如何让小程序测试调试更加简单?
1. 前言
开始正文之前我先讲一个我们真实的案例。
测试:现在这个小程序的 vconsole 不是很好用啊,看不到接口日志啊
开发:我在请求接口的时候加个 console 日志,你就能看到了
测试:哦 看到了,但是这个字太小,还不能过滤,不是很好用啊!支付宝小程序的体验版本还没有这个 vconsole 调试工具!
开发: 要不试试抓包软件,抓个包试试??
测试:公司的电脑有各种安全限制、网络限制,抓包也不是很好弄啊!
开发:...那就先找找不限制的方案,或者用 vconsole 将就将就
测试:好.......
通过上面的一个案例我们可以了解到,目前小程序的调试针对开发同学来说不是很友好,更何况正式版本小程序没有 vconsole,所以我们需要改进优化下调试方式。
2. 痛点
小程序测试的痛点我们先简单总结罗列下:
-
vconsole 不是很完善,看不到接口日志
-
支付宝端小程序体验版本没有 vconsole
-
vconsole 不好用,加上接口日志,只是简单打印,没有查找过滤等一些能力
-
抓包软件·目前存在网络限制
-
线上出现问题后不能实时拿到用户的日志信息
3. 改进思路
痛点有了,我们如何改进?首先我们要脱离 vconsole,毕竟我们不能对 vconsole 进行改进。我们还要避免网络限制和距离限制可远程抓取。针对这几点当时想了不少办法,但是有一次开发埋点需求,突然有了灵感,是不是日志抓取可以像这个埋点一样进行上报显示?我觉得可行,但是直接用埋点工具的话还是有不少的限制,那我们要不要做一款自己的工具?还有按照这个思路进行的话,不只能支持小程序,h5、app 也能支持。既然解决思路有了,那就开始开发这个工具吧!
4. 开发
工具定位
首先作为一个调试工具,不能局限于平台,使用要方便简捷。要具备扩展性,还能承载除日志调试之外的功能,后期能形成一个多功能的开发平台。故而决定将此工具做成 web 类型。
技术选型
经过一系列的研究并结合自身的实际情况,最终技术选型如下:
-
前端 vue3 + Arco Design Pro + TS
-
服务端 nestjs
-
数据库 mysql
-
JSSDK 自研封装 JSSDK 进行数据上报
JSSDK 设计
通过 mixin 的方式嵌入小程序
// 核心逻辑加载
loadCode() {
let me = this;
const mixin = {
onLaunch(options) {
// 进入应用上报数据
me.launch(options, this);
console.log("peanut 进入应用:", options);
},
onLoad(options) {
const page = this.$scope ? this.$scope.route : "";
me.load(
{
page: page, // 路由
query: {
...options, // 参数
},
}
);
},
onError(e) {
// 后续拓展监听错误
},
};
// 项目注入
const Vue = require("vue");
(Vue.default || Vue).mixin(mixin);
}
/**
* @description: 添加日志监听
* @return {*}
*/
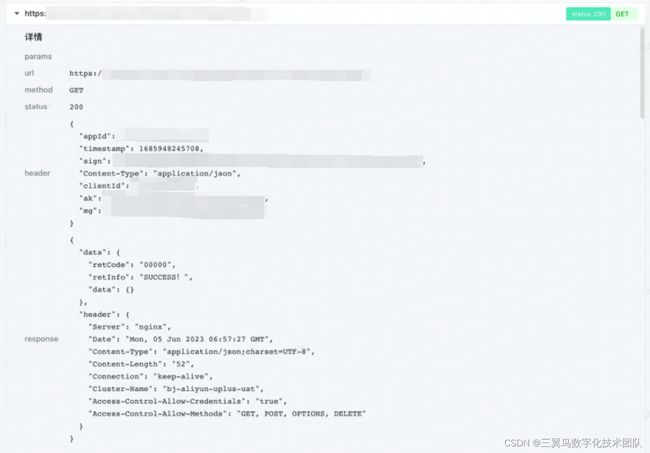
addNetWorkListener({
url,
params,
method,
status,
response,
header,
_id,
requestType,
}) {
this.addRequestQueue({
logCode: this.logCode || "",
params,
url,
method,
status,
response,
header,
_id,
requestType,
ak: "2",
});
}交互模型
初版
5. 总结
目前这个工具正在开发阶段,日志调试整体的功能已经实现,但是一些细节还需再调试和优化,请大家敬请期待!
6. 团队介绍
「三翼鸟数字化技术平台-交易交付平台」负责搭建门店数字化转型工具,包括:海尔智家体验店小程序、三翼鸟工作台APP、商家中心等产品形态,通过数字化工具,实现门店的用户上平台、交互上平台、交易上平台、交付上平台,从而助力海尔专卖店的零售转型,并实现三翼鸟店的场景创新。