- 深入 Python 执行模型:掌握程序运行的底层逻辑
tekin
Pythonpython开发语言执行模型命名与绑定异常处理作用域命名空间
本文将深入解读Python执行模型,带你全面了解Python程序的运行机制,包括程序结构、命名与绑定规则、异常处理方式等关键内容。通过丰富的示例、直观的图表以及对比分析,帮助你深入理解执行模型,为编写高效、稳定的Python代码打下坚实基础。Python执行模型全解析一、程序的结构Python程序由代码块构成,模块、函数体、类定义、交互式输入命令、脚本文件、通过-c选项指定的脚本命令、以-m参数运
- 玩转网页交互:用JavaScript打造灵动手风琴特效
skyksksksksks
综合个人杂记javascript交互jqueryhtml5css前端
一、手风琴特效:网页中的魔法折叠术想象一下你在音乐厅看到的手风琴演奏——轻轻一拉,风箱便如波浪般起伏展开。在网页世界中,手风琴特效正是这种优雅互动的数字化身!当用户点击某个标题时,对应的内容就像被施了魔法般缓缓展开,其他内容则默契地折叠收起。这种设计不仅节省空间,更能让用户像探索藏宝图一样,逐步揭开内容的奥秘。在电商网站的商品详情页,在知识平台的问答专区,甚至在个人作品集网站,手风琴特效都扮演着重
- 使用OpenAI LLM与Neo4j数据库进行自然语言交互
bBADAS
neo4j数据库交互python
技术背景介绍在现代数据分析和应用开发中,图数据库以其独特的强大功能越来越受到重视。其中,Neo4j是最受欢迎的图数据库之一。结合自然语言处理(NLP),可以使数据查询变得更加直观和便捷。本篇文章将介绍如何使用OpenAI的语言模型将自然语言问题转换成Cypher查询,并通过Neo4j数据库执行该查询,并给出自然语言的响应。核心原理解析我们的目标是实现一个系统,该系统能够接受自然语言输入,将其转换为
- 设计模式--迭代器模式【行为型模式】
码农爱java
设计模式设计模式迭代器模式23种设计模式面试Java原理
设计模式的分类我们都知道有23种设计模式,这23种设计模式可分为如下三类:创建型模式(5种):单例模式、工厂方法模式、抽象工厂模式、建造者模式、原型模式。结构型模式(7种):适配器模式、装饰器模式、代理模式、外观模式、桥接模式、组合模式、享元模式。行为型模式(11种):策略模式、模板方法模式、观察者模式、迭代子模式、责任链模式、命令模式、备忘录模式、状态模式、访问者模式、中介者模式、解释器模式。设
- 设计模式--观察者模式【行为型模式】
码农爱java
设计模式设计模式观察者模式23种设计模式面试Java
设计模式的分类我们都知道有23种设计模式,这23种设计模式可分为如下三类:创建型模式(5种):单例模式、工厂方法模式、抽象工厂模式、建造者模式、原型模式。结构型模式(7种):适配器模式、装饰器模式、代理模式、外观模式、桥接模式、组合模式、享元模式。行为型模式(11种):策略模式、模板方法模式、观察者模式、迭代子模式、责任链模式、命令模式、备忘录模式、状态模式、访问者模式、中介者模式、解释器模式。设
- 设计模式--策略模式【行为型模式】
码农爱java
设计模式设计模式策略模式23种设计模式面试原理Java
设计模式的分类我们都知道有23种设计模式,这23种设计模式可分为如下三类:创建型模式(5种):单例模式、工厂方法模式、抽象工厂模式、建造者模式、原型模式。结构型模式(7种):适配器模式、装饰器模式、代理模式、外观模式、桥接模式、组合模式、享元模式。行为型模式(11种):策略模式、模板方法模式、观察者模式、迭代子模式、责任链模式、命令模式、备忘录模式、状态模式、访问者模式、中介者模式、解释器模式。设
- 设计模式--桥接模式【结构型模式】
码农爱java
设计模式桥接模式23种设计模式面试原理Java
设计模式的分类我们都知道有23种设计模式,这23种设计模式可分为如下三类:创建型模式(5种):单例模式、工厂方法模式、抽象工厂模式、建造者模式、原型模式。结构型模式(7种):适配器模式、装饰器模式、代理模式、外观模式、桥接模式、组合模式、享元模式。行为型模式(11种):策略模式、模板方法模式、观察者模式、迭代子模式、责任链模式、命令模式、备忘录模式、状态模式、访问者模式、中介者模式、解释器模式。设
- 设计模式--组合模式【结构型模式】
码农爱java
设计模式设计模式组合模式23种设计模式面试原理Java
设计模式的分类我们都知道有23种设计模式,这23种设计模式可分为如下三类:创建型模式(5种):单例模式、工厂方法模式、抽象工厂模式、建造者模式、原型模式。结构型模式(7种):适配器模式、装饰器模式、代理模式、外观模式、桥接模式、组合模式、享元模式。行为型模式(11种):策略模式、模板方法模式、观察者模式、迭代子模式、责任链模式、命令模式、备忘录模式、状态模式、访问者模式、中介者模式、解释器模式。设
- 设计模式--原型模式【创建型模式】
码农爱java
设计模式设计模式原型模式23种设计模式Java原理面试
设计模式的分类我们都知道有23种设计模式,这23种设计模式可分为如下三类:创建型模式(5种):单例模式、工厂方法模式、抽象工厂模式、建造者模式、原型模式。结构型模式(7种):适配器模式、装饰器模式、代理模式、外观模式、桥接模式、组合模式、享元模式。行为型模式(11种):策略模式、模板方法模式、观察者模式、迭代子模式、责任链模式、命令模式、备忘录模式、状态模式、访问者模式、中介者模式、解释器模式。设
- 设计模式--抽象工厂模式【创建型模式】
码农爱java
设计模式设计模式抽象工厂模式原理面试23种设计模式JavaJava设计模式
设计模式的分类我们都知道有23种设计模式,这23种设计模式可分为如下三类:创建型模式(5种):单例模式、工厂方法模式、抽象工厂模式、建造者模式、原型模式。结构型模式(7种):适配器模式、装饰器模式、代理模式、外观模式、桥接模式、组合模式、享元模式。行为型模式(11种):策略模式、模板方法模式、观察者模式、迭代子模式、责任链模式、命令模式、备忘录模式、状态模式、访问者模式、中介者模式、解释器模式。设
- PyWebIo 快速构建web应用
java全套学习资料
前端htmlnpmvue.js前端
Part1什么是PyWebIoPyWebIO提供了一系列命令式的交互函数来在浏览器上获取用户输入和进行输出,将浏览器变成了一个“富文本终端”,可以用于构建简单的Web应用或基于浏览器的GUI应用。使用PyWebIO,开发者能像编写终端脚本一样(基于input和print进行交互)来编写应用,无需具备HTML和JS的相关知识;PyWebIO还可以方便地整合进现有的Web服务。非常适合快速构建对UI要
- cocos creator从零开发简单框架(11)-顶层遮挡
mirahs
cocoscreator从零开发简单框架cocos2d
有这样一个场景,当点击了某个按钮,但它可能要跟后端交互并且会花费一定时间,这个时候不能再次点击按钮。要实现这个功能,一般是添加一个标志位,当点击后设为一个状态,当处理完逻辑后设为初始状态。这个实现如果项目多处用到就比较麻烦,换一种方式,直接在顶层添加一个BlockInputEvents组件就行。新建framework/scripts/view/TopBlock.ts,内容如下。主要就是生成一个节点
- Oracle 数据库管理工具
鱼弦
人工智能时代数据库oracle
Oracle数据库管理工具使用SQL*Plus简介SQL*Plus是Oracle提供的一个命令行界面工具,用于与Oracle数据库进行交互。它允许用户执行SQL、PL/SQL命令,查看和管理数据库对象。应用使用场景数据库查询:执行简单或复杂的SQL查询。脚本执行:运行批量SQL脚本以自动化数据库操作。日常管理任务:如创建用户、分配权限、监控系统性能等。实际详细应用代码示例实现#连接到Oracle数
- 昆仑万维发布Matrix-Zero世界模型,开启空间智能新时代
3d
2月14日,昆仑万维正式推出Matrix-Zero世界模型,成为中国第一家同时推出3D场景生成和可交互视频生成模型的探索空间智能的企业。Matrix-Zero世界模型包含两款子模型:(1)昆仑万维自研3D场景生成大模型,支持将用户输入的图片转化为可自由探索的真实合理的3D场景,比WorldLabs生成场景的探索范围更大更自由,而且包括动态物理效果;(2)昆仑万维自研可交互视频生成大模型,提供以用户
- 通用评估系统(五)- 前端部分总体说明
一个水货程序员
项目实战前端fastapipythonvue
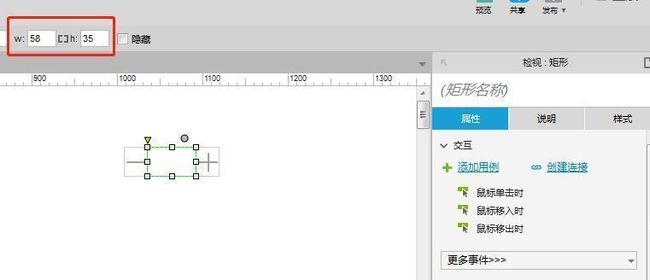
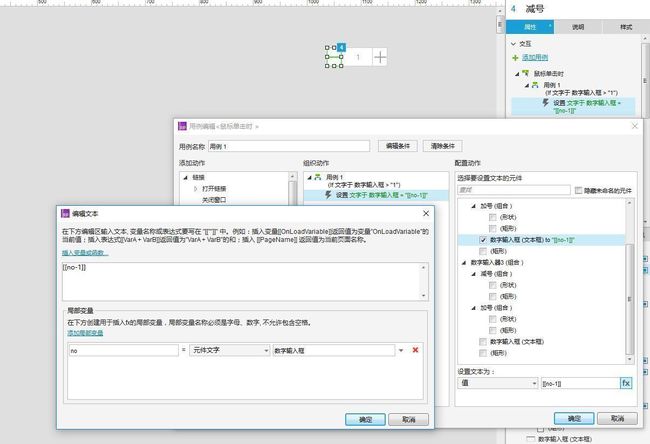
通用评估系统(五)-前端部分总体说明相关链接Gitee地址通用评估系统(一)-介绍通用评估系统(二)-原型设计通用评估系统(三)-前端部分通用评估系统(四)-前端部分计算脚本编辑组件文档说明本节中说明前端总体显示相关信息。具体数据交互待后端开发时同步进行。目录结构实际显示效果全局搜索评估模型管理数据模型管理指标体系管理评估任务管理部分代码说明评估模型管理组件import{ref,h,compute
- Go 设计模式适配器模式应用
鱼弦
Golang学习与实战golang设计模式适配器模式
适配器模式原理详细解释:适配器模式(AdapterPattern)是一种结构型设计模式,用于将一个类的接口转换成客户端所期望的另一个接口。适配器模式使得原本由于接口不兼容而不能一起工作的类能够协同工作。适配器模式通过引入适配器来解决接口不兼容的问题。适配器实现了客户端所期望的目标接口,并封装了原始类的接口,从而使得客户端可以通过适配器与原始类进行交互。底层结构图:以下是适配器模式的经典结构图:+-
- Golang学习笔记_31——原型模式
LuckyLay
Golang学习笔记golang学习笔记原型模式
Golang学习笔记_28——工厂方法模式Golang学习笔记_29——抽象工厂模式Golang学习笔记_30——建造者模式文章目录一、原型模式核心概念1.定义2.解决的问题3.核心角色4.类图二、原型模式的特点三、适用场景1.对象创建成本高2.需要动态配置对象3.避免重复初始化4.需要隔离对象构造细节四、与其他创建型模式的对比五、Go语言代码示例六、原型模式的高级用法1.原型注册表2.动态配置对
- BurpSuite2025.1专业版
廾匸0705
网络安全渗透工具网络安全渗透工具Burpsuite
1工具介绍此版本引入了根据响应内容自动暂停BurpIntruder攻击、BurpCollaborator交互的CSV导出以及自动突出显示响应标头不匹配的功能Content-Length。我们还升级了Burp的浏览器并修复了几个错误。自动暂停入侵者攻击我们为BurpIntruder添加了新的自动暂停攻击设置。这使您能够在响应中出现或缺少指定表达式时自动暂停攻击。这可以减少运行大型攻击时的内存使用量,
- selenium的使用细节
演技拉满的白马
爬虫工具seleniumpythonchrome
selenium的使用实战本节目标:通过selenium得到搜索答案selenium的安装详解本节阅读需要(20)min。本节实操需要(20)min。selenium官网前言selenium的本质是操纵浏览器模拟用户行为!!!这样才能处理需要交互行为的动态网页.所以总结起来可以分为几个大点.控制浏览器操作浏览器等待某个变化出现获取元素的值一、一般的格式#-*-coding:utf-8-*-from
- Selenium 对页面元素的操作动作及其语法
静静在思考
#Seleniumselenium测试工具
Selenium提供了丰富的操作动作,用于模拟用户在浏览器中的各种交互行为。以下为你详细介绍常见操作动作及其语法,并结合百度网站为例给出Python代码示例。1.打开网页语法:使用driver.get(url)方法,其中driver是浏览器驱动实例,url是要打开的网页地址。示例代码:fromseleniumimportwebdriverdriver=webdriver.Chrome()drive
- 多线程并发模拟实现与分析:基于Scapy的TCP SYN洪水攻击实验研究
键盘侠伍十七
tcp/ip网络协议网络网络安全pythonsynflood
简介实现基于Python实现的多线程TCPSYN洪水攻击。该实例利用Scapy库构造并发送TCPSYN数据包,通过多线程技术模拟并发的网络攻击行为。实现原理SYNFlood攻击是一种经典的分布式拒绝服务(DDoS)攻击方式,利用了TCP协议握手过程中的弱点。TCP三次握手过程在正常情况下,TCP建立连接需要经过以下三个步骤的交互:客户端发送SYN:客户端向服务器发送一个同步(SYN)段,其中包含客
- PHP 数据库操作:以 MySQL 为例
来恩1003
PHP从入门到精通数据库phpmysql
PHP学习资料PHP学习资料PHP学习资料在PHP应用开发中,与数据库进行交互是一项核心任务。MySQL作为一种广泛使用的关系型数据库管理系统,和PHP搭配默契,为开发者提供了强大的数据存储和管理能力。接下来,我们将详细讲解如何使用PHP进行MySQL数据库的连接、查询、插入、更新、删除等操作,以及数据库事务处理。一、数据库连接在PHP中,使用mysqli扩展(面向对象风格)或mysql扩展(过程
- 深入解析HTTP与HTTPS:定义、架构、原理、应用场景及实战指南
CloudJourney
httphttps架构
前言在互联网技术飞速发展的今天,HTTP(HypertextTransferProtocol)和HTTPS(HypertextTransferProtocolSecure)已经成为Web通信的基础协议。无论是浏览网页、提交表单,还是进行数据交互,HTTP和HTTPS都扮演着至关重要的角色。本篇博文将深入解析HTTP和HTTPS的定义、架构、原理、应用场景、常见命令体系及实战场景,帮助读者全面了解并
- 强化学习原理与代码实战案例讲解
AI天才研究院
AI大模型企业级应用开发实战DeepSeekR1&大数据AI人工智能大模型计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
1.背景介绍1.1什么是强化学习?强化学习(ReinforcementLearning,RL)是机器学习的一个重要分支,它关注的是智能体(Agent)如何在环境中通过与环境交互来学习最优的行为策略。与其他机器学习方法不同,强化学习并不依赖于预先标注的数据,而是通过试错的方式来学习。想象一下,你正在训练一只小狗学习坐下。你不会给它看成千上万张“坐下”的照片,而是会给它一些指令,比如“坐下”,如果它照
- 网络安全-攻击流程-应用层
星河776(重名区分)
网络安全web安全安全
应用层攻击针对OSI模型的第七层(应用层),主要利用协议漏洞、业务逻辑缺陷或用户交互弱点,直接威胁Web应用、API、数据库等服务。以下是常见应用层攻击类型及其流程,以及防御措施:1.SQL注入(SQLInjection)攻击流程:漏洞探测:攻击者向输入字段(如登录框、搜索栏)提交试探性SQL语句(如'OR1=1--)。语句构造:若应用未过滤输入,恶意SQL语句被拼接至数据库查询中。数据窃取/篡改
- leaflet手绘地图实现原理-可视化工具设计手绘地图
diygwcom
leaflet手绘地图自定义地图瓦片
在Leaflet中实现手绘地图并添加自定义标注是一个有趣且实用的功能。Leaflet是一个开源的JavaScript库,用于在网页上创建交互式地图。下面是一个基本的实现步骤,包括如何加载手绘地图和添加自定义标注。步骤1:设置HTML页面首先,创建一个基本的HTML页面,并引入Leaflet库。Leaflet手绘地图与自定义标注#map{height:100vh;}//JavaScript代码将在这
- Cesium中级开发教程之三十四:单体化模型
CesiumMaster
Cesium开发教程前端javascriptCesiumhtml
一、效果图在3D地理场景中,数据通常以群体的形式呈现,例如城市中的建筑可能是一个整体的3D模型。单体化就是将这些群体数据中的每个独立对象分离出来,使其能够被单独识别和操作。这样可以为用户提供更精细的交互体验,比如单独选中某一栋建筑进行信息查询,或者对某一个设施进行高亮显示。1、数据格式基础语义信息嵌入:支持单体化的数据格式,如i3dm、pnts、b3dm等,会在数据结构里嵌入每个独立对象的语义信息
- 强化学习在连续动作空间的应用:DDPG与TD3
AI天才研究院
计算AI大模型应用入门实战与进阶大数据人工智能语言模型AILLMJavaPython架构设计AgentRPA计算AI大模型应用
1.背景介绍1.1强化学习简介强化学习(ReinforcementLearning,简称RL)是一种机器学习方法,它通过让智能体(Agent)在环境(Environment)中与环境进行交互,学习如何根据观察到的状态(State)选择动作(Action),以最大化某种长期累积奖励(Reward)的方法。强化学习的核心问题是学习一个策略(Policy),即在给定状态下选择动作的映射关系。1.2连续动
- JMM
java
章三JMM本文是JVM系列第三篇,主要描述java内存模型,包括原子操作、指令重排序、可见性、有序性等相关内容,是java并发编程核心原理与基础章三JMMJMM介绍JMM介绍JMM是java提供的抽象模型,描述了在多线程环境中,主内存和工作内存的交互,主要目标是屏蔽硬件和操作系统的差异。主内存:主内存用来存储所有共享变量工作内存:线程独享内存,类似cpu缓存,线程从主内存读取共享变量到工作内存,或
- 腿足机器人之八- 腿足机器人动力学
shichaog
腿足机器人机器人算法
腿足机器人之八-腿足机器人动力学刚体动力学接触动力学与地面交互稳定性判据ZMP(零力矩点)CoM(CenterofMass)捕获点简化动力学模型双足机器人走路与小跑的动力学对比挑战与前沿技术腿足机器人的运动学解决“如何到达目标位置”的问题,动力学解决“如何高效稳定地到达”的问题。两者结合,使机器人能够在复杂环境中实现类生物的灵活运动,是仿生机器人领域的核心技术。如波士顿动力Atlas通过逆运动学规
- 深入浅出Java Annotation(元注解和自定义注解)
Josh_Persistence
Java Annotation元注解自定义注解
一、基本概述
Annontation是Java5开始引入的新特征。中文名称一般叫注解。它提供了一种安全的类似注释的机制,用来将任何的信息或元数据(metadata)与程序元素(类、方法、成员变量等)进行关联。
更通俗的意思是为程序的元素(类、方法、成员变量)加上更直观更明了的说明,这些说明信息是与程序的业务逻辑无关,并且是供指定的工具或
- mysql优化特定类型的查询
annan211
java工作mysql
本节所介绍的查询优化的技巧都是和特定版本相关的,所以对于未来mysql的版本未必适用。
1 优化count查询
对于count这个函数的网上的大部分资料都是错误的或者是理解的都是一知半解的。在做优化之前我们先来看看
真正的count()函数的作用到底是什么。
count()是一个特殊的函数,有两种非常不同的作用,他可以统计某个列值的数量,也可以统计行数。
在统
- MAC下安装多版本JDK和切换几种方式
棋子chessman
jdk
环境:
MAC AIR,OS X 10.10,64位
历史:
过去 Mac 上的 Java 都是由 Apple 自己提供,只支持到 Java 6,并且OS X 10.7 开始系统并不自带(而是可选安装)(原自带的是1.6)。
后来 Apple 加入 OpenJDK 继续支持 Java 6,而 Java 7 将由 Oracle 负责提供。
在终端中输入jav
- javaScript (1)
Array_06
JavaScriptjava浏览器
JavaScript
1、运算符
运算符就是完成操作的一系列符号,它有七类: 赋值运算符(=,+=,-=,*=,/=,%=,<<=,>>=,|=,&=)、算术运算符(+,-,*,/,++,--,%)、比较运算符(>,<,<=,>=,==,===,!=,!==)、逻辑运算符(||,&&,!)、条件运算(?:)、位
- 国内顶级代码分享网站
袁潇含
javajdkoracle.netPHP
现在国内很多开源网站感觉都是为了利益而做的
当然利益是肯定的,否则谁也不会免费的去做网站
&
- Elasticsearch、MongoDB和Hadoop比较
随意而生
mongodbhadoop搜索引擎
IT界在过去几年中出现了一个有趣的现象。很多新的技术出现并立即拥抱了“大数据”。稍微老一点的技术也会将大数据添进自己的特性,避免落大部队太远,我们看到了不同技术之间的边际的模糊化。假如你有诸如Elasticsearch或者Solr这样的搜索引擎,它们存储着JSON文档,MongoDB存着JSON文档,或者一堆JSON文档存放在一个Hadoop集群的HDFS中。你可以使用这三种配
- mac os 系统科研软件总结
张亚雄
mac os
1.1 Microsoft Office for Mac 2011
大客户版,自行搜索。
1.2 Latex (MacTex):
系统环境:https://tug.org/mactex/
&nb
- Maven实战(四)生命周期
AdyZhang
maven
1. 三套生命周期 Maven拥有三套相互独立的生命周期,它们分别为clean,default和site。 每个生命周期包含一些阶段,这些阶段是有顺序的,并且后面的阶段依赖于前面的阶段,用户和Maven最直接的交互方式就是调用这些生命周期阶段。 以clean生命周期为例,它包含的阶段有pre-clean, clean 和 post
- Linux下Jenkins迁移
aijuans
Jenkins
1. 将Jenkins程序目录copy过去 源程序在/export/data/tomcatRoot/ofctest-jenkins.jd.com下面 tar -cvzf jenkins.tar.gz ofctest-jenkins.jd.com &
- request.getInputStream()只能获取一次的问题
ayaoxinchao
requestInputstream
问题:在使用HTTP协议实现应用间接口通信时,服务端读取客户端请求过来的数据,会用到request.getInputStream(),第一次读取的时候可以读取到数据,但是接下来的读取操作都读取不到数据
原因: 1. 一个InputStream对象在被读取完成后,将无法被再次读取,始终返回-1; 2. InputStream并没有实现reset方法(可以重
- 数据库SQL优化大总结之 百万级数据库优化方案
BigBird2012
SQL优化
网上关于SQL优化的教程很多,但是比较杂乱。近日有空整理了一下,写出来跟大家分享一下,其中有错误和不足的地方,还请大家纠正补充。
这篇文章我花费了大量的时间查找资料、修改、排版,希望大家阅读之后,感觉好的话推荐给更多的人,让更多的人看到、纠正以及补充。
1.对查询进行优化,要尽量避免全表扫描,首先应考虑在 where 及 order by 涉及的列上建立索引。
2.应尽量避免在 where
- jsonObject的使用
bijian1013
javajson
在项目中难免会用java处理json格式的数据,因此封装了一个JSONUtil工具类。
JSONUtil.java
package com.bijian.json.study;
import java.util.ArrayList;
import java.util.Date;
import java.util.HashMap;
- [Zookeeper学习笔记之六]Zookeeper源代码分析之Zookeeper.WatchRegistration
bit1129
zookeeper
Zookeeper类是Zookeeper提供给用户访问Zookeeper service的主要API,它包含了如下几个内部类
首先分析它的内部类,从WatchRegistration开始,为指定的znode path注册一个Watcher,
/**
* Register a watcher for a particular p
- 【Scala十三】Scala核心七:部分应用函数
bit1129
scala
何为部分应用函数?
Partially applied function: A function that’s used in an expression and that misses some of its arguments.For instance, if function f has type Int => Int => Int, then f and f(1) are p
- Tomcat Error listenerStart 终极大法
ronin47
tomcat
Tomcat报的错太含糊了,什么错都没报出来,只提示了Error listenerStart。为了调试,我们要获得更详细的日志。可以在WEB-INF/classes目录下新建一个文件叫logging.properties,内容如下
Java代码
handlers = org.apache.juli.FileHandler, java.util.logging.ConsoleHa
- 不用加减符号实现加减法
BrokenDreams
实现
今天有群友发了一个问题,要求不用加减符号(包括负号)来实现加减法。
分析一下,先看最简单的情况,假设1+1,按二进制算的话结果是10,可以看到从右往左的第一位变为0,第二位由于进位变为1。
- 读《研磨设计模式》-代码笔记-状态模式-State
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
当一个对象的内在状态改变时允许改变其行为,这个对象看起来像是改变了其类
状态模式主要解决的是当控制一个对象状态的条件表达式过于复杂时的情况
把状态的判断逻辑转移到表示不同状态的一系列类中,可以把复杂的判断逻辑简化
如果在
- CUDA程序block和thread超出硬件允许值时的异常
cherishLC
CUDA
调用CUDA的核函数时指定block 和 thread大小,该大小可以是dim3类型的(三维数组),只用一维时可以是usigned int型的。
以下程序验证了当block或thread大小超出硬件允许值时会产生异常!!!GPU根本不会执行运算!!!
所以验证结果的正确性很重要!!!
在VS中创建CUDA项目会有一个模板,里面有更详细的状态验证。
以下程序在K5000GPU上跑的。
- 诡异的超长时间GC问题定位
chenchao051
jvmcmsGChbaseswap
HBase的GC策略采用PawNew+CMS, 这是大众化的配置,ParNew经常会出现停顿时间特别长的情况,有时候甚至长到令人发指的地步,例如请看如下日志:
2012-10-17T05:54:54.293+0800: 739594.224: [GC 739606.508: [ParNew: 996800K->110720K(996800K), 178.8826900 secs] 3700
- maven环境快速搭建
daizj
安装mavne环境配置
一 下载maven
安装maven之前,要先安装jdk及配置JAVA_HOME环境变量。这个安装和配置java环境不用多说。
maven下载地址:http://maven.apache.org/download.html,目前最新的是这个apache-maven-3.2.5-bin.zip,然后解压在任意位置,最好地址中不要带中文字符,这个做java 的都知道,地址中出现中文会出现很多
- PHP网站安全,避免PHP网站受到攻击的方法
dcj3sjt126com
PHP
对于PHP网站安全主要存在这样几种攻击方式:1、命令注入(Command Injection)2、eval注入(Eval Injection)3、客户端脚本攻击(Script Insertion)4、跨网站脚本攻击(Cross Site Scripting, XSS)5、SQL注入攻击(SQL injection)6、跨网站请求伪造攻击(Cross Site Request Forgerie
- yii中给CGridView设置默认的排序根据时间倒序的方法
dcj3sjt126com
GridView
public function searchWithRelated() {
$criteria = new CDbCriteria;
$criteria->together = true; //without th
- Java集合对象和数组对象的转换
dyy_gusi
java集合
在开发中,我们经常需要将集合对象(List,Set)转换为数组对象,或者将数组对象转换为集合对象。Java提供了相互转换的工具,但是我们使用的时候需要注意,不能乱用滥用。
1、数组对象转换为集合对象
最暴力的方式是new一个集合对象,然后遍历数组,依次将数组中的元素放入到新的集合中,但是这样做显然过
- nginx同一主机部署多个应用
geeksun
nginx
近日有一需求,需要在一台主机上用nginx部署2个php应用,分别是wordpress和wiki,探索了半天,终于部署好了,下面把过程记录下来。
1. 在nginx下创建vhosts目录,用以放置vhost文件。
mkdir vhosts
2. 修改nginx.conf的配置, 在http节点增加下面内容设置,用来包含vhosts里的配置文件
#
- ubuntu添加admin权限的用户账号
hongtoushizi
ubuntuuseradd
ubuntu创建账号的方式通常用到两种:useradd 和adduser . 本人尝试了useradd方法,步骤如下:
1:useradd
使用useradd时,如果后面不加任何参数的话,如:sudo useradd sysadm 创建出来的用户将是默认的三无用户:无home directory ,无密码,无系统shell。
顾应该如下操作:
- 第五章 常用Lua开发库2-JSON库、编码转换、字符串处理
jinnianshilongnian
nginxlua
JSON库
在进行数据传输时JSON格式目前应用广泛,因此从Lua对象与JSON字符串之间相互转换是一个非常常见的功能;目前Lua也有几个JSON库,本人用过cjson、dkjson。其中cjson的语法严格(比如unicode \u0020\u7eaf),要求符合规范否则会解析失败(如\u002),而dkjson相对宽松,当然也可以通过修改cjson的源码来完成
- Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
yaerfeng1989
timerquartz定时器
原创整理不易,转载请注明出处:Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
代码下载地址:http://www.zuidaima.com/share/1772648445103104.htm
有两种流行Spring定时器配置:Java的Timer类和OpenSymphony的Quartz。
1.Java Timer定时
首先继承jav
- Linux下df与du两个命令的差别?
pda158
linux
一、df显示文件系统的使用情况,与du比較,就是更全盘化。 最经常使用的就是 df -T,显示文件系统的使用情况并显示文件系统的类型。 举比例如以下: [root@localhost ~]# df -T Filesystem Type &n
- [转]SQLite的工具类 ---- 通过反射把Cursor封装到VO对象
ctfzh
VOandroidsqlite反射Cursor
在写DAO层时,觉得从Cursor里一个一个的取出字段值再装到VO(值对象)里太麻烦了,就写了一个工具类,用到了反射,可以把查询记录的值装到对应的VO里,也可以生成该VO的List。
使用时需要注意:
考虑到Android的性能问题,VO没有使用Setter和Getter,而是直接用public的属性。
表中的字段名需要和VO的属性名一样,要是不一样就得在查询的SQL中
- 该学习笔记用到的Employee表
vipbooks
oraclesql工作
这是我在学习Oracle是用到的Employee表,在该笔记中用到的就是这张表,大家可以用它来学习和练习。
drop table Employee;
-- 员工信息表
create table Employee(
-- 员工编号
EmpNo number(3) primary key,
-- 姓