VUE3+TS+ElementPlus项目的搭建(适合从后端来的前端萌新,大佬勿喷)
作为一个后端人员,写前端是很痛苦的事,之前写前端基本都是在已经有的项目中修改,新入职的ai公司培训过后需要去写一个客服聊天的小demo,前端需要用到VUE3+TS+ElementPlus。于是开始了我的项目搭建之路,也是四处在网上找资源了搭建起来的。需要用到的工具我这边就不讲解如何安装了,直接开始正文。
第一步:
进入终端运行下面的命令。(windows进入cmd即可)
npm init vite可以看到下面提示运行下面的三行命令:以此运行即可。
#这个是进入目录下,你进入你自己的目录,切勿无脑cv
cd xiaoi_web
#mac的用户运行时最好加上sudo,否则会出现权限不够的情况
npm install
npm run dev这时候项目启动后可以去http://localhost:5173/这个网址看一下,项目默认的端口是5173
出现下面这个页面就是成功了!(成功了并不代表不需要往下看了~~~我就是弄这个这个地方然后就去写代码了然后一堆问题,诶~)
安装vue-router执行命令:
#mac记得前面加上sudo,-s是save就是直接加到依赖,-D是加到开发以来(后面可以看到)
npm i vue-router@4 -s安装element-plus
#mac记得前面加上sudo,-s是save就是直接加到依赖,-D是加到开发以来(后面可以看到)
npm install element-plus --save然后就是在我们项目中去引入element-plus
引入分为两种:完整引入和安需导入(完整导入就是所有组件都导入进去,但是后期打包很大,效率也不好,安需导入就是需要用到什么自动导入什么,安需导入又分为自动导入和手动导入,一般自动导入方便,下面也就只讲自动导入)
自动导入:运行命令行
#mac加上sudo
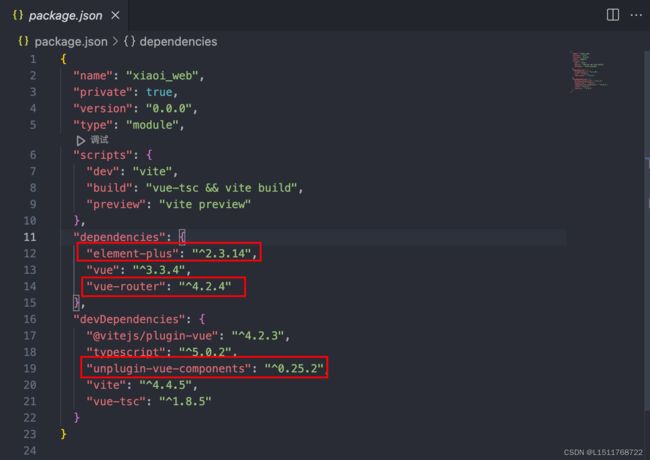
npm install unplugin-vue-components -D然后这个时候再回到项目中的package.json查看是否有多了我红框中的依赖
然后就是添加配置文件,如果是vite则添加vite的配置文件,如果是webpack就添加webpack的配置文件(切记是添加,不是把之前的删除了然后cv这段代码!!!!!)
vite
import components from "unplugin-vue-components/vite";
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
export default {
plugins: [
components({
resolvers: [ElementPlusResolver()]
})
]
}webpack
//webpack.config.js
const Components = require('unplugin-vue-components/webpack')
const { ElementPlusResolver } = require('unplugin-vue-components/resolvers')
module.exports = {
plugins: [
Components({
resolvers: [ElementPlusResolver()]
})
]
}然后去elementplus官网简单找一个组件,如果可以渲染就是成功的。后期还会出一个小demo(也就是公司让做的客服机器人聊天页面)