案例054:基于微信的追星小程序
文末获取源码
开发语言:Java
框架:SSM
JDK版本:JDK1.8
数据库:mysql 5.7
开发软件:eclipse/myeclipse/idea
Maven包:Maven3.5.4
小程序框架:uniapp
小程序开发软件:HBuilder X
小程序运行软件:微信开发者
目录
前言
系统展示
注册用户功能实现
用户登录功能实现
管理员功能实现
代码实现
登录功能实现代码
注册功能实现代码
密码重置功能实现代码
修改信息功能实现代码
删除信息功能实现代码
保存信息功能实现代码
前言
随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,追星小程序被用户普遍使用,为方便用户能够可以随时进行追星小程序的数据信息管理,特开发了基于追星小程序的管理系统。
追星小程序的设计主要是对系统所要实现的功能进行详细考虑,确定所要实现的功能后进行界面的设计,在这中间还要考虑如何可以更好的将功能及页面进行很好的结合,方便用户可以很容易明了的找到自己所需要的信息,还有系统平台后期的可操作性,通过对信息内容的详细了解进行技术的开发。
追星小程序的开发利用现有的成熟技术参考,以源代码为模板,分析功能调整与追星小程序管理的实际需求相结合,讨论了基于追星小程序管理的使用。
系统展示
注册用户功能实现
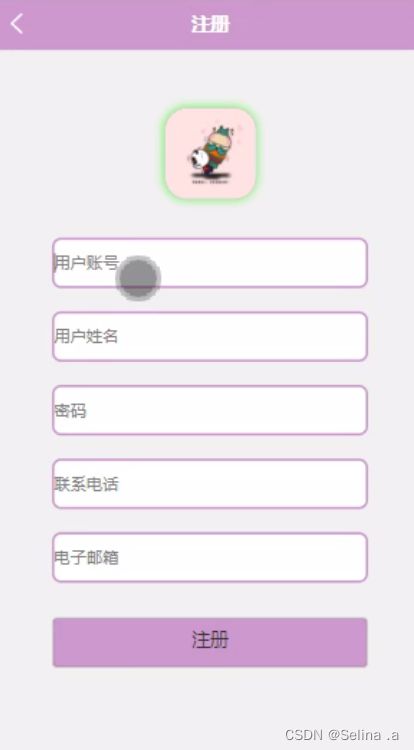
注册用户通过注册窗口,进行在线填写自己的用户账号、密码、用户姓名、联系电话、电子邮箱等等,信息编辑完成后核对信息无误后进行选择注册,系统核对用户所输入的账号信息是否准确,核对信息准确无误后系统进入到操作界面。
用户通过登录进入到系统操作界面后,可以根据需求对首页、明星信息、我的等模块进行管理维护操作。
用户登录功能实现
用户登录通过用户名、密码行页面,进入到追星小程序主界面,进入到操作界面,进行相对应操作
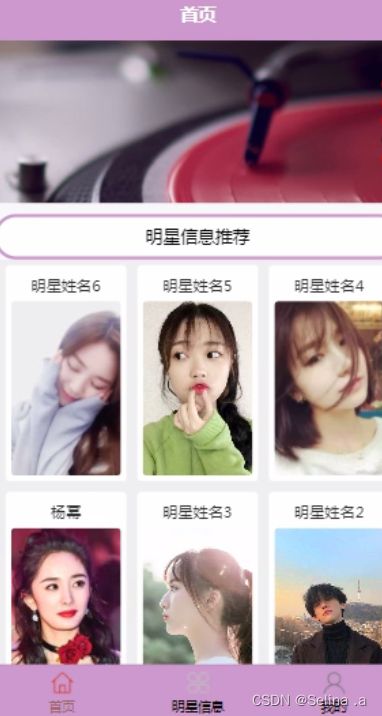
用户首页页面可以查看首页、明星信息、我的等信息,进行提交操作
用户进入明星信息页面可以查看明星姓名、代表作、性别、明星分类、年龄、身高、体重等信息,进行评论操作
用户进入我的页面可以查看明星信息、留言板管理、我的收藏管理、留言板等信息,进行提交操作
用户进入留言板页面可以查看留言内容等信息,进行提交操作
用户进入我的收藏管理页面可以查看收藏名称等信息,进行提交操作
管理员功能实现
管理员通过追星小程序进行确认,管理员进入到追星小程序主界面,管理员进入到操作界面,通过登录窗口进行在线填写自己的用户名和密码、角色进行登录,登录成功后进入到系统操作界面进行相应信息的获取
管理员进入到界面,通过界面的任务大厅,登录成功后进入到系统可以进行查看首页、个人中心、明星分类管理、明星信息管理、用户管理、留言板管理、系统管理等功能模块,进行相对应操作
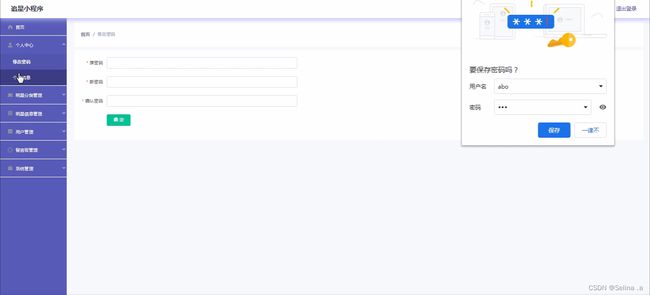
 管理员点击个人信息进入页面可以查看用户名等信息,进行详情、修改、删除操作
管理员点击个人信息进入页面可以查看用户名等信息,进行详情、修改、删除操作
 管理员进入明星分类管理界面,通过界面的任务大厅,登录成功后进入到系统可以进行查看明星分类等信息,进行相对应操作
管理员进入明星分类管理界面,通过界面的任务大厅,登录成功后进入到系统可以进行查看明星分类等信息,进行相对应操作
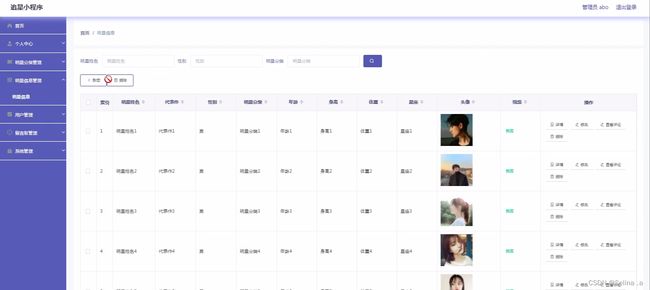
 管理员进入到明星信息管理界面,通过界面的任务大厅,登录成功后进入到系统可以查看明星姓名、代表作、性别、明星分类、年龄、身高、体重、星座、头像、视频等信息,进行相对应操作,
管理员进入到明星信息管理界面,通过界面的任务大厅,登录成功后进入到系统可以查看明星姓名、代表作、性别、明星分类、年龄、身高、体重、星座、头像、视频等信息,进行相对应操作,
 管理员进入到用户管理界面,通过界面的任务大厅,登录成功后进入到系统可以查看用户账号、用户姓名、密码、性别、联系电话、电子邮箱等信息,进行相对应操作
管理员进入到用户管理界面,通过界面的任务大厅,登录成功后进入到系统可以查看用户账号、用户姓名、密码、性别、联系电话、电子邮箱等信息,进行相对应操作
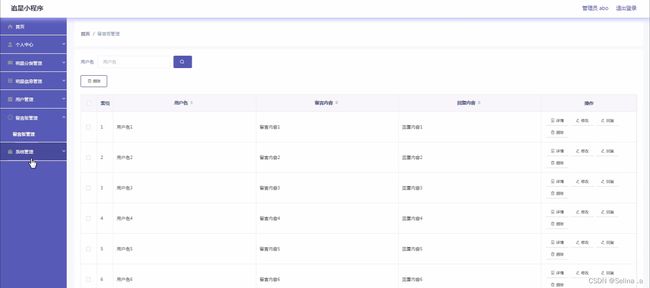
 管理员进入到留言板管理界面,通过界面的任务大厅,登录成功后进入到系统可以查看用户名、留言内容、回复内容等信息,进行相对应操作
管理员进入到留言板管理界面,通过界面的任务大厅,登录成功后进入到系统可以查看用户名、留言内容、回复内容等信息,进行相对应操作
管理员进入到新闻资讯界面,通过界面的任务大厅,登录成功后进入到系统可以查看标题、图片等信息,进行相对应操作
 轮播图;该页面为轮播图管理界面。管理员可以在此页面进行首页轮播图的管理,通过新建操作可在轮播图中加入新的图片,还可以对以上传的图片进行修改操作,以及图片的删除,进行相对应操作
轮播图;该页面为轮播图管理界面。管理员可以在此页面进行首页轮播图的管理,通过新建操作可在轮播图中加入新的图片,还可以对以上传的图片进行修改操作,以及图片的删除,进行相对应操作
代码实现
登录功能实现代码
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
} 注册功能实现代码
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
} 密码重置功能实现代码
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
} 修改信息功能实现代码
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
UserEntity u = userService.selectOne(new EntityWrapper().eq("username", user.getUsername()));
if(u!=null && u.getId()!=user.getId() && u.getUsername().equals(user.getUsername())) {
return R.error("用户名已存在。");
}
userService.updateById(user);//全部更新
return R.ok();
} 删除信息功能实现代码
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}保存信息功能实现代码
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}