- 【Unity 监狱内部环境资产包】Jails Interior 提供了完整的监狱内部结构,包括牢房、走廊、审讯室、看守室等,并配备了大量高质量的家具、铁栏、门窗和其他装饰,快速搭建沉浸式的监狱场景
Unity游戏资源学习屋
Unity插件
JailsInterior是一款专为Unity设计的监狱内部环境资产包,适用于犯罪题材、恐怖游戏、警察模拟、逃脱解谜等类型的游戏。该插件提供了完整的监狱内部结构,包括牢房、走廊、审讯室、看守室等,并配备了大量高质量的家具、铁栏、门窗和其他装饰,帮助开发者快速搭建沉浸式的监狱场景。详细介绍1.逼真的监狱内部环境提供完整的监狱场景,包括牢房、走廊、审讯室、警卫室等,能够用于各类犯罪、逃脱、警察题材的游
- 市面上采用多进程架构的游戏或游戏引擎的案例深入分析
你一身傲骨怎能输
软件架构设计架构游戏游戏引擎
《绝地求生》(PUBG)《绝地求生》(PUBG)是一款采用多进程架构的游戏,这种设计帮助它在处理复杂的游戏逻辑和网络通信时提高了性能和稳定性。以下是一些关于《绝地求生》如何利用多进程架构的具体细节:多进程架构的优势性能优化:多进程架构允许游戏将不同的任务分配到多个处理器核心上运行,这样可以充分利用现代多核CPU的计算能力。例如,游戏的物理计算、AI逻辑、渲染和网络通信可以在不同的进程中并行处理,从
- Oculus SDK:Oculus集成Unity开发环境_2024-07-26_05-43-25.Tex
chenjj4003
游戏开发unity游戏引擎microsoftmruic#python
OculusSDK:Oculus集成Unity开发环境OculusSDK:Oculus集成Unity开发环境环境准备Unity版本选择在开始集成OculusSDK到Unity开发环境之前,选择正确的Unity版本至关重要。OculusSDK支持特定版本的Unity,因此确保你的Unity版本与OculusSDK兼容是必要的。截至撰写本教程时,Oculus建议使用Unity2020.3.14f1或更
- Linux安装MySQL
小小程序员.¥
MySQL数据库linuxmysql运维
1.下载MySQL安装包2.在Linux创建Linuxmysql文件夹,并解压mkdirlinuxmysqltar-xvfmysql-8.0.26-1.el7.x86_64.rpm-bundle.tar-Clinuxmysql大C是安装到指定目录3.切换到linuxmysql目录按顺序解压cdlinuxmysqlrpmivhmysql-community-common-8.0.26-1.e17.x
- MongoDB部署
木子运维
mongodb数据库
MongoDB部署一、MongoDB安装配置1.下载安装包#https://www.mongodb.com/try/download/communitywgethttps://fastdl.mongodb.org/linux/mongodb-linux-x86_64-rhel70-7.0.14.tgz2.解压tarfxmongodb-linux-x86_64-rhel70-7.0.14.tgz-C
- Unity中,每一帧的渲染CPU和GPU都做了些什么
你一身傲骨怎能输
商业化游戏开发技术专栏unity游戏引擎
在Unity中,每一帧的渲染过程涉及到CPU和GPU的协同工作。CPU和GPU各自承担不同的任务,以实现高效的图形渲染。以下是每一帧渲染过程中CPU和GPU的主要工作内容:CPU的工作输入处理:处理用户输入(键盘、鼠标、触摸等)。更新输入状态。游戏逻辑更新:执行游戏脚本(如C#脚本)。更新游戏对象的状态(位置、旋转、缩放等)。处理物理引擎(如碰撞检测和刚体模拟)。动画更新:更新动画状态机。计算骨骼
- Unity UI优化总结
Don里个冬
Unity3D技术分享unityunity3dugui
UnityUI优化总结前言最近又再一次回顾总结了一下UnityUI的优化,在此作下笔记,供学习参考。核心四大问题在Unity中UI优化的核心问题就是重绘和批处理之间的平衡。虽然说可以通过一些简单的技巧单方面地减少批次或者减少重绘,但进行过一波优化之后,最终还是要面临批次和重绘的平衡问题的。常见的四大UI优化问题:1、片段着色器利用率过高(或者说GPUfill-rate填充率过高),即每个片段处理的
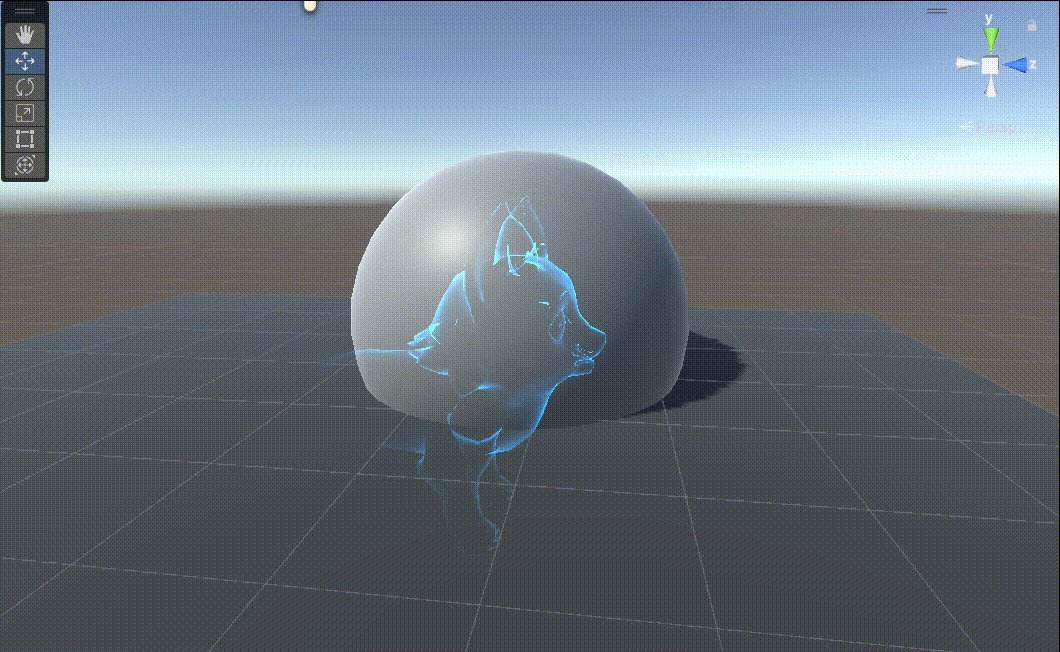
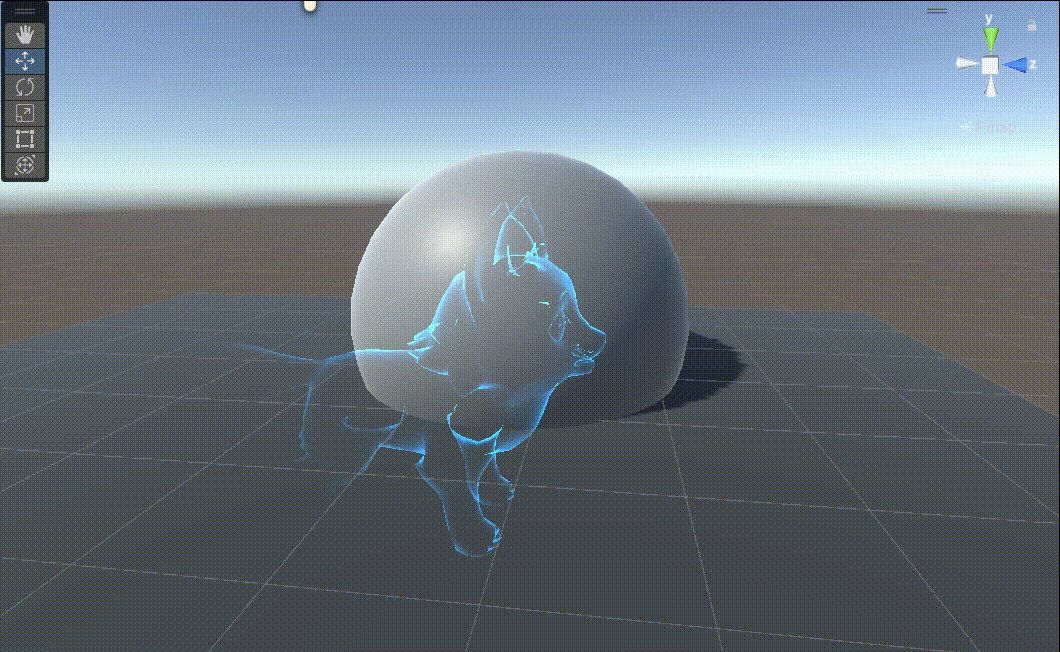
- 【虚拟仿真】Unity3D中如何实现让3D模型显示在UI前面
恬静的小魔龙
#Unity3DVR/AR开发unity3dui
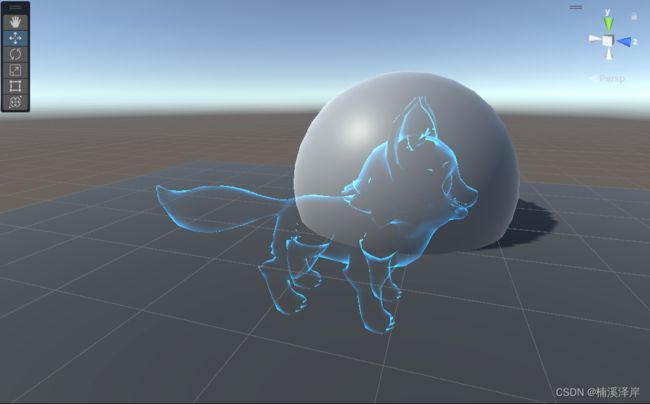
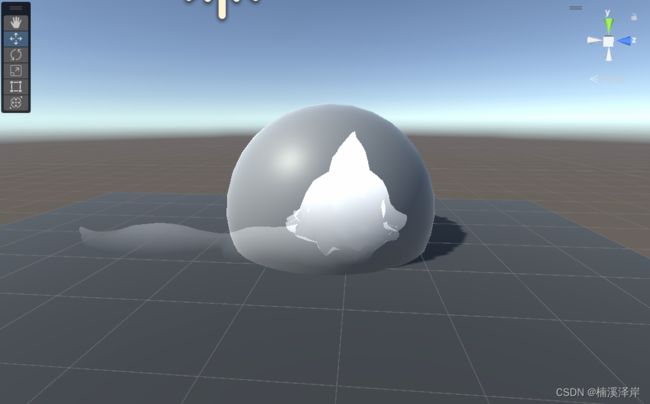
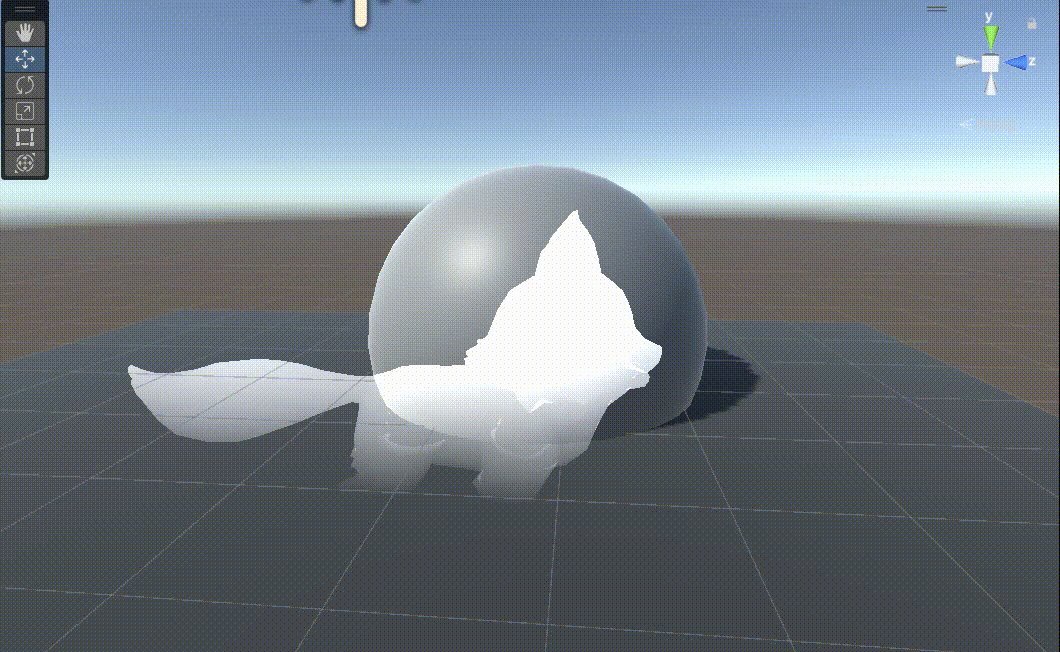
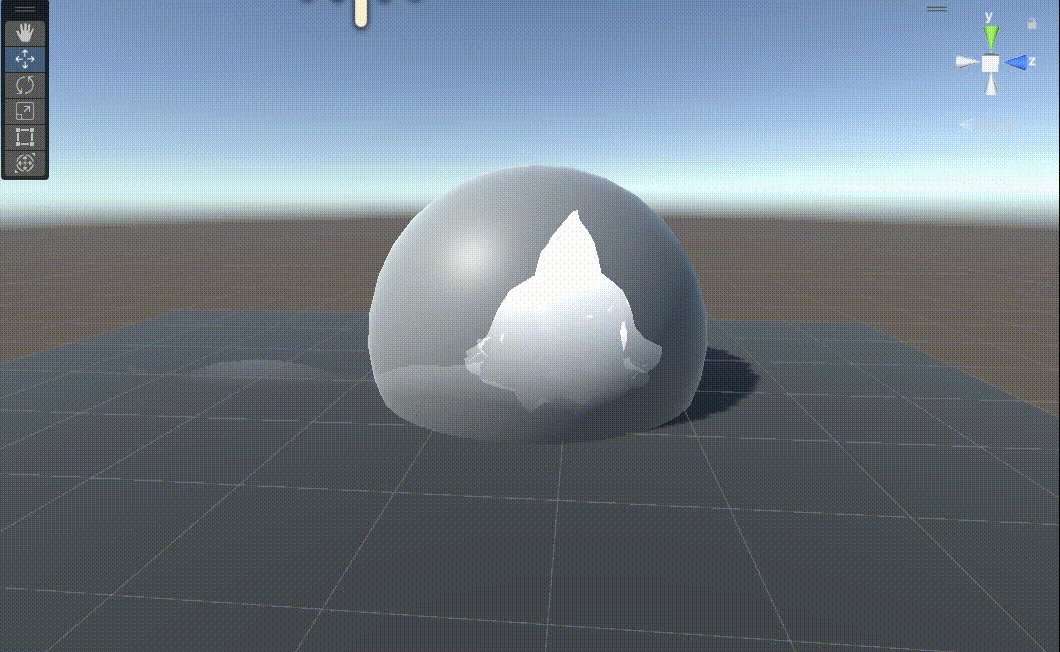
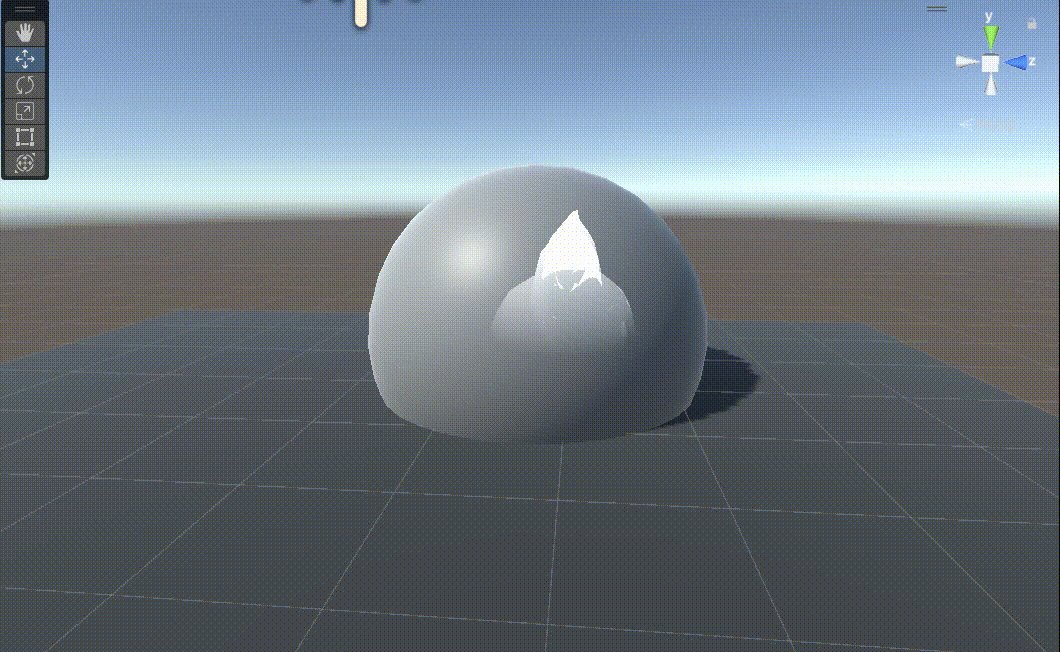
推荐阅读CSDN主页GitHub开源地址Unity3D插件分享简书地址我的个人博客QQ群:1040082875大家好,我是佛系工程师☆恬静的小魔龙☆,不定时更新Unity开发技巧,觉得有用记得一键三连哦。一、前言最近有小伙伴在群里问我,如何将3D模型显示在UI前面,比如这样:
- Unity游戏icon
木雁之
游戏androidiosunity
图片格式,统一为PNG格式文章目录iOSiconAndroidiconAndroid8.0以下(API25andbelow)的版本Android8.0及以上(API26andabove)的版本iOSiconiOS平台icon资源,规格如下:文件名尺寸ICON_20.png20x20ICON_29.png29x29ICON_40.png40x40ICON_58.png58x58ICON_60.png
- DeepSeek教unity------UI框架
Edision_li
DeepSeek教unityunityuic#学习
/****************************************************文件:BasePanel.cs作者:Edision日期:#CreateTime#功能:面板基类*****************************************************/usingUnityEngine;publicclassBasePanel:MonoBeha
- class unity 定义类_[Unity]用PropertyDrawer自定义struct/class的外观
weixin_39722025
classunity定义类
一般来说,当我们要扩展编辑器时,我们会从Editor类继承,为自己的MonoBehaviour实现不同的外观。但是如果有一个struct/class,在许多地方被使用,Unity默认的外观又不够好看,此时想修改它的外观,就需要使用PropertyDrawer了。上图是一个Monobehaviour中包含一个简单的struct(TileCoord类),包含两个int,但是显示效果十分别扭。实现对应的
- 【Unity粒子特效分享-卡通特效2】
井队Tell
#粒子特效篇unity游戏引擎
卡通特效2前言回顾效果图前言回顾可以点击传送门预览。传送门:【Unity粒子特效分享-宇宙星系】.传送门:【Unity粒子特效分享-魔法粒子特效超炫大招】.传送门:【Unity粒子特效分享-刀光特效】.传送门:【Unity粒子特效分享-技能特效】.传送门:【Unity粒子特效分享-科幻魔法光圈脉冲特效】.传送门:【Unity粒子特效分享-血迹飞溅特效】.传送门:【Unity粒子特效分享-高级炫丽粒
- Alpine 安装 应用错误 ERROR: unable to select packages
seojava
linux运维服务器
/#apkaddcurlfetchhttps://dl-cdn.alpinelinux.org/alpine/v3.19/community/x86_64/x86_64/APKINDEX.tar.gzWARNING:updatingandopeninghttps://dl-cdn.alpinelinux.org/alpine/v3.19/community/x86_64/:Nosuchfileor
- YIUI Unity UI框架安装与使用教程
翟培任Lame
YIUIUnityUI框架安装与使用教程YIUIUnity3DUGUIFramework项目地址:https://gitcode.com/gh_mirrors/yi/YIUI1.项目目录结构及介绍YIUI项目的目录结构如下:YIUI/├──YIUIFramework/│├──Assets/││├──Scripts/││├──Resources/││├──Scenes/││├──Shaders/││
- 《C#与Unity携手,构建沉浸式虚拟现实三维场景》
墨夶
C#学习资料1c#unityvr
随着虚拟现实(VirtualReality,VR)技术的迅猛发展,越来越多的开发者开始探索如何利用这一新兴媒介创造更加引人入胜的应用程序。在众多开发工具中,Unity以其强大的功能和易用性脱颖而出,成为了VR应用开发者的首选平台之一。而作为Unity官方支持的主要编程语言——C#,则为开发者提供了实现复杂逻辑、优化性能的强大手段。本文将详细介绍如何使用C#结合Unity来构建一个完整的虚拟现实三维
- Jenkins导出流水线记录
u013745685
Unity自动化打包unity游戏引擎动画
Jenkins导出流水线记录pipeline{agentanyparameters{booleanParam(name:'SyncSvn',defaultValue:false,description:'')booleanParam(name:'BuildAssets',defaultValue:false,description:'')booleanParam(name:'UnityExport
- 【Unity】打包运行后如何查看日志
与日争风
Unity新手unity游戏引擎
在Unity中,打包后的应用程序(如Windows、Android或macOS应用)默认不会直接显示日志信息。为了查看打包后的日志,你需要根据目标平台使用不同的方法来捕获和查看日志。以下是常见平台的日志查看方法:通过代码输出日志到文件你可以编写代码将日志输出到自定义的文件中,方便查看:(本篇文章目前只写了windows的日志查看方法)usingSystem.IO;usingUnityEngine;
- 主流渲染引擎/游戏引擎
力博荣三维可视化
图形学基础渲染引擎
meshoptimizeriswidelyusedinthegamesindustryaswellasinmanypipelinesforprocessing3Dcontentforreal-timerendering.Thisdocumentcontainsasmallselectionofprojectsthatrelyonmeshoptimizer.Forbrevity,theproject
- lua和unity如何交互_(XLua)C#与Lua中的交互
三脚猫功夫猴
lua和unity如何交互
Paste_Image.png下载后接下来就是导入XLua到unity里了,解析出来的XLua有下面几个文件夹Paste_Image.png我们只需要将Assests:主目录里面的东西全部导入到Unity里面就OK了,导入后再XLua的文件夹下有这么几个。里面都有学习的文档,也可自行去学。Paste_Image.pnghotfix的环境配置在unity的PlayerSetting下的OtherSe
- ch02离散仿真引擎基础——Unity3D学习
yesor_not
3D游戏学习c#unity游戏游戏策划
ch02离散仿真引擎基础——Unity3D学习一、简答题1.解释游戏对象(GameObjects)和资源(Assets)的区别与联系游戏对象(GameObjects):一般为玩家,敌人,环境等资源(Assets):一般包括声音,脚本,材质等区别与联系:对象一般是一些资源的集合体资源可以被多个对象使用资源作为模版,可实例化游戏中具体的对象。2、下载几个游戏案例,分别总结资源、对象组织的结构(指资源的
- C++自研游戏引擎-碰撞检测组件-八叉树AABB检测算法实现
千年奇葩
三维引擎c++人工智能算法八叉树
八叉树碰撞检测是一种在三维空间中高效处理物体碰撞检测的算法,其原理可以类比为一个管理三维空间物体的智能系统。这个示例包含两个部分:八叉树部分用于宏观检测,AABB用于微观检测。AABB可以更换为均值或节点检测来提高检测精度。八叉树的构建确定根节点范围首先要为整个碰撞检测系统确定一个初始范围,这就像是为所有参与碰撞检测的物体划定一个“活动区域”。这个范围是一个能够完全容纳所有待检测物体的三维立方体空
- html5游戏引擎-Pharse.js学习笔记(一)
18520195858
游戏javascriptc/c++ViewUI
1.前言前几天随着flappybird这样的小游戏的火爆,使我这种也曾了解过html5技术的js业余爱好者也开始关注游戏开发。研究过两个个比较成熟的html5游戏引擎,感觉用引擎还是要方便一些。所以决定从今天正式开始研究html5游戏引擎,并且将从看官网demo的学习整理成博客和大家一起分享。我了解过cocos-2dforhtml5和phaser.js这两个引擎,其中前者比较复杂,对于有过coco
- GBase 8a数据库多并发insert性能缓慢的优化
GBASE数据库
数据库国产数据库GBaseGBASE南大通用
原文链接:https://www.gbase.cn/community/post/4847更多精彩内容尽在南大通用GBase技术社区,南大通用致力于成为用户最信赖的数据库产品供应商。多并发insert缓慢优化场景分析在业务上或者数据迁移时,经常会出现对同一张表进行多并发的insertvalues操作,GBase8a虽然支持标准的sql插入方式,但同一般的关系型数据库对比,8a的强项在于大事务和大数
- 记GBase8a一次简单的典型sql优化
GBase技术大咖
GBase8a数据库sql性能优化
原文地址:https://www.gbase.cn/community/post/3549某客户反映一条业务测试sql查询缓慢(3节点集群),百万级数据量用时6-8s,不满足小于1秒的业务需求!由于客户刚使用8a不久,希望远程进行优化演示。客户sql也比较简单,为两表关联分页查询,sql如下:SELECT*FROMAAAAa,BBBBbWHEREa.AAC001_JY=to_char(b.AAC0
- unity中的双击按钮检测和长按按钮的检测
头号理想
游戏效果unity
之前我写过关于UGUI的接口的几篇博客地址1地址2之后今天使用上边的知识来实现一下按钮的双击和按钮长按的检测其实我们的思路就是每次按下检测按下时间如果长按时间超过某一特定的值那么我们判定长按至于双击的检测我们是当第一次按下之后抬起开始计时在特定值之前我们如果检测到按下第二次我们判定双击按钮usingUnityEngine;usingUnityEngine.Events;usingUnityEngi
- unity3d:ugui 长按按钮
四夕立羽
UGUIUnity3d技术笔记unity3dugui长按按钮
usingUnityEngine;usingSystem.Collections;usingUnityEngine.EventSystems;usingUnityEngine.Events;publicclassRepeatButton:MonoBehaviour,IPointerDownHandler,IPointerUpHandler,IPointerExitHandler{publicboo
- 《Python与C#:虚拟机与元宇宙的次元战争》
虫洞没有虫
科技资讯\好文分享c#开发语言
一、运行时拓扑的「克莱因瓶」C#的CLR是三维环面结构的完美体现,IL代码在JIT编译时经历时空折叠。Unity引擎中,值类型在栈内存构建莫比乌斯环,使得800万顶点模型渲染保持16ms的帧同步。但当尝试将ECS架构推至理论极限时,发现GC的标记-清除算法会破坏拓扑结构,必须切换到UnityDOTS的Burst编译器实现量子退火优化。Python的PyPy则是四维超球面,JIT编译器在跟踪热点时创
- Unity实现高性能多实例RTSP|RTMP播放器技术实践
音视频牛哥
UnityRTMPRTSP直播推送播放大牛直播SDKRTMP播放器unity游戏引擎实时音视频音视频rtsp播放器rtspplayer大牛直播SDK
项目背景与需求分析多实例播放器的应用场景视频监控系统中的多路视频播放在视频监控系统中,通常需要同时播放多个摄像头的实时视频流。例如,在一个大型商场的监控中心,可能需要同时监控数十个摄像头的画面,以便及时发现异常情况并进行处理。这种场景下,多实例播放器能够有效地满足同时播放多个视频流的需求,为监控人员提供全面的监控视角。通过多实例播放器,可以将不同摄像头的视频流分别显示在不同的窗口或区域中,方便监控
- 基于Unity引擎的日志管理模块深度技术分析
晴空了无痕
项目框架unity游戏引擎系统架构
引言在游戏开发领域,日志系统是诊断运行时问题的重要基础设施。本文将以GameFramework.Logging命名空间下的LogController类为研究对象(原YouYou.LoggerManager),从架构设计、实现机制、性能优化等多个维度进行深入剖析,并提出改进建议。本文涉及的类名和变量名均经过语义化重构,以提升代码可读性。一、架构设计分析1.1类层次结构设计publicclassLog
- Unity入门
七七喝椰奶
Unity经验分享
摘要本文是为那些缺乏Unity使用经验的读者设立的,会对Unity游戏开发的大致流程以及一些属于进行说明Unity的游戏开发,大体可以分为三个步骤将美术素材和各种逻辑功能整合在一起,创建出角色摆放好各个角色,创建出场景创建好所有需要的场景根据我们的经验可以知道,在游戏中,玩家操作的角色以及敌方角色,还有作为游戏舞台的背景等都会显示在画面上。游戏中的那些角色可以通过鼠标或者触屏来操作,也可以根据自己
- windows下源码安装golang
616050468
golang安装golang环境windows
系统: 64位win7, 开发环境:sublime text 2, go版本: 1.4.1
1. 安装前准备(gcc, gdb, git)
golang在64位系
- redis批量删除带空格的key
bylijinnan
redis
redis批量删除的通常做法:
redis-cli keys "blacklist*" | xargs redis-cli del
上面的命令在key的前后没有空格时是可以的,但有空格就不行了:
$redis-cli keys "blacklist*"
1) "blacklist:12:
[email protected]
- oracle正则表达式的用法
0624chenhong
oracle正则表达式
方括号表达示
方括号表达式
描述
[[:alnum:]]
字母和数字混合的字符
[[:alpha:]]
字母字符
[[:cntrl:]]
控制字符
[[:digit:]]
数字字符
[[:graph:]]
图像字符
[[:lower:]]
小写字母字符
[[:print:]]
打印字符
[[:punct:]]
标点符号字符
[[:space:]]
- 2048源码(核心算法有,缺少几个anctionbar,以后补上)
不懂事的小屁孩
2048
2048游戏基本上有四部分组成,
1:主activity,包含游戏块的16个方格,上面统计分数的模块
2:底下的gridview,监听上下左右的滑动,进行事件处理,
3:每一个卡片,里面的内容很简单,只有一个text,记录显示的数字
4:Actionbar,是游戏用重新开始,设置等功能(这个在底下可以下载的代码里面还没有实现)
写代码的流程
1:设计游戏的布局,基本是两块,上面是分
- jquery内部链式调用机理
换个号韩国红果果
JavaScriptjquery
只需要在调用该对象合适(比如下列的setStyles)的方法后让该方法返回该对象(通过this 因为一旦一个函数称为一个对象方法的话那么在这个方法内部this(结合下面的setStyles)指向这个对象)
function create(type){
var element=document.createElement(type);
//this=element;
- 你订酒店时的每一次点击 背后都是NoSQL和云计算
蓝儿唯美
NoSQL
全球最大的在线旅游公司Expedia旗下的酒店预订公司,它运营着89个网站,跨越68个国家,三年前开始实验公有云,以求让客户在预订网站上查询假期酒店时得到更快的信息获取体验。
云端本身是用于驱动网站的部分小功能的,如搜索框的自动推荐功能,还能保证处理Hotels.com服务的季节性需求高峰整体储能。
Hotels.com的首席技术官Thierry Bedos上个月在伦敦参加“2015 Clou
- java笔记1
a-john
java
1,面向对象程序设计(Object-oriented Propramming,OOP):java就是一种面向对象程序设计。
2,对象:我们将问题空间中的元素及其在解空间中的表示称为“对象”。简单来说,对象是某个类型的实例。比如狗是一个类型,哈士奇可以是狗的一个实例,也就是对象。
3,面向对象程序设计方式的特性:
3.1 万物皆为对象。
- C语言 sizeof和strlen之间的那些事 C/C++软件开发求职面试题 必备考点(一)
aijuans
C/C++求职面试必备考点
找工作在即,以后决定每天至少写一个知识点,主要是记录,逼迫自己动手、总结加深印象。当然如果能有一言半语让他人收益,后学幸运之至也。如有错误,还希望大家帮忙指出来。感激不尽。
后学保证每个写出来的结果都是自己在电脑上亲自跑过的,咱人笨,以前学的也半吊子。很多时候只能靠运行出来的结果再反过来
- 程序员写代码时就不要管需求了吗?
asia007
程序员不能一味跟需求走
编程也有2年了,刚开始不懂的什么都跟需求走,需求是怎样就用代码实现就行,也不管这个需求是否合理,是否为较好的用户体验。当然刚开始编程都会这样,但是如果有了2年以上的工作经验的程序员只知道一味写代码,而不在写的过程中思考一下这个需求是否合理,那么,我想这个程序员就只能一辈写敲敲代码了。
我的技术不是很好,但是就不代
- Activity的四种启动模式
百合不是茶
android栈模式启动Activity的标准模式启动栈顶模式启动单例模式启动
android界面的操作就是很多个activity之间的切换,启动模式决定启动的activity的生命周期 ;
启动模式xml中配置
<activity android:name=".MainActivity" android:launchMode="standard&quo
- Spring中@Autowired标签与@Resource标签的区别
bijian1013
javaspring@Resource@Autowired@Qualifier
Spring不但支持自己定义的@Autowired注解,还支持由JSR-250规范定义的几个注解,如:@Resource、 @PostConstruct及@PreDestroy。
1. @Autowired @Autowired是Spring 提供的,需导入 Package:org.springframewo
- Changes Between SOAP 1.1 and SOAP 1.2
sunjing
ChangesEnableSOAP 1.1SOAP 1.2
JAX-WS
SOAP Version 1.2 Part 0: Primer (Second Edition)
SOAP Version 1.2 Part 1: Messaging Framework (Second Edition)
SOAP Version 1.2 Part 2: Adjuncts (Second Edition)
Which style of WSDL
- 【Hadoop二】Hadoop常用命令
bit1129
hadoop
以Hadoop运行Hadoop自带的wordcount为例,
hadoop脚本位于/home/hadoop/hadoop-2.5.2/bin/hadoop,需要说明的是,这些命令的使用必须在Hadoop已经运行的情况下才能执行
Hadoop HDFS相关命令
hadoop fs -ls
列出HDFS文件系统的第一级文件和第一级
- java异常处理(初级)
白糖_
javaDAOspring虚拟机Ajax
从学习到现在从事java开发一年多了,个人觉得对java只了解皮毛,很多东西都是用到再去慢慢学习,编程真的是一项艺术,要完成一段好的代码,需要懂得很多。
最近项目经理让我负责一个组件开发,框架都由自己搭建,最让我头疼的是异常处理,我看了一些网上的源码,发现他们对异常的处理不是很重视,研究了很久都没有找到很好的解决方案。后来有幸看到一个200W美元的项目部分源码,通过他们对异常处理的解决方案,我终
- 记录整理-工作问题
braveCS
工作
1)那位同学还是CSV文件默认Excel打开看不到全部结果。以为是没写进去。同学甲说文件应该不分大小。后来log一下原来是有写进去。只是Excel有行数限制。那位同学进步好快啊。
2)今天同学说写文件的时候提示jvm的内存溢出。我马上反应说那就改一下jvm的内存大小。同学说改用分批处理了。果然想问题还是有局限性。改jvm内存大小只能暂时地解决问题,以后要是写更大的文件还是得改内存。想问题要长远啊
- org.apache.tools.zip实现文件的压缩和解压,支持中文
bylijinnan
apache
刚开始用java.util.Zip,发现不支持中文(网上有修改的方法,但比较麻烦)
后改用org.apache.tools.zip
org.apache.tools.zip的使用网上有更简单的例子
下面的程序根据实际需求,实现了压缩指定目录下指定文件的方法
import java.io.BufferedReader;
import java.io.BufferedWrit
- 读书笔记-4
chengxuyuancsdn
读书笔记
1、JSTL 核心标签库标签
2、避免SQL注入
3、字符串逆转方法
4、字符串比较compareTo
5、字符串替换replace
6、分拆字符串
1、JSTL 核心标签库标签共有13个,
学习资料:http://www.cnblogs.com/lihuiyy/archive/2012/02/24/2366806.html
功能上分为4类:
(1)表达式控制标签:out
- [物理与电子]半导体教材的一个小问题
comsci
问题
各种模拟电子和数字电子教材中都有这个词汇-空穴
书中对这个词汇的解释是; 当电子脱离共价键的束缚成为自由电子之后,共价键中就留下一个空位,这个空位叫做空穴
我现在回过头翻大学时候的教材,觉得这个
- Flashback Database --闪回数据库
daizj
oracle闪回数据库
Flashback 技术是以Undo segment中的内容为基础的, 因此受限于UNDO_RETENTON参数。要使用flashback 的特性,必须启用自动撤销管理表空间。
在Oracle 10g中, Flash back家族分为以下成员: Flashback Database, Flashback Drop,Flashback Query(分Flashback Query,Flashbac
- 简单排序:插入排序
dieslrae
插入排序
public void insertSort(int[] array){
int temp;
for(int i=1;i<array.length;i++){
temp = array[i];
for(int k=i-1;k>=0;k--)
- C语言学习六指针小示例、一维数组名含义,定义一个函数输出数组的内容
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int * p; //等价于 int *p 也等价于 int* p;
int i = 5;
char ch = 'A';
//p = 5; //error
//p = &ch; //error
//p = ch; //error
p = &i; //
- centos下php redis扩展的安装配置3种方法
dcj3sjt126com
redis
方法一
1.下载php redis扩展包 代码如下 复制代码
#wget http://redis.googlecode.com/files/redis-2.4.4.tar.gz
2 tar -zxvf 解压压缩包,cd /扩展包 (进入扩展包然后 运行phpize 一下是我环境中phpize的目录,/usr/local/php/bin/phpize (一定要
- 线程池(Executors)
shuizhaosi888
线程池
在java类库中,任务执行的主要抽象不是Thread,而是Executor,将任务的提交过程和执行过程解耦
public interface Executor {
void execute(Runnable command);
}
public class RunMain implements Executor{
@Override
pub
- openstack 快速安装笔记
haoningabc
openstack
前提是要配置好yum源
版本icehouse,操作系统redhat6.5
最简化安装,不要cinder和swift
三个节点
172 control节点keystone glance horizon
173 compute节点nova
173 network节点neutron
control
/etc/sysctl.conf
net.ipv4.ip_forward =
- 从c面向对象的实现理解c++的对象(二)
jimmee
C++面向对象虚函数
1. 类就可以看作一个struct,类的方法,可以理解为通过函数指针的方式实现的,类对象分配内存时,只分配成员变量的,函数指针并不需要分配额外的内存保存地址。
2. c++中类的构造函数,就是进行内存分配(malloc),调用构造函数
3. c++中类的析构函数,就时回收内存(free)
4. c++是基于栈和全局数据分配内存的,如果是一个方法内创建的对象,就直接在栈上分配内存了。
专门在
- 如何让那个一个div可以拖动
lingfeng520240
html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml
- 第10章 高级事件(中)
onestopweb
事件
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- 计算两个经纬度之间的距离
roadrunners
计算纬度LBS经度距离
要解决这个问题的时候,到网上查了很多方案,最后计算出来的都与百度计算出来的有出入。下面这个公式计算出来的距离和百度计算出来的距离是一致的。
/**
*
* @param longitudeA
* 经度A点
* @param latitudeA
* 纬度A点
* @param longitudeB
*
- 最具争议的10个Java话题
tomcat_oracle
java
1、Java8已经到来。什么!? Java8 支持lambda。哇哦,RIP Scala! 随着Java8 的发布,出现很多关于新发布的Java8是否有潜力干掉Scala的争论,最终的结论是远远没有那么简单。Java8可能已经在Scala的lambda的包围中突围,但Java并非是函数式编程王位的真正觊觎者。
2、Java 9 即将到来
Oracle早在8月份就发布
- zoj 3826 Hierarchical Notation(模拟)
阿尔萨斯
rar
题目链接:zoj 3826 Hierarchical Notation
题目大意:给定一些结构体,结构体有value值和key值,Q次询问,输出每个key值对应的value值。
解题思路:思路很简单,写个类词法的递归函数,每次将key值映射成一个hash值,用map映射每个key的value起始终止位置,预处理完了查询就很简单了。 这题是最后10分钟出的,因为没有考虑value为{}的情