04-前端技术_ javaScript内置对象与DOM操作
目录
五,javaScript内置对象与DOM操作
1,JavaScript对象定义和使用
2,JavaScript内置对象
2.1 Array数组
2.1.1 创建方式
2.1.2 常用属性:
2.1.3 常用方法:
2.1.4 清空数组:
2.1.5 举例
2.2 基本包装类型
2.3 Date日期
2.3.1 常用方法
2.3.2 举例
2.4 String字符串
2.4.1 常用方法
2.4.2 举例
2.5 Math对象
2.5.1 常用方法
2.5.2 举例
2.6 Global
3,JavaScript单击事件与元素标签操作
4,JavaScript中的Timing定时事件
4.1 Timing事件
4.2 如何停止?
5,JavaScript实现简单计算器实例
6,JavaScript简单操作元素标签实例
7,JS事件处理
7.1 事件绑定方式
7.2 获取事件源对象
7.3 bclick双击事件
7.5 mouse鼠标移入移出事件
7.6 图片切换
7.7 放大镜效果
7.8 拖动效果
7.9 keydown键盘事件
7.10 load事件
7.11 表单事件
7.12 change事件
7.13 scroll滚动事件
8,JS BOM
8.1 window
8.1.1 浏览器对象模型(Browser Object Model (BOM))
8.1.2 Window 对象
8.1.3 窗口尺寸
8.1.4 详细的window对象、window对象方法
8.2.2 screen对象
8.3 history和location
8.3.1 history对象
8.3.2 location对象
9,HTML DOM
9.1 介绍
9.1.1 HTML DOM(文档对象模型)
9.1.2 什么是 DOM?
9.1.3 什么是 HTML DOM?
9.1.4 HTML DOM Document 对象
9.1.5 举例
9.2 a链接操作
9.2.1 Anchor 对象
9.2.2 举例
9.3 img图片操作
9.4 form表单操作
9.5 input多选框操作
9.6 select操作
9.7 table表格操作
10,XML DOM
10.1 介绍
10.1.1 解析 XML
10.1.2 XML DOM 方法
10.1.3 访问节点
10.1.4 XML DOM 节点信息
10.1.5 XML DOM - Node 对象
10.2 节点的遍历
10.3 节点的删除
10.4 节点属性操作
10.5 节点的创建
10.6 节点的克隆
10.7 节点的替换
10.8 selecti选项
10.9 table表格
五,javaScript内置对象与DOM操作
完整的 JavaScript 参考手册
JavaScript中的对象分为3种:内置对象,浏览器对象、自定义对象。
1,JavaScript对象定义和使用
教程链接:JavaScript 对象——W3school
创建对象的方式:
- 原始方式创建对象;
- 工厂模式创建对象;
- 自定义构造函数创建对象;
- 直接创建自定义对象;
举例:
Document
JavaScript语言实例--对象的定义和使用
2,JavaScript内置对象
2.1 Array数组
JavaScript Array 对象
2.1.1 创建方式
- var a= new Array(); //创建一个空数组
- a = new Array(10); //创建一 个数组单元为10个的数组。
- a=new Array(18, 20, 38);//创建一 个指定数组单元的数组。
- a=["a","b","c","d"]; //快捷定义数组
2.1.2 常用属性:
- length:获取长度
2.1.3 常用方法:
- tostring():把数组转换为字符串,并返回结果。
- sort():对数组的元素进行排序
- join():把数组的所有元素放入一个字符串。元素通过指定的分隔符进行分隔。
- pop():删除并返回数组的最后-一个元素
- push():向数组的末尾添加一个或更多元素,并返回新的长度。
- shift():取出数组中的第一个元素, 修改length属性
- unshift():在数组最前面插入项,返回数组的长度
- reverse():反转数组
- concat():把参数拼接到当前数组
2.1.4 清空数组:
- arr=[]; // 方式1推荐
- arr.length = 0; // 方式2
- arr.splice(0, arr.length); // 方式3
2.1.5 举例
Document
JavaScript语言实例--内置对象
2.2 基本包装类型
基本包装类型
为了方便操作基本数据类型,JavaScript还提供了 三个特殊的引用类型: String/Number/Boolean
下面代码的问题?
s1是基本类型,基本类型是没有方法的
var s1 = 'zhangsan' ;
var s2 = s1. substring(5);当调用s1. substring(5)的时候,先把s1包装成String类型的临时对象,再调用substring方法, 最后销毁临时对象
var s1 = new String( ' zhangsan');
var s2 = s1. substring(5);
s1 = null;创建基本包装类型的对象
var num =18;//数值,基本类型
var num = Number('18');//类型转换
var num = new Number(18);//基本包装类型,对象Number和Boolean基本包装类型基本不用,使用的话可能会引起歧义。例如:
var b1 = new Boolean(false);
var b2 = b1 && true;//结果是什么
2.3 Date日期
JavaScript Date 对象
2.3.1 常用方法
var dd = new Date();
- getDate():从Date对象返回一个月中的某一天(1 ~ 31)。
- getDay():从Date对象返回一周中的某一天(0 ~ 6)。
- getMonth():从Date对象返回月份(0 ~ 11)。
- getFullYear():从Date对象以四位数字返回年份。
- getYear():请使用getFullvear() 方法代替。
- getHours():返回Date对象的小时(0~23)。
- getMinutes():返回Date对象的分钟(0~59)。
- getseconds():返回 Date对象的秒数(0~59)。
- getMilliseconds():返回 Date 对象的毫秒(0~999)。
- getTime():返回 1970年1月1日至今的毫秒数。
同上还有很多set方法用来设置。
2.3.2 举例
Document
JavaScript语言实例--内置对象
2.4 String字符串
JavaScript String 对象
2.4.1 常用方法
- anchor():创建HTHL锚。
- *charAt():返回在指定位置的字符。
- charCodeAt():返回在指定的位置的字符的Unicode 编码。
- *index0f():检索字符串。
- *lastIndexOf():从后向前搜索字符串。
- match():找到一个或多个正在表达式的匹配。
- *replace():替换与正则表达式匹配的子串。
- search():检索与正则表达式相匹配的值。
- slice():提职字符串的片断,并在新的字符串中返回被提取的部分。
- split():把字符串分割为字符串数组。
- substr():从起始索引号提取字符串中指定数目的字符。
- *substring():提取字符串中两个指定的索引号之间的字符。
- tolocaleLowerCase():把字符串转换为小写。
- tolocaleUpperCase():把字符串转换为大写。
- *toLowerCase():把字符申转换为小写。
- *toupperCase():把字符串转换为大写。
2.4.2 举例
Document
JavaScript语言实例--内置对象
2.5 Math对象
JavaScript Math 对象
注释:Math 对象并不像 Date 和 String 那样是对象的类,因此没有构造函数 Math(),像 Math.sin() 这样的函数只是函数,不是某个对象的方法。您无需创建它,通过把 Math 作为对象使用就可以调用其所有属性和方法。
2.5.1 常用方法
- abs(x):返回数的绝对值。
- ceil(x):对数进行上舍入。
- floor(x):对数进行下舍入。
- random():返回0~1之间的随机数。
- round(x):把数四舍 五入为最接近的整数。
- max(x,y):返回x和y中的最高值。
- min(x,y):返回x和y中的最低值。
2.5.2 举例
Document
JavaScript语言实例--内置对象
2.6 Global
- escape(string):可对字符串进行编码
- unescape(string):函数可对通过escape() 编码的字符串进行解码。
- encodeURI(URIstring):函数可把字符串作为URI 进行编码。
- decodeURI(URIstring):函数可对encodeURI() 函数编码过的urI进行解码。
- peval(string):函数可计算某个字符串,并执行其中的的JavaScript 代码。
- getClass(javaobj):函数可返回一个Javaobject的JavaClass
- *isNaN(x):函数用于检查其参数是否是非数字值。
- Number(object):函数把对象的值转换为数字。
- *parsef loat(string):还数可解析 一个字符串,并返回一个浮点数。
- *parseInt(string, radix)
3,JavaScript单击事件与元素标签操作
JavaScript 事件
Document
JavaScript语言实例--单击事件
- AAAAA
- BBBBB
- CCCCC
- DDDDD
- 1111111
- 2222222
4,JavaScript中的Timing定时事件
JavaScript Timing 事件
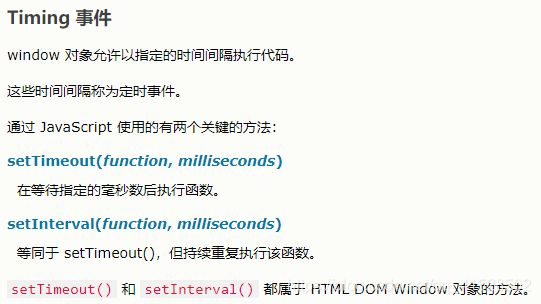
4.1 Timing事件
4.2 如何停止?
Document
JavaScript语言实例--定时器
计数器:0
5,JavaScript实现简单计算器实例
通过javascript进行简单的数据获取、计算、显示
Document
JavaScript语言实例--简单计算器
6,JavaScript简单操作元素标签实例
通过JavaScript控制HTML元素大小
Document
JavaScript语言实例--js操作元素标签属性(放大和缩小)
7,JS事件处理
参考文档:HTML DOM Event 对象
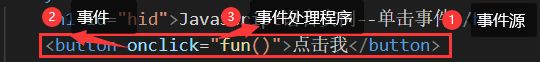
7.1 事件绑定方式
事件源,事件,事件处理程序
举例介绍两种事件绑定方式:
JavaScript语言实例
JavaScript语言实例--事件处理(事件绑定方式)
7.2 获取事件源对象
两种事件绑定方式对应两种获取事件源对象的方式
JavaScript语言实例
JavaScript语言实例--获取事件源对象
2级标题1
2级标题2
7.3 bclick双击事件
JavaScript语言实例
JavaScript语言实例--dblclick双击事件
7.4 contextmenu右击事件
JavaScript语言实例
JavaScript语言实例--contextmenu鼠标右击事件
- 剪切
- 复制
- 粘贴
7.5 mouse鼠标移入移出事件
JavaScript语言实例
JavaScript语言实例--mouse鼠标移入和移出事件




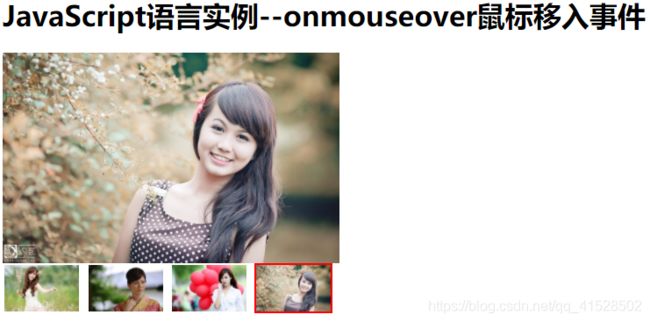
7.6 图片切换
实际应用场景
JavaScript语言实例
JavaScript语言实例--onmouseover鼠标移入事件





7.7 放大镜效果
实际应用场景
所谓放大,其实并没有真实的放大(会变模糊),而是采用两张图片,当鼠标在小图片上移动时,大图根据鼠标位置进行相应的变化。
JavaScript语言实例
JavaScript语言实例--图片的放大镜效果


7.8 拖动效果
重点是解决定位的问题:
- 1,一般图层的定位是根据其左上角顶点的位置+尺寸,进行确定;
- 2,当鼠标按下时,可以获取鼠标的当前位置。由于图层的大小及定位已知,这样就可以知道鼠标位置与图层左上角顶点的距离(x轴和y轴两个方向);
- 3,当鼠标移动到新的位置时,根据鼠标的当前位置和已经计算好的鼠标与图层左上角的相对位置,就可以实时更新图层位置;
JavaScript语言实例
JavaScript语言实例--拖动效果
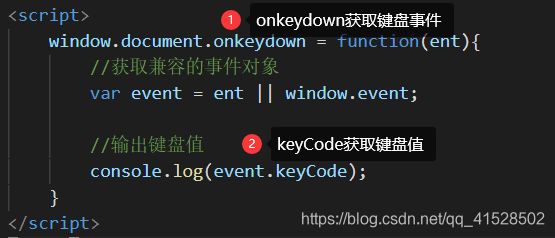
7.9 keydown键盘事件
JavaScript语言实例
JavaScript语言实例--键盘事件onkeydown
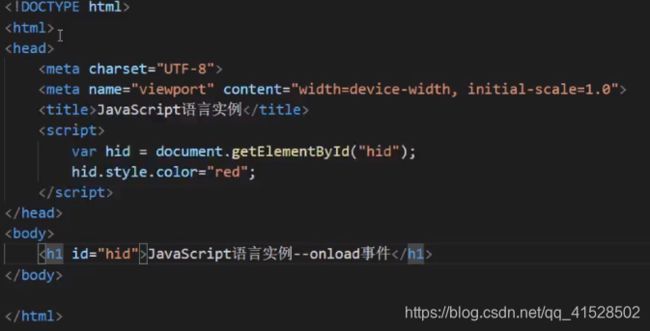
7.10 load事件
1)由于一般程序是自上而下顺序运行的,所以当把JavaScript代码放在body前时,可能会报错。所以习惯将其放在body之后
2)但是可以通过onload,来实现把JavaScript代码放在body前,表示当页面加载完成后自动执行的程序
JavaScript语言实例
JavaScript语言实例--onload事件
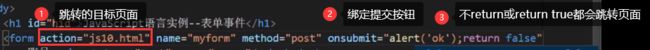
7.11 表单事件
JavaScript语言实例
JavaScript语言实例--表单事件
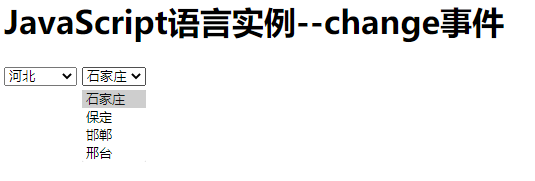
7.12 change事件
JavaScript语言实例
JavaScript语言实例--change事件
7.13 scroll滚动事件
应用场景:以京东商店为例,只有向下拖动滚动条之后,部分图片才显示出来,通过scroll滚动事件可以获得距离顶端的滚动距离,进而控制向后台获取信息的时机。
JavaScript语言实例
JavaScript语言实例--滚动条事件
8,JS BOM
详细的参考手册JavaScript 参考手册
8.1 window
JavaScript Window - 浏览器对象模型
浏览器对象模型(Browser Object Model (BOM))允许 JavaScript 与浏览器对话。
8.1.1 浏览器对象模型(Browser Object Model (BOM))
不存在浏览器对象模型(BOM)的官方标准。
现代的浏览器已经(几乎)实现了 JavaScript 交互相同的方法和属性,因此它经常作为 BOM 的方法和属性被提到。
8.1.2 Window 对象
所有浏览器都支持 window 对象。它代表浏览器的窗口。
所有全局 JavaScript 对象,函数和变量自动成为 window 对象的成员。
全局变量是 window 对象的属性。
全局函数是 window 对象的方法。
甚至(HTML DOM 的)document 对象也是 window 对象属性:
window.document.getElementById("header");等同于
document.getElementById("header");8.1.3 窗口尺寸
两个属性可用用于确定浏览器窗口的尺寸。
这两个属性都以像素返回尺寸:
- window.innerHeight - 浏览器窗口的内高度(以像素计)
- window.innerWidth - 浏览器窗口的内宽度(以像素计)
浏览器窗口(浏览器视口)不包括工具栏和滚动条。
对于 Internet Explorer 8, 7, 6, 5:
- document.documentElement.clientHeight
- document.documentElement.clientWidth
或
- document.body.clientHeight
- document.body.clientWidth
一个实用的 JavaScript 解决方案(包括所有浏览器):
var w = window.innerWidth
|| document.documentElement.clientWidth
|| document.body.clientWidth;
var h = window.innerHeight
|| document.documentElement.clientHeight
|| document.body.clientHeight; 8.1.4 详细的window对象、window对象方法
Window 对象
Window 对象表示浏览器中打开的窗口。
如果文档包含框架(frame 或 iframe 标签),浏览器会为 HTML 文档创建一个 window 对象,并为每个框架创建一个额外的 window 对象。
注释:没有应用于 window 对象的公开标准,不过所有浏览器都支持该对象。
Window 对象表示一个浏览器窗口或一个框架。在客户端 JavaScript 中,Window 对象是全局对象,所有的表达式都在当前的环境中计算。也就是说,要引用当前窗口根本不需要特殊的语法,可以把那个窗口的属性作为全局变量来使用。例如,可以只写 document,而不必写 window.document。
同样,可以把当前窗口对象的方法当作函数来使用,如只写 alert(),而不必写 Window.alert()。
除了上面列出的属性和方法,Window 对象还实现了核心 JavaScript 所定义的所有全局属性和方法。
Window 对象的 window 属性和 self 属性引用的都是它自己。当你想明确地引用当前窗口,而不仅仅是隐式地引用它时,可以使用这两个属性。除了这两个属性之外,parent 属性、top 属性以及 frame[] 数组都引用了与当前 Window 对象相关的其他 Window 对象。
举例:通过点击按钮打开新的页面,并使用alert进行消息提示
JavaScript语言
JavaScript中的BOM--window
8.2 navigator和screen
8.2.1 navigator对象
Navigator 对象
Navigator 对象包含有关浏览器的信息。
注释:没有应用于 navigator 对象的公开标准,不过所有浏览器都支持该对象。
Navigator 对象包含的属性描述了正在使用的浏览器。可以使用这些属性进行平台专用的配置。
虽然这个对象的名称显而易见的是 Netscape 的 Navigator 浏览器,但其他实现了 JavaScript 的浏览器也支持这个对象。
Navigator 对象的实例是唯一的,可以用 Window 对象的 navigator 属性来引用它。
举例:展示浏览器信息,检测浏览器的类型并提示
JavaScript语言
JavaScript中的BOM--navigator浏览器
8.2.2 screen对象
Screen 对象
Screen 对象包含有关客户端显示屏幕的信息。
注释:没有应用于 screen 对象的公开标准,不过所有浏览器都支持该对象。
举例:获取屏幕的尺寸和可用尺寸
JavaScript语言
JavaScript中的BOM--screen对象
js04.html
8.3 history和location
8.3.1 history对象
History 对象包含用户(在浏览器窗口中)访问过的 URL。
History 对象是 window 对象的一部分,可通过 window.history 属性对其进行访问。
注释:没有应用于 History 对象的公开标准,不过所有浏览器都支持该对象。
History 对象最初设计来表示窗口的浏览历史。但出于隐私方面的原因,History 对象不再允许脚本访问已经访问过的实际 URL。唯一保持使用的功能只有 back()、forward() 和 go() 方法。
举例:测试页面前进后退
JavaScript语言
JavaScript中的BOM--history对象
js03.html
8.3.2 location对象
Location 对象包含有关当前 URL 的信息。
Location 对象是 Window 对象的一个部分,可通过 window.location 属性来访问。
Location 对象存储在 Window 对象的 Location 属性中,表示那个窗口中当前显示的文档的 Web 地址。它的 href 属性存放的是文档的完整 URL,其他属性则分别描述了 URL 的各个部分。这些属性与 Anchor 对象(或 Area 对象)的 URL 属性非常相似。当一个 Location 对象被转换成字符串,href 属性的值被返回。这意味着你可以使用表达式 location 来替代 location.href。
举例:在当前窗口进行页面的跳转和刷新
JavaScript语言
JavaScript中的BOM--location对象
9,HTML DOM
HTML DOM 详细教程
JavaScript 参考手册(包含HTML DOM 对象参考手册)
9.1 介绍
JavaScript HTML DOM简介
9.1.1 HTML DOM(文档对象模型)
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
HTML DOM 模型被结构化为对象树:
对象的 HTML DOM 树
![]()
通过这个对象模型,JavaScript 获得创建动态 HTML 的所有力量:
- JavaScript 能改变页面中的所有 HTML 元素
- JavaScript 能改变页面中的所有 HTML 属性
- JavaScript 能改变页面中的所有 CSS 样式
- JavaScript 能删除已有的 HTML 元素和属性
- JavaScript 能添加新的 HTML 元素和属性
- JavaScript 能对页面中所有已有的 HTML 事件作出反应
- JavaScript 能在页面中创建新的 HTML 事件
9.1.2 什么是 DOM?
DOM 是一项 W3C (World Wide Web Consortium) 标准。
DOM 定义了访问文档的标准:
“W3C 文档对象模型(DOM)是中立于平台和语言的接口,它允许程序和脚本动态地访问、更新文档的内容、结构和样式。”
W3C DOM 标准被分为 3 个不同的部分:
- Core DOM - 所有文档类型的标准模型
- XML DOM - XML 文档的标准模型
- HTML DOM - HTML 文档的标准模型
9.1.3 什么是 HTML DOM?
HTML DOM 是 HTML 的标准对象模型和编程接口。它定义了:
- 作为对象的 HTML 元素
- 所有 HTML 元素的属性
- 访问所有 HTML 元素的方法
- 所有 HTML 元素的事件
换言之:HTML DOM 是关于如何获取、更改、添加或删除 HTML 元素的标准。
9.1.4 HTML DOM Document 对象
文档对象代表您的网页。
如果您希望访问 HTML 页面中的任何元素,那么您总是从访问 document 对象开始。
下面是一些如何使用 document 对象来访问和操作 HTML 的实例。
查找 HTML 元素
| 方法 | 描述 |
|---|---|
| document.getElementById(id) | 通过元素 id 来查找元素 |
| document.getElementsByTagName(name) | 通过标签名来查找元素 |
| document.getElementsByClassName(name) | 通过类名来查找元素 |
改变 HTML 元素
| 方法 | 描述 |
|---|---|
| element.innerHTML = new html content | 改变元素的 inner HTML |
| element.attribute = new value | 改变 HTML 元素的属性值 |
| element.setAttribute(attribute, value) | 改变 HTML 元素的属性值 |
| element.style.property = new style | 改变 HTML 元素的样式 |
添加和删除元素
| 方法 | 描述 |
|---|---|
| document.createElement(element) | 创建 HTML 元素 |
| document.removeChild(element) | 删除 HTML 元素 |
| document.appendChild(element) | 添加 HTML 元素 |
| document.replaceChild(element) | 替换 HTML 元素 |
| document.write(text) | 写入 HTML 输出流 |
添加事件处理程序
| 方法 | 描述 |
|---|---|
| document.getElementById(id).onclick = function(){code} | 向 onclick 事件添加事件处理程序 |
查找 HTML 对象
首个 HTML DOM Level 1 (1998),定义了 11 个 HTML 对象、对象集合和属性。它们在 HTML5 中仍然有效。
后来,在 HTML DOM Level 3,加入了更多对象、集合和属性。
| 属性 | 描述 | DOM | |||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| document.anchors | 返回拥有 name 属性的所有 元素。 | 1 | |||||||||||||||||||||||||||||||||||||||||||||||||||
| document.applets | 返回所有 | 1 | |||||||||||||||||||||||||||||||||||||||||||||||||||
| document.baseURI | 返回文档的绝对基准 URI | 3 | |||||||||||||||||||||||||||||||||||||||||||||||||||
| document.body | 返回 元素 | 1 | |||||||||||||||||||||||||||||||||||||||||||||||||||
| document.cookie | 返回文档的 cookie | 1 | |||||||||||||||||||||||||||||||||||||||||||||||||||
| document.doctype | 返回文档的 doctype | 3 | |||||||||||||||||||||||||||||||||||||||||||||||||||
| document.documentElement | 返回 元素 | 3 | |||||||||||||||||||||||||||||||||||||||||||||||||||
| document.documentMode | 返回浏览器使用的模式 | 3 | |||||||||||||||||||||||||||||||||||||||||||||||||||
| document.documentURI | 返回文档的 URI | 3 | |||||||||||||||||||||||||||||||||||||||||||||||||||
| document.domain | 返回文档服务器的域名 | 1 | |||||||||||||||||||||||||||||||||||||||||||||||||||
| document.domConfig | 废弃。返回 DOM 配置 | 3 | |||||||||||||||||||||||||||||||||||||||||||||||||||
| document.embeds | 返回所有 | 3 | |||||||||||||||||||||||||||||||||||||||||||||||||||
| document.forms | 返回所有 | 1 | |||||||||||||||||||||||||||||||||||||||||||||||||||
| document.head | 返回 元素 | 3 | |||||||||||||||||||||||||||||||||||||||||||||||||||
| document.images | 返回所有 |
1 | |||||||||||||||||||||||||||||||||||||||||||||||||||
| document.implementation | 返回 DOM 实现 | 3 | |||||||||||||||||||||||||||||||||||||||||||||||||||
| document.inputEncoding | 返回文档的编码(字符集) | 3 | |||||||||||||||||||||||||||||||||||||||||||||||||||
| document.lastModified | 返回文档更新的日期和时间 | 3 | |||||||||||||||||||||||||||||||||||||||||||||||||||
| document.links | 返回拥有 href 属性的所有 和 元素 | 1 | |||||||||||||||||||||||||||||||||||||||||||||||||||
| document.readyState | 返回文档的(加载)状态 | 3 | |||||||||||||||||||||||||||||||||||||||||||||||||||
| document.referrer | 返回引用的 URI(链接文档) | 1 | |||||||||||||||||||||||||||||||||||||||||||||||||||
| document.scripts | 返回所有
举例:获取对象子节点相关信息 9.2 a链接操作9.2.1 Anchor 对象HTML DOM Anchor 对象 Anchor 对象表示 HTML 超链接。 在 HTML 文档中 标签每出现一次,就会创建 Anchor 对象。 锚可用于创建指向另一个文档的链接(通过 href 属性),或者创建文档内的书签(通过 name 属性)。 您可以通过搜索 Document 对象中的 anchors[] 数组来访问锚,或者使用 document.getElementById()。 9.2.2 举例获取文档中的所有链接。通过anchor对象获取相应元素 9.3 img图片操作通过延迟加载进行介绍。 为什么需要延迟加载? 网页在加载过程中,往往是先加载文字,然后是图片,最后是音频、视频等。而且是默认只加载第一版页面,当向下拉时,才会继续加载后面的内容
举例:延迟3秒加载图片 HLL-11_xuandong.gif(素材如下)
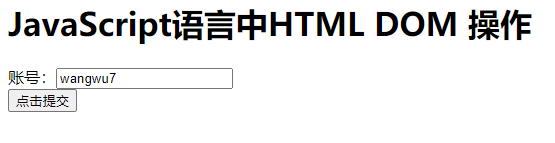
示例代码: 9.4 form表单操作举例:获取表单中的元素信息 9.5 input多选框操作HTML DOM Checkbox 对象 举例:通过input的checkbox来了解 9.6 select操作HTML DOM Select 对象 HTML DOM Option 对象 举例:通过调换选中元素位置,测试select操作 9.7 table表格操作
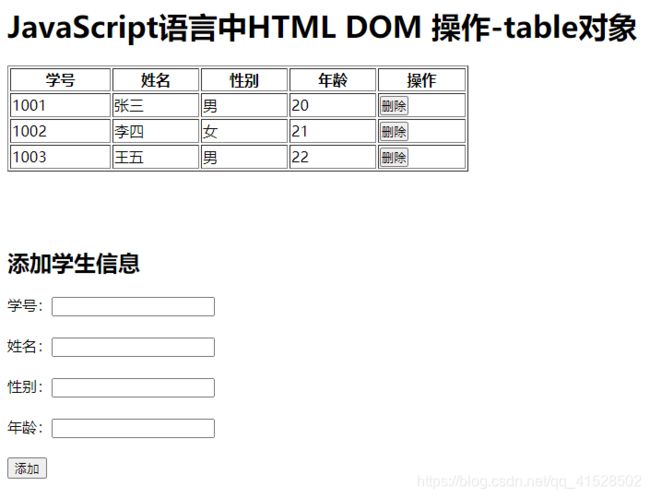
举例:通过点击删除、添加按钮,操作表格元素。
10,XML DOMXML DOM 教程 10.1 介绍XML 文档对象模型定义访问和操作XML文档的标准方法。 DOM 将 XML 文档作为一个树形结构,而树叶被定义为节点。 XML DOM 定义了访问和处理 XML 文档的标准方法。 XML DOM 是 XML Document Object Model 的缩写,即 XML 文档对象模型。
下面的图片展示出节点树的一个部分,以及节点间的关系:(和HTML类似) 10.1.1 解析 XML所有现代浏览器都内建了用于读取和操作 XML 的 XML 解析器。 解析器把 XML 读入内存,并把它转换为可被 JavaScript 访问的 XML DOM 对象。 微软的 XML 解析器与其他浏览器中的解析器是有差异的。微软的解析器支持对 XML 文件和 XML 字符串(文本)的加载,而其他浏览器使用单独的解析器。不过,所有的解析器都含有遍历 XML 树、访问、插入及删除节点的函数。
10.1.2 XML DOM 方法
注释:在上面的列表中,x 是一个节点对象。
10.1.3 访问节点XML DOM 访问节点 可以通过三种方法来访问节点:
10.1.4 XML DOM 节点信息XML DOM 节点信息 节点的属性 在 XML 文档对象模型 (DOM) 中,每个节点都是一个对象。 对象拥有方法(功能)和属性(关于对象的信息),并可通过 JavaScript 进行访问和操作。 三个重要的 XML DOM 节点属性是:
nodeName 属性 nodeName 属性规定节点的名称。
nodeValue 属性 nodeValue 属性规定节点的值。
nodeType 属性 nodeType 属性规定节点的类型。 nodeType 是只读的。 最重要的节点类型是:
10.1.5 XML DOM - Node 对象XML DOM - Node 对象 Node 对象是整个 DOM 的主要数据类型。 节点对象代表文档树中的一个单独的节点。 节点可以是元素节点、属性节点、文本节点,或者也可以是“节点类型”那一节中所介绍的任何一种节点。 请注意,虽然所有的对象均能继承用于处理父节点和子节点的属性和方法,但是并不是所有的对象都拥有父节点或子节点。例如,文本节点不能拥有子节点,所以向类似的节点添加子节点就会导致 DOM 错误。
10.2 节点的遍历举例:对比HTML DOM和XML DOM获取内容的差异
10.3 节点的删除举例:鼠标移入、选择时显示不同的颜色。并删除特定颜色的节点
10.4 节点属性操作举例:通过XML DOM改变节点属性(这些属性不存在于HTML范畴之内)
10.5 节点的创建XML DOM 创建节点 举例:通过XML DOM进行节点创建、后追加、前追加。 10.6 节点的克隆举例:双击图片,将小图标展示在指定展示框中(克隆是指,将图片节点复制一份,传送过去,否则会导致原节点消失) 注:网页中所有的节点,都是对象,如果不通过creat方式创建新节点的话,那么在这个网页内节点都是唯一的。所以需要克隆的方式。 10.7 节点的替换举例:通过双击事件,将图片替换掉窗口内的元素。
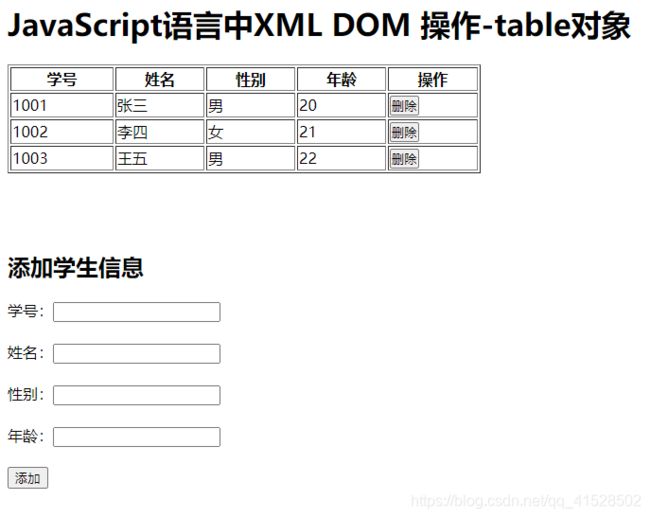
10.8 selecti选项举例:通过XML DOM操作,移动选择项。 10.9 table表格举例:通过XML DOM而不是table标签相关方法操作表格
|