- fpga学习入门 串口rs232回环
杨龙龙yll
fpga
奇偶检验位这里是省略了做好回环后可以使用上位机做回环测试,top文件写的方式就是将rx(fpga端)接受到的模块(pc端)tx发送出去,这两个端口用杜邦线连接,同理模块的rx连接fpga的tx,看上位机接收区是否是你发送的即可测试代码正确,如果不对的话可以先把上位机停止位改成1.5或者2位即可需要使用到usb转ttl的模块一个这个做仿真的话稍微麻烦tb文件里需要例化tx发送给top文件,再例化rx
- 正则表达式超全笔记!!这一篇就够了!!
灿灿不会秃头
js正则表达式
欢迎各位大神批评指点!!!!正则表达式1.什么是正则表达式(规则表达式)1.1正则是一种规则1.2正则是一种字符串1.3校验、检索、替换等那些符合某个模式(规则)的文本设想:想要匹配输入是数据是否是一串手机号1.长度2.校验是否是数字3.前三位必须是手机137138152172//----------------传统方法校验----------------------//length===11电话
- 关于在学习mybatis框架中遇到的xml解析错误的bug
愿天堂没有java
java学习mybatis学习xml
项目场景:在写动态sql语句时,由于不小心对文字进行错误的备注操作从而导致mybatis中写sql语句1的xml文件解析错误代码重现:org.xml.sax.SAXParseException;lineNumber:136;columnNumber:10;元素类型为"mapper"的内容必须匹配"(cache-ref|cache|resultMap*|parameterMap*|sql*|inse
- 对话系统(Chatbots) 原理与代码实例讲解
AI天才研究院
AI大模型企业级应用开发实战大数据AI人工智能计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
1.背景介绍1.1对话系统的发展历程对话系统,又称聊天机器人(Chatbots),是模拟人类对话的计算机程序。从早期的基于规则的系统到如今基于深度学习的智能体,对话系统经历了漫长的发展历程。第一阶段:基于规则的系统(1960s-1990s)早期的对话系统主要基于预先定义的规则和模板。例如,ELIZA(1966)是一个模拟心理治疗师的程序,通过模式匹配和关键词识别来生成回复。这些系统只能处理有限的对
- 如何使用深度学习中的 Transformer 算法进行视频目标检测
go5463158465
python算法深度学习python开发语言
以下将介绍如何使用深度学习中的Transformer算法进行视频目标检测,并给出一个复现相关论文思路及示例代码。这里以DETR(End-to-EndObjectDetectionwithTransformers)为基础进行说明,它是将Transformer引入目标检测领域的经典论文。步骤概述环境准备:安装必要的库,如PyTorch、torchvision等。数据准备:使用公开的视频目标检测数据集,
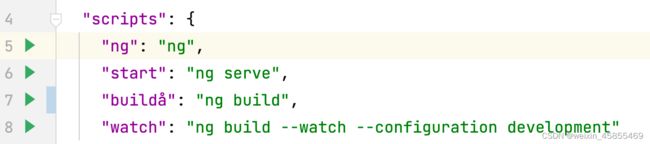
- TypeScript 学习 -类型 - 10
草明
TypeScripttypescript学习前端
编写声明文件编写ts的声明文件源文件是ts文件,可以自动生成生命文件tsconfig.json:{"compilerOptions":{"target":"es2016","module":"commonjs","declaration":true,"outDir":"./dist","declarationDir":"./dist/types","esModuleInterop":true,"f
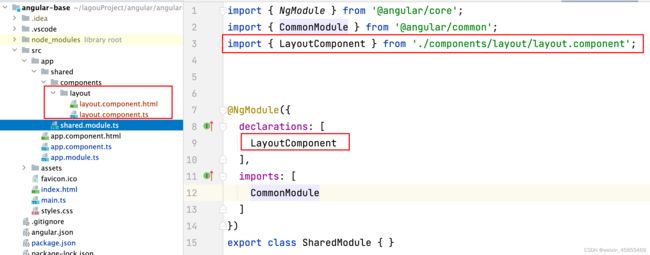
- TypeScript 学习 - 创建一个项目
草明
TypeScripttypescript学习javascript
创建一个项目实际使用中,使用yarncreatereact-app比npxcreate-react-app更顺利一些.使用yarncreatereact-appts-react-app--templatetypescript创建一个TypeScript项目使用yarncreatereact-appts-react-app创建一个JavaScript项目如果不使用脚手架创建,可以安装依赖,以及编写入
- 大模型问答机器人的智能化程度
AI大模型应用之禅
AI大模型与大数据javapythonjavascriptkotlingolang架构人工智能
大模型、问答机器人、智能化程度、自然语言处理、深度学习、Transformer模型、知识图谱、推理能力、对话系统1.背景介绍近年来,人工智能技术取得了飞速发展,特别是深度学习的兴起,为自然语言处理(NLP)领域带来了革命性的变革。其中,大模型问答机器人作为一种新型的智能交互系统,凭借其强大的语言理解和生成能力,在客服、教育、娱乐等领域展现出广阔的应用前景。问答机器人是指能够理解用户自然语言问题并给
- AI学习指南Ollama篇-Ollama的多模态应用探索
俞兆鹏
AI学习指南ai
AI学习指南应用篇-Ollama的多模态应用探索一、引言(一)背景介绍随着大语言模型(LLM)的发展,多模态应用(结合文本、图像、语音等)成为新的趋势。多模态模型能够处理多种类型的数据,如文本、图像和语音,从而提供更丰富、更智能的交互体验。Ollama作为本地部署工具,支持多模态模型的运行,为开发者提供了强大的功能。(二)文章目标本文将探讨Ollama在多模态应用中的可能性,并通过实际案例展示如何
- skynet
吓人的鸟
编程语言-c/c++编程语言-luaskynetcluagameserver
https://github.com/cloudwu/skynet电商不是有C2BB2CC2C这些个概念么,互动百科的CEO甚至还对抄袭美其名曰:COPYTOCHINA(C2C)。鸟人今天也为C2B赋予新意:COPYTOBLOG。哈哈研究skynet的朋友请移步云风的博客,我这里纯属抄袭下来做标记笔记用的,因为个人阅读习惯如此。http://blog.codingnow.com/2012/08/s
- 【笔记】从华为云看4P理论的卓越践行者
通信_楠木
笔记华为云系统架构用户运营产品运营产品经理
在当今竞争激烈的云计算市场中,华为云犹如一颗明星取得了令人瞩目的成绩。其成功的背后,离不开对4P营销理论——产品(Product)、价格(Price)、渠道(Place)、促销(Promotion)的巧妙运用与深度融合。这一经典的营销理论框架,在华为云的市场战略布局中被赋予了新的活力与内涵,下面就结合最近的学习总结,让我们深入探究华为云是如何运用4P营销理论书写其辉煌篇章的。学习是一种愉悦,一种收
- 【学习笔记总结】华为云:应用上云后的安全规划及设计
通信_楠木
学习笔记华为云架构云计算安全架构
一、背景和问题数字化时代,随着信息技术的飞速发展,企业和各类组织纷纷将自身的应用程序迁移至云端。云计算凭借其诸多优势,如成本效益、可扩展性、灵活性以及便捷的资源共享等,已然成为了现代业务运营的重要支撑。今年,我所在企业也将IT系统全面迁移上XX云,究其原因是为了在激烈的市场竞争中保持敏捷性和创新性,需要快速部署新的应用并实现高效的数据处理,云平台提供的丰富资源和便捷的服务模式使其能够迅速满足这些需
- Python-作业统计管理系统
Vicky__3021
Python实例python编程语言
目录一、设计目的二、需求分析三、总体设计1.系统流程设计2.系统模块设计四、详细设计1.模块选择2.界面设计3.模块实现五、总结六、感想七、Python源码mainexcelhandlejob一、设计目的1、教学目的本课程设计是学生学习完《Python程序设计》课程后,进行的一次全面的综合训练,通过课程设计,更好地掌握使用Python语言进行程序设计的方法,加深对Python语言特点和使用Pyth
- 数据结构----线性结构----多维数组和广义表
XUPT
数据结构与算法链表数据结构算法java
学习时间2021-01-20学习内容多维数组和广义表可以看作线性表的扩展,即他们的数据元素构成线性表,而数据元素本身又是一个线性结构。多维数组多维数组是一维数组的扩展,也就是数组的数组,例如二维数组可以看作是一维数组作为数据元素构成的一维数组,三维数组可以看作二维数组作为元素构成的一维数组。数组一旦被定义,他的维数和维界就不再改变。因此,除了数组的初始化和销毁之外,数组的操作只有获得特定位置的元素
- Python学习——numpy
ToToBe
python学习numpy
参考资料:numpy官网一、基础NumPy的主要对象是同构多维数组。它是一个元素表(通常是数字),所有类型都相同,由非负整数元组索引。在NumPy维度中称为axes.例如,3D空间中的点的坐标[1,2,1]具有一个轴。该轴有3个元素,所以我们说它的长度为3.在下图所示的例子中,数组有2个轴。第一轴的长度为2,第二轴的长度为3。[[1.,0.,0.],[0.,1.,2.]]NumPy的数组类被叫做n
- 大语言模型原理与工程实践:残差连接与层归一化
AI大模型应用之禅
AI大模型与大数据计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
1.背景介绍随着自然语言处理(NLP)的发展,深度学习在过去几年中取得了令人瞩目的成果。其中,循环神经网络(RNN)和卷积神经网络(CNN)在图像和文本分类、语义角色标注、机器翻译等领域表现出色。然而,这些网络在训练过程中经常遭遇梯度消失和梯度爆炸的问题。为了解决这些问题,我们引入了残差连接(ResidualConnections)和层归一化(BatchNormalization)来改善模型性能。
- 子曰-o1:网易有道开源国内首个分步式讲解推理模型,支持K12数学教学
蚝油菜花
每日AI项目与应用实例人工智能开源
❤️如果你也关注AI的发展现状,且对AI应用开发非常感兴趣,我会每日分享大模型与AI领域的最新开源项目和应用,提供运行实例和实用教程,帮助你快速上手AI技术,欢迎关注我哦!微信公众号|搜一搜:蚝油菜花快速阅读功能:子曰-o1是国内首个分步式讲解推理模型,支持K12数学教学。技术:采用14B轻量级架构,专为消费级显卡设计,能在低显存设备上稳定运行。应用:应用于网易有道旗下的AI全科学习助手“有道小P
- Vue.js 组件开发
QQ同步助手
vue.js前端javascript
代码、提高代码复用性以及构建复杂的用户界面。今天,我们就一起来深入学习Vue.js组件开发的相关知识。一、什么是Vue.js组件概念:Vue.js组件可以看作是页面中的一个个独立的、可复用的小块。就好比搭积木一样,每个组件都是一块有着特定功能和外观的积木块,我们可以通过组合这些不同的“积木”(组件)来搭建出完整的页面(大型的应用界面)。例如,一个网页中的导航栏、侧边栏、卡片等都可以分别封装成一个个
- Transformer架构的GPU并行和之前的NLP算法并行有什么不同?
AI大模型学习不迷路
transformer自然语言处理大模型深度学习NLPLLM大语言模型
1.什么是GPU并行计算?GPU并行计算是一种利用图形处理单元(GPU)进行大规模并行数据处理的技术。与传统的中央处理单元(CPU)相比,GPU拥有更多的核心,能够同时处理数千个线程,这使得GPU在处理高度并行的任务时表现出色。在深度学习中,GPU并行计算被广泛应用于训练神经网络,加速模型训练过程。在2017年之前,自然语言处理(NLP)领域的研究者们通常会从头开始训练模型,那时能够利用GPU进行
- ImportError: DLL load failed while importing _rust: 找不到指定的程序的解决方案
爱编程的喵喵
Python基础课程pythonImportErrorDLLloadfailed_rust解决方案
大家好,我是爱编程的喵喵。双985硕士毕业,现担任全栈工程师一职,热衷于将数据思维应用到工作与生活中。从事机器学习以及相关的前后端开发工作。曾在阿里云、科大讯飞、CCF等比赛获得多次Top名次。现为CSDN博客专家、人工智能领域优质创作者。喜欢通过博客创作的方式对所学的知识进行总结与归纳,不仅形成深入且独到的理解,而且能够帮助新手快速入门。 本文主要介绍了ImportError:DLLloa
- 无重复字符的最长子串
不停留
150道经典算法面试习题javascript开发语言ecmascript
hello大家好!今天开写一个新章节,每一天一道算法题。让我们一起来学习算法思维吧!functionlengthOfLongestSubstring(s){//用于存储字符及其在字符串中最新出现的索引constcharIndexMap=newMap();//记录最长无重复字符子串的长度letmaxLength=0;//滑动窗口的起始位置letstart=0;//遍历字符串,end作为滑动窗口的结束
- 长度最小的子数组
不停留
150道经典算法面试习题javascript数据结构算法
hello大家好!今天开写一个新章节,每一天一道算法题。让我们一起来学习算法思维吧!functionminSubArrayLen(target,nums){constn=nums.length;//初始化最小子数组长度为一个较大的值,用于后续比较更新letminLength=Infinity;//初始化当前子数组的起始位置letstart=0;//初始化当前子数组的元素总和letsum=0;//遍
- 算法-三数之和
不停留
150道经典算法面试习题算法javascript数据结构
hello大家好!今天开写一个新章节,每一天一道算法题。让我们一起来学习算法思维吧!functionthreeSum(nums){//用于存储最终结果的数组constresult=[];//首先对数组进行排序,方便后续操作nums.sort((a,b)=>a-b);constn=nums.length;//遍历数组,将当前元素作为三元组的第一个元素for(leti=0;i0&&nums[i]===
- Rust中奖励函数的实现与应用
AI天才研究院
计算AI大模型企业级应用开发实战大数据AI人工智能计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
Rust中奖励函数的实现与应用作者:禅与计算机程序设计艺术/ZenandtheArtofComputerProgramming关键词:Rust,奖励函数,强化学习,机器学习,状态空间1.背景介绍1.1问题的由来在机器学习领域,特别是在强化学习(ReinforcementLearning,RL)中,奖励函数(RewardFunction)扮演着至关重要的角色。它定义了智能体(Agent)在执行任务时
- 《向量数据库指南》——MoE应用:解锁深度学习新境界的钥匙
大禹智库
《实战AI智能体》《向量数据库指南》深度学习人工智能向量数据库大禹智库低代码MoE模型
在深度学习的广阔天地里,混合专家(MoE)模型如同一把锐利的钥匙,正逐步解锁着各种复杂应用场景的新境界。作为大禹智库的向量数据库高级研究员,同时也是《向量数据库指南》的作者,我深感MoE模型在推动AI技术向前发展中所扮演的重要角色。今天,我将带大家深入探讨MoE模型在自然语言处理、计算机视觉以及多模态学习等领域的应用,并巧妙引导大家通过《向量数据库指南》获取更多干货和深度实战经验。一、自然语言处理
- Haproxy入门学习
mikelv01
运维
HAProxy从零开始到掌握HAProxy原理和基本概念haproxy安装配置(笔记一)一.HAProxy是什么HAProxy是一个免费的负载均衡软件。HAProxy提供了L4(TCP)和L7(HTTP)两种负载均衡能力。二.安装和运行2.1创建用户为Haproxy创建用户和用户组,此例用户和用户组都是“ha”。如果想让Haproxy监听1024以下的端口,则需要以root用户来启动。我没有按照网
- 【Vue3 + Pinia】超简单!storeToRefs使用方法
风清扬雨
前端Vue3javascript前端vue.js
Hey小伙伴们!今天来给大家分享一个Vue3+Pinia中非常实用的技巧——storeToRefs的使用方法。如果你还在为如何在组件中正确地解构PiniaStore的状态而烦恼,或者想了解如何确保状态的响应式更新,那这篇笔记一定要收藏哦!什么是storeToRefs?storeToRefs是Pinia提供的一个工具函数,用于将Store中的state和getters转换为独立的响应式引用(ref)
- Haproxy入门学习二
DawnEillen
学习运维
一、Haproxy的算法1.haproxy通过固定参数balance指明对后端服务器的调度算法,其中balance参数可以配置在listen或backend选项中2.haproxy的调度算法分为静态和动态调度算法,其中有些算法可以根据参数在静态和动态算法中相互转换3.静态算法:按照事先定义好的规则轮询公平调度不关心后端服务器的当前负载、连接数和响应速度等并且不可以实时修改权重,只能靠重启hapro
- 揭秘排行榜系统:如何在高并发场景下实现高效更新!
软件求生
#工作建议算法排序算法数据结构哈希算法java
大家好,我是你们的技术分享伙伴小米!今天我们来聊聊一个非常有趣的话题——如何设计一个排行榜。在这个互联网时代,无论是游戏、学习平台,还是各种社交应用,排行榜都是用户互动和竞争的核心功能之一。而如何设计一个高效、实时更新的排行榜,是一个充满挑战性的问题。今天,我们就一起来探讨一下如何在个人实战中设计出一个既高效又实用的排行榜系统!需求分析在设计排行榜之前,我们需要明确以下需求:个人总得分和总排名实时
- LLM based Single Agent System
AGI大模型与大数据研究院
大数据AI人工智能计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
LLM-BasedSingleAgentSystem:ANewEraofIntelligentAutomation关键词:大语言模型,单智能体系统,强化学习,自然语言处理,智能自动化1.背景介绍近年来,随着深度学习技术的快速发展,大语言模型(LLM)在自然语言处理(NLP)领域取得了突破性进展。LLM凭借其强大的语言理解和生成能力,正在改变着人们与信息交互的方式。同时,人工智能领域的另一个重要研究
- linux系统服务器下jsp传参数乱码
3213213333332132
javajsplinuxwindowsxml
在一次解决乱码问题中, 发现jsp在windows下用js原生的方法进行编码没有问题,但是到了linux下就有问题, escape,encodeURI,encodeURIComponent等都解决不了问题
但是我想了下既然原生的方法不行,我用el标签的方式对中文参数进行加密解密总该可以吧。于是用了java的java.net.URLDecoder,结果还是乱码,最后在绝望之际,用了下面的方法解决了
- Spring 注解区别以及应用
BlueSkator
spring
1. @Autowired
@Autowired是根据类型进行自动装配的。如果当Spring上下文中存在不止一个UserDao类型的bean,或者不存在UserDao类型的bean,会抛出 BeanCreationException异常,这时可以通过在该属性上再加一个@Qualifier注解来声明唯一的id解决问题。
2. @Qualifier
当spring中存在至少一个匹
- printf和sprintf的应用
dcj3sjt126com
PHPsprintfprintf
<?php
printf('b: %b <br>c: %c <br>d: %d <bf>f: %f', 80,80, 80, 80);
echo '<br />';
printf('%0.2f <br>%+d <br>%0.2f <br>', 8, 8, 1235.456);
printf('th
- config.getInitParameter
171815164
parameter
web.xml
<servlet>
<servlet-name>servlet1</servlet-name>
<jsp-file>/index.jsp</jsp-file>
<init-param>
<param-name>str</param-name>
- Ant标签详解--基础操作
g21121
ant
Ant的一些核心概念:
build.xml:构建文件是以XML 文件来描述的,默认构建文件名为build.xml。 project:每个构建文
- [简单]代码片段_数据合并
53873039oycg
代码
合并规则:删除家长phone为空的记录,若一个家长对应多个孩子,保留一条家长记录,家长id修改为phone,对应关系也要修改。
代码如下:
- java 通信技术
云端月影
Java 远程通信技术
在分布式服务框架中,一个最基础的问题就是远程服务是怎么通讯的,在Java领域中有很多可实现远程通讯的技术,例如:RMI、MINA、ESB、Burlap、Hessian、SOAP、EJB和JMS等,这些名词之间到底是些什么关系呢,它们背后到底是基于什么原理实现的呢,了解这些是实现分布式服务框架的基础知识,而如果在性能上有高的要求的话,那深入了解这些技术背后的机制就是必须的了,在这篇blog中我们将来
- string与StringBuilder 性能差距到底有多大
aijuans
之前也看过一些对string与StringBuilder的性能分析,总感觉这个应该对整体性能不会产生多大的影响,所以就一直没有关注这块!
由于学程序初期最先接触的string拼接,所以就一直没改变过自己的习惯!
- 今天碰到 java.util.ConcurrentModificationException 异常
antonyup_2006
java多线程工作IBM
今天改bug,其中有个实现是要对map进行循环,然后有删除操作,代码如下:
Iterator<ListItem> iter = ItemMap.keySet.iterator();
while(iter.hasNext()){
ListItem it = iter.next();
//...一些逻辑操作
ItemMap.remove(it);
}
结果运行报Con
- PL/SQL的类型和JDBC操作数据库
百合不是茶
PL/SQL表标量类型游标PL/SQL记录
PL/SQL的标量类型:
字符,数字,时间,布尔,%type五中类型的
--标量:数据库中预定义类型的变量
--定义一个变长字符串
v_ename varchar2(10);
--定义一个小数,范围 -9999.99~9999.99
v_sal number(6,2);
--定义一个小数并给一个初始值为5.4 :=是pl/sql的赋值号
- Mockito:一个强大的用于 Java 开发的模拟测试框架实例
bijian1013
mockito单元测试
Mockito框架:
Mockito是一个基于MIT协议的开源java测试框架。 Mockito区别于其他模拟框架的地方主要是允许开发者在没有建立“预期”时验证被测系统的行为。对于mock对象的一个评价是测试系统的测
- 精通Oracle10编程SQL(10)处理例外
bijian1013
oracle数据库plsql
/*
*处理例外
*/
--例外简介
--处理例外-传递例外
declare
v_ename emp.ename%TYPE;
begin
SELECT ename INTO v_ename FROM emp
where empno=&no;
dbms_output.put_line('雇员名:'||v_ename);
exceptio
- 【Java】Java执行远程机器上Linux命令
bit1129
linux命令
Java使用ethz通过ssh2执行远程机器Linux上命令,
封装定义Linux机器的环境信息
package com.tom;
import java.io.File;
public class Env {
private String hostaddr; //Linux机器的IP地址
private Integer po
- java通信之Socket通信基础
白糖_
javasocket网络协议
正处于网络环境下的两个程序,它们之间通过一个交互的连接来实现数据通信。每一个连接的通信端叫做一个Socket。一个完整的Socket通信程序应该包含以下几个步骤:
①创建Socket;
②打开连接到Socket的输入输出流;
④按照一定的协议对Socket进行读写操作;
④关闭Socket。
Socket通信分两部分:服务器端和客户端。服务器端必须优先启动,然后等待soc
- angular.bind
boyitech
AngularJSangular.bindAngularJS APIbind
angular.bind 描述: 上下文,函数以及参数动态绑定,返回值为绑定之后的函数. 其中args是可选的动态参数,self在fn中使用this调用。 使用方法: angular.bind(se
- java-13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class KickOutBadGuys {
/**
* 题目:13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。
* Maybe you can find out
- Redis.conf配置文件及相关项说明(自查备用)
Kai_Ge
redis
Redis.conf配置文件及相关项说明
# Redis configuration file example
# Note on units: when memory size is needed, it is possible to specifiy
# it in the usual form of 1k 5GB 4M and so forth:
#
- [强人工智能]实现大规模拓扑分析是实现强人工智能的前奏
comsci
人工智能
真不好意思,各位朋友...博客再次更新...
节点数量太少,网络的分析和处理能力肯定不足,在面对机器人控制的需求方面,显得力不从心....
但是,节点数太多,对拓扑数据处理的要求又很高,设计目标也很高,实现起来难度颇大...
- 记录一些常用的函数
dai_lm
java
public static String convertInputStreamToString(InputStream is) {
StringBuilder result = new StringBuilder();
if (is != null)
try {
InputStreamReader inputReader = new InputStreamRead
- Hadoop中小规模集群的并行计算缺陷
datamachine
mapreducehadoop并行计算
注:写这篇文章的初衷是因为Hadoop炒得有点太热,很多用户现有数据规模并不适用于Hadoop,但迫于扩容压力和去IOE(Hadoop的廉价扩展的确非常有吸引力)而尝试。尝试永远是件正确的事儿,但有时候不用太突进,可以调优或调需求,发挥现有系统的最大效用为上策。
-----------------------------------------------------------------
- 小学4年级英语单词背诵第二课
dcj3sjt126com
englishword
egg 蛋
twenty 二十
any 任何
well 健康的,好
twelve 十二
farm 农场
every 每一个
back 向后,回
fast 快速的
whose 谁的
much 许多
flower 花
watch 手表
very 非常,很
sport 运动
Chinese 中国的
- 自己实践了github的webhooks, linux上面的权限需要注意
dcj3sjt126com
githubwebhook
环境, 阿里云服务器
1. 本地创建项目, push到github服务器上面
2. 生成www用户的密钥
sudo -u www ssh-keygen -t rsa -C "
[email protected]"
3. 将密钥添加到github帐号的SSH_KEYS里面
3. 用www用户执行克隆, 源使
- Java冒泡排序
蕃薯耀
冒泡排序Java冒泡排序Java排序
冒泡排序
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月23日 10:40:14 星期二
http://fanshuyao.iteye.com/
- Excle读取数据转换为实体List【基于apache-poi】
hanqunfeng
apache
1.依赖apache-poi
2.支持xls和xlsx
3.支持按属性名称绑定数据值
4.支持从指定行、列开始读取
5.支持同时读取多个sheet
6.具体使用方式参见org.cpframework.utils.excelreader.CP_ExcelReaderUtilTest.java
比如:
Str
- 3个处于草稿阶段的Javascript API介绍
jackyrong
JavaScript
原文:
http://www.sitepoint.com/3-new-javascript-apis-may-want-follow/?utm_source=html5weekly&utm_medium=email
本文中,介绍3个仍然处于草稿阶段,但应该值得关注的Javascript API.
1) Web Alarm API
&
- 6个创建Web应用程序的高效PHP框架
lampcy
Web框架PHP
以下是创建Web应用程序的PHP框架,有coder bay网站整理推荐:
1. CakePHP
CakePHP是一个PHP快速开发框架,它提供了一个用于开发、维护和部署应用程序的可扩展体系。CakePHP使用了众所周知的设计模式,如MVC和ORM,降低了开发成本,并减少了开发人员写代码的工作量。
2. CodeIgniter
CodeIgniter是一个非常小且功能强大的PHP框架,适合需
- 评"救市后中国股市新乱象泛起"谣言
nannan408
首先来看百度百家一位易姓作者的新闻:
三个多星期来股市持续暴跌,跌得投资者及上市公司都处于极度的恐慌和焦虑中,都要寻找自保及规避风险的方式。面对股市之危机,政府突然进入市场救市,希望以此来重建市场信心,以此来扭转股市持续暴跌的预期。而政府进入市场后,由于市场运作方式发生了巨大变化,投资者及上市公司为了自保及为了应对这种变化,中国股市新的乱象也自然产生。
首先,中国股市这两天
- 页面全屏遮罩的实现 方式
Rainbow702
htmlcss遮罩mask
之前做了一个页面,在点击了某个按钮之后,要求页面出现一个全屏遮罩,一开始使用了position:absolute来实现的。当时因为画面大小是固定的,不可以resize的,所以,没有发现问题。
最近用了同样的做法做了一个遮罩,但是画面是可以进行resize的,所以就发现了一个问题,当画面被reisze到浏览器出现了滚动条的时候,就发现,用absolute 的做法是有问题的。后来改成fixed定位就
- 关于angularjs的点滴
tntxia
AngularJS
angular是一个新兴的JS框架,和以往的框架不同的事,Angularjs更注重于js的建模,管理,同时也提供大量的组件帮助用户组建商业化程序,是一种值得研究的JS框架。
Angularjs使我们可以使用MVC的模式来写JS。Angularjs现在由谷歌来维护。
这里我们来简单的探讨一下它的应用。
首先使用Angularjs我
- Nutz--->>反复新建ioc容器的后果
xiaoxiao1992428
DAOmvcIOCnutz
问题:
public class DaoZ {
public static Dao dao() { // 每当需要使用dao的时候就取一次
Ioc ioc = new NutIoc(new JsonLoader("dao.js"));
return ioc.get(