CSS基础笔记-01CSS概述
文章目录
- 前言
- CSS是什么
- CSS的作用
- CSS语法
- 添加CSS的方法
前言
CSS是什么?有什么作用?怎么编写CSS?怎样添加CSS?本文对CSS的四个方面作了学习并形成学习笔记。
CSS是什么
CSS (Cascading Style Sheets,层叠样式表)是用来控制网页在浏览器中的显示外观的声明式语言。
CSS的作用
我们知道HTML 是最常见的标记语言,html文档是由该语言组织起来的文本文件。
CSS就是配合html,用于设计文档的风格和布局等。
例如:
- 添加样式, 比如改变标题和链接的颜色及大小。
- 创建布局, 比如将一个单列文本变成包含主要内容区域和存放相关信息的侧边栏区域的布局。
- 特效,比如动画。
CSS语法
CSS 是一门基于规则(rule)的语言,你能定义用于你的网页中特定元素样式的一组规则。
/* syntax */
selector{
property: value;
}
语法由一个 选择器(selector)起头,它选择了我们将要用来添加样式的 HTML 元素。在这个例子中我们为一级标题(主标题)添加样式。
接着输入一对大括号 { }。在大括号内部定义一个或多个形式为属性(property)—值(value)对的声明。每个声明都指定了我们所选择元素的一个属性,后面再跟一个我们想赋给这个属性的值。
冒号之前是属性,冒号之后是值。不同的 CSS 属性对应不同的合法值。
比如“我希望页面中的主标题是红色的大字”。
h1 {
color: red;
font-size: 5em;
}
在这个例子中,我们指定了 color 属性,它可以接受许多颜色值;还有 font-size 属性,它可以接收许多 size unit 值。
一个 CSS 样式表可以包含很多个规则。
h1 {
color: red;
font-size: 5em;
}
p {
color: black;
}
添加CSS的方法
最通用的在html文档中加入CSS样式的方法是在html的head标签中链接css文件。
通常在 HTML 文档中, 语句模块里面加上下面的代码:
<link rel="stylesheet" href="styles.css" />
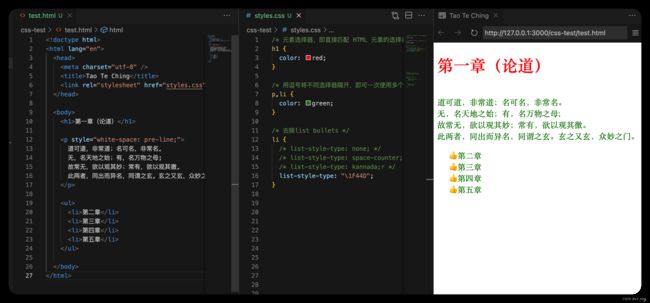
doctype html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Tao Te Chingtitle>
<link rel="stylesheet" href="styles.css" />
head>
<body>
<h1>第一章(论道)h1>
<p style="white-space: pre-line;">
道可道,非常道;名可名,非常名。
无,名天地之始;有,名万物之母;
故常无,欲以观其妙;常有,欲以观其徼。
此两者,同出而异名,同谓之玄。玄之又玄,众妙之门。
p>
<ul>
<li>第二章li>
<li>第三章li>
<li>第四章li>
<li>第五章li>
ul>
body>
html>
/* 元素选择器,即直接匹配 HTML 元素的选择器。 */
h1 {
color: red;
}
/* 用逗号将不同选择器隔开,即可一次使用多个选择器 */
p,li {
color: green;
}
/* 去除list bullets */
li {
list-style-type: "\1F44D";
}