el-tree组件图标的自定义
el-tree组件图标的自定义:
通过content 属性与 :before 伪元素配合使用,在元素头来插入生成内容。
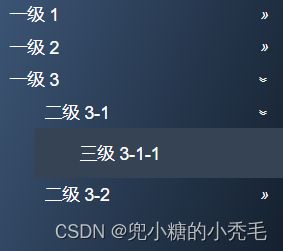
一、方法一:当所需图标存在于content的字符集时
content字符集
<template>
<!-- el-tree组件图标自定义 -->
<div class="page_one">
<el-tree :data="data" :props="defaultProps"></el-tree>
</div>
</template>
<script lang="ts">
import { defineComponent, reactive, toRefs } from "vue";
export default defineComponent({
name: "pageOne",
setup() {
const state = reactive({
data: [
{
label: "一级 1",
children: [
{
label: "二级 1-1",
children: [
{
label: "三级 1-1-1",
},
],
},
],
},
{
label: "一级 2",
children: [
{
label: "二级 2-1",
children: [
{
label: "三级 2-1-1",
},
],
},
{
label: "二级 2-2",
children: [
{
label: "三级 2-2-1",
},
],
},
],
},
{
label: "一级 3",
children: [
{
label: "二级 3-1",
children: [
{
label: "三级 3-1-1",
},
],
},
{
label: "二级 3-2",
children: [
{
label: "三级 3-2-1",
},
],
},
],
},
],
defaultProps: {
children: "children",
label: "label",
},
});
return {
...toRefs(state),
};
},
});
</script>
<style scoped lang="scss">
.page_one {
height: 600px;
width: 230px;
display: flex;
flex-direction: column;
:deep().el-tree {
flex: 1;
color: #fff;
background-image: linear-gradient(to bottom right, #3c5575, #01060c);
.el-tree-node {
margin-left: 10px;
}
.el-tree-node__content:hover {
background: rgba(255, 0, 0, 0) !important;
}
.el-tree-node:focus > .el-tree-node__content {
color: #fff !important;
background: #364354 !important;
height: 40px;
}
//原有的箭头 去掉
.el-icon svg {
display: none;
height: 0;
width: 0;
}
//引入图标的位置
.el-tree-node__expand-icon {
position: absolute;
right: 4px;
// 图标是否旋转,如果是箭头类型的,可以设置旋转90度。
.expanded {
transform: rotate(90deg);
}
// 未展开的节点
&:before {
// content: "\009B";
content: "\00BB";
font-size: 12px;
color: #fff;
}
}
// 叶子节点(不显示图标)
.is-leaf.el-tree-node__expand-icon::before {
display: block;
background: none !important;
content: "";
width: 18px;
height: 18px;
}
}
}
</style>
方法二:通过设置背景图片
<style scoped lang="scss">
.page_two {
height: 600px;
width: 230px;
display: flex;
flex-direction: column;
:deep().el-tree {
flex: 1;
color: #fff;
background-image: linear-gradient(to bottom right, #3c5575, #01060c);
.el-tree-node__content:hover {
background: rgba(255, 0, 0, 0) !important;
}
.el-tree-node:focus > .el-tree-node__content {
color: #fff !important;
background: #364354 !important;
height: 40px;
}
}
}
:deep().el-tree .el-icon svg {
//原有的箭头 去掉
display: none !important;
height: 0;
width: 0;
}
//图标是否旋转,如果是箭头类型的,可以设置旋转90度。如果是两张图片,则设为0
:deep().el-tree {
.el-tree-node__expand-icon {
//引入的图标(图片)size大小 => 树节点前的预留空间大小
font-size: 18px;
&.expanded {
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
&:before {
//展开的节点
background: url("@/assets/2.png") no-repeat center center;
background-size: cover;
content: "";
display: block;
width: 18px;
height: 18px;
}
}
&:before {
// 未展开的节点
background: url("@/assets/1.png") no-repeat center center;
background-size: cover;
content: "";
display: block;
width: 18px;
height: 18px;
}
}
}
:deep().el-tree .is-leaf.el-tree-node__expand-icon::before {
//叶子节点(不显示图标)
display: block;
background: none !important;
content: "";
width: 18px;
height: 18px;
}
</style>