android ListView 嵌套listview
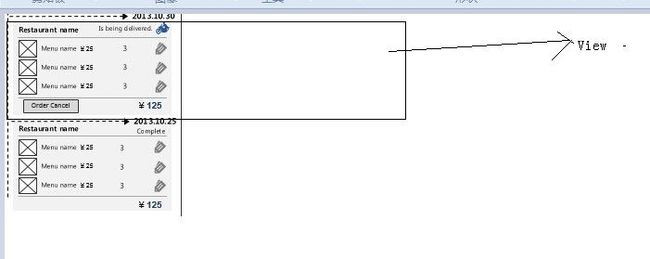
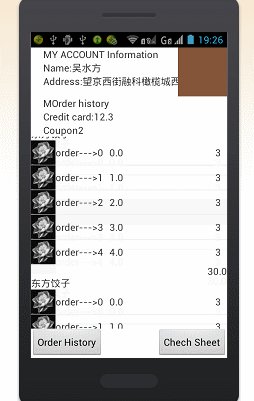
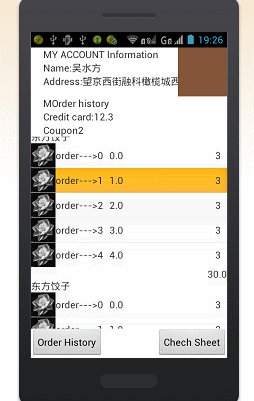
先道有一个这样的需求,先不多说,先来一张求意图吧.图如下所示
大家看到这样的需求时,可能首先就会想到,拿两个咱们最熟悉不过的两个ListView来实现就可以解决问题了。就是分为两层,内层与外层。(即嵌套listview的使用)
可是事情有的时候并不是你想的那样的,是的,android布局上面可以实现,我起初的想法也是以listview的嵌套使用的,可是在实施的过程中,出现了一些问题,今天就一起来分享一下怎么实现,与解决这一类的问题。也当作是给自己的一个项目记录吧。
为方便,我就将listview分为两个,一个是listview_in (内层)与listview_out(外层)
外层的listview_out 布局如下所示:
<!-- 此次订单详细列表 -->
<ListView
android:id="@+id/list_item"
android:layout_height="match_parent"
android:layout_width="match_parent"
android:layout_below="@id/first_linear"
android:layout_above="@id/bottom"
style="@style/mylistview_style">
</ListView>
其填充条目的View是一个自定义的View----->
order_item_complete_view
/**
* 按照商家进行分组的订单视图
* @author wsf
*
*/
public class order_item_complete_view implements IBaseView {
private View myview;
private ShopModel myshopModel;
private Context mycontext;
private DG_ListView mylistview;
private order_cplt_adapter adapter;
private TextView res_name;
private TextView total;
public order_item_complete_view(Context context,ShopModel shopmodel) {
// TODO Auto-generated constructor stub
mycontext=context;
myshopModel=shopmodel;
adapter=new order_cplt_adapter(mycontext, shopmodel.getList_ordered());
InitView();
}
private void InitView() {
// TODO Auto-generated method stub
myview=LayoutInflater.from(mycontext).inflate(R.layout.order_item_complete_view, null);
mylistview=(DG_ListView)myview.findViewById(R.id.list_item);
mylistview.setAdapter(adapter);
res_name=(TextView)myview.findViewById(R.id.res_name);
total=(TextView)myview.findViewById(R.id.total_spend);
res_name.setText(myshopModel.getName());
total.setText(myshopModel.getTotal()+"");
}
@Override
public View getView() {
// TODO Auto-generated method stub
return myview;
}
}
而在这个视图中,也有一个listview,这个就是我们的重头戏了,这个listview是我们自定义的DG_ListView
public class DG_ListView extends ListView {
public DG_ListView(Context context) {
super(context);
// TODO Auto-generated constructor stub
}
public DG_ListView(Context context, AttributeSet attrs) {
super(context, attrs);
// TODO Auto-generated constructor stub
}
public DG_ListView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
// TODO Auto-generated constructor stub
}
@Override
public void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
int expandSpec = MeasureSpec.makeMeasureSpec(
Integer.MAX_VALUE >> 2, MeasureSpec.AT_MOST);
super.onMeasure(widthMeasureSpec, expandSpec);
}
}
这个listview所使用的条目视图布局如下所示;
(order_item_complete_view.xml)布局代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" ><!--内层的最外部需要是linearlayout ,如果不是会报错,比如说是realativelayout,因为其没有omeasure方法-->
<!-- title -->
<TextView
android:id="@+id/res_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/menu_name" />
<!-- 列表 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<com.doget.dingsong.wekit.DG_ListView
android:id="@+id/list_item"
android:layout_width="match_parent"
android:layout_height="match_parent" >
</com.doget.dingsong.wekit.DG_ListView>
</LinearLayout>
<!-- bottom -->
<RelativeLayout
android:id="@+id/bottom"
android:layout_width="match_parent"
android:layout_height="@dimen/twenty"
android:layout_alignParentBottom="true" >
<TextView
android:id="@+id/total_spend"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:text="@string/total" />
</RelativeLayout>
</LinearLayout>
</LinearLayout>
内部listview的适配器 order_cplt_adapter
public class order_cplt_adapter extends baseMyAdapter<OrderItemModel> {
public order_cplt_adapter(Context context,List<OrderItemModel> lists)
{
mycontext=context;
mylist=lists;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
ViewHolder vh=null;
OrderItemModel m=mylist.get(position);
if(convertView==null)
{
convertView=LayoutInflater.from(mycontext).inflate(R.layout.order_item_complete, null);
vh=new ViewHolder();
vh.count_order=(TextView)convertView.findViewById(R.id.count_order);
vh.price_order=(TextView)convertView.findViewById(R.id.price_order);
vh.food_name_order=(TextView)convertView.findViewById(R.id.food_name_order);
vh.icon_order=(DG_ImageView)convertView.findViewById(R.id.icon_order);
convertView.setTag(vh);
}
else
{
vh=(ViewHolder)convertView.getTag();
}
vh.icon_order.setImage(m.getImgUrl());
vh.food_name_order.setText(m.getOrder_name());
vh.price_order.setText(m.getPrice()+"");
vh.count_order.setText(m.getOrder_count()+"");
vh.icon_order.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
Toast.makeText(mycontext, "点击我了哦!!!", 1000).show();
}
});
return convertView;
}
class ViewHolder
{
DG_ImageView icon_order;
TextView food_name_order;
TextView price_order;
TextView count_order;
}
}
一些数据结构,大家可以自己组织一下.以上就是内部的listview已经完成.
那么,实现嵌套的话,外部调用内部视图,最重要的是改写外部的适配器.
外部的适配器如下所示:
order_from_adapter
public class order_from_adapter extends baseMyAdapter<ShopModel> {
public order_from_adapter(Context context,List<ShopModel> lists)
{
mycontext=context;
mylist=lists;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
order_item_complete_view v=null;
if(convertView==null)
{
v=new order_item_complete_view(mycontext, mylist.get(position));
convertView=v.getView();
convertView.setTag(v.getView());
}
else
{
v=new order_item_complete_view(mycontext, mylist.get(position));
convertView=v.getView();
}
return convertView;
}
}
两个listview实现的交互,调用方法。
public class order_form_act extends AbActivity {
OrderFormModel m=new OrderFormModel();
order_from_adapter adapter;
order_cplt_adapter adapter_2;
ListView list_item;
//用户相关信息
TextView username;
TextView Address;
TextView Credit_card;
TextView coupon;
Button btn_order_his;
Button btn_check_sheet;
public order_form_act() {
// TODO Auto-generated constructor stub
}
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setAbContentView(R.layout.order_form_act);
getTitleBar().setVisibility(View.GONE);
list_item=(ListView)findViewById(R.id.list_item);
username=(TextView)findViewById(R.id.username);
Address=(TextView)findViewById(R.id.Address);
Credit_card=(TextView)findViewById(R.id.Credit_card);
coupon=(TextView)findViewById(R.id.coupon);
initData();
}
public void initData()
{
List<ShopModel> shops=new ArrayList<ShopModel>();
for(int i=0;i<4;i++)
{
List<OrderItemModel> ods=new ArrayList<OrderItemModel>();
for(int j=0;j<5;j++)
{
OrderItemModel od=new OrderItemModel(j+"", "order--->"+j, i+"", j, "2013-11-12 11:35 PM",3,getString(R.string.img_src_1));
ods.add(od);
}
ShopModel sp=new ShopModel(i, i+"", getString(R.string.img_src_1), "东方饺子", ods);
shops.add(sp);
}
m=new OrderFormModel("wsf", "望京西街融科橄榄城西区", 12.3f, 2, 3, "2013-11-7 12:33", shops, 4f);
adapter=new order_from_adapter(order_form_act.this,shops);
adapter_2=new order_cplt_adapter(order_form_act.this, m.getShop_ordered().get(0).getList_ordered());
list_item.setAdapter(adapter);
username.setText(m.getCustomer_name());
Address.setText(m.getAddress());
Credit_card.setText(m.getCreditcard()+"");
coupon.setText(m.getCoupon_count()+"");
}
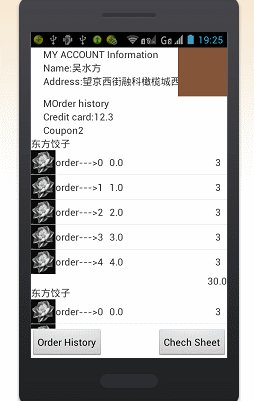
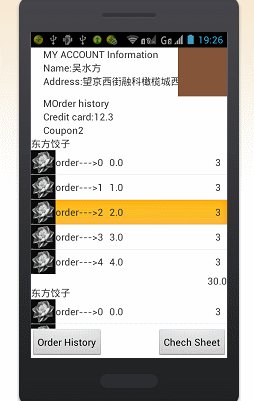
最终实现的效果:
这样的话,就不会说现出只显示一部份的情况了。代码不好分离,所以,只把重要的地方标红了,以及一些主要的类.