【HarmonyOS(ArkTS)学习笔记-1】DevEco Studio安装
目录
1.官网
2.安装DevEco Studio
3.配置环境变量
4.进入DevEco Studio
5.诊断环境
6.创建工程
7.登陆账号
8.预览器运行(Previewer)
9.远程模拟器运行(Remote Emulator)
10.本地模拟器运行(Local Emulator)
11.中文插件
12.注意事项
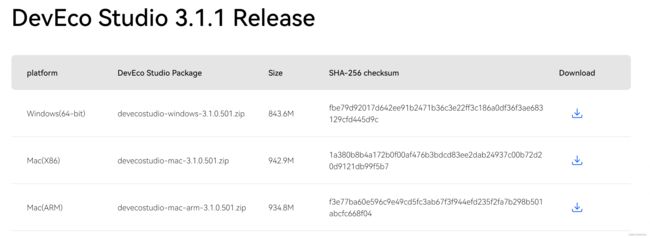
1.官网
HUAWEI DevEco Studio和SDK下载和升级 | HarmonyOS开发者
2.安装DevEco Studio
step1
step2
注意更改安装路径,默认是在 C盘
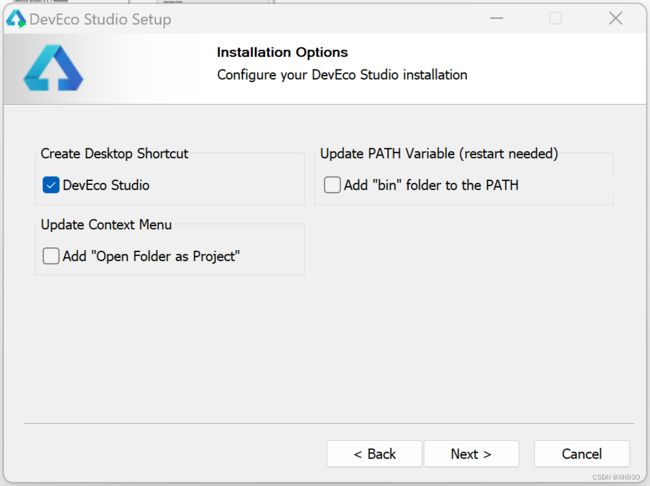
step3
只点击第一个即可,即 创建桌面快捷方式
step4
step5
恭喜,安装成功!
3.配置环境变量
step1
桌面右键此电脑——属性
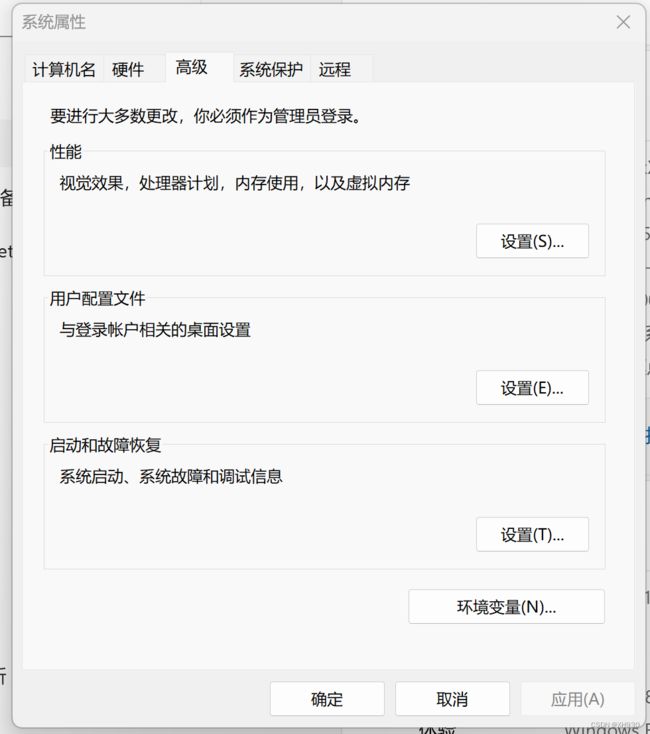
step2
点击高级系统设置
step3
点击环境变量
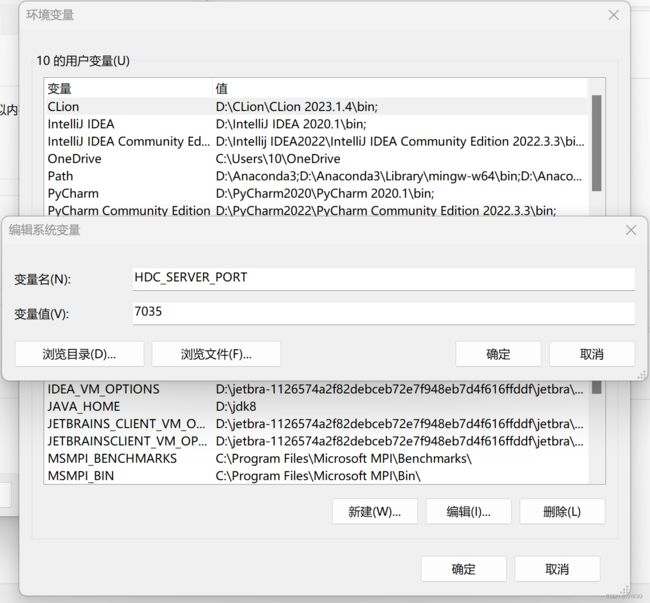
step4
在系统变量栏中新建系统变量
变量名:HDC_SERVER_PORT
变量值:7035
恭喜,配置环境变量完成
4.进入DevEco Studio
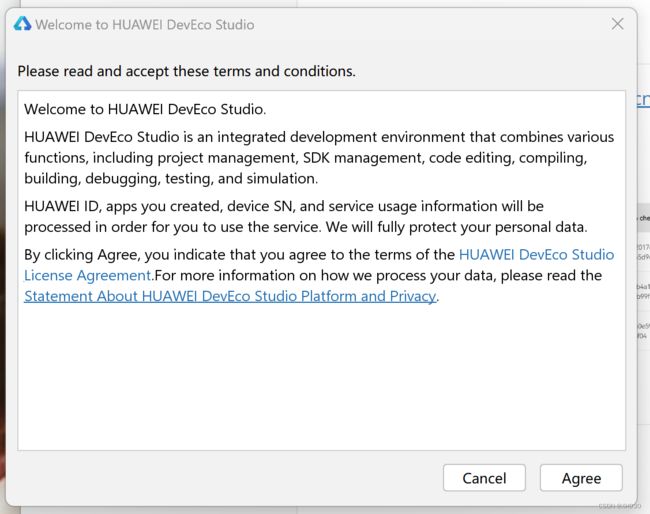
step1
点击同意agree
step2
点击Do not import settings
step3
选择from Huawei Mirror v16.19.1
点击Install,安装Node.js和Ohpm,并为其创建路径,
注意:Node.js和Ohpm不能保存在同一文件下
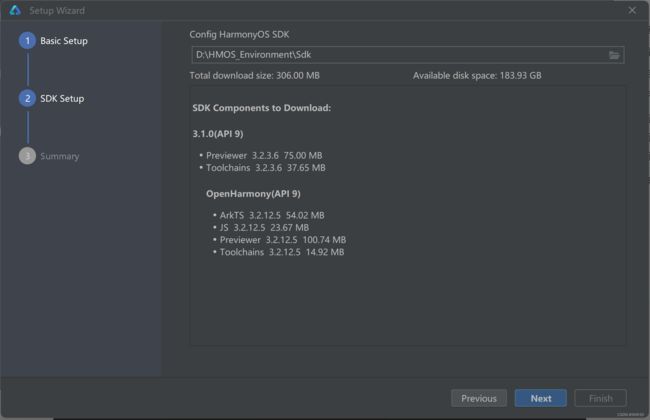
step4
下载SDK,为其设置路径,默认下载SDK最新版本,目前为API 9
step5
点击Accept
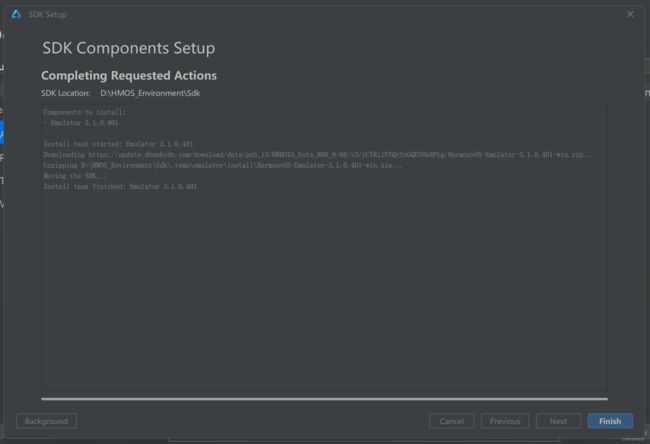
step6
总结所有下载内容,进行确认,如果想改路径,点击Previous进行更改操作
step7
点击Finish
恭喜,设置成功
5.诊断环境
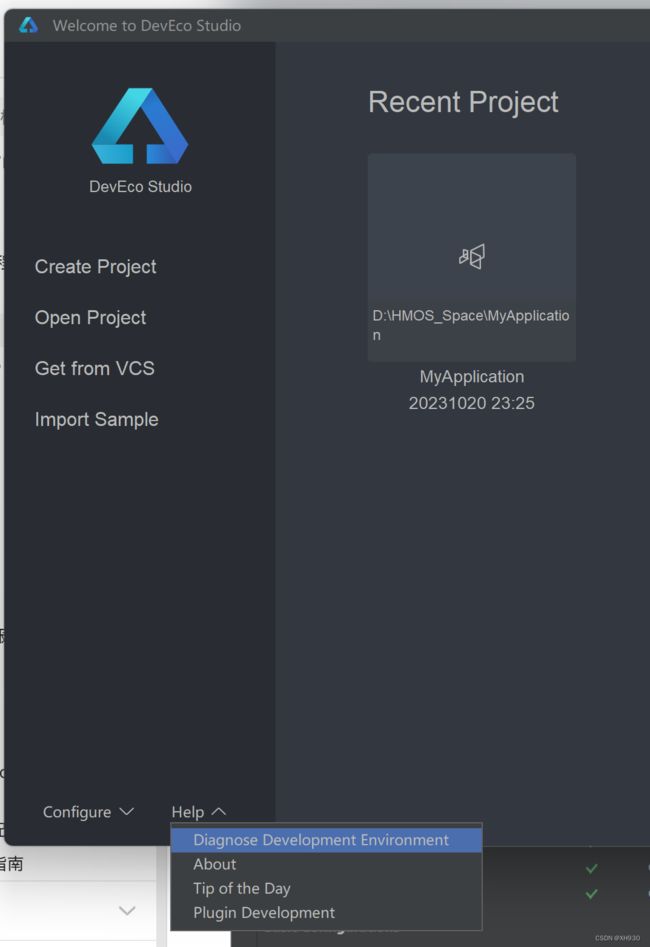
step1
点击Help——Diagnose Development Environment
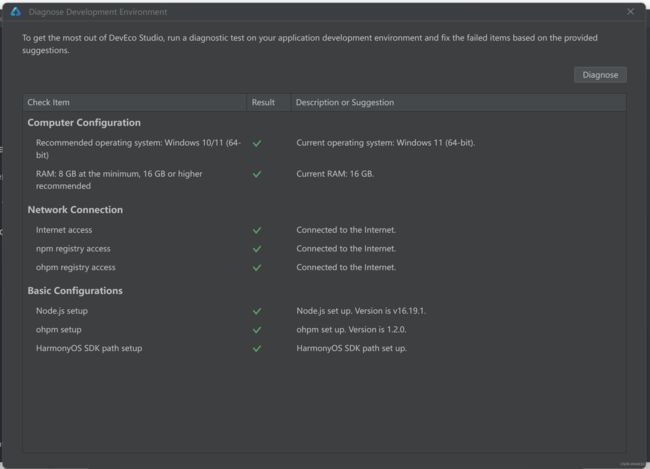
step2
恭喜,诊断环境无误,可以创建工程了
6.创建工程
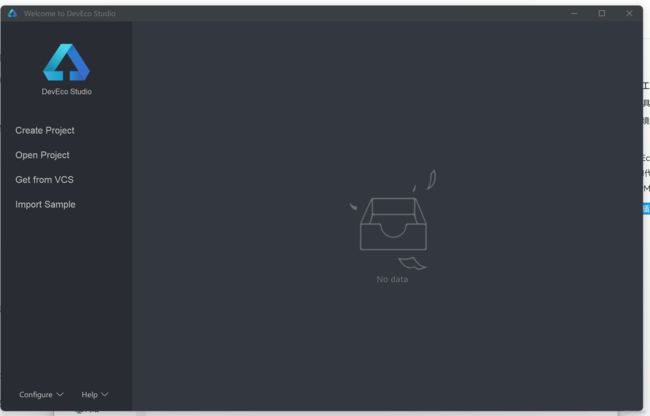
step1
点击Create Project
step2
选中左侧Application,点击Empty Ability
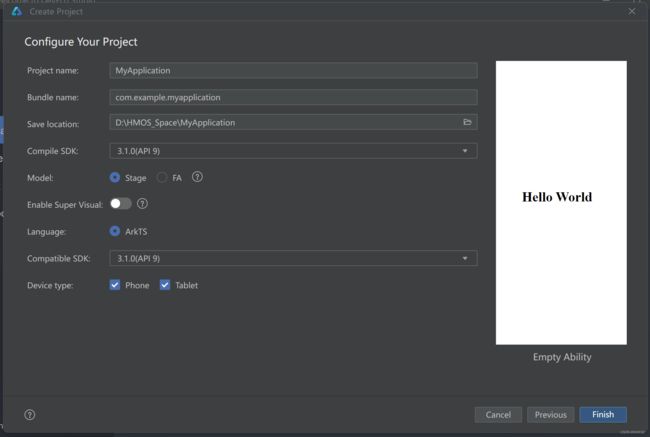
step3
创建项目名 Project name,设置项目文件路径,模型使用Stage模型,Enable Super Visual为低代码开发模式,不选,SDK选择最新版,即API 9,点击创建
7.登陆账号
step1
右上角账户的图标,点击并登录
step2
step3
登陆成功,关闭网页,返回DevEco Studio
step4
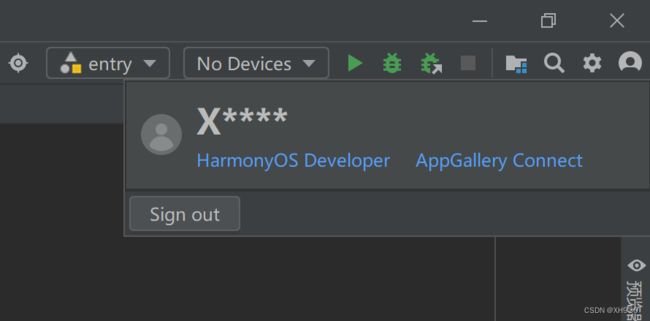
再次点击账户图标,以显示登陆成功
8.预览器运行(Previewer)
step1
有时候数据会同步失败,如图上那个蓝框,点击Try again即可
step2
点击最右侧一栏中的Previewer,第一次点会有介绍,取消掉重新运行即可
step3
恭喜,运行成功
9.远程模拟器运行(Remote Emulator)
step1
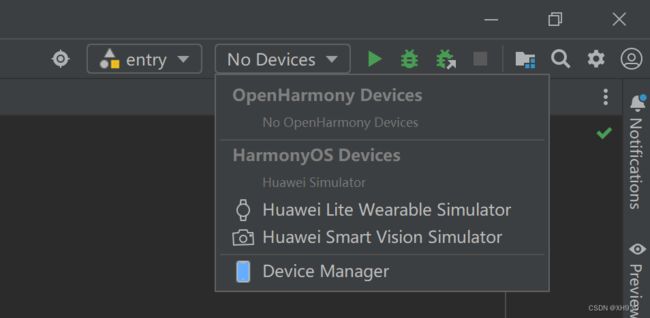
首先点击No Devices——Device Manager
step2
这个页面可能不会自己主动跳出来,而是隐藏在页面后面,再点击任务栏中图标会发现这个页面,点击Remote Emulator——Sign in
step3
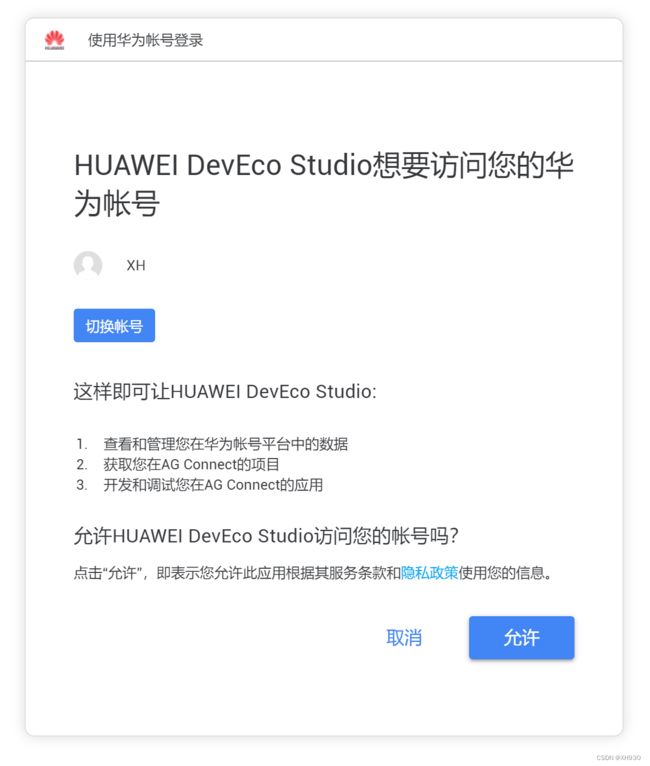
点击Sign in后会跳转到网页,提示华为账号登陆,点击允许
step4
登录成功,关闭网页,返回DevEco Studio
step5
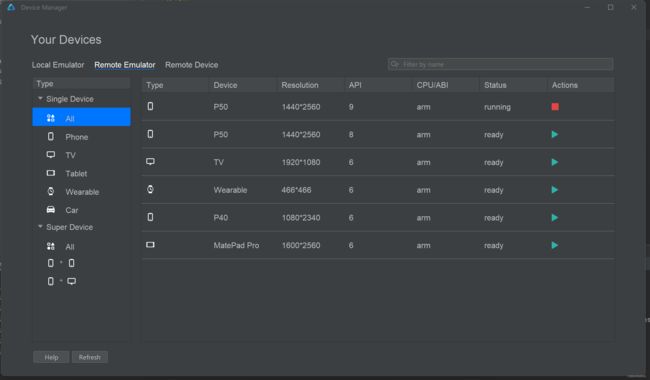
选择与自己 API相同 的设备,图中为 P50,点击右侧运行按钮
step6
模拟器开启成功,此时entry图标的右侧不再是No Devices,而变成了设备名称,点击设备名称旁边的启动按钮
step7
恭喜,启动成功,如要停止运行,点击右侧那个正方形红色的终止按钮(与运行按钮同行)
step8
关闭模拟器的话,进入Device Manager页面点击关闭按钮
10.本地模拟器运行(Local Emulator)
step1
点击 No Devices —— Device Manager
step2
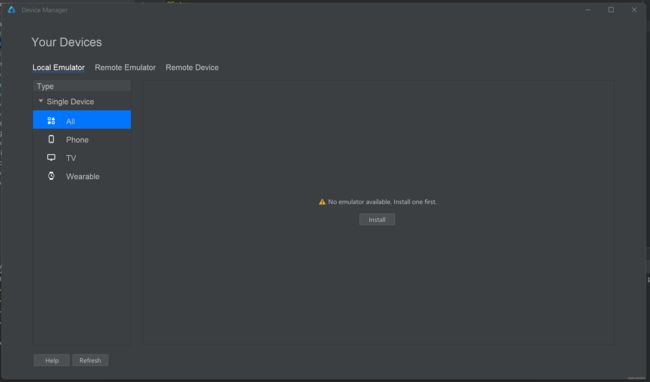
Local Emulator —— Install
step3
下载成功
step4
默认是 C盘,注意更改路径
Edit —— +New Emulator
step5
点击Phone
step6
先下载对应手机的API,即API9(注意,要下载与SDK同版本的)
step7
下载成功
step8
点击 Next
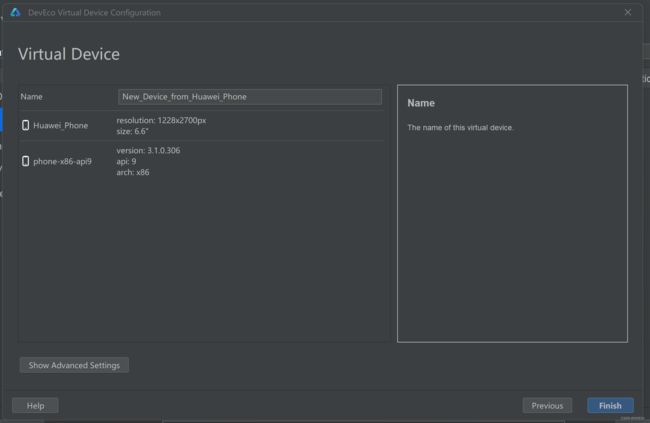
step9
点击 Finish
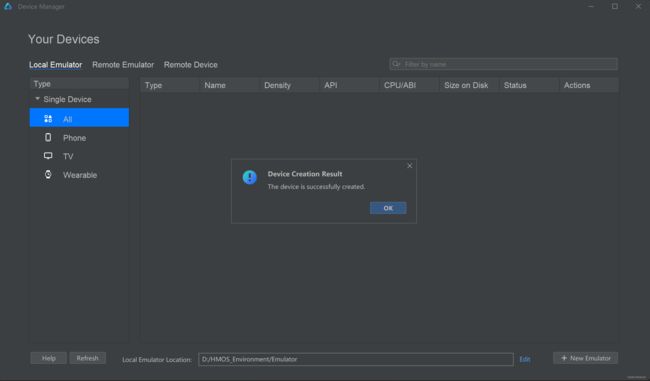
step10
设备创造成功
step11
点击 运行按钮
注意:这里的运行只是开启设备,运行编译代码还需要再开启设备后运行
step12
设备开启成功后,No Devices 变成设备名称,再点击旁边的运行按钮
step13
运行成功
step14
注意:因为是本地运行,所以会占用电脑内存,所以电脑内存不大的,不推荐用
至少是16GB,我是16GB,已经将近占满了
step15
停止本地模拟器,进入 Device Manager 页面,点击终止按钮
11.中文插件
step1
点击 File —— Settings
step2
点击 Plugins —— 搜索框中搜索Chinese —— Chinese(Simplified) —— Enable —— 界面右下角Apply —— OK
step3
点击Restart
step4
恭喜,已汉化
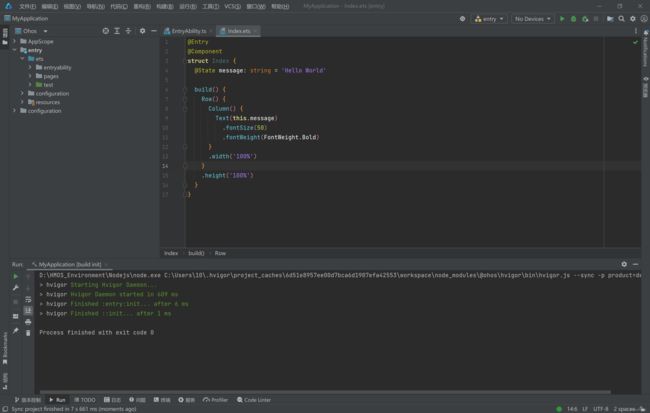
12.注意事项
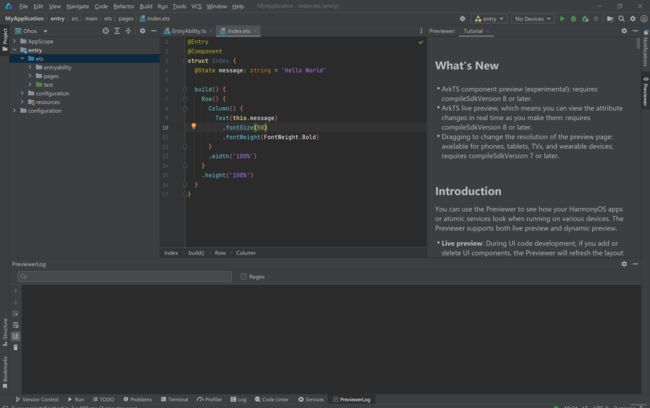
在写程序时,主要是在 Ohos 中,将 Project切换到Ohos,这样 工程目录栏 更加简洁