、Ant通过Jenkins调用jmeter脚本
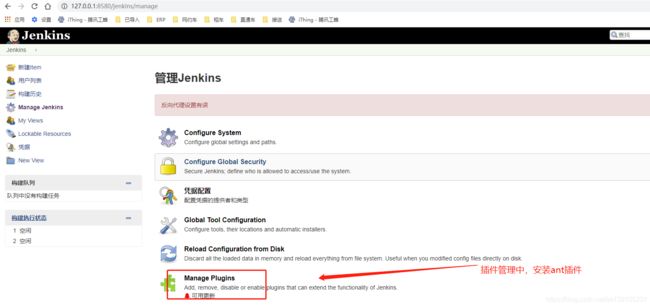
1.点击【系统管理】:Manage Jenkins
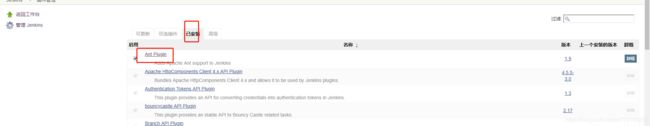
2.点击【插件管理】:Manage Plugin
3.安装ant插件
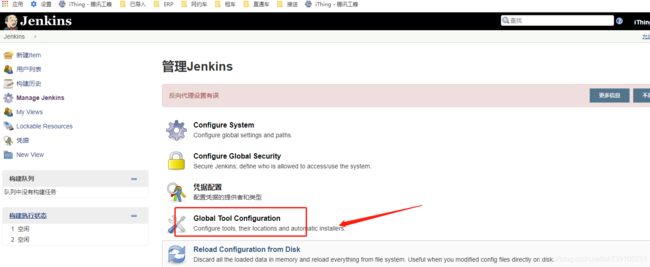
4.选择全局工具配置:Global Tools Configuration
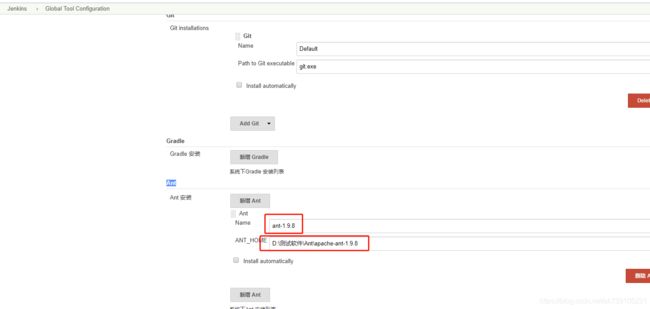
5.在全局工具配置中添加ant:name自命名,ANT_HOMEt填写你的ant安装目录(另,同时也可把jdk添加上)
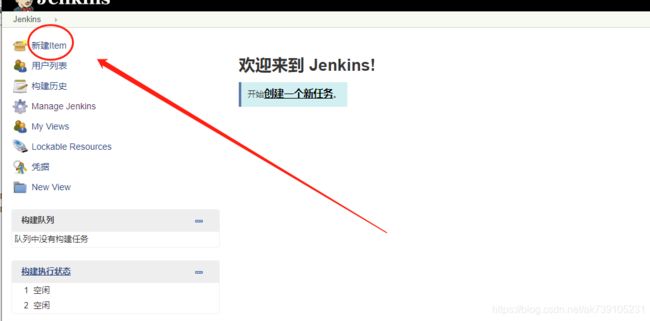
6.之后,在Jenkins主页面创建任务,输入名称,选择类型
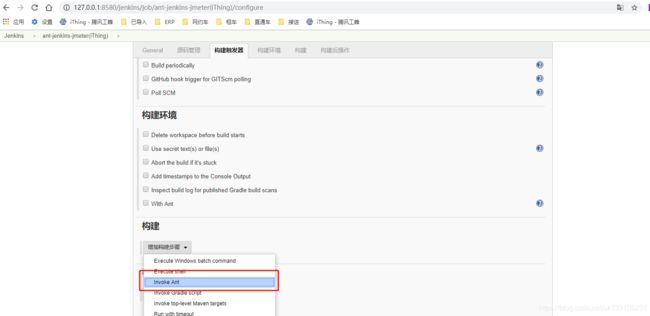
7.添加构建步骤,选择invoke ant 填写build.xm的绝对路径 -->保存
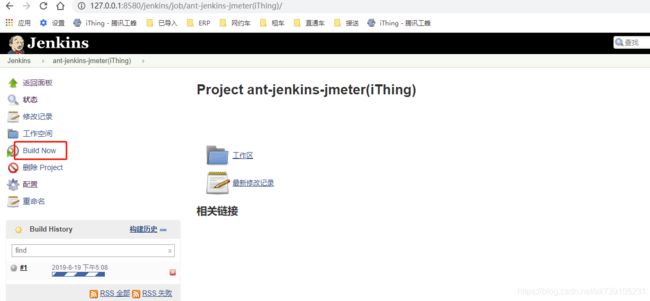
8.立即构建
运行后,可以在log中看到类似cmd的效果:
四、jenkins配置测试报告邮件发送
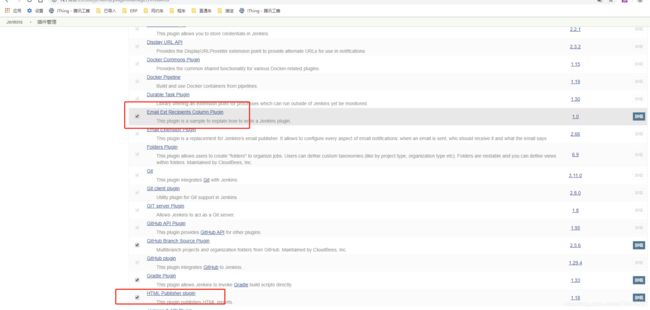
1.安装插件HTML Publisher plugin、Email Ext Recipients Column Plugin
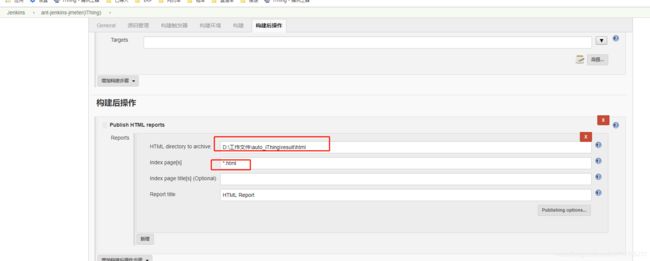
2.安装插件后,重新jenkins服务,重新登录jenkins,进入配置页面,切换至:构建后操作tab--->新增构建后操作--》选择publish html reports
3.点击【新增】按钮
4.输入:html报告的放置目录,匹配文件:*html 点击【应用】---》【保存】
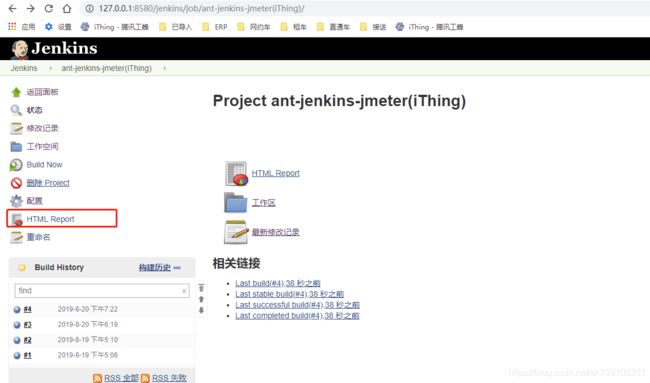
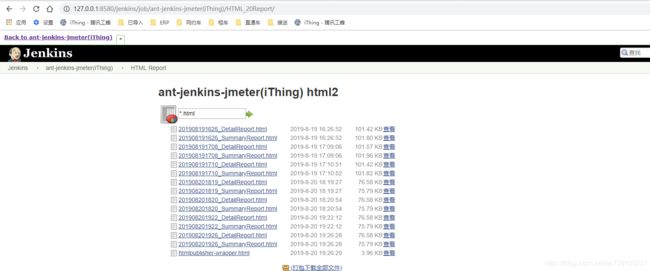
5.此时,你是不是有点儿慌了,告诉你稍等!此时,你构建项目,会看到jenkins上有一项【Html Report】,进入后,你会看到所有report目录下html文件夹里的报告,点击最新一个,你可以看到,没有美腻的样式了;且目前是不会发邮件的,慢慢走下去……
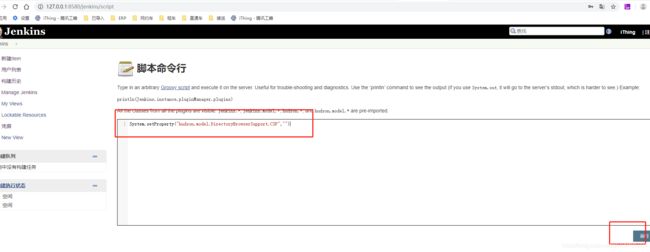
6.切换至jenkins主页面---》系统管理----》Script Console --->填入:System.setProperty("hudson.model.DirectoryBrowserSupport.CSP","") 点击【运行】//解释:这一步的作用就是让测试report重新变得有美腻的样式;不信?小样儿,你就重新构建,再看一下报告吧!这里就不截图了;
下面简单以163邮箱(其它邮箱均可)举例诠释jenkins发送测试报告邮件过程!
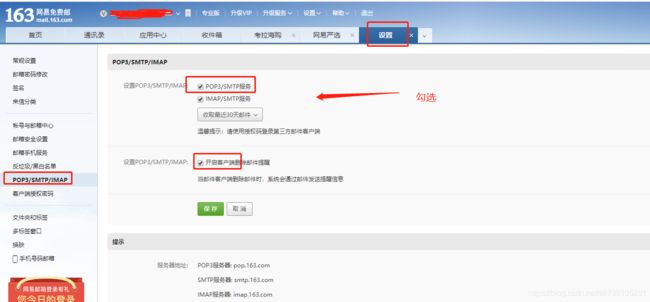
1.首先确保被发邮件的邮箱完成以下设置:勾选:POP3/SMTP服务、开启客户端授权密码;
2.jenkins系统管理----》系统设置
邮箱地址:
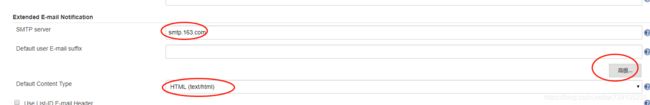
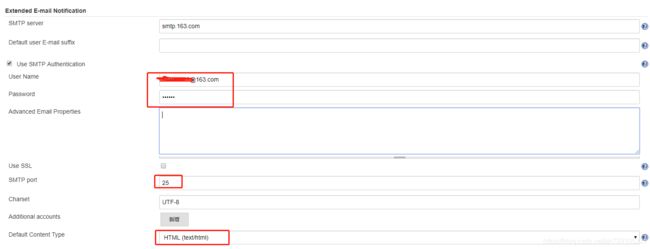
邮箱服务器:再点击【高级】,填写用户名、授权码,记住是授权码;
邮件模板:输入(自愿哈!!!),然后,应用,保存;
(自动发送邮件,请勿回复!)
项目名称:$PROJECT_NAME
构建编号:$BUILD_NUMBER
构建状态:$BUILD_STATUS
触发原因:${CAUSE}
构建日志地址:${BUILD_URL}console
构建地址:$BUILD_URL
变更集:${JELLY_SCRIPT,template="html"}
新增构建后操作:Editable Email Notification
里面的变量值不要改,都是一些邮件配置设置;【应用】【保存】
在系统管理--》系统设置中可以设置发送的人:
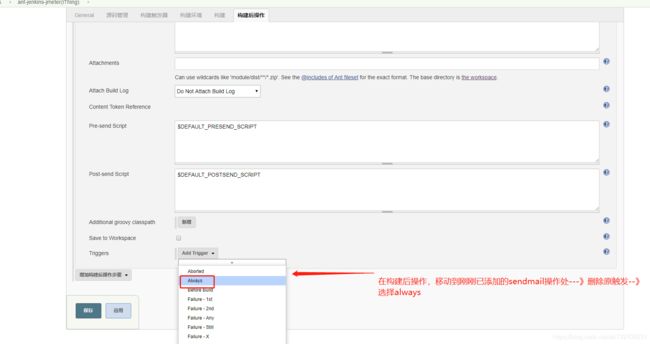
在构建后操作--》邮件发送操作中,删除默认的---》选择always--》选择要发送的人;
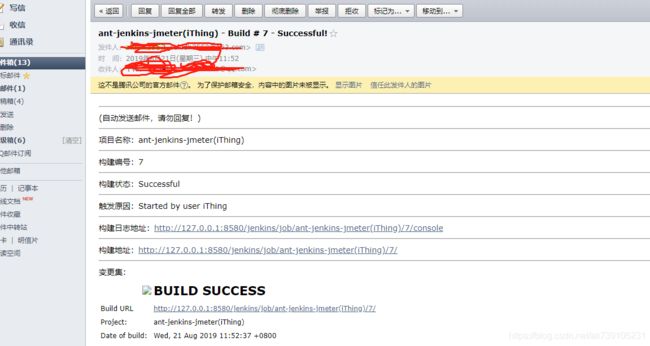
一切ok,立即构建,收到邮件: